基於JS實現橫線提示輸入驗證碼隨驗證碼輸入消失(js驗證碼的實現)
編輯:關於JavaScript
最近做微信端的頁面遇到了一個之前沒有遇到過的一個頁面,剛開始放在那沒有去寫,可是等其他頁面都寫好的時候,還是得回過頭來研究這個頁面問題,剛開始我請教了公司的移動研發,從他那裡得到啟發,最終實現了這個效果,先把效果圖展示出來給大家看看
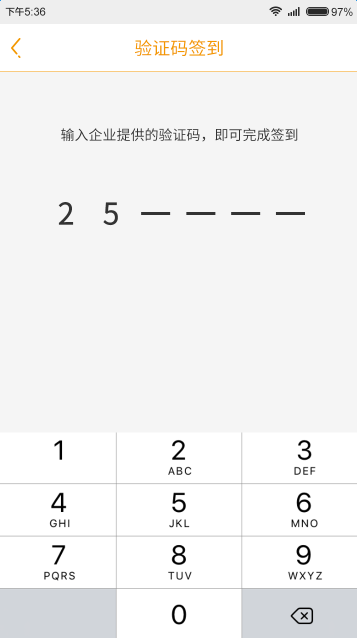
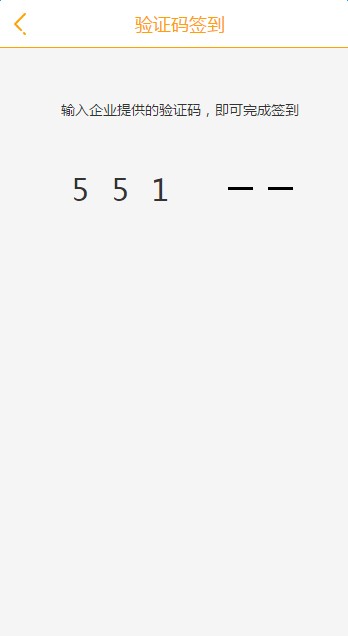
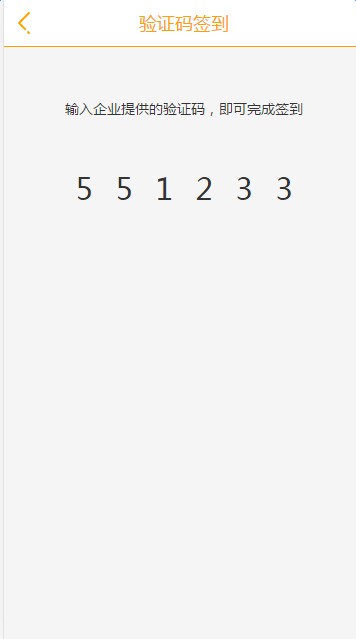
效果圖:

輸入驗證碼

粘貼圖片輸入完畢

下面就把實現過程奉獻給大家
第一步:編寫HTML代碼
<div class="main-out"> <p class="identifying-title">輸入企業提供的驗證碼,即可完成簽到</p> <!--黑色橫線框--> <div class="pass-box"> <div class="pass-line"> <div class="line-box"><span class="line line-one"></span></div> <div class="line-box"><span class="line line-two"></span></div> <div class="line-box"><span class="line line-three"></span></div> <div class="line-box"><span class="line line-four"></span></div> <div class="line-box"><span class="line line-five"></span></div> <div class="line-box"><span class="line line-six"></span></div> </div> <!--輸入驗證碼框給一個絕對定位--> <div class="passInput" id="on"> <input type="text" class="inputCont inputCont-one" maxlength="1" /> <input type="text" class="inputCont inputCont-two" maxlength="1"/> <input type="text" class="inputCont inputCont-three" maxlength="1"/> <input type="text" class="inputCont inputCont-four" maxlength="1"/> <input type="text" class="inputCont inputCont-five" maxlength="1"/> <input type="text" class="inputCont inputCont-six" maxlength="1"/> </div> </div> </div>
第二步:給代碼添加樣式
.identifying-title{
width: 100%;
margin-top: 100px;
font-size: 14px;
color:#333;
text-align: center;
}
.pass-box{
position: relative;
width: 240px;
height: 40px;
margin: 50px auto 0;
}
.pass-line{
margin:0 auto;
width:100%;
height:100%;
}
.line-box{
float: left;
width: 40px;
height: 40px;
}
.line{
display: block;
width: 25px;
height:3px;
margin:18px auto 0;
background: #000;
}
.passInput{
position: absolute;
width:240px;
height:40px;
left: 0;
top: 0;
}
.inputCont{
float: left;
width: 25px;
height:40px;
margin:0 7.5px;
z-index: 2;
font-size:30px;
color:#333;
line-height: 40px;
text-align: center;
background: none;
}
第三步:編寫js代碼
<script type="text/javascript" src="js/jquery-2.1.4.min.js"></script>
<script>
$(function(){
//控制輸入框只能輸入一位並且是數字
$(".inputCont-one").focus();
$(".line-one").hide()
onload = function(){
var txts = on.getElementsByTagName("input");
for(var i = 0; i<txts.length;i++){
var t = txts[i];
t.index = i;
t.setAttribute("readonly", true);
t.onkeyup=function(){
if(this.value=this.value.replace(/\D/g,'')) {
var next = this.index + 1;
if(next > txts.length - 1) return;
txts[next].removeAttribute("readonly");
txts[next].focus();
}else{
$(this).focus();
}
}
}
txts[0].removeAttribute("readonly");
}
// 輸入框獲得焦點的時候後面的橫線消失
$(".inputCont-one").focus(function(){
$(".line-one").hide()
})
$(".inputCont-two").focus(function(){
$(".line-two").hide()
})
$(".inputCont-three").focus(function(){
$(".line-three").hide()
})
$(".inputCont-four").focus(function(){
$(".line-four").hide()
})
$(".inputCont-six").focus(function(){
$(".line-six").hide()
})
$(".inputCont-five").focus(function(){
$(".line-five").hide()
})
})
</script>
以上所述是小編給大家介紹的基於JS實現橫線提示輸入驗證碼隨驗證碼輸入消失(js驗證碼的實現),希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!
- 上一頁:vue中漸進過渡效果實現
- 下一頁:真正好用的js驗證上傳文件大小的簡單方法
小編推薦
熱門推薦