前言
在實際的項目開發中,我們經常需要三級聯動,比如省市區的選擇,商品的三級分類的選擇等等。
而網上卻找不到一個代碼完整、功能強大、使用簡單的三級聯動菜單,大都只是簡單的講了一下實現思路。
下面就給大家分享我在工作中封裝並在項目中使用的三級級聯操作代碼,如有錯誤或者不當的地方歡迎大家指正。
使用簡單(只需要一行代碼)
可以根據需要設置是否顯示“請選擇”項
支持回調(在三級分類加載完成後觸發回調事件)
支持一個頁面多個級聯菜單
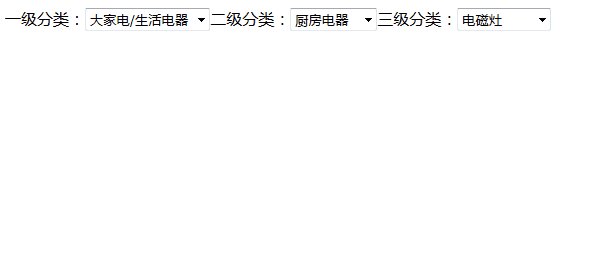
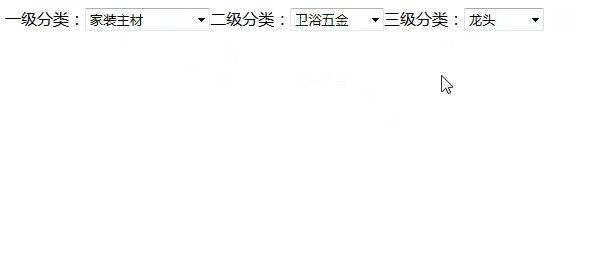
演示效果預覽:

三級聯動封裝
原理:將selec標簽以及相關的html代碼用js數組對象的方式結合在一起。
js如下:

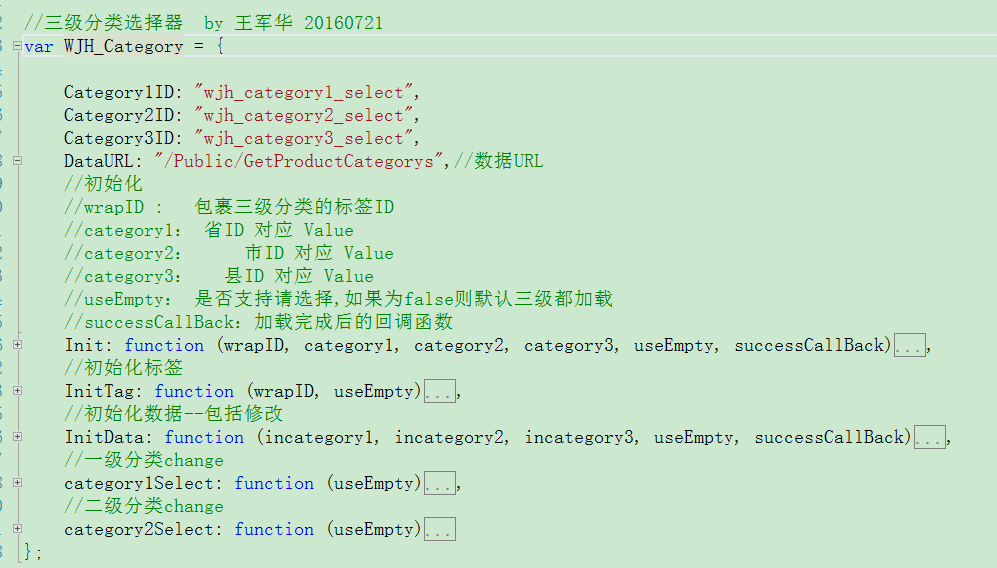
全部代碼如下:
//三級分類選擇器 by 王軍華 20160721
var WJH_Category = {
Category1ID: "wjh_category1_select",
Category2ID: "wjh_category2_select",
Category3ID: "wjh_category3_select",
DataURL: "/Public/GetProductCategorys",//數據URL
//初始化
//wrapID : 包裹三級分類的標簽ID
//category1: 省ID 對應 Value
//category2: 市ID 對應 Value
//category3: 縣ID 對應 Value
//useEmpty: 是否支持請選擇,如果為false則默認三級都加載
//successCallBack:加載完成後的回調函數
Init: function (wrapID, category1, category2, category3, useEmpty, successCallBack) {
WJH_Category.InitTag(wrapID, useEmpty);
WJH_Category.InitData(category1, category2, category3, useEmpty, successCallBack);
WJH_Category.category1Select(useEmpty);
WJH_Category.category2Select(useEmpty);
},
//初始化標簽
InitTag: function (wrapID, useEmpty) {
var tmpInit = "";
tmpInit += "<span class='wjh_category1_span'>一級分類:</span>";
if (useEmpty) {
tmpInit += "<select id='" + WJH_Category.Category1ID + "' name='" + WJH_Category.Category1ID + "'><option value='0'>--請選擇--</option></select>";
} else {
tmpInit += "<select id='" + WJH_Category.Category1ID + "' name='" + WJH_Category.Category1ID + "'></select>";
}
tmpInit += "<span class='wjh_category2_span'>二級分類:</span>";
if (useEmpty) {
tmpInit += "<select id='" + WJH_Category.Category2ID + "' name='" + WJH_Category.Category2ID + "'><option value='0'>--請選擇--</option></select>";
} else {
tmpInit += "<select id='" + WJH_Category.Category2ID + "' name='" + WJH_Category.Category2ID + "'></select>";
}
tmpInit += "<span class='wjh_category3_span'>三級分類:</span>";
if (useEmpty) {
tmpInit += "<select id='" + WJH_Category.Category3ID + "' name='" + WJH_Category.Category3ID + "'><option value='0'>--請選擇--</option></select>";
} else {
tmpInit += "<select id='" + WJH_Category.Category3ID + "' name='" + WJH_Category.Category3ID + "'></select>";
}
$("#" + wrapID + "").html(tmpInit);
},
//初始化數據--包括修改
InitData: function (incategory1, incategory2, incategory3, useEmpty, successCallBack) {
//添加
if (incategory1 == 0) {
$.get(WJH_Category.DataURL, {}, function (category1) {
var firstcategory1Guid = category1[0].Value;
//初始化一級分類
for (var i = 0; i < category1.length; i++) {
var tmp_option = " <option value='" + category1[i].Value + "'>" + category1[i].Display + "</option>";
$("#" + WJH_Category.Category1ID + "").html($("#" + WJH_Category.Category1ID + "").html() + tmp_option);
}
if (useEmpty) {
successCallBack();
return;
}
//初始化二級分類
$.get(WJH_Category.DataURL, { pid: firstcategory1Guid }, function (category2) {
