在 HTML DOM (文檔對象模型)中,每個部分都是節點。
節點是DOM結構中最基本的組成單元,每一個HTML標簽都是DOM結構的節點。
文檔是一個 文檔節點 。
所有的HTML元素都是 元素節點
所有 HTML 屬性都是 屬性節點
文本插入到 HTML 元素是 文本節點
注釋是 注釋節點。
最基本的節點類型是Node類型,其他所有類型都繼承自Node,DOM操作往往是js中開銷最大的部分,因而NodeList導致的問題最多。要注意:NodeList是‘動態的',也就是說,每次訪問NodeList對象,都會運行一次查詢,雖然這樣增加了開銷,但可以保證我們新添加的節點都能在NodeList中訪問的到。
所有的元素節點都有共用的屬性和方法,讓我們來詳細看一看:
先來看較為常用的 通用 屬性
1 element.id 設置或返回元素的 id。
2 element.innerHTML 設置或者返回元素的內容,可包含節點中的子標簽以及內容
3 element.innerText 設置或者返回元素的內容,不包含節點中的子標簽以及內容
4 element.className 設置或者 返回元素的類名
5 element.nodeName 返回該節點的大寫字母標簽名
6 element.nodeType 返回該結點的節點類型,1表示元素節點 2表示屬性節點……
7 element.nodeValue 返回該節點的value值,元素節點的該值為null
8 element.childNodes 返回元素的子節點的nodeslist對象,nodelist類似於數組,有length屬性,可以使用方括號 [index] 訪問指定索引的值(也可 以使用item(index)方法)。但nodelist並不是數組。
9 element.firstChild/element.lastChild 返回元素的第一個/最後一個子節點(包含注釋節點和文本節點)
10 element.parentNode 返回該結點的父節點
11 element.previousSibling 返回與當前節點同級的上一個節點(包含注釋節點和文本節點)
12 element.nextSibling 返回與當前節點同級的下一個節點(包含注釋節點和文本節點)
13 element.chileElementCount : 返回子元素(不包括文本節點以及注釋節點)的個數
14 element.firstElementChild /lastElementChild 返回第一個/最後一個子元素(不包括文本節點以及注釋節點)
15 element.previousElementSibling/nextElementSibling 返回前一個/後一個兄弟元素(不包括文本節點以及注釋節點)
16 element.clientHeight/clientWidth 返回內容的可視高度/寬度(不包括邊框,邊距或滾動條)
17 element.offsetHeight/offsetWidth /offsetLeft/offset/Top 返回元素的高度/寬度/相對於父元素的左偏移/右偏移(包括邊框和填充,不包括邊距)
18 element.style 設置或返回元素的樣式屬性,。示例:element.style.backgroundColor 注意,與CSS不同,style的屬性要去掉橫槓,第二個單詞 首字母要大寫
19 element.tagName 返回元素的標簽名(大寫)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.form_style{
color: #5b5b5b;
font-size: large;
border: 5px solid rebeccapurple;
background-color: antiquewhite;
width: 440px;
height: 120px;
position: relative;
left: 20px;
top:20px;
margin:10px;
}
p {
color: #5b5b5b;
font-size: larger;
text-indent: 40px;
}
</style>
</head>
<body>
<form id='first_form' class="form_style" name="cangjingge" >
請選擇功法:<br/>
<input type="radio" name="gongfa" value="jysg">九陽神功<br/>
<input type="radio" name="gongfa" value="qkdny">乾坤大挪移<br/>
<input type="radio" name="gongfa" value="khbd">葵花寶典<br/>
<input type="radio" name="gongfa" value="xxdf">吸星大法<br/>
</form>
<p>少俠請三思!!!</p><!--注釋標簽-->
<p>推薦功法-->葵花寶典</p>
<script>
//js演示代碼請添加至此
var a=document.getElementById('first_form'),
b = document.getElementsByTagName('p')[0];
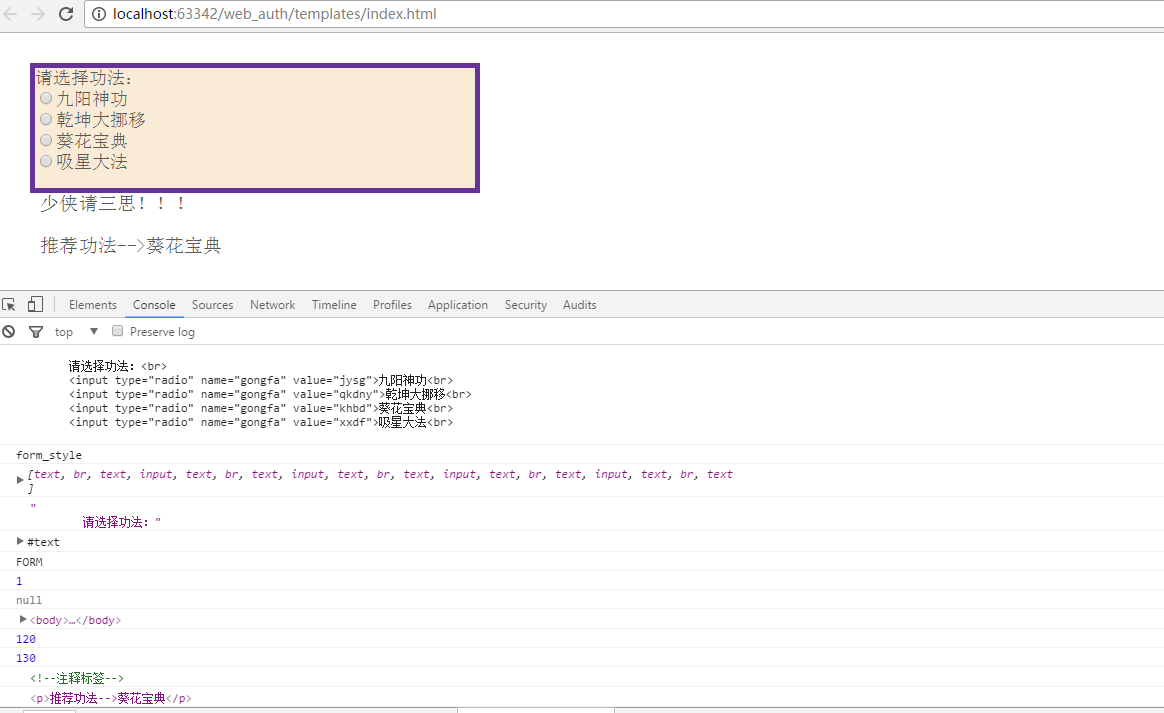
console.log(a.id);
console.log(a.innerHTML);
console.log(a.className);
console.log(a.childNodes);
console.log(a.firstChild);
console.log(a.lastChild);
console.log(a.nodeName);
console.log(a.nodeType);
console.log(a.nodeValue);
console.log(a.parentNode);
console.log(a.clientHeight);
console.log(a.offsetHeight);
console.log(b.nextSibling);
console.log(b.nextElementSibling);
</script>
</body>
</html>
浏覽器顯示結果:

還有某些專屬屬性
專屬屬性指那些專屬於某種標簽的屬性。比如 <a> 標簽,有href和target屬性。<img> 有src屬性; <form>有entype以及action屬性……
a_element.href 返回當前節點指向的超鏈接
