基於JS快速實現導航下拉菜單動畫效果附源碼下載
編輯:關於JavaScript
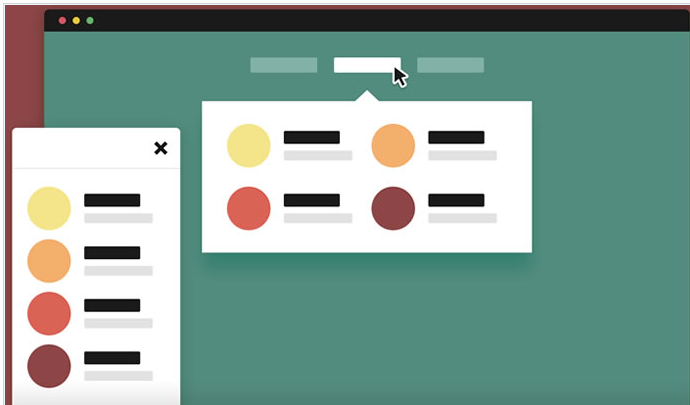
這是一個帶變形動畫特效的下拉導航菜單特效。該導航菜單在菜單項之間切換時,下拉菜單會快速的根據菜單內容的大小來動態變形,顯示合適的下拉菜單大小,效果非常棒。
快速的導航下拉菜單動畫效果如下所示:

效果演示 源碼下載
HTML
該導航菜單的HTML結構如下:
<header class="cd-morph-dropdown"> <a href="#0" class="nav-trigger">Open Nav<span aria-hidden="true"></span></a> <nav class="main-nav"> <ul> <li class="has-dropdown gallery" data-content="about"> <a href="#0">About</a> </li> <li class="has-dropdown links" data-content="pricing"> <a href="#0">Pricing</a> </li> <li class="has-dropdown button" data-content="contact"> <a href="#0">Contact</a> </li> </ul> </nav> <div class="morph-dropdown-wrapper"> <div class="dropdown-list"> <ul> <li id="about" class="dropdown gallery"> <!-- dropdown content here --> </li> <li id="pricing" class="dropdown links"> <!-- dropdown content here --> </li> <li id="contact" class="dropdown button"> <!-- dropdown content here --> </li> </ul> <div class="bg-layer" aria-hidden="true"></div> </div> <!-- dropdown-list --> </div> <!-- morph-dropdown-wrapper --> </header>
CSS樣式請參照源碼中的css/style.css文件。
Javascript
為了實現這個導航菜單,特效中創建了一個morphDropdown對象。並使用bindEvents ()方法來處理元素的事件。
function morphDropdown( element ) {
this.element = element;
this.mainNavigation = this.element.find('.main-nav');
this.mainNavigationItems = this.mainNavigation.find('.has-dropdown');
this.dropdownList = this.element.find('.dropdown-list');
//...
this.bindEvents();
}
bindEvents()方法用於在.has-dropdown和.dropdown元素上檢測鼠標進入和鼠標離開事件。
morphDropdown.prototype.bindEvents = function() {
var self = this;
this.mainNavigationItems.mouseenter(function(event){
//hover over one of the nav items -> show dropdown
self.showDropdown($(this));
}).mouseleave(function(){
//if not hovering over a nav item or a dropdown -> hide dropdown
if( self.mainNavigation.find('.has-dropdown:hover').length == 0 && self.element.find('.dropdown-list:hover').length == 0 ) self.hideDropdown();
});
//...
};
showDropdown方法用於處理寬度、高度和.dropdown-list元素的translateX值,以及放大和縮小.bg-layer元素。
morphDropdown.prototype.showDropdown = function(item) {
var selectedDropdown = this.dropdownList.find('#'+item.data('content')),
selectedDropdownHeight = selectedDropdown.innerHeight(),
selectedDropdownWidth = selectedDropdown.children('.content').innerWidth(),
selectedDropdownLeft = item.offset().left + item.innerWidth()/2 - selectedDropdownWidth/2;
//update dropdown and dropdown background position and size
this.updateDropdown(selectedDropdown, parseInt(selectedDropdownHeight), selectedDropdownWidth, parseInt(selectedDropdownLeft));
//add the .active class to the selected .dropdown and .is-dropdown-visible to the .cd-morph-dropdown
//...
};
morphDropdown.prototype.updateDropdown = function(dropdownItem, height, width, left) {
this.dropdownList.css({
'-moz-transform': 'translateX(' + left + 'px)',
'-webkit-transform': 'translateX(' + left + 'px)',
'-ms-transform': 'translateX(' + left + 'px)',
'-o-transform': 'translateX(' + left + 'px)',
'transform': 'translateX(' + left + 'px)',
'width': width+'px',
'height': height+'px'
});
this.dropdownBg.css({
'-moz-transform': 'scaleX(' + width + ') scaleY(' + height + ')',
'-webkit-transform': 'scaleX(' + width + ') scaleY(' + height + ')',
'-ms-transform': 'scaleX(' + width + ') scaleY(' + height + ')',
'-o-transform': 'scaleX(' + width + ') scaleY(' + height + ')',
'transform': 'scaleX(' + width + ') scaleY(' + height + ')'
});
};
以上所述是小編給大家介紹的基於JS快速實現導航下拉菜單動畫效果附源碼下載,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!
小編推薦
熱門推薦