var firstcategory2Guid = category2[0].Value;
for (var i = 0; i < category2.length; i++) {
var tmp_option = " <option value='" + category2[i].Value + "'>" + category2[i].Display + "</option>";
$("#" + WJH_Category.Category2ID + "").html($("#" + WJH_Category.Category2ID + "").html() + tmp_option);
}
//初始化縣
$.get(WJH_Category.DataURL, { pid: firstcategory2Guid }, function (category3) {
for (var i = 0; i < category3.length; i++) {
var tmp_option = " <option value='" + category3[i].Value + "'>" + category3[i].Display + "</option>";
$("#" + WJH_Category.Category3ID + "").html($("#" + WJH_Category.Category3ID + "").html() + tmp_option);
}
successCallBack();
}, "json");
}, "json");
}, "json");
}
//修改
else {
$.get(WJH_Category.DataURL, {}, function (category1) {
//初始化一級分類
for (var i = 0; i < category1.length; i++) {
var tmp_option = "";
if (category1[i].Value == incategory1) {
tmp_option = " <option selected='selected' value='" + category1[i].Value + "'>" + category1[i].Display + "</option>";
} else {
tmp_option = " <option value='" + category1[i].Value + "'>" + category1[i].Display + "</option>";
}
$("#" + WJH_Category.Category1ID + "").html($("#" + WJH_Category.Category1ID + "").html() + tmp_option);
}
//初始化二級分類
$.get(WJH_Category.DataURL, { pid: incategory1 }, function (category2) {
for (var i = 0; i < category2.length; i++) {
var tmp_option = "";
if (category2[i].Value == incategory2) {
tmp_option = " <option selected='selected' value='" + category2[i].Value + "'>" + category2[i].Display + "</option>";
} else {
tmp_option = " <option value='" + category2[i].Value + "'>" + category2[i].Display + "</option>";
}
$("#" + WJH_Category.Category2ID + "").html($("#" + WJH_Category.Category2ID + "").html() + tmp_option);
}
//初始化三級分類
$.get(WJH_Category.DataURL, { pid: incategory2 }, function (category3) {
for (var i = 0; i < category3.length; i++) {
var tmp_option = "";
if (category3[i].Value == incategory3) {
tmp_option = " <option selected='selected' value='" + category3[i].Value + "'>" + category3[i].Display + "</option>";
} else {
tmp_option = " <option value='" + category3[i].Value + "'>" + category3[i].Display + "</option>";
}
$("#" + WJH_Category.Category3ID + "").html($("#" + WJH_Category.Category3ID + "").html() + tmp_option);
}
successCallBack();
}, "json");
});
});
}
},
//一級分類change
category1Select: function (useEmpty) {
$("#" + WJH_Category.Category1ID + "").change(function () {
var optionHtml = "";
if (useEmpty) {
optionHtml = "<option value='0'>--請選擇--</option>";
