理解JavaScript原型鏈
編輯:關於JavaScript
每一個JavaScript對象都和另一個對象相關聯,相關聯的這個對象就是我們所說的“原型”。每一個對象都會從原型繼承屬性和方法。有一個特殊的對象沒有原型,就是Object。在之後的圖示中會進行說明。
舉個栗子,我們首先聲明一個函數Student():
function Student(name){
this.name = name;
this.hello = function(){
alert(`Hello,${this.name}`);
}
}
這個函數包含一個屬性name和一個方法hello。
在JavaScript中,可以通過new關鍵字來調用Student函數(不寫new就是一個普通函數,寫new就是一個構造函數),並且返回一個原型指向Student.prototype的對象,如下所示:
var xiaoming = new Student("xiaoming");
alert(xiaoming.name); // xiaoming
xiaoming.hello(); // Hello,xiaoming
如果我們想確認一下我們的設想對不對,就會希望去比較一下xiaoming.prototype和Student.prototype是否相等。
但是xiaoming沒有prototype屬性,不過可以用__proto__來查看。接下來我們就用這些屬性來查看xiaoming,Student,Object之間的原型鏈:
document.onreadystatechange = function(){
// interactive表示文檔已被解析,但浏覽器還在加載其中鏈接的資源
if(document.readyState === "interactive"){
var xiaoming = new Student("xiaoming");
alert(xiaoming.name);
xiaoming.hello();
console.log("xiaoming.__proto__:");
console.log(xiaoming.__proto__);
console.log("Student.prototype:");
console.log(Student.prototype);
console.log("xiaoming.__proto__ === Student.prototype:" + xiaoming.__proto__ === Student.prototype);
console.log("Student.prototype.constructor:" + Student.prototype.constructor);
console.log("Student.prototype.prototype:" + Student.prototype.prototype);
console.log("Student.prototype.__proto__:");
console.log(Student.prototype.__proto__);
console.log(Object.prototype);
console.log("Student.prototype.__proto__ === Object.prototype:" + Student.prototype.__proto__ === Object.prototype);
}
}

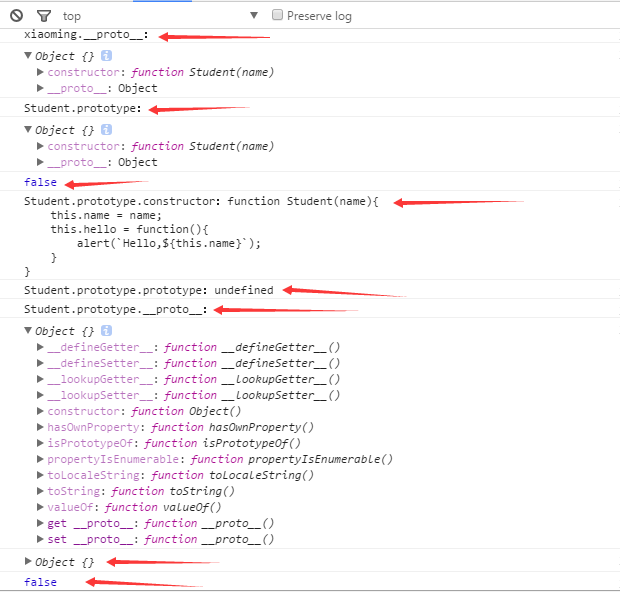
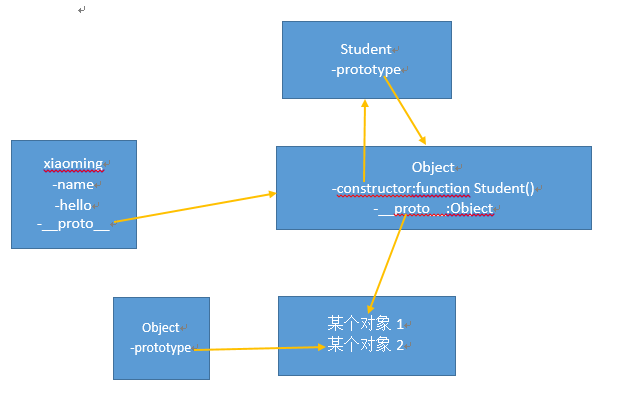
七個紅色箭頭指向的就是七個console.log語句的輸出結果。用圖例展示一下如圖所示:

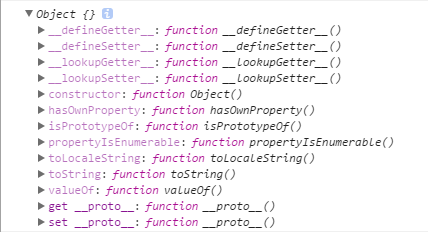
測試表明Object.prototype和Student.prototype.__proto__指向的Object並不是同一個。這個Object就是之前說的沒有原型的那個Object,我們可以看到它並沒有對應的prototype或者__proto__屬性:

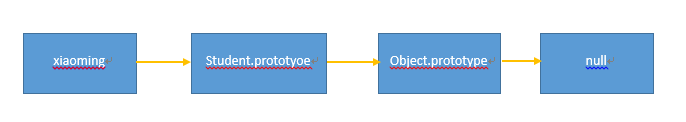
由圖可得原型鏈如下所示:

由於本人語言表達能力有限,理解也比較淺顯,所以圖示比較多,錯誤之處還望指出,謝謝。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。
小編推薦
熱門推薦