由於項目是thinkPHP做後端框架,一直以來都是多頁面的後端路由,想使用火熱的webpack有點無從下手(原諒我太菜,而且推廣vue只有我一個人……),沒辦法,想把vue用起來,唯有在原來的基礎上改進。使用webpack的巨大好處就是可以使用 .vue 這樣的單文件來寫vue組件,這樣每一個組件就是一個 .vue 文件,哪裡用上這個組件就引入進來,維護起來確實很爽。然而一直以來項目用的都是require.js,那又想以這樣的形式來組織vue組件,還要加上vue-router和vue-resource,怎麼破?這篇文章以開發微信上傳圖片組件為例子小結一下require.js+vue+vue-router+vue-resource的開發流程。
用require.js組織你的組件
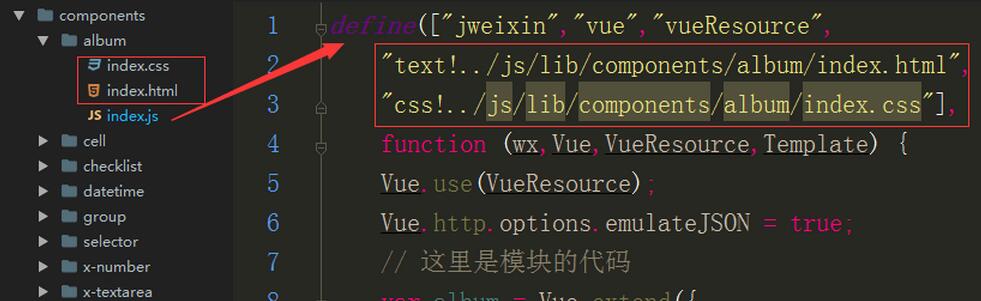
我們會有一個components目錄去放我們的各個組件,每個組件有用自己名字命名的文件夾,比如這次的例子album組件,裡面就放著這個組件的html、js、css,具體怎樣用require.js去加載html和css,大家百度一下把相關插件下載下來即可。於是該組件的js中就可以在define裡把相關的依賴都加載進去,最後把組件return出去,別的組件也可以通過define加載這個組件,這也達到了模塊化管理組件的目的了。

這裡的話,我總結了一個使用require.js寫vue組件的模板,使用WebStorm把這個模板加上去,每次寫組件的時候打幾個字就把模板生成出來,不要太爽啊!(componentName是模板的變量,模板生成出來你填上你的組件名字就可以)
define(["vue","text!../js/lib/components/$componentName$/index.html","css!../js/lib/components/$componentName$/index.css"],function (Vue,Template) {
// 這裡是模塊的代碼
var $componentName$ = Vue.extend({
template : Template,
props : [],
data : function() {
return {
}
},
// 在編譯結束和 $el 第一次插入文檔之後調用
ready : function() {
},
// 在開始銷毀實例時調用。此時實例仍然有功能。
beforeDestroy : function() {
},
methods : {
},
events : {
}
});
return $componentName$;
});
總體預覽這個例子
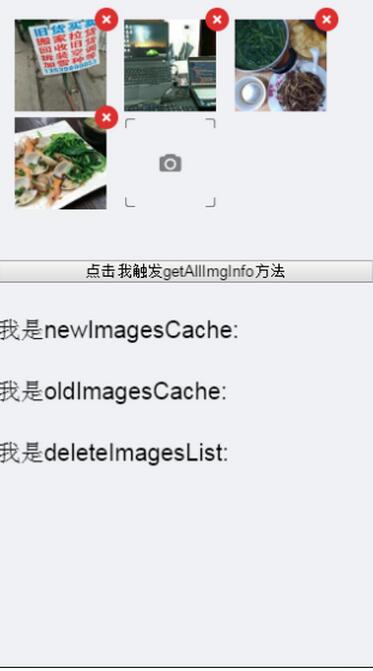
為了演示完整的流程,我把這個例子做成一個小單頁叫show-album,就兩個頁面:
1.主頁叫main-page

2.詳情頁叫detail-page

詳情頁裡的功能有:
接收父組件傳過來的參數進行上傳圖片組件的初始化
點擊每張圖片右上角的叉叉可以刪除圖片
點擊最後那個小相機圖案調用微信”從手機相冊中選圖接口”,用戶可以在自己手機上選圖
選完圖片後,圖片按比例調整尺寸變成如圖所示那樣的縮略圖
點擊相應的圖片調用微信“預覽圖片接口”進行圖片預覽
當圖片等於最大圖片數時,最後那個小相機圖案消失
暴露出兩個方法供別的組件調用①上傳圖片方法(上傳到微信服務器並執行上傳成功後的回調)uploadImage ②獲取所有圖片信息方法,包括初始化相冊、刪除過的、新增的圖片信息getAllImgInfo
OK,介紹完畢,現在正式開始!