}
$("#" + WJH_Category.Category2ID + "").html(optionHtml);
$("#" + WJH_Category.Category3ID + "").html(optionHtml);
var tmpSelectedcategory1 = $("#" + WJH_Category.Category1ID + " option:selected").val();
//初始化二級分類
$.get(WJH_Category.DataURL, { pid: tmpSelectedcategory1 }, function (category2) {
var firstcategory2Guid = category2[0].Value;
for (var i = 0; i < category2.length; i++) {
var tmp_option = " <option value='" + category2[i].Value + "'>" + category2[i].Display + "</option>";
$("#" + WJH_Category.Category2ID + "").html($("#" + WJH_Category.Category2ID + "").html() + tmp_option);
}
if (useEmpty) {
return;
}
//初始化三級分類
$.get(WJH_Category.DataURL, { pid: firstcategory2Guid }, function (category3) {
for (var i = 0; i < category3.length; i++) {
var tmp_option = " <option value='" + category3[i].Value + "'>" + category3[i].Display + "</option>";
$("#" + WJH_Category.Category3ID + "").html($("#" + WJH_Category.Category3ID + "").html() + tmp_option);
}
}, "json");
}, "json");
});
},
//二級分類change
category2Select: function (useEmpty) {
$("#" + WJH_Category.Category2ID + "").change(function () {
var optionHtml = "";
if (useEmpty) {
optionHtml = "<option value='0'>--請選擇--</option>";
}
$("#" + WJH_Category.Category3ID + "").html(optionHtml);
var tmpSelectedcategory2 = $("#" + WJH_Category.Category2ID + " option:selected").val();
//初始化三級分類
$.get(WJH_Category.DataURL, { pid: tmpSelectedcategory2 }, function (category3) {
for (var i = 0; i < category3.length; i++) {
var tmp_option = " <option value='" + category3[i].Value + "'>" + category3[i].Display + "</option>";
$("#" + WJH_Category.Category3ID + "").html($("#" + WJH_Category.Category3ID + "").html() + tmp_option);
}
}, "json");
});
}
};
三級聯動使用演示
本插件依賴jQuery,使用前請先在頁面上引入jQuery文件
先定義一個演示頁面如下:DIV1,DIV2是用來包裹生成的聯動菜單的
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>GetProductCategorys</title>
<script src="~/Scripts/jquery-1.10.2.js"></script>
<script src="~/Scripts/extjs/product_category_select.js"></script>
</head>
<body>
<script>
$(function () {
//添加模式
WJH_Category.Init("DIV1", 0, 0, 0, true);
});
</script>
div id="DIV1"></div>
<div id="DIV2"></div>
</body>
</html>
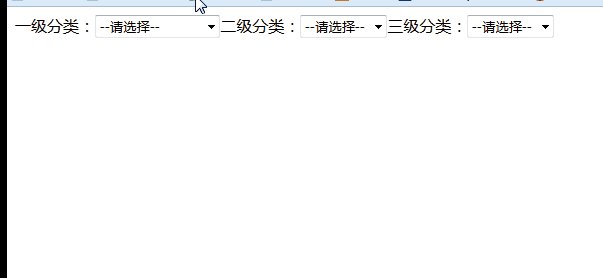
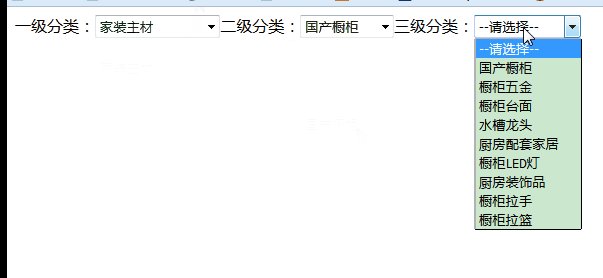
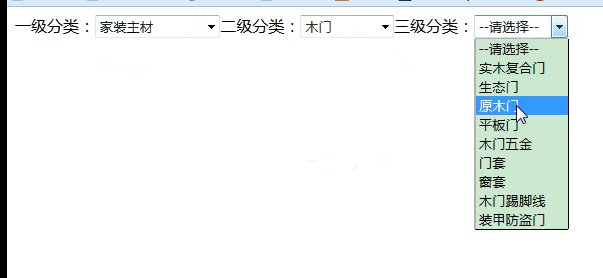
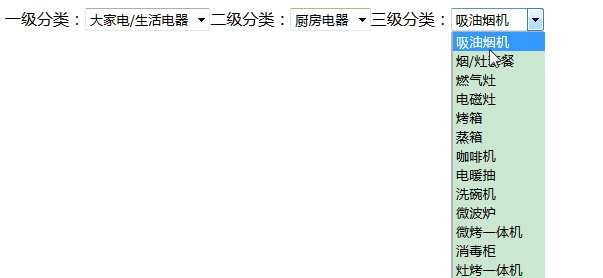
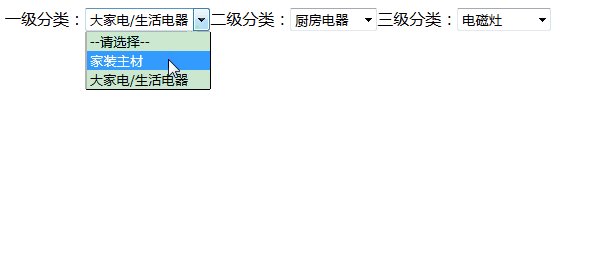
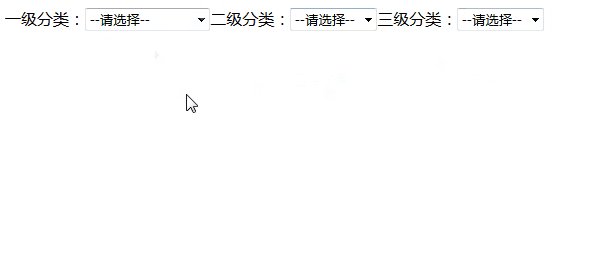
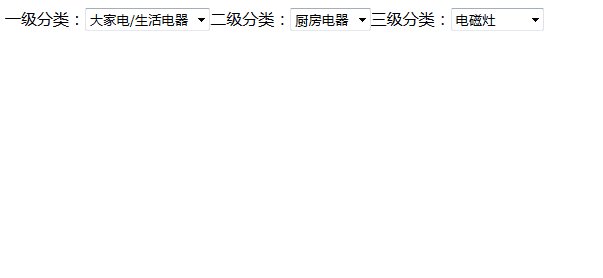
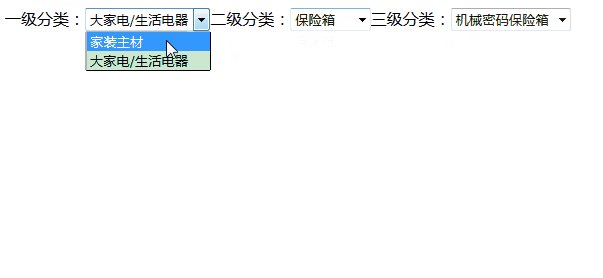
1.帶“請選擇的”添加模式

