今天項目基本都提測完了,所有利用空閒時間,寫兩篇文章。上一篇《如何搭建node工程》想必大家有需要學習的都已經看過了。這篇文章最後展示出來的效果確實很棒,所以在這裡,想記錄下來,以後自己也可以看看。
還是和以前一樣的套路,咱們一步一步講,這樣看的思路很明了。
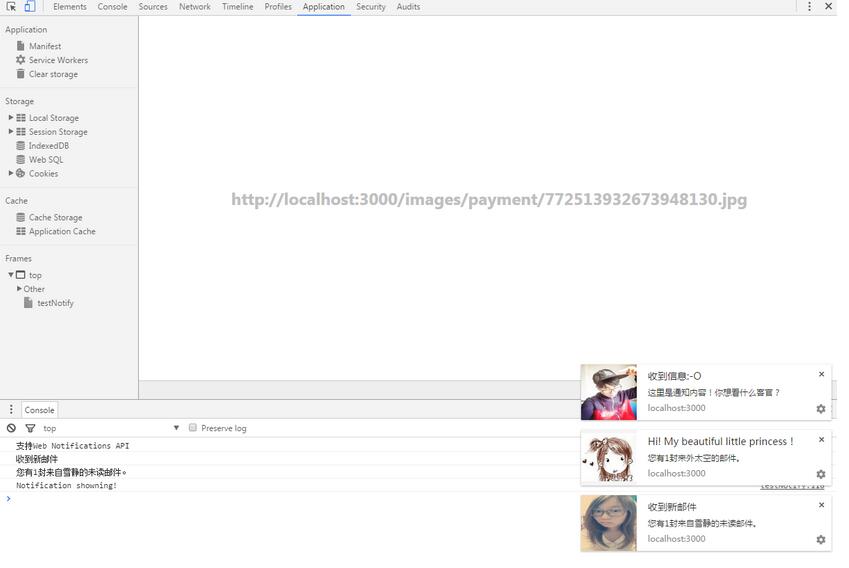
先看一下效果吧:
注意右下角,出現的彈出消息,我們實現的就是這樣的效果。

效果看完了,接下來就進入分布講解模式了………..
第一步:先寫一個架子
接下來的代碼都是在script標簽裡面寫的,大家只要關心script標簽裡面的內容即可:
<!DOCTYPE html>
<html>
<head lang="en">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta charset="utf-8">
<meta content="" name="description">
<meta content="" name="keywords">
<meta content="eric.wu" name="author">
<meta content="application/xhtml+xml;charset=UTF-8" http-equiv="Content-Type">
<meta property="qc:admins" />
<meta content="telephone=no, address=no" name="format-detection">
<meta content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no" name="viewport">
<title>消息推送實例</title>
</head>
<body>
查看右下角,的消息通知..........
</body>
</html>
<script type="text/javascript">
</script>
第二步:判斷浏覽器是否支持Web Notifications API
在這裡判斷是否支持Web Notifications API,只有支持這個東西,我們才能繼續下來de 東西。
function justify_notifyAPI(){
if (window.Notification) {
// 支持
console.log("支持"+"Web Notifications API");
} else {
// 不支持
console.log("不支持"+"Web Notifications API");
}
}
第三步:判斷浏覽器是否支持彈出實例
這裡是一個彈框,判斷浏覽器是否支持彈出實例(圖片地址換成你自己的地址即可)
function justify_showMess(){
if(window.Notification && Notification.permission !== "denied") {
Notification.requestPermission(function(status) {
if (status === "granted") {
var n = new Notification('收到信息:-O', {
body: '這裡是通知內容!你想看什麼客官?',
icon:"../../images/headerPic/QQ圖片20160525234650.jpg"
});
} else{
var n = new Notification("baby! i will leave you!");
}
});
}
}
第四步:實例展示彈出的內容
Notification構造函數的title屬性是必須的,用來指定通知的標題,格式為字符串。options屬性是可選的,格式為一個對象,用來設定各種設置。該對象的屬性如下:
dir:文字方向,可能的值為auto、ltr(從左到右)和rtl(從右到左),一般是繼承浏覽器的設置。
lang:使用的語種,比如en-US、zh-CN。
body:通知內容,格式為字符串,用來進一步說明通知的目的。
tag:通知的ID,格式為字符串。一組相同tag的通知,不會同時顯示,只會在用戶關閉前一個通知後,在原位置顯示。
icon:圖表的URL,用來顯示在通知上。
function otification_construct(){
var notification = new Notification('收到新郵件', {
body: '您有1封來自雪靜的未讀郵件。',
dir: "auto",
lang:"zh-CN",
tag: "a1",
icon:"../../images/headerPic/772513932673948130.jpg"
});
console.log(notification.title); // "收到新郵件"
console.log(notification.body); // "您總共有3封未讀郵件。"
}
第五步:Notifications API的相關事件
Notification實例會觸發以下三種事件:
show:通知顯示給用戶時觸發。
click:用戶點擊通知時觸發。
close:用戶關閉通知時觸發。
error:通知出錯時觸發(通知無法正確顯示時出現)。
這些事件有對應的onshow、onclick、onclose、onerror方法,用來指定相應的回調函數。addEventListener方法也可以用來為這些事件指定回調函數。
function otification_event(){
var MM = new Notification("Hi! My beautiful little princess!",{
body: '您有1封來外太空的郵件。',
icon:"../../images/headerPic/20100114212301-1126264202.jpg"
