在此就不做 bootstrap 的介紹了,近幾年 bootstrap 越來越流行,一點不亞於 js 中的 jquery。
以下為 bootstrap 3.3.5 學習中記錄的東西,方便查閱,作者使用的是 jsp ,跟 html 可能有稍許不同,請自行參考修改
【引用文件】

【頁面引用】
路徑請自行規劃
<script type="text/javascript" src="<%=path%>/js-lib/jquery/jquery-1.11.2.min.js"></script> <!-- 未壓縮 --> <link rel="stylesheet" type="text/css" href="<%=path%>/js-lib/bootstrap/css/bootstrap.css" /> <link rel="stylesheet" type="text/css" href="<%=path%>/js-lib/bootstrap/css/bootstrap-theme.css" /> <script type="text/javascript" src="<%=path%>/js-lib/bootstrap/js/bootstrap.js"></script> <!--[if lt IE 9]> <script src="<%=path%>/js-lib/html5/html5shiv.min.js"></script> <script src="<%=path%>/js-lib/html5/respond.min.js"></script> <![endif]-->
【標准模板】
<!DOCTYPE html> <html> <head> <base href="<%=basePath%>"> <meta lang="zh-CN"/> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> <title>bootstrap 模板</title> <script type="text/javascript" src="<%=path%>/js-lib/jquery/jquery-1.11.2.min.js"></script> <!-- 未壓縮 --> <link rel="stylesheet" type="text/css" href="<%=path%>/js-lib/bootstrap/css/bootstrap.css" /> <link rel="stylesheet" type="text/css" href="<%=path%>/js-lib/bootstrap/css/bootstrap-theme.css" /> <script type="text/javascript" src="<%=path%>/js-lib/bootstrap/js/bootstrap.js"></script> <!--[if lt IE 9]> <script src="<%=path%>/js-lib/html5/html5shiv.min.js"></script> <script src="<%=path%>/js-lib/html5/respond.min.js"></script> <![endif]--> </head> <body> hello bootstrap! </body> </html>
【css選擇器優先級】
依次為
style 屬性
id
class
元素標簽
【媒體查詢與 container 源碼】
該樣式利用媒體查詢,根據頁面寬度不同,展示不同
.container {
padding-right: 15px;
padding-left: 15px;
margin-right: auto;
margin-left: auto;
}
@media (min-width: 768px) {
.container {
width: 750px;
}
}
@media (min-width: 992px) {
.container {
width: 970px;
}
}
@media (min-width: 1200px) {
.container {
width: 1170px;
}
}
【12柵格系統】
.row: 一行
.col-md-*: * 為列號
.col-md-offset-*: 列向右移幾列的寬度
.col-md-push-*: 向右推(移動)幾列
.col-md-pull-*: 向左拉(移動)幾列
.clearfix visible-xs: 清除浮動,只在小型屏幕生效
【基礎組件5種顏色】
primary(重點藍)
success(成功綠)
info(信息藍)
warning(警告橙)
danger(危險紅)
【按鈕】
<button type="button" class="btn btn-primary">btn-primary</button> <button type="button" class="btn btn-success">btn-success</button>
按鈕大小分為以下幾個尺寸
xs: 超小
sm: 小型
缺省: 普通
lg: 大型
<button type="button" class="btn btn-primary btn-xs">btn-primary</button> <button type="button" class="btn btn-success btn-sm">btn-success</button> <button type="button" class="btn btn-success">btn-success</button> <button type="button" class="btn btn-success btn-lg">btn-success</button>

【進度條】
進度條需js進行進度變動
<div class="progress progress-striped active"> <div class="progress-bar" style="width: 45%;"> 45% Complete </div> </div>

【下拉框】
<div class="btn-group"> <button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown"> 我的書籍 <span class="caret"></span> </button> <ul class="dropdown-menu"> <li> <a href="javaScript:void(0)">JavaScript 編程精解</a> </li> <li> <a href="javaScript:void(0)">JavaScript 設計模式</a> </li> <li> <a href="javaScript:void(0)">JavaScript 啟示錄</a> </li> <li class="divider"></li> <li> <a href="javaScript:void(0)">深入理解 bootstrap3</a> </li> </ul> </div>