演示效果如下:

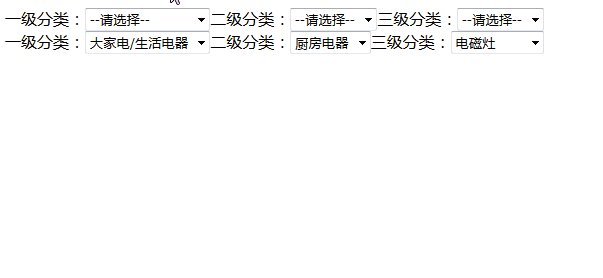
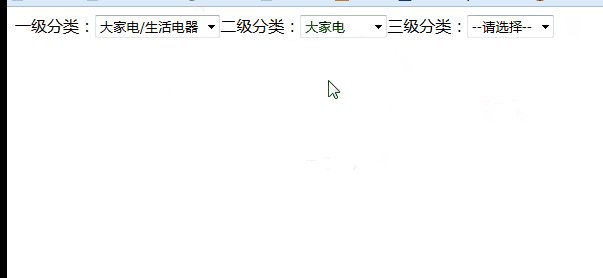
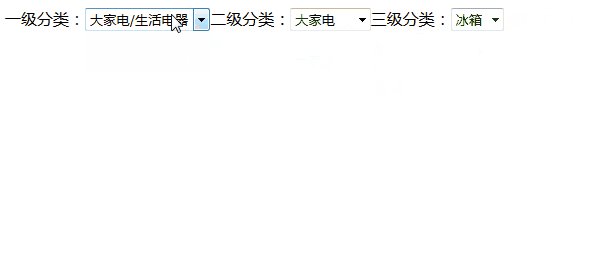
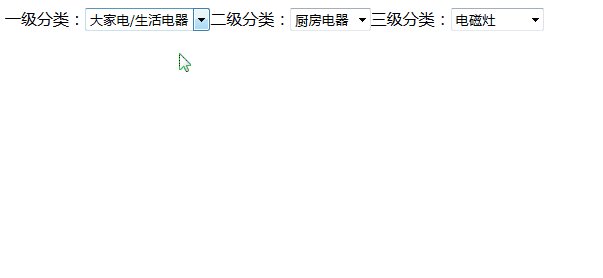
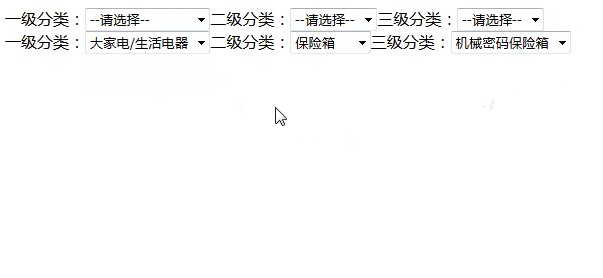
2.不帶“請選擇的”添加模式

