最近在學習Canvas畫圖的方法,最近有時間做了個整理,如下:
1、基本用法
要使用<canvas>元素,必須先設置其width和height屬性,指定可以繪圖的區域大小,出現在開始後結束標簽中的內容是後備信息,如果浏覽器不支持<canvas>元素,就會顯示這些信息。例如:
<canvas id="drawing" width="200" height="200">A Drawing of something</canvas>
使用toDataURL()方法,可以導出在<canvas>元素上繪制的圖像。
var drawing=document.getElementById("drawing");
//確定浏覽器支持<canvas>元素
if(drawing.getContext){
//取得繪圖上下文對象的引用,“2d”是取得2D上下文對象
var context=drawing.getContext("2d");
//取得圖像的數據URI
var imgURI=drawing.toDataURL("image/png");
alert(imgURI);
//顯示圖像
var image=document.createElement("img");
image.src=imgURI;
document.body.appendChild(image);
}
2、2D上下文
(1)、填充和描邊
填充:用指定的樣式填充圖形;描邊:就是只在圖形的邊緣畫線。fillStyle和strokeStyle兩個屬性的值可以是字符串、漸變對象或模式對象。
var drawing=document.getElementById("drawing");
//確定浏覽器支持<canvas>元素
if(drawing.getContext){
//取得繪圖上下文對象的引用,“2d”是取得2D上下文對象
var context=drawing.getContext("2d");</span>
<span style="font-size:14px;">//此程序由於沒有圖像,填充和描邊不會顯示 context.strokeStyle="#0000ff"; context.fillStyle="red"; }
(2)、繪制矩形
矩形是唯一一種可以直接在2D上下文繪制的形狀。與矩形有關的方法包括:fillRec()、strokeRect()和clearRect()。這三個方法都能接收4個參數:x坐標、y坐標、寬度和高度。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>canvas繪圖</title>
</head>
<body>
<canvas id="drawing" width="200" height="200" style="border:#0F0 solid 1px">A Drawing of something</canvas>
<script>
var drawing=document.getElementById("drawing");
//確定浏覽器支持<canvas>元素
if(drawing.getContext){
//取得繪圖上下文對象的引用,“2d”是取得2D上下文對象
var context=drawing.getContext("2d");
//繪制紅色矩形
context.fillStyle="red";
context.fillRect(10,10,50,50);
//繪制半透明的藍色矩形
context.fillStyle="rgba(0,0,255,0.5)";
context.fillRect(30,30,50,50);
//繪制紅色描邊矩形
context.strokeStyle="red";
context.strokeRect(10,90,50,50);
//繪制半透明的藍色描邊矩形
context.strokeStyle="rgba(0,0,255,0.5)";
context.strokeRect(30,120,50,50);
//在兩個矩形重疊的地方清除一個小矩形
context.clearRect(30,30,30,30);
}
</script>
</body>
</html>

下面為使用toDataURL()方法,導出在canvas元素上繪制的圖像程序如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>canvas繪圖</title>
</head>
<body>
<canvas id="drawing" width="200" height="200" style="border:#0F0 solid 1px">A Drawing of something</canvas>
<br />
<h3>下面為使用toDataURL()方法,導出在canvas元素上繪制的圖像。</h3>
<script>
var drawing=document.getElementById("drawing");
//確定浏覽器支持<canvas>元素
if(drawing.getContext){
//取得繪圖上下文對象的引用,“2d”是取得2D上下文對象
var context=drawing.getContext("2d");
//繪制紅色矩形
context.fillStyle="red";
context.fillRect(10,10,50,50);
//繪制半透明的藍色矩形
context.fillStyle="rgba(0,0,255,0.5)";
context.fillRect(30,30,50,50);
//繪制紅色描邊矩形
context.strokeStyle="red";
context.strokeRect(10,90,50,50);
//繪制半透明的藍色描邊矩形
context.strokeStyle="rgba(0,0,255,0.5)";
context.strokeRect(30,120,50,50);
//在兩個矩形重疊的地方清除一個小矩形
context.clearRect(30,30,30,30);
//取得圖像的數據URI
var imgURI=drawing.toDataURL("image/png");
//顯示圖像
var image=document.createElement("img");
image.src=imgURI;
document.body.appendChild(image);
}
</script>
</body>
</html>