一.使用vue-router做路由,搭建show-album.js
整個功能叫show-album,所以這個功能的js我們就改名為show-album.js,這個js的結構是這樣:
define(["vue","vueResource","vueRouter","vAlbum"],function (Vue,VueResource,VueRouter,Album) {
// 安裝資源模塊
Vue.use(VueResource);
// 安裝路由模塊
Vue.use(VueRouter);
// jquery在執行post請求時,會設置Content-Type為application/x-www-form-urlencoded,
// 所以服務器能夠正確解析,而使用原生ajax請求時,如果不顯示的設置Content-Type,那麼默認是text/plain,
// 這時服務器就不知道怎麼解析數據了,所以才只能通過獲取原始數據流的方式來進行解析請求數據。
// 由於vue是使用原生POST,所以要設置一下服務器才能正確解釋POST過去的數據
Vue.http.options.emulateJSON = true;
//定義mainPage頁面
var mainPage = Vue.extend({
template : "#main-page-temp"
})
//定義detailPage頁面
var detailPage = Vue.extend({
template : "#detail-page-temp",
components : {
'album' : Album
}
})
// 根組件
var showAlbum = Vue.extend({
components : {
'main-page' : mainPage,
'detail-page' : detailPage
}
})
// 實例化路由
var router = new VueRouter();
// 配置路由
router.map({
'/main-page' : {
name : 'mainPage',
component: mainPage
},
//這裡使用路由的動態片段
'/detail-page/:inspection_id/:image_type' : {
name : 'detailPage',
component : detailPage
}
});
router.redirect({
// 重定向任意未匹配路徑到 /home
'*': '/main-page'
});
// 啟動應用
// 路由器會創建一個實例,並且掛載到選擇符匹配的元素上。
router.start(showAlbum, '#show-album');
});
HTML那邊就很簡單了:
<template id="main-page-temp">
<group>
<cell v-for="list in lists"
title="測試" value="點擊"
is-link
v-link="{'name':'detailPage',params: { 'inspection_id': list.inspection_id,'image_type' : list.image_type }}">
</cell>
</group>
</template>
<template id="detail-page-temp">
<album v-ref:album :img-srcs="initImgSrcs" ></album>
<button style="width: 100%;margin-top: 20px"
點擊我觸發getAllImgInfo方法
</button>
</template>
<div id="show-ablum">
<!-- 路由外鏈 -->
<router-view></router-view>
</div>
現在點擊主頁上的一條記錄,就可以跳轉到詳情頁,在詳情頁後退,就會回到主頁了。這樣總體結構就完成了。
二.開發微信上傳圖片組件
具體的代碼就不羅列出來了,我們就按照上面的組件功能清單,說說每個功能怎樣完成
1.接收父組件傳過來的參數進行上傳圖片組件的初始化
首先,子組件中設置好props
props : {
//初始化有無照片
imgSrcs : {
type : Array,
default : []
},
//是否可編輯 默認true
canEdit : {
type : Boolean,
default : true
},
//最大上傳數 默認9
maxNum : {
type : Number,
default : 9
},
//上傳後的回調
afterUpload : {
type : Function
}
}
然後在父組件中使用子組件時把參數傳進去即可
<album v-ref:album :img-srcs="initImgSrcs" :canEdit="true" :afterUpload="afterUploadFunction" > </album>
2.點擊最後那個小相機圖案調用微信”從手機相冊中選圖接口”,用戶可以在自己手機上選圖
在小相機圖案的html中綁定chooseImage方法@click=”chooseImage”
<span class="add-img-icon"> <img src="../Public/Home/source/image/camera.png" @click="chooseImage"> </span>
然後在methods中添加該方法,通過wx.chooseImage請求微信選擇圖片接口。使用微信js-sdk前需要配置,所以我們在組件的ready時就進行配置即可。
ready : function() {
//配置微信JS-SDK
this.getSignPackage();
},
methods : {
chooseImage : function () {
var _this = this;