再來看看較為常用的通用方法:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.form_style{
color: #5b5b5b;
font-size: large;
}
p {
color: #5b5b5b;
font-size: larger;
}
</style>
</head>
<body>
<form id='first_form' class="form_style" name="cangjingge" >
請選擇功法:<br/>
<input type="radio" name="gongfa" value="jysg">九陽神功<br/>
<input type="radio" name="gongfa" value="qkdny">乾坤大挪移<br/>
<input type="radio" name="gongfa" value="khbd">葵花寶典<br/>
<input type="radio" name="gongfa" value="xxdf">吸星大法<br/>
</form>
<p>少俠請三思!!!</p>
<script>
//js演示代碼請添加至此
</script>
</body>
</html>
(以下所有js演示代碼都是以本文檔中的 示例html代碼 為實驗對象)
1 element.appendChild(nodeName) 向元素添加新的子節點,作為最後一個子節點,並返回該子節點。如需向 HTML DOM 添加新元素,您首先必須創建該元素,然後把它追加到已有的元素上。
js演示代碼:
var a=document.getElementById('first_form');
var textnode=document.createTextNode("慎重選擇");
a.appendChild(textnode)
2 element.getAttribute(para) 返回元素節點的指定屬性值。
js演示代碼:
var a=document.getElementById('first_form');
console.log(a.getAttribute('name')) //控制台輸出name的值
3 element.getAttributeNode(para) 返回指定的屬性節點。
js演示代碼:
var a=document.getElementById('first_form');
console.log(a.getAttributeNode('name')) //控制台輸出name屬性節點
4 element.getElementsByTagName(para) 返回擁有指定標簽名的所有子元素的集合。
js演示代碼:
var a=document.getElementById('first_form');
console.log(a.getElementsByTagName('input')) //控制台輸出
5 element.hasAttribute(para) 如果元素擁有指定屬性,則返回true,否則返回 false。
js演示代碼:
var a=document.getElementById('first_form');
console.log(a.hasAttribute('name')) //控制台輸出
6 element.insertBefore(insertNode,appointedNode) 在指定的已有的子節點之前插入新節點。
js演示代碼:
var a=document.getElementById('first_form');
var inputList=document.getElementsByTagName('input');
var newNode=document.createElement('input');
var newNode2=document.createTextNode('天馬流星拳');
var br=document.createElement('br');
newNode.type='radio';
newNode.name='gongfa';
newNode.value='tmlxq';
a.insertBefore(newNode,inputList[2]);
a.insertBefore(newNode2,inputList[3]);
a.insertBefore(br,inputList[3]);
7 element.removeAttribute() 從元素中移除指定屬性。
js示例代碼:
var a=document.getElementById('first_form');
a.removeAttribute('name');
console.log(a.hasAttribute('name'))
8 element.removeChild() 從元素中移除子節點。移除的節點雖然不在文檔樹中了,但其實還在內存中,可以隨時被引用。
js示例代碼:
var a=document.getElementById('first_form');
a.removeChild(a.childNodes[3]);
9 element.replaceChild(newNode,replaceNode) 把指定節點替換為新節點。
10 element.setAttribute(attrName,attrValue) 把指定屬性設置或更改為指定值。
js示例代碼:
var a=document.getElementById('first_form');
a.setAttribute('name','shaolinsi');
console.log(a.name)
11 element.setAttributeNode() 修改指定屬性節點
js示例代碼:
var a=document.getElementById('first_form');
var attr = document.createAttribute('id');
attr.value='the_first';
a.setAttributeNode(attr);
console.log(a.id)
12 nodelist.item() 返回 NodeList 中位於指定下標的節點。
js示例代碼:
var a=document.getElementsByTagName('input')
console.log(a.item(2))
以上就是小編為大家帶來的js基礎之DOM中元素對象的屬性方法詳解全部內容了,希望大家多多支持~