});
MM.onshow = function() {
console.log('Notification showning!');
};
MM.onclick = function() {
console.log('Notification have be click!');
};
MM.onerror = function() {
console.log('Notification have be click!');
// 手動關閉
MM.close();
};
}
這裡基本功能已經講解完畢,這裡附上上面效果的Demo源碼:
<!DOCTYPE html>
<html>
<head lang="en">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta charset="utf-8">
<meta content="" name="description">
<meta content="" name="keywords">
<meta content="eric.wu" name="author">
<meta content="application/xhtml+xml;charset=UTF-8" http-equiv="Content-Type">
<meta property="qc:admins" />
<meta content="telephone=no, address=no" name="format-detection">
<meta content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no" name="viewport">
<title>Web Notifications API</title>
</head>
<body>
查看右下角,的消息通知..........
</body>
</html>
<script type="text/javascript">
window.onload= function(){
justify_notifyAPI(); //判斷浏覽器是否支持 Web Notifications API
justify_showMess(); //浏覽器是否支持彈出實例
otification_construct(); //實例展示彈出的內容
otification_event(); //Notifications API的相關事件
}
//判斷浏覽器是否支持 Web Notifications API
function justify_notifyAPI(){
if (window.Notification) {
// 支持
console.log("支持"+"Web Notifications API");
} else {
// 不支持
console.log("不支持"+"Web Notifications API");
}
}
//浏覽器是否支持彈出實例
function justify_showMess(){
if(window.Notification && Notification.permission !== "denied") {
Notification.requestPermission(function(status) {
if (status === "granted") {
var n = new Notification('收到信息:-O', {
body: '這裡是通知內容!你想看什麼客官?',
icon:"../../images/headerPic/QQ圖片20160525234650.jpg"
});
// alert("Hi! this is the notifyMessages!");
} else{
var n = new Notification("baby! i will leave you!");
}
});
}
}
// 實例展示彈出的內容
function otification_construct(){
var notification = new Notification('收到新郵件', {
body: '您有1封來自雪靜的未讀郵件。',
dir: "auto",
lang:"zh-CN",
tag: "a1",
icon:"../../images/headerPic/772513932673948130.jpg"
});
console.log(notification.title); // "收到新郵件"
console.log(notification.body); // "您總共有3封未讀郵件。"
}
//Notifications API的相關事件
function otification_event(){
var MM = new Notification("Hi! My beautiful little princess!",{
body: '您有1封來外太空的郵件。',
icon:"../../images/headerPic/20100114212301-1126264202.jpg"
});
MM.onshow = function() {
console.log('Notification showning!');
};
MM.onclick = function() {
console.log('Notification have be click!');
};
MM.onerror = function() {
console.log('Notification have be click!');
// 手動關閉
MM.close();
};
}
</script>
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。