一、移動端一些概念
視覺稿 (選取一款手機的屏幕寬高作為基准)
在前端開發之前,視覺 MM會給我們一個psd文件,稱之為視覺稿。
對於移動端開發而言,為了做到頁面高清的效果,視覺稿的規范往往會遵循以下兩點:
1)首先,選取一款手機的屏幕寬高作為基准(以前是iPhone4 的320×480,現在更多的是iphone6的 375×667)。
2)對於retina 屏幕(如: dpr=2),為了達到高清效果,視覺稿的畫布大小會是基准的2 倍,也就是說像素點個數是原來的 4倍(對 iphone6而言:原先的 375×667,就會變成 750×1334)。
問題:
對於 dpr=2的手機,為什麼畫布大小×2,就可以解決高清問題?
對於 2倍大小的視覺稿,在具體的 css編碼中如何還原每一個區塊的真實寬高(也就是布局問題)?
標注稿

移動端尺寸
物理像素(physical pixel)
一個物理像素是顯示器(手機屏幕)上最小的物理顯示單元,在操作系統的調度下,每一個設備像素都有自己的顏色值和亮度值。
設備獨立像素(density-independent pixel)
設備獨立像素(也叫密度無關像素),可以認為是計算機坐標系統中得一個點,這個點代表一個可以由程序使用的虛擬像素(比如: css像素),然後由相關系統轉換為物理像素。
設備像素比(device pixel ratio)
設備像素比(簡稱 dpr)定義了物理像素和設備獨立像素的對應關系,它的值可以按如下的公式的得到: 設備像素比 =物理像素 /設備獨立像素 //在某一方向上,x方向或者 y方向。
在Javascript 中,可以通過window.devicePixelRatio獲取到當前設備的dpr。
在css 中,可以通過-webkit-device-pixel-ratio,-webkit-min-device-pixel-ratio和 -webkit-max-device-pixel-ratio進行媒體查詢,對不同 dpr的設備,做一些樣式適配(這裡只針對 webkit內核的浏覽器和 webview)。
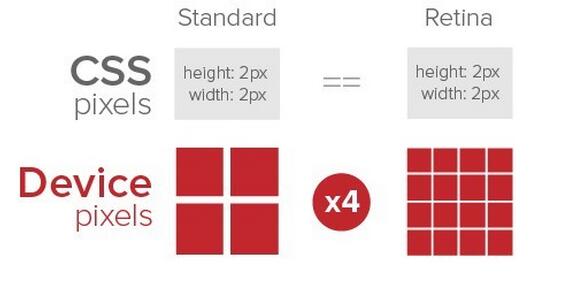
在普通屏幕下,1個 css像素 對應 1個物理像素(1:1)。 在 retina屏幕下,1個 css像素對應 4個物理像素(1:4)。
例:width: 2px;height: 2px; 如下

位圖像素
一個位圖像素是柵格圖像(如:png, jpg, gif等)最小的數據單元。每一個位圖像素都包含著一些自身的顯示信息(如:顯示位置,顏色值,透明度等)。
retina 下圖片的展示情況?
理論上,1個位圖像素對應於 1個物理像素,圖片才能得到完美清晰的展示。
在普通屏幕下是沒有問題的,但