演示效果如下:

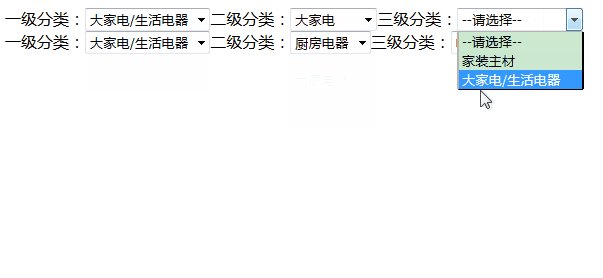
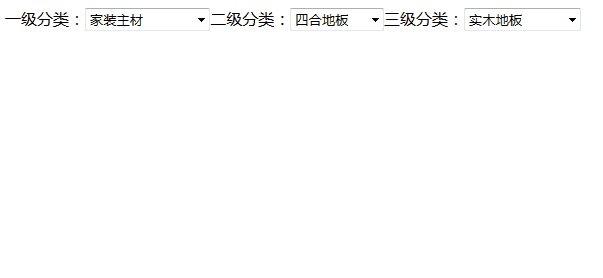
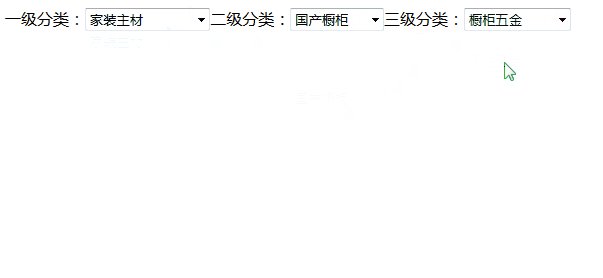
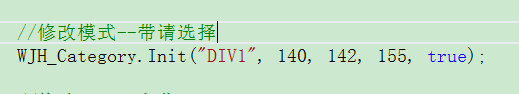
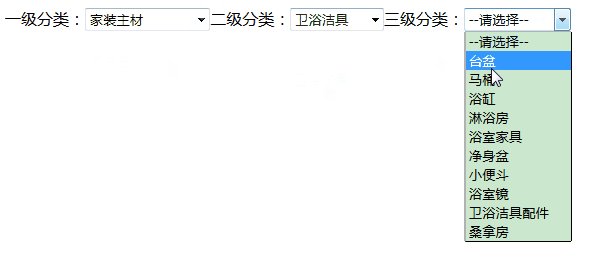
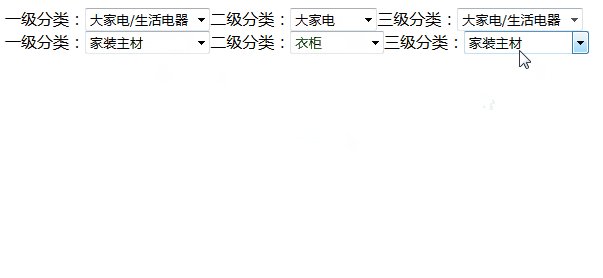
3.帶“請選擇的”修改模式
給三級級聯菜單初始化時賦上默認值(應用場景:修改用戶的收貨地址、修改商品的所屬三級分類)

演示效果如下:

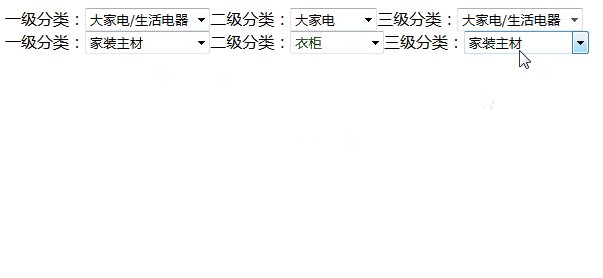
4.不帶“請選擇的”修改模式

演示效果如下:

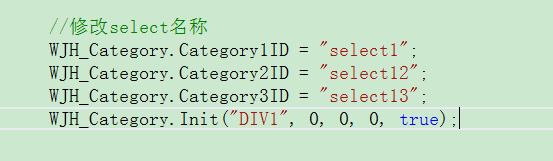
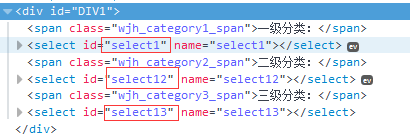
5.修改select的name和id

結果如下:

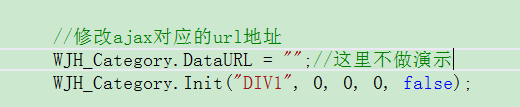
6.修改獲取數據的URL

7.支持回調函數
支持回調函數的好處是在三級聯動菜單數據加載完畢後觸發回調函數,這樣可以解決的問題是:在html加載的時候使用聯動菜單裡面的數據做一些特殊操作,比如:在頁面加載的時候就要根據三級聯動菜單裡面的數據值到服務器查詢數據。

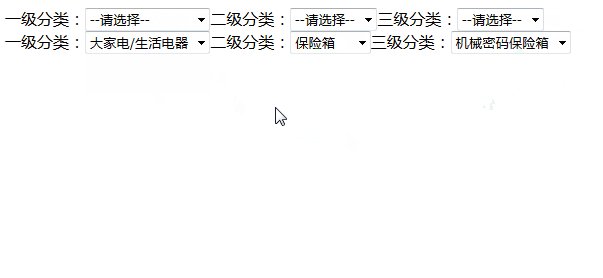
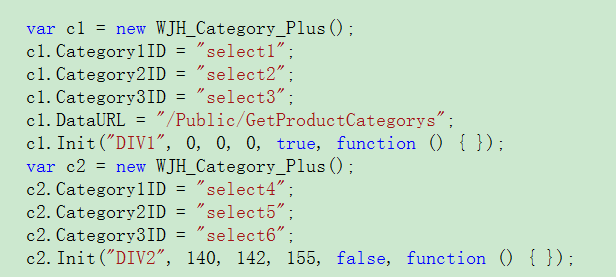
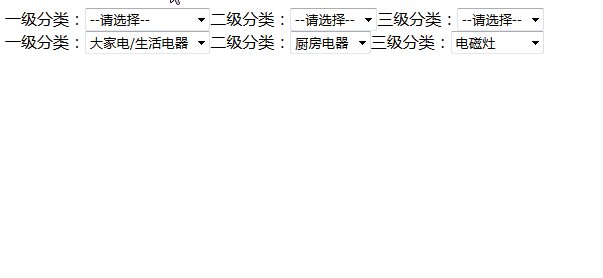
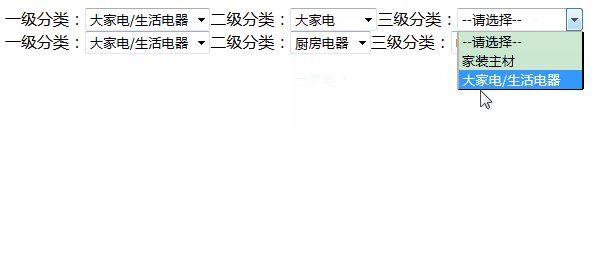
8.一個頁面多個級聯菜單
需要注意的是:如果一個頁面由多個相同的三級聯動菜單,那麼一定要給三級聯動菜單對應的select改名
***************注意下面這句話***************
上面封裝的三級操作使用比較簡單,但是不支持一個頁面顯示多個級聯菜單,因此我又將原代碼進行改動(改成了閉包對象)以便支持一個頁面多個級聯菜單。但是操作上多了一行代碼。使用上大致一樣
代碼預覽:

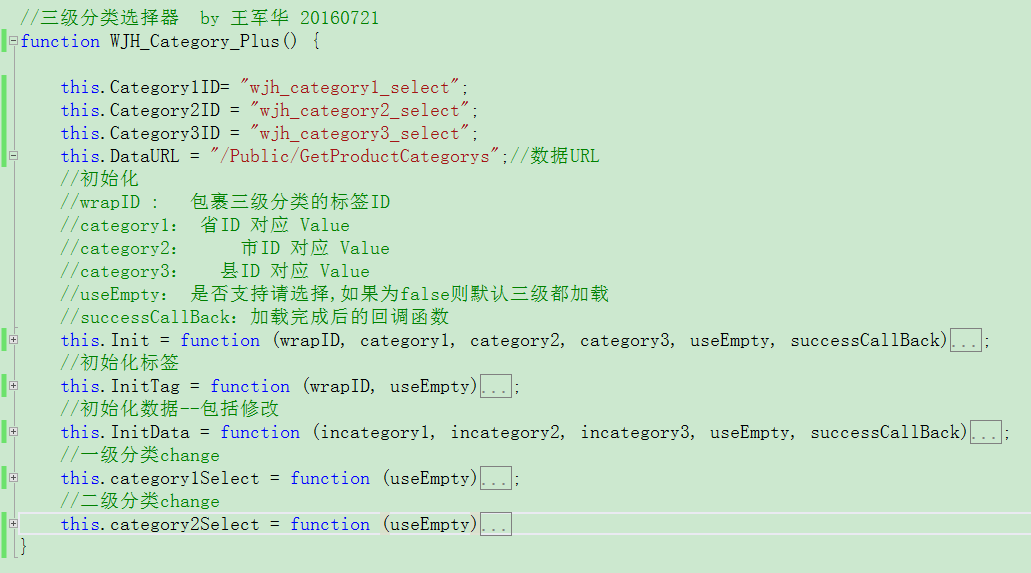
改動後的js代碼如下:
//三級分類選擇器 by 王軍華 20160721
function WJH_Category_Plus() {
this.Category1ID= "wjh_category1_select";
this.Category2ID = "wjh_category2_select";
this.Category3ID = "wjh_category3_select";
this.DataURL = "/Public/GetProductCategorys";//數據URL
//初始化
//wrapID : 包裹三級分類的標簽ID
//category1: 省ID 對應 Value
//category2: 市ID 對應 Value
//category3: 縣ID 對應 Value
//useEmpty: 是否支持請選擇,如果為false則默認三級都加載
//successCallBack:加載完成後的回調函數
this.Init = function (wrapID, category1, category2, category3, useEmpty, successCallBack) {
this.InitTag(wrapID, useEmpty);
this.InitData(category1, category2, category3, useEmpty, successCallBack);
this.category1Select(useEmpty);
this.category2Select(useEmpty);
};
//初始化標簽
this.InitTag = function (wrapID, useEmpty) {
var tmpInit = "";
tmpInit += "<span class='wjh_category1_span'>一級分類:</span>";
if (useEmpty) {
tmpInit += "<select id='" + this.Category1ID + "' name='" + this.Category1ID + "'><option value='0'>--請選擇--</option></select>";
} else {
tmpInit += "<select id='" + this.Category1ID + "' name='" + this.Category1ID + "'></select>";
}
tmpInit += "<span class='wjh_category2_span'>二級分類:</span>";
if (useEmpty) {
tmpInit += "<select id='" + this.Category2ID + "' name='" + this.Category2ID + "'><option value='0'>--請選擇--</option></select>";
} else {
tmpInit += "<select id='" + this.Category2ID + "' name='" + this.Category2ID + "'></select>";
}
tmpInit += "<span class='wjh_category3_span'>三級分類:</span>";
if (useEmpty) {
tmpInit += "<select id='" + this.Category3ID + "' name='" + this.Category3ID + "'><option value='0'>--請選擇--</option></select>";
} else {
tmpInit += "<select id='" + this.Category3ID + "' name='" + this.Category3ID + "'></select>";
}
$("#" + wrapID + "").html(tmpInit);
};
//初始化數據--包括修改
this.InitData = function (incategory1, incategory2, incategory3, useEmpty, successCallBack) {
var c1 = this.Category1ID;
var c2 = this.Category2ID;
var c3 = this.Category3ID;
var dataUrl = this.DataURL;
//添加
if (incategory1 == 0) {
$.get(dataUrl, {}, function (category1) {
var firstcategory1Guid = category1[0].Value;
//初始化一級分類
for (var i = 0; i < category1.length; i++) {
var tmp_option = " <option value='" + category1[i].Value + "'>" + category1[i].Display + "</option>";
$("#" + c1 + "").html($("#" + c1 + "").html() + tmp_option);
}
if (useEmpty) {
successCallBack();
return;
}
//初始化二級分類
$.get(dataUrl, { pid: firstcategory1Guid }, function (category2) {
var firstcategory2Guid = category2[0].Value;
for (var i = 0; i < category2.length; i++) {
var tmp_option = " <option value='" + category2[i].Value + "'>" + category2[i].Display + "</option>";
$("#" + c2 + "").html($("#" + c2 + "").html() + tmp_option);
}
//初始化縣
$.get(dataUrl, { pid: firstcategory2Guid }, function (category3) {
for (var i = 0; i < category3.length; i++) {
var tmp_option = " <option value='" + category3[i].Value + "'>" + category3[i].Display + "</option>";
$("#" + c3 + "").html($("#" + c3 + "").html() + tmp_option);
}
successCallBack();
}, "json");
}, "json");
}, "json");
}
//修改
else {
$.get(dataUrl, {}, function (category1) {
//初始化一級分類
for (var i = 0; i < category1.length; i++) {
var tmp_option = "";
if (category1[i].Value == incategory1) {
tmp_option = " <option selected='selected' value='" + category1[i].Value + "'>" + category1[i].Display + "</option>";
} else {
tmp_option = " <option value='" + category1[i].Value + "'>" + category1[i].Display + "</option>";
}
$("#" + c1 + "").html($("#" + c1 + "").html() + tmp_option);
}
//初始化二級分類
$.get(dataUrl, { pid: incategory1 }, function (category2) {
for (var i = 0; i < category2.length; i++) {
var tmp_option = "";
if (category2[i].Value == incategory2) {
tmp_option = " <option selected='selected' value='" + category2[i].Value + "'>" + category2[i].Display + "</option>";
} else {
tmp_option = " <option value='" + category2[i].Value + "'>" + category2[i].Display + "</option>";
}
$("#" + c2+ "").html($("#" + c2 + "").html() + tmp_option);
}
//初始化三級分類
$.get(dataUrl, { pid: incategory2 }, function (category3) {
for (var i = 0; i < category3.length; i++) {
var tmp_option = "";
if (category3[i].Value == incategory3) {
tmp_option = " <option selected='selected' value='" + category3[i].Value + "'>" + category3[i].Display + "</option>";
} else {
tmp_option = " <option value='" + category3[i].Value + "'>" + category3[i].Display + "</option>";
}
$("#" + c3 + "").html($("#" + c3 + "").html() + tmp_option);
}
successCallBack();
}, "json");
});
});
}
};
//一級分類change
this.category1Select = function (useEmpty) {
var c1 = this.Category1ID;
var c2 = this.Category2ID;
var c3 = this.Category3ID;
var dataUrl = this.DataURL;
$("#" + c1 + "").change(function () {
var optionHtml = "";
if (useEmpty) {
optionHtml = "<option value='0'>--請選擇--</option>";
}
$("#" + c2+ "").html(optionHtml);
$("#" + c3 + "").html(optionHtml);
var tmpSelectedcategory1 = $("#" + c1 + " option:selected").val();
//初始化二級分類
$.get(dataUrl, { pid: tmpSelectedcategory1 }, function (category2) {
var firstcategory2Guid = category2[0].Value;
for (var i = 0; i < category2.length; i++) {
var tmp_option = " <option value='" + category2[i].Value + "'>" + category2[i].Display + "</option>";
$("#" + c2 + "").html($("#" +c2+ "").html() + tmp_option);
}
if (useEmpty) {
return;
}
//初始化三級分類
$.get(dataUrl, { pid: firstcategory2Guid }, function (category3) {
for (var i = 0; i < category3.length; i++) {
var tmp_option = " <option value='" + category3[i].Value + "'>" + category3[i].Display + "</option>";
$("#" + c3 + "").html($("#" + c3 + "").html() + tmp_option);
}
}, "json");
}, "json");
});
};
//二級分類change
this.category2Select = function (useEmpty) {
var c1 = this.Category1ID;
var c2 = this.Category2ID;
var c3 = this.Category3ID;
var dataUrl = this.DataURL;
$("#" + c2 + "").change(function () {
var optionHtml = "";
if (useEmpty) {
optionHtml = "<option value='0'>--請選擇--</option>";
}
$("#" + c3+ "").html(optionHtml);
var tmpSelectedcategory2 = $("#" + this.Category2ID + " option:selected").val();
//初始化三級分類
$.get(dataUrl, { pid: tmpSelectedcategory2 }, function (category3) {
for (var i = 0; i < category3.length; i++) {
var tmp_option = " <option value='" + category3[i].Value + "'>" + category3[i].Display + "</option>";
$("#" +c3 + "").html($("#" + c3+ "").html() + tmp_option);
}
}, "json");
});
}
}
使用如下:
代碼:

演示:

以上所述是小編給大家介紹的JS封裝的三級聯動菜單(使用時只需要一行js代碼),希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!