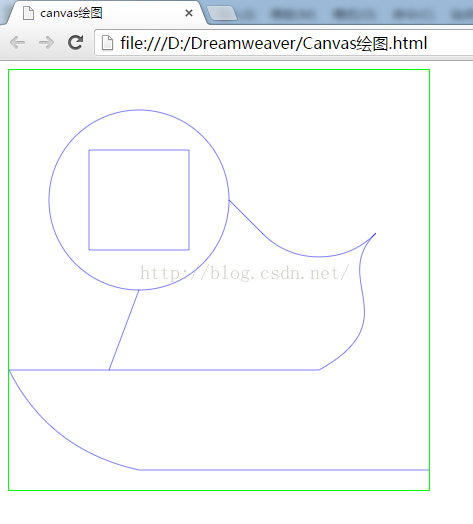
(3)、繪制路徑
要繪制路徑,首先必須調用beginPath()方法,表示要開始繪制新路徑。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>canvas繪圖</title>
</head>
<body>
<canvas id="drawing" width="420" height="420" style="border:#0F0 solid 1px">A Drawing of something</canvas>
<script>
var drawing=document.getElementById("drawing");
//確定浏覽器支持<canvas>元素
if(drawing.getContext){
//取得繪圖上下文對象的引用,“2d”是取得2D上下文對象
var context=drawing.getContext("2d");
//開始路徑
context.beginPath();
/*繪制弧線,使用arc(x,y,radius,startAngle,endAngle,counterclockwise)方法
以(x,y)為圓心繪制一條弧線,弧線半徑為radius,起始和結束角度(用弧度表示)分別為startAngle
和endAngle。最後一個參數表示是否按逆時針方向計算,值為false表示順時針方向計算。
*/
context.arc(130,130,90,0,2*Math.PI,false);
/*arcTo(x1,y1,x2,y2,radius):從上一點開始繪制一條弧線,到(x2,y2)為止,並且以給
定的半徑radius穿過(x1,y1)
*/
context.arcTo(310,220,400,130,80)
/*bezierCurveTo(c1x,c1y,c2x,c2y,x,y):從上一點開始繪制一條曲線,到(x,y)為
止,並且以(c1x,c1y)和(c2x,c2y)為控制的。
*/
context.bezierCurveTo(320,210,400,250,310,300);
/*lineTo(x,y):從上一點開始繪制一條直線,到(x,y)為止*/
context.lineTo(0,300);
context.moveTo(130,220);
context.lineTo(100,300);
/*quadraticCurveTo(cx,cy,x,y):從上一點開始繪制一條二次曲線,到(x,y)為止,並且
以(cx,cy)作為控制點
*/
context.quadraticCurveTo(40,380,130,400);
context.lineTo(450,400);
/*rect(x,y,width,height):從點(x,y)開始繪制一個矩形路徑*/
context.rect(80,80,100,100)
context.strokeStyle="rgba(0,0,255,0.5)";
//最後必須調用stroke()方法,這樣才能把圖像繪制到畫布上。
context.stroke();
}
</script>
</body>
</html>

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>canvas繪圖</title>
</head>
<body>
<canvas id="drawing" width="200" height="200" style="border:#0F0 solid 1px">A Drawing of something</canvas>
<script>
var drawing=document.getElementById("drawing");
//確定浏覽器支持<canvas>元素
if(drawing.getContext){
//取得繪圖上下文對象的引用,“2d”是取得2D上下文對象
var context=drawing.getContext("2d");
//開始路徑
context.beginPath();
//繪制外圓
context.arc(100,100,99,0,2*Math.PI,false);
//繪制內圓
context.moveTo(194,100);//將繪圖游標移動到(x,y),不畫線
context.arc(100,100,94,0,2*Math.PI,false);
//繪制分針
context.moveTo(100,100);
context.lineTo(100,15);
//繪制時針
context.moveTo(100,100);
context.lineTo(35,100);
context.strokeStyle="rgba(0,0,255,0.5)";
//最後必須調用stroke()方法,這樣才能把圖像繪制到畫布上。
context.stroke();
}
</script>
</body>
</html>

