Validform表單驗證總結篇
編輯:關於JavaScript
近期項目裡用到了表單的驗證,選擇了Validform_v5.3.2。
先來了解一下一些基本的參數:
通用表單驗證方法:
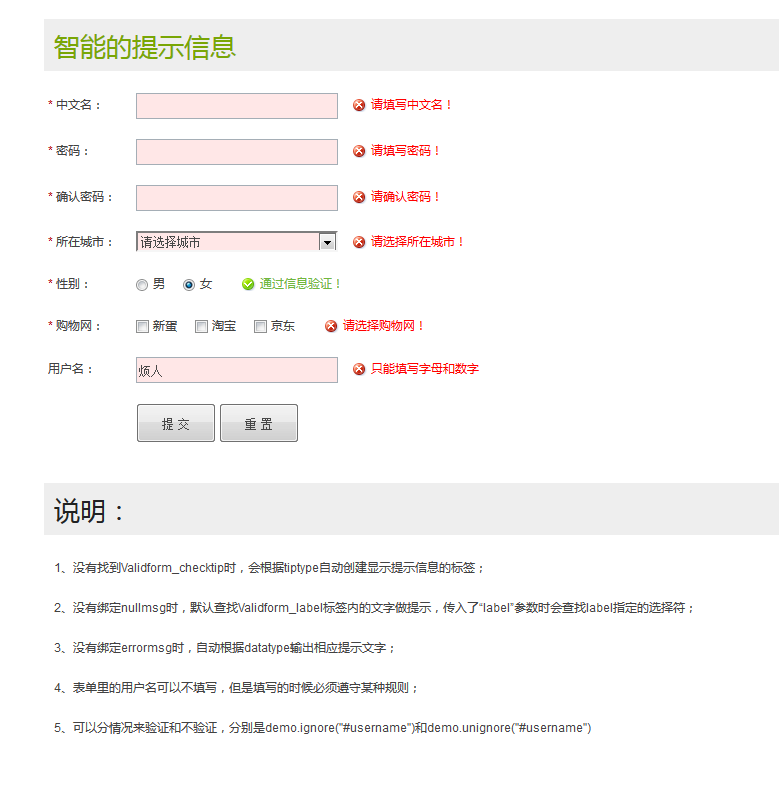
Demo:
$(".demoform").Validform({//$(".demoform")指明是哪一表單需要驗證,名稱需加在form表單上;
btnSubmit:"#btn_sub", //#btn_sub是該表單下要綁定點擊提交表單事件的按鈕;如果form內含有submit按鈕該參數可省略;
btnReset:".btn_reset",//可選項 .btn_reset是該表單下要綁定點擊重置表單事件的按鈕;
tiptype:1, //可選項 1=>pop box,2=>side tip(parent.next.find; with default pop),3=>side tip(siblings; with default pop),4=>side tip(siblings; none pop),默認為1,也可以傳入一個function函數,自定義提示信息的顯示方式(可以實現你想要的任何效果,具體參見demo頁);
ignoreHidden:false,//可選項 true | false 默認為false,當為true時對:hidden的表單元素將不做驗證;
dragonfly:false,//可選項 true | false 默認false,當為true時,值為空時不做驗證;
tipSweep:true,//可選項 true | false 默認為false,只在表單提交時觸發檢測,blur事件將不會觸發檢測(實時驗證會在後台進行,不會顯示檢測結果);
label:".label",//可選項 選擇符,在沒有綁定nullmsg時查找要顯示的提示文字,默認查找".Validform_label"下的文字;
showAllError:false,//可選項 true | false,true:提交表單時所有錯誤提示信息都會顯示,false:一碰到驗證不通過的就停止檢測後面的元素,只顯示該元素的錯誤信息;
postonce:true, //可選項 表單是否只能提交一次,true開啟,不填則默認關閉;
ajaxPost:true, //使用ajax方式提交表單數據,默認false,提交地址就是action指定地址;
datatype:{//傳入自定義datatype類型,可以是正則,也可以是函數(函數內會傳入一個參數);
"*6-20": /^[^\s]{6,20}$/,
"z2-4" : /^[\u4E00-\u9FA5\uf900-\ufa2d]{2,4}$/,
"username":function(gets,obj,curform,regxp){
//參數gets是獲取到的表單元素值,obj為當前表單元素,curform為當前驗證的表單,regxp為內置的一些正則表達式的引用;
var reg1=/^[\w\.]{4,16}$/,
reg2=/^[\u4E00-\u9FA5\uf900-\ufa2d]{2,8}$/;
if(reg1.test(gets)){return true;}
if(reg2.test(gets)){return true;}
return false;
//注意return可以返回true 或 false 或 字符串文字,true表示驗證通過,返回字符串表示驗證失敗,字符串作為錯誤提示顯示,返回false則用errmsg或默認的錯誤提示;
},
"phone":function(){
// 5.0 版本之後,要實現二選一的驗證效果,datatype 的名稱 不 需要以 "option_" 開頭;
}
},
usePlugin:{
swfupload:{},
datepicker:{},
passwordstrength:{},
jqtransform:{
selector:"select,input"