【選項卡】
<ul class="nav nav-tabs" id="myTab">
<li class="active">
<a data-toggle="tab" href="#home">首頁</a>
</li>
<li class="">
<a data-toggle="tab" href="#profile">個人資料</a>
</li>
<li class="dropdown">
<!-- 點擊 “我的書籍”, 彈出下拉帶錯 -->
<a data-toggle="dropdown" href="#" class="dropdown-toggle">
我的書籍
<b class="caret"></b>
</a>
<ul class="dropdown-menu">
<li>
<a data-toggle="tab" href="#dropdown1">javaScript 編程精解</a>
</li>
<li>
<a data-toggle="tab" href="#dropdown2">javaScript 設計模式</a>
</li>
<li>
<a data-toggle="tab" href="#dropdown3">javaScript 啟示錄</a>
</li>
<li>
<a data-toggle="tab" href="#dropdown4">深入理解 bootstrap</a>
</li>
</ul>
</li>
</ul>
<div class="tab-content" id="myTabContent">
<div id="home" class="tab-pane fade active in">
<p>點擊 “首頁”顯示</p>
</div>
<div id="profile" class="tab-pane fade">
<p>點擊 “個人資料”顯示</p>
</div>
<div id="dropdown1" class="tab-pane fade">
<p>點擊 “javaScript 編程精解” 顯示</p>
</div>
<div id="dropdown2" class="tab-pane fade">
<p>點擊 “javaScript 設計模式” 顯示</p>
</div>
<div id="dropdown3" class="tab-pane fade">
<p>點擊 “javaScript 啟示錄” 顯示</p>
</div>
<div id="dropdown4" class="tab-pane fade">
<p>點擊 “深入理解 bootstrap3” 顯示</p>
</div>
</div>

data-toggle="tab" href="#home"
可以使用
data-toggle="tab" data-target="#home"
替代,效果相同,js 默認先檢測 data-target 屬性,如果沒有,再檢測 href 屬性,如果還沒有,則默認為父元素
【表格】
<table class="table table-striped table-bordered table-hover table-condensed"> <tr> <td>1</td> <td>2</td> <td>3</td> <td>4</td> </tr> <tr> <td>1</td> <td>2</td> <td>3</td> <td>4</td> </tr> <tr> <td>1</td> <td>2</td> <td>3</td> <td>4</td> </tr> </table>
table-striped : 斑馬線
table-bordered : 邊框
table-hover : 懸浮
table-condensed : 表格緊湊
注意,斑馬線與 鼠標懸浮樣式,顏色與 白色很接近,所以可能會誤認為 table-striped 與 table-hover 沒有生效,不起作用,
如果需要明顯顯示,我們需要重寫樣式顏色
/** 斑馬線 **/
.table-striped > tbody > tr:nth-child(odd) > td,
.table-striped > tbody > tr:nth-child(odd) > th {
background-color: #EFEFEF;
}
/** 懸浮 **/
.table-hover > tbody > tr:hover > td,
.table-hover > tbody > tr:hover > th {
background-color: #DFE8F6;
}
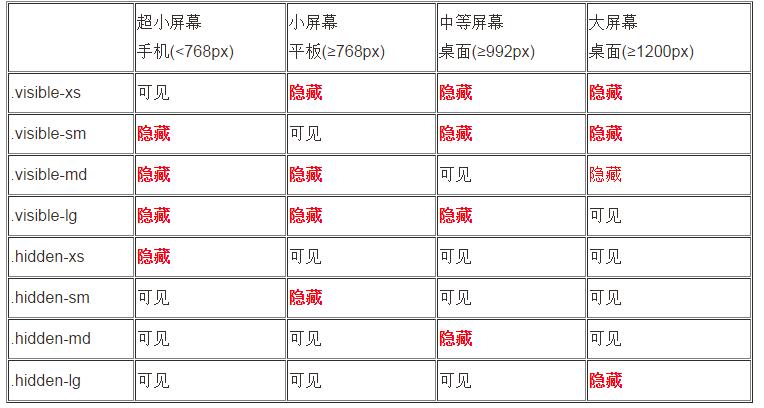
【元素的隱藏與顯示】

【響應式導航條】
<div class="navbar navbar-default">
<div class="navbar-header">
<!-- 無論是寬屏還是窄屏,navbar-brand 都會顯示 -->
<a class="navbar-brand" href="javaScript:void(0)">Brand</a>
<!-- .navbar-toggle 樣式用於 toggle 收縮的內容, 即 nav-collapse collapse元素 -->
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-responsive-collapse">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
<!-- 屏幕寬度小於 768 時,該DIV 默認隱藏,(單機 icon-bar 圖標,可以再展開), 大於768 時顯示 -->
<div class="collapse navbar-collapse navbar-responsive-collapse">
<ul class="nav navbar-nav">
<li class="active">
<a href="javaScript:void(0)">主頁</a>
</li>
<li>
<a href="javaScript:void(0)">作品</a>
</li>
<li class="dropdown">
<a href="javaScript:void(0)" data-toggle="dropdown" class="dropdown-toggle">
下拉菜單
<b class="caret"></b>
</a>
<ul class="dropdown-menu">
<li>
<a href="javaScript:void(0)">子菜單1</a>
</li>
<li>
<a href="javaScript:void(0)">子菜單2</a>
</li>
</ul>
</li>
<li>
<a href="javaScript:void(0)">圖書</a>
</li>
</ul>
</div>
</div>
如果大家還想深入學習,可以點擊這裡進行學習,再為大家附兩個精彩的專題:Bootstrap學習教程 Bootstrap實戰教程
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。