談談target=_new和_blank的不同之處
編輯:關於JavaScript
為了弄清楚這個問題我們來看三段代碼產生的結果:
code1:
<html> <head> <title> new和blank的區別 </title> </head> <frameset cols="30%, *"> <!-- 分別調用target為new和blank的兩段代碼 --> <frame name="left" src="t_new.html"> <frame name="right" src="t_blank.html"> </frameset> </html>
code2:
<html> <head> <title> new和blank的區別 </title> </head> <body> <!-- 這裡的target為_new --> <a href="t_new.html" target="_new"> new一個新anchor </a> </body> </html>
code3:
<html> <head> <title> new和blank的區別 </title> </head> <body> <!-- 這裡分target為_blank --> <a href="t_blank.html" target="_blank"> blank一個新anchor </a> </body> </html>
這裡是為了比較這兩者所以用了一個frameset把兩段代碼放在一起來演示,當然單獨使用二三段代碼也可以實現比較。
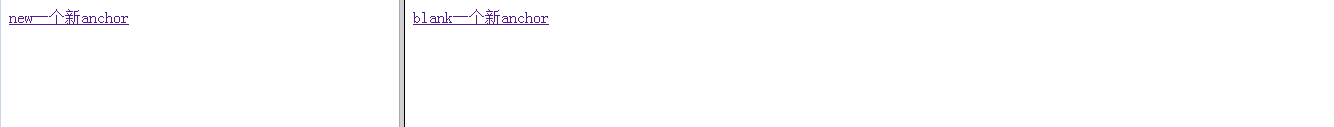
那麼,運行code1會發現浏覽器上產生此結果:
:
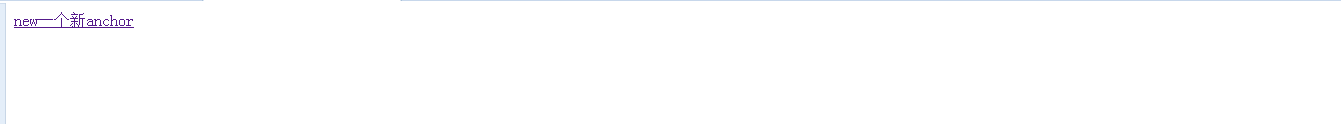
那麼我們先看_new是怎樣的結果:

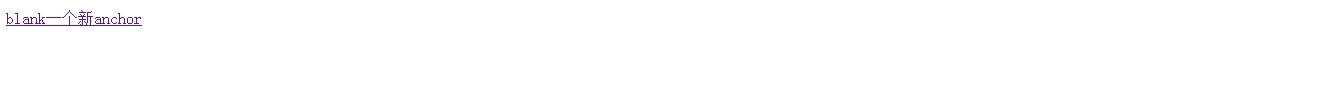
那麼我們繼續點擊鏈接會發現頁面在一直刷新。而_blank對應的結果為:

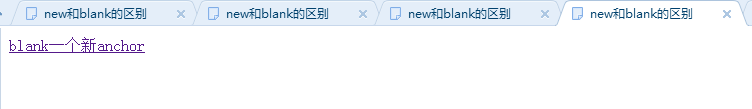
繼續點擊鏈接會發現:

產生了多個新窗口。
結果:
target="_new"始終在同一個新窗口(刷新)
target="_blank"始終產生不同的新窗口
小結:
_blank 是打開個新頁面blank 是打開個頁面,並命名為為 blank,當存在 blank頁面的時候,則跟新頁面(這裡換成其他非_blank,_top 等)也是可以的.
target屬性設置非_blank、_top這些預定義的值就是指定打開鏈接的窗口的名稱,如果不存在就新建窗口,如果已存在就在該窗口中打開。
以上所述是小編給大家介紹的target=_new和_blank的不同之處,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!
- 上一頁:分分鐘玩轉Vue.js組件
- 下一頁:js實現上傳圖片預覽的方法
相關文章
- Servlet 與 Ajax 交互一直報status=parsererror的解決辦法
- jQuery AJAX中readyState與status的區別與聯系
- jQuery Ajax的readyState和status的區別和使用詳解
- jQuery實現移動端Tab選項卡效果
- 使用jquery datatable和bootsrap創建表格實例代碼
- jQuery中table數據的值拷貝和拆分
- jQuery編寫textarea輸入字數限制代碼
- jquery實現tab鍵進行選擇後enter鍵觸發click行為
- bootstrap table實現單擊單元格可編輯功能
- Javascript typeof與instanceof的區別
小編推薦
熱門推薦