}
},
beforeCheck:function(curform){
//在表單提交執行驗證之前執行的函數,curform參數是當前表單對象。
//這裡明確return false的話將不會繼續執行驗證操作;
},
beforeSubmit:function(curform){
//在驗證成功後,表單提交前執行的函數,curform參數是當前表單對象。
//這裡明確return false的話表單將不會提交;
},
callback:function(data){
//返回數據data是json格式,{"info":"demo info","status":"y"}
//info: 輸出提示信息;
//status: 返回提交數據的狀態,是否提交成功。如可以用"y"表示提交成功,"n"表示提交失敗,在ajax_post.php文件返回數據裡自定字符,主要用在callback函數裡根據該值執行相應的回調操作;
//你也可以在ajax_post.php文件返回更多信息在這裡獲取,進行相應操作;
//ajax遇到服務端錯誤時也會執行回調,這時的data是{ status:**, statusText:**, readyState:**, responseText:** };
//這裡執行回調操作;
//注意:如果不是ajax方式提交表單,傳入callback,這時data參數是當前表單對象,回調函數會在表單驗證全部通過後執行,然後判斷是否提交表單,如果callback裡明確return false,則表單不會提交,如果return true或沒有return,則會提交表單。
}
});
Validform對象的方法和屬性:
tipmsg:自定義提示信息,通過修改Validform對象的這個屬性值來讓同一個頁面的不同表單使用不同的提示文字;
dataType:獲取內置的一些正則;
eq(n):獲取Validform對象的第n個元素;
ajaxPost(flag,sync,url):以ajax方式提交表單。flag為true時,跳過驗證直接提交,sync為true時將以同步的方式進行ajax提交,傳入了url地址時,表單會提交到這個地址;
abort():終止ajax的提交;
submitForm(flag,url):以參數裡設置的方式提交表單,flag為true時,跳過驗證直接提交,傳入了url地址時,表單會提交到這個地址;
resetForm():重置表單;
resetStatus():重置表單的提交狀態。傳入了postonce參數的話,表單成功提交後狀態會設置為"posted",重置提交狀態可以讓表單繼續可以提交;
getStatus():獲取表單的提交狀態,normal:未提交,posting:正在提交,posted:已成功提交過;
setStatus(status):設置表單的提交狀態,可以設置normal,posting,posted三種狀態,不傳參則設置狀態為posting,這個狀態表單可以驗證,但不能提交;
ignore(selector):忽略對所選擇對象的驗證;
unignore(selector):將ignore方法所忽略驗證的對象重新獲取驗證效果;
addRule(rule):可以通過Validform對象的這個方法來給表單元素綁定驗證規則;
check(bool,selector):對指定對象進行驗證(默認驗證當前整個表單),通過返回true,否則返回false(綁定實時驗證的對象,格式符合要求時返回true,而不會等ajax的返回結果),bool為true時則只驗證不顯示提示信息;
config(setup):可以通過這個方法來修改初始化參數,指定表單的提交地址,給表單ajax和實時驗證的ajax裡設置參數;
下面是demo的下載地址的鏈接,有需要的可以下載。

demo下載地址
以上所述是小編給大家介紹的Validform表單驗證總結篇,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!
小編推薦
熱門推薦