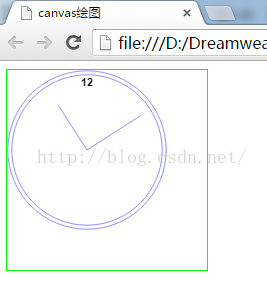
(4)、繪制文本
繪制文本主要有兩個方法:fillText()和strokeText()。這兩個方法接收4個參數:要繪制的文本字符串、x坐標,y坐標和可選的最大像素寬度。這兩個方法有三個屬性:font、textAlign和textBaseline。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>canvas繪圖</title>
</head>
<body>
<canvas id="drawing" width="200" height="200" style="border:#0F0 solid 1px">A Drawing of something</canvas>
<script>
var drawing=document.getElementById("drawing");
//確定浏覽器支持<canvas>元素
if(drawing.getContext){
//取得繪圖上下文對象的引用,“2d”是取得2D上下文對象
var context=drawing.getContext("2d");
//開始路徑
context.beginPath();
//繪制外圓
context.arc(100,100,99,0,2*Math.PI,false);
//繪制內圓
context.moveTo(194,100);//將繪圖游標移動到(x,y),不畫線
context.arc(100,100,94,0,2*Math.PI,false);
//繪制分針
context.moveTo(100,100);
context.lineTo(100,20);
//繪制時針
context.moveTo(100,100);
context.lineTo(35,100);
//添加文字“12”
context.font="bold 14px Arial";
context.textAlign="center";
context.textBaseline="middle";//文本的基線
context.fillText("12",100,15);
context.strokeStyle="rgba(0,0,255,0.5)";
//最後必須調用stroke()方法,這樣才能把圖像繪制到畫布上。
context.stroke();
}
</script>
</body>
</html>

(5)、變換
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>canvas繪圖</title>
</head>
<body>
<canvas id="drawing" width="200" height="200" style="border:#0F0 solid 1px">A Drawing of something</canvas>
<script>
var drawing=document.getElementById("drawing");
//確定浏覽器支持<canvas>元素
if(drawing.getContext){
//取得繪圖上下文對象的引用,“2d”是取得2D上下文對象
var context=drawing.getContext("2d");
//開始路徑
context.beginPath();
//縮放圖像
/*scale(scaleX,scaleY):縮放圖像,在x方向乘以scaleX,在y方向乘以scaleY。
scaleX和scaleY的默認值都是1.0
*/
context.scale(0.8,0.8);
//繪制外圓
context.arc(100,100,99,0,2*Math.PI,false);
//繪制內圓
context.moveTo(194,100);//將繪圖游標移動到(x,y),不畫線
context.arc(100,100,94,0,2*Math.PI,false);
//變換原點
/*translate(x,y):將坐標原點移動到(x,y)。執行這個變換後,坐標(0,0)會變成之
前由(x,y)表示的點
*/
context.translate(100,100);
//添加文字“12”
context.font="bold 14px Arial";
context.textAlign="center";
context.textBaseline="middle";//文本的基線
context.fillText("12",0,-85);
//旋轉表針
/*rotate(angle):圍繞原點旋轉圖像angle弧度*/
context.rotate(1);
//繪制分針
context.moveTo(0,0);
context.lineTo(0,-80);
//繪制時針
context.moveTo(0,0);
context.lineTo(-65,0);
context.strokeStyle="rgba(0,0,255,0.5)";
//最後必須調用stroke()方法,這樣才能把圖像繪制到畫布上。
context.stroke();
}
</script>
</body>
</html>

(6)、繪制圖像
var drawing=document.getElementById("drawing");
//確定浏覽器支持<canvas>元素
if(drawing.getContext){
//取得繪圖上下文對象的引用,“2d”是取得2D上下文對象
var context=drawing.getContext("2d");
var image=document.getElementById("image");
context.drawImage(image,10,10,20,20);//起點為(10,10),圖像大小會變成20x20像素;
}
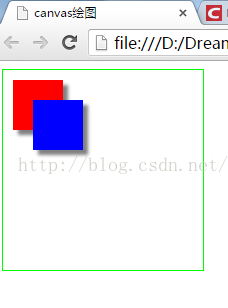
(7)、陰影
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>canvas繪圖</title>
</head>
<body>
<canvas id="drawing" width="200" height="200" style="border:#0F0 solid 1px">A Drawing of something</canvas>
<script>
var drawing=document.getElementById("drawing");
//確定浏覽器支持<canvas>元素
if(drawing.getContext){
//取得繪圖上下文對象的引用,“2d”是取得2D上下文對象
var context=drawing.getContext("2d");
//設置陰影
context.shadowColor="rgba(0,0,0,0.5)"//設置陰影顏色
context.shadowOffsetX=5;//設置形狀或路徑x軸方向的陰影偏移量,默認值為0;
context.shadowOffsetY=5;//設置形狀或路徑y軸方向的陰影偏移量,默認值為0;
context.shadowBlur=4;//設置模糊的像素數,默認值為0,即不模糊。
//繪制紅色矩形
context.fillStyle="red";
context.fillRect(10,10,50,50);
//繪制半透明的藍色矩形
context.fillStyle="rgba(0,0,255,1)";
context.fillRect(30,30,50,50);
}
</script>
</body>
</html>