wx.chooseImage({
count: _this.maxNum - _this.albums.length, // 默認9
sizeType: ['original', 'compressed'], // 可以指定是原圖還是壓縮圖,默認二者都有
sourceType: ['album', 'camera'], // 可以指定來源是相冊還是相機,默認二者都有
success: function (res) {
var _localIds = res.localIds;
//記錄新增照片信息
for (var i = 0,len = _localIds.length;i < len;i ++) {
_this.newImagesCache.push(_localIds[i]);
}
//按比例生成縮略圖
_this.renderImage(_localIds);
}
});
}
}
3.選完圖片後,圖片按比例調整尺寸變成如圖所示那樣的縮略圖
這裡要使用到圖片預處理,即var img = new Image ();通過實例化一個Image實例去獲取原圖的尺寸,我們才可以根據這個原圖尺寸去計算出相應的等比例縮略圖。具體是這樣:
var img = new Image();
var $albumSingle = "";
//這裡的順序是先new Image(),然後執行img.src,完了之後圖片才算裝載完成
//這樣最後才會調用onload方法
img.onload = function() {
albumsData = {
localId : imgSrcs[i],
albumSingleStyle : {height : imgWrapWidth + "px"},
//compressImage是壓縮圖片的方法,將這個圖片實例以及圖片父元素的寬度傳進去來計算。
imgElementStyle : _this.compressImage(img,imgWrapWidth)
};
_this.albums.push(albumsData);
};
img.src = imgSrcs[i];
特別注意的一個地方:由於每張圖片的都有自己的尺寸樣式,所以我們要在組件的data選項中添加一個albums的數據作為照片的數據集,裡面包含每張照片自己的路徑與樣式,這樣循環渲染每張圖片時,才會每張圖片對應自己的屬性。還有就是,因為相同的圖片可以重復上傳,所以循環時要加上track-by=”$index”
//每張圖片自己的屬性
albumsData = {
localId : imgSrcs[i],
albumSingleStyle : {height : imgWrapWidth + "px"},
//compressImage是壓縮圖片的方法,將這個圖片實例以及圖片父元素的寬度傳進去來計算。
imgElementStyle : _this.compressImage(img,imgWrapWidth)
};
//將每張圖片的屬性都放到albums數據集裡
_this.albums.push(albumsData);
4.點擊相應的圖片調用微信“預覽圖片接口”進行圖片預覽<img @click="previewImage($index)">
在圖片中綁定點擊事件,傳入該圖片的索引,去觸發一個方法:
previewImage : function (index) {
var _albums = this.albums;
var urls = this.getLocalIds(_albums);
wx.previewImage({
current: urls[index], // 當前顯示圖片的http鏈接
urls: urls // 需要預覽的圖片http鏈接列表
});
5.點擊每張圖片右上角的叉叉可以刪除圖片
這個在叉上綁定點擊事件,這個事件去處理刪除圖片。
<i class="close-icon" @click="deleteImage($index,album)" v-if="canEdit"></i>
deleteImage方法,由於要記錄下用戶刪除了哪些初始化的圖片,所以要在刪除時判斷一下這張圖片是不是初始化時就有的:
deleteImage : function (index,album) {
// 比較要刪除的照片是否在初始化照片裡
for (var i = 0,len = this.oldImagesCache.length;i < len;i ++) {
if (album.localId === _oldImagesCache[i]) {
this.deleteImagesList.push(_oldImagesCache[index]);
}
}
this.canEdit && this.albums.$remove(album);
}
6.當圖片等於最大圖片數時,最後那個小相機圖案消失 v-if=”albums.length < 9”
7.暴露出兩個方法供別的組件調用①上傳圖片方法(上傳到微信服務器並執行上傳成功後的回調)uploadImage ②獲取所有圖片信息方法,包括初始化相冊、刪除過的、新增的圖片信息getAllImgInfo
怎樣暴露方法供別的組件調用,這是個大問題。我也不知道怎樣做才是最佳實踐,因為做法有多種,比如子組件$dispatch,然後父組件在events裡接收一下,但這樣好像很麻煩,於是我選擇了這樣做:
在子組件中使用v-rel:xxx添加該組件索引
<album v-ref:album :img-srcs="initImgSrcs" ></album>
然後在父組件裡通過this.$refs.xxx.uploadImage()即可調用子組件暴露出來的方法
本文已被整理到了《JavaScript微信開發技巧匯總》,歡迎大家學習閱讀。
為大家推薦現在關注度比較高的微信小程序教程一篇:《微信小程序開發教程》小編為大家精心整理的,希望喜歡。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。