每個函數都有一個prototype屬性,這個屬性是指向一個對象的引用,這個對象稱為原型對象,原型對象包含函數實例共享的方法和屬性,也就是說將函數用作構造函數調用(使用new操作符調用)的時候,新創建的對象會從原型對象上繼承屬性和方法。
私有變量、函數
在具體說prototype前說幾個相關的東東,可以更好的理解prototype的設計意圖。之前寫的一篇JavaScript 命名空間博客提到過JavaScript的函數作用域,在函數內定義的變量和函數如果不對外提供接口,那麼外部將無法訪問到,也就是變為私有變量和私有函數。
function Obj(){
var a=0; //私有變量
var fn=function(){ //私有函數
}
}
這樣在函數對象Obj外部無法訪問變量a和函數fn,它們就變成私有的,只能在Obj內部使用,即使是函數Obj的實例仍然無法訪問這些變量和函數
var o=new Obj(); console.log(o.a); //undefined console.log(o.fn); //undefined
靜態變量、函數
當定義一個函數後通過 “.”為其添加的屬性和函數,通過對象本身仍然可以訪問得到,但是其實例卻訪問不到,這樣的變量和函數分別被稱為靜態變量和靜態函數,用過Java、C#的同學很好理解靜態的含義。
function Obj(){
}
Obj.a=0; //靜態變量
Obj.fn=function(){ //靜態函數
}
console.log(Obj.a); //0
console.log(typeof Obj.fn); //function
var o=new Obj();
console.log(o.a); //undefined
console.log(typeof o.fn); //undefined
實例變量、函數
在面向對象編程中除了一些庫函數我們還是希望在對象定義的時候同時定義一些屬性和方法,實例化後可以訪問,JavaScript也能做到這樣
function Obj(){
this.a=[]; //實例變量
this.fn=function(){ //實例方法
}
}
console.log(typeof Obj.a); //undefined
console.log(typeof Obj.fn); //undefined
var o=new Obj();
console.log(typeof o.a); //object
console.log(typeof o.fn); //function
這樣可以達到上述目的,然而
function Obj(){
this.a=[]; //實例變量
this.fn=function(){ //實例方法
}
}
var o1=new Obj();
o1.a.push(1);
o1.fn={};
console.log(o1.a); //[1]
console.log(typeof o1.fn); //object
var o2=new Obj();
console.log(o2.a); //[]
console.log(typeof o2.fn); //function
上面的代碼運行結果完全符合預期,但同時也說明一個問題,在o1中修改了a和fn,而在o2中沒有改變,由於數組和函數都是對象,是引用類型,這就說明o1中的屬性和方法與o2中的屬性與方法雖然同名但卻不是一個引用,而是對Obj對象定義的屬性和方法的一個復制。
這個對屬性來說沒有什麼問題,但是對於方法來說問題就很大了,因為方法都是在做完全一樣的功能,但是卻又兩份復制,如果一個函數對象有上千和實例方法,那麼它的每個實例都要保持一份上千個方法的復制,這顯然是不科學的,這可腫麼辦呢,prototype應運而生。
prototype
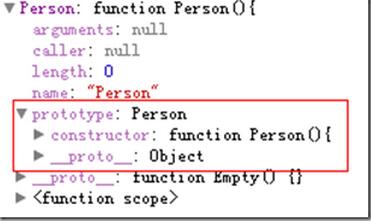
無論什麼時候,只要創建了一個新函數,就會根據一組特定的規則為該函數創建一個prototype屬性,默認情況下prototype屬性會默認獲得一個constructor(構造函數)屬性,這個屬性是一個指向prototype屬性所在函數的指針,有些繞了啊,寫代碼、上圖!
function Person(){
}

根據上圖可以看出Person對象會自動獲得prototyp屬性,而prototype也是一個對象,會自動獲得一個constructor屬性,該屬性正是指向Person對象。
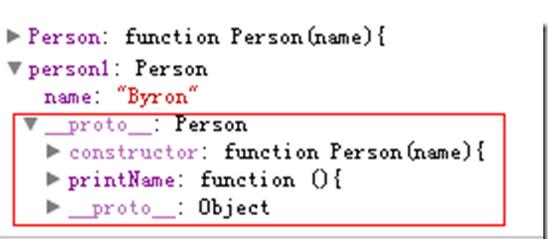
當調用構造函數創建一個實例的時候,實例內部將包含一個內部指針(很多浏覽器這個指針名字為__proto__)指向構造函數的prototype,這個連接存在於實例和構造函數的prototype之間,而不是實例與構造函數之間。
function Person(name){
this.name=name;
}
Person.prototype.printName=function(){
alert(this.name);
}
var person1=new Person('Byron');
var person2=new Person('Frank');

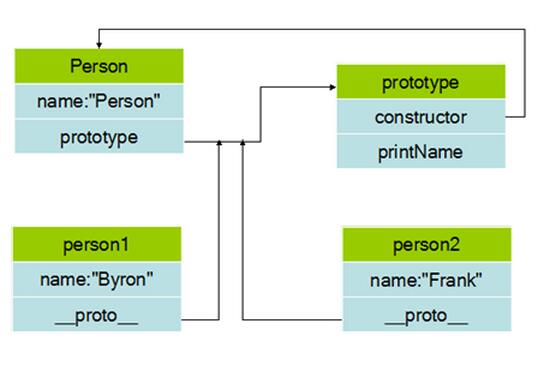
Person的實例person1中包含了name屬性,同時自動生成一個__proto__屬性,該屬性指向Person的prototype,可以訪問到prototype內定義的printName方法,大概就是這個樣子的

寫段程序測試一下看看prototype內屬性、方法是能夠共享
function Person(name){
this.name=name;
}
Person.prototype.share=[];
Person.prototype.printName=function(){
alert(this.name);
}
var person1=new Person('Byron');
var person2=new Person('Frank');
person1.share.push(1);
person2.share.push(2);
console.log(person2.share); //[1,2]
果不其然!實際上當代碼讀取某個對象的某個屬性的時候,都會執行一遍搜索,目標是具有給定名字的屬性,搜索首先從對象實例開始,如果在實例中找到該屬性則返回,如果沒有則查找prototype,如果還是沒有找到則繼續遞歸prototype的prototype對象,直到找到為止,如果遞歸到object仍然沒有則返回錯誤。同樣道理如果在實例中定義如prototype同名的屬性或函數,則會覆蓋prototype的屬性或函數。
function Person(name){
this.name=name;
}
Person.prototype.share=[];
var person=new Person('Byron');
person.share=0;
console.log(person.share); //0而不是prototype中的[]
構造簡單對象
當然prototype不是專門為解決上面問題而定義的,但是卻解決了上面問題。了解了這些知識就可以構建一個科學些的、復用率高的對象,如果希望實例對象的屬性或函數則定義到prototype中,如果希望每個實例單獨擁有的屬性或方法則定義到this中,可以通過構造函數傳遞實例化參數。
function Person(name){
this.name=name;
}
Person.prototype.share=[];
Person.prototype.printName=function(){
alert(this.name);
}
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。