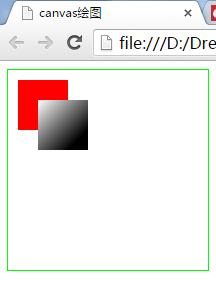
(8)、漸變
漸變由CanvasGradient實例表示,很容易通過2D上下文來創建和修改。要創建一個新的先行漸變,可以調用createLinearGradient()方法。這個方法接收4個參數:起點的x坐標,起點的y坐標,終點的x坐標,終點的y坐標。創建漸變對象後,下一步就是使用addColorStop()方法來指定色標,這個方法接收兩個參數:色標位置和css顏色值。色標位置是一個0(開始的顏色)到1(結束的顏色)之間的數據。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>canvas繪圖</title>
</head>
<body>
<canvas id="drawing" width="200" height="200" style="border:#0F0 solid 1px">A Drawing of something</canvas>
<script>
var drawing=document.getElementById("drawing");
//確定浏覽器支持<canvas>元素
if(drawing.getContext){
//取得繪圖上下文對象的引用,“2d”是取得2D上下文對象
var context=drawing.getContext("2d");
//設置漸變
var gradient=context.createLinearGradient(30,30,70,70);
gradient.addColorStop(0,"white");
gradient.addColorStop(1,"black");
//繪制紅色矩形
context.fillStyle="red";
context.fillRect(10,10,50,50);
//繪制漸變矩形
context.fillStyle=gradient;
context.fillRect(30,30,50,50);
}
</script>
</body>
</html>

為了確保漸變與形狀對齊,有時候可以考慮使用函數來確保坐標合適,例如:
function createRectLinearGradient(context,x,y,width,height){
return context.createLinearGradient(x,y,x+width,y+height);
}
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>canvas繪圖</title>
</head>
<body>
<canvas id="drawing" width="200" height="200" style="border:#0F0 solid 1px">A Drawing of something</canvas>
<script>
var drawing=document.getElementById("drawing");
//確定浏覽器支持<canvas>元素
if(drawing.getContext){
//取得繪圖上下文對象的引用,“2d”是取得2D上下文對象
var context=drawing.getContext("2d");
//設置漸變
var gradient=createRectLinearGradient(context,30,30,50,50);
gradient.addColorStop(0,"white");
gradient.addColorStop(1,"black");
//繪制紅色矩形
context.fillStyle="red";
context.fillRect(10,10,50,50);
//繪制漸變矩形
context.fillStyle=gradient;
context.fillRect(30,30,50,50);
}
//確保漸變與形狀對齊
function createRectLinearGradient(context,x,y,width,height){
return context.createLinearGradient(x,y,x+width,y+height);
}
</script>
</body>
</html>

要創建徑向漸變(或放射漸變),可以使用createRadialGradient()方法,這個方法接收6個參數,對應著兩個圓的圓心和半徑,
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>canvas繪圖</title>
</head>
<body>
<canvas id="drawing" width="200" height="200" style="border:#0F0 solid 1px">A Drawing of something</canvas>
<script>
var drawing=document.getElementById("drawing");
//確定浏覽器支持<canvas>元素
if(drawing.getContext){
//取得繪圖上下文對象的引用,“2d”是取得2D上下文對象
var context=drawing.getContext("2d");
//設置漸變
var gradient=context.createRadialGradient(55,55,10,55,55,30);
gradient.addColorStop(0,"white");
gradient.addColorStop(1,"black");
//繪制紅色矩形
context.fillStyle="red";
context.fillRect(10,10,50,50);
//繪制漸變矩形
context.fillStyle=gradient;
context.fillRect(30,30,50,50);
}
</script>
</body>
</html>

(9)、模式
模式其實就是重復的圖像,可以用來填充或描邊圖形
var drawing=document.getElementById("drawing");
//確定浏覽器支持<canvas>元素
if(drawing.getContext){
//取得繪圖上下文對象的引用,“2d”是取得2D上下文對象
var context=drawing.getContext("2d");
var image=document.images[0];
pattern=context.createPattern(image,"repeat");
context.fillStyle=pattern;
context.fillRect(10,10,150,150);
}
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。
- 上一頁:在JSP中如何實現MD5加密的方法
- 下一頁:js實現磚頭在頁面拖拉效果