作用域(Scoping)
對於Javascript初學者來說,一個最迷惑的地方就是作用域;事實上,不光是初學者。我就見過一些有經驗的javascript程序員,但他們對scope理解不深。javascript作用域之所以迷惑,是因為它程序語法本身長的像C家族的語言。我對作用域的理解是只會對某個范圍產生作用,而不會對外產生影響的封閉空間。在這樣的一些空間裡,外部不能訪問內部變量,但內部可以訪問外部變量。
c語言的變量分為全局變量和局部變量,全局變量的作用范圍是任何文件和函數訪問(當然,對於非變量定義的其他c文件,需要使用extern關鍵字進行申明,使用static關鍵字也可以將作用范圍限定在當前文件中),局部變量的作用范圍就是從申明到最近的大括號涵蓋的塊級范圍。java則無全局變量,有類變量,成員變量和局部變量,作用范圍根據public,protected,private等訪問權限有不同的作用范圍,這裡就不多述。
JS作用域有哪些?
在ES5中,js只有兩種形式的作用域:全局作用域和函數作用域。
全局作用域其實是全局對象的作用域,任意地方都可以訪問到(如果沒有被函數作用域覆蓋)。
函數對象作用域跟c的局部變量作用域是不同的,它的作用域是整個函數范圍,不論他是在函數的任意位置申明的!這就是所謂的hoisting,也就是變量提升的概念。不過不著急,下面會專門針對hoisting來進行解釋。
不過,在ES6中,新增了一個塊級作用域(最近的大括號涵蓋的范圍),但是僅限於let方式申明的變量。
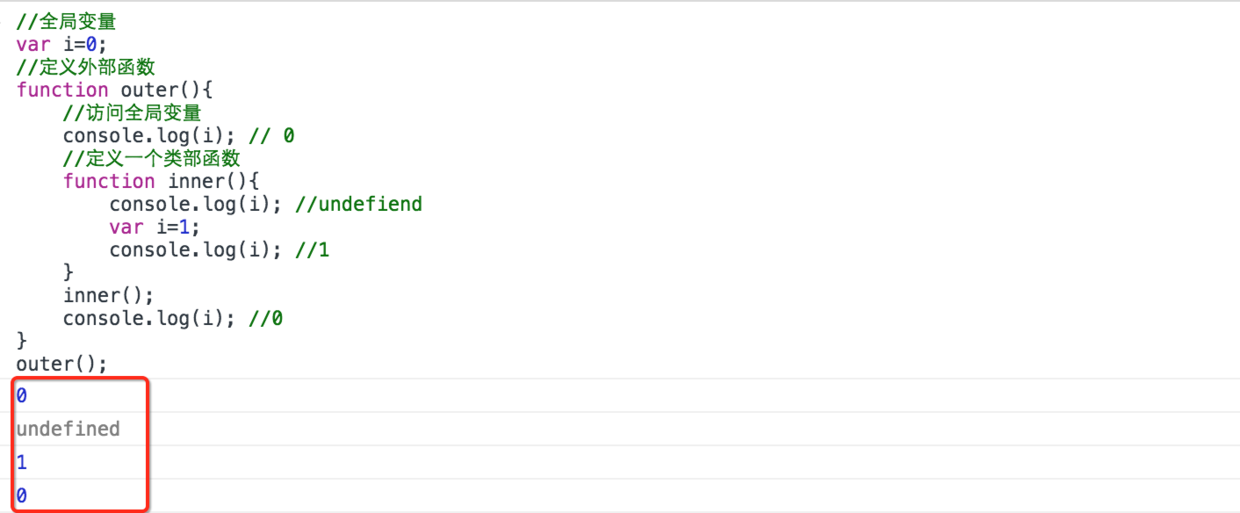
作用域演示:

定義變量時,如果不寫var,比如 i=0,則會被定義為全局變量,作用域為全局作用域,否則為局部變量,作用域為函數作用域。上面第一行的var i=0,之所以說它是全局變量,是因為它已經是在全局區申明的了,並不在函數范圍內,因此跟 i=0 是一樣的。
至於,為什麼結果會是這樣,繼續往下看就知道了。
申明形式
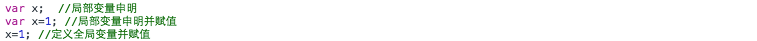
變量聲明:

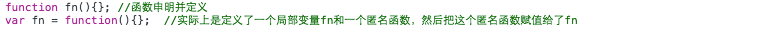
函數申明:

變量提升(Hoisting)
引出一個問題
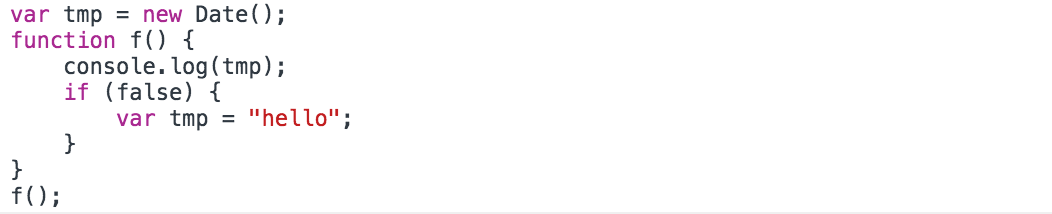
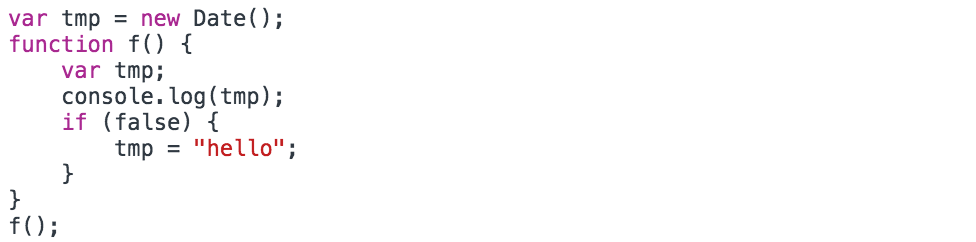
下面這段代碼會輸出什麼內容?

這道題我面試過很多人,大多數人都說輸出的是日期。但真實的結果是undefined。為什麼是這樣呢?這裡就引出了一個概念--hoisting,中文的意思就是變量提升。MDN中對變量hoisting的解釋是這樣的:
var hoisting
Because variable declarations (and declarations in general) are processed before any code is executed, declaring a variable anywhere in the code is equivalent to declaring it at the top. This also means that a variable can appear to be used before it's declared. This behavior is called "hoisting", as it appears that the variable declaration is moved to the top of the function or global code.
這段話翻譯下來就是
因為變量申明是在任意代碼執行前處理的,在代碼區中任意地方申明變量和在最開始(最上面)的地方申明是一樣的。也就是說,看起來一個變量可以在申明之前被使用!這種行為就是所謂的“hoisting”,也就是變量提升,看起來就像變量的申明被自動移動到了函數或全局代碼的最頂上。
注意:僅僅是申明提升了,定義並不會被提升。
如此,上面這段代碼其實就是下面的形式:

所以,這樣就應該理解了,console輸出的時候,tmp變量僅僅是申明了但未定義,所以輸出應該是undefined。
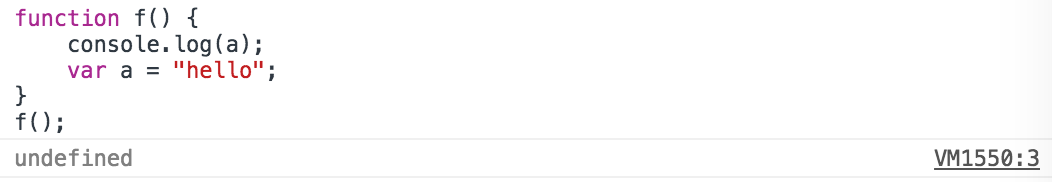
這裡需要說明的是,雖然所有的申明(包括ES5的var、function,和ES6的function *、let、const、class)都會被提升,但是var、function、function *和let、const、class的的提升卻並不相同!具體原因可以看這裡的說明(大體的意思是雖然let,const,class也被提升了,但是卻並不會被初始化,這時候去訪問他們則會報ReferenceError異常,他們需要到語句執行的時候才會被初始化,而在被初始化之前的狀態叫做temporal dead zone)。我們來看一段代碼就知道了:

這裡a被提升,但因為定義在後,所以輸出undefined
這裡a雖然被提升,但卻報了引用錯誤!
之所以或這樣
因為這樣的原因,推薦的做法是在申明變量的時候,將所用的變量都寫在作用域(全局作用域或函數作用域)的最頂上,這樣代碼看起來就會更清晰,更容易看出來那個變量是來自函數作用域的,哪個又是來自作用域鏈(本文不對此多做解釋,請讀者自行百度,有機會再補充說明)。
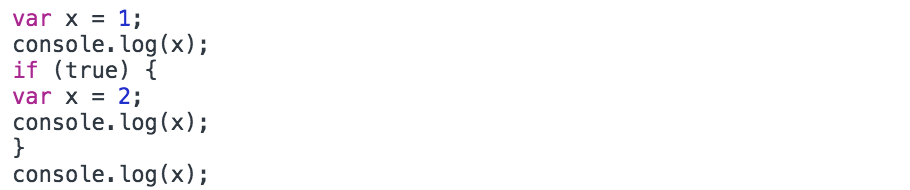
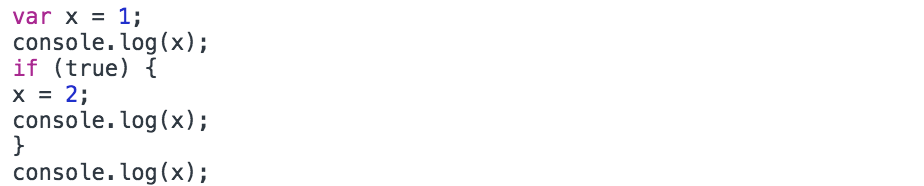
重復聲明

上面的輸出其實是:1 2 2。雖然看起來裡面x申明了兩次,但上面說了,js的var變量只有全局作用域和函數作用域兩種,且申明會被提升,因此實際上x只會在最頂上開始的地方申明一次,var x=2的申明會被忽略,僅用於賦值。也就是說上面的代碼實際上跟下面是一致的。

函數和變量同時提升的問題
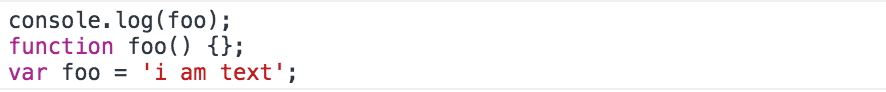
如果是函數和變量類型同時申明定義了,會發生什麼事情呢?看下面的代碼

A
上面的輸出結果其實是: function foo(){} ,也就是函數內容。
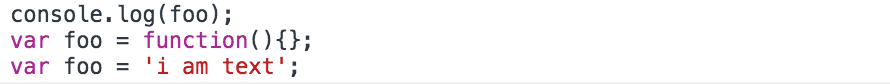
而如果是這樣的形式呢

B
它的輸出卻變成:undefined
為什麼會這樣呢?
原來函數提升分為兩種情況:
一種:函數申明。就是上面A,function foo(){}這種形式
另一種:函數表達式。就是上面B,var foo=function(){}這種形式
第二種形式其實就是var變量的聲明定義,因此上面的B輸出結果為undefined應該就能理解了。
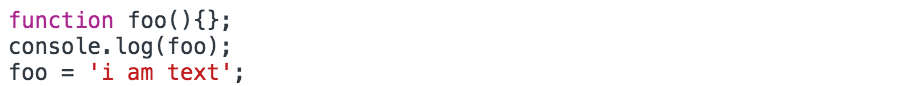
而第一種函數申明的形式,在提升的時候,會被整個提升上去,包括函數定義的部分!因此A跟下面的這種方式是等價的!

原因是因為:1、函數聲明被提升到最頂上;2、申明只進行一次,因此後面var foo='i am text'的申明會被忽略。
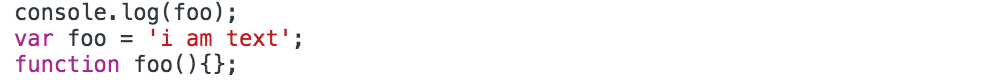
並且函數申明的優先級優於變量申明,所以以下形式的輸出,同樣是函數內容:

總結
要徹底理解JS的作用域和Hoisting,只要記住以下三點即可:
1、所有申明都會被提升到作用域的最頂上
2、同一個變量申明只進行一次,並且因此其他申明都會被忽略
3、函數聲明的優先級優於變量申明,且函數聲明會連帶定義一起被提升
注意:
通過with語句,可以臨時改變運行期上下文的作用域鏈,此時的對非var定義的變量進行訪問,會首先訪問with中對象的屬性,然後才會向上順著作用域鏈向上檢查該屬性。
以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作能有所幫助,如果有疑問大家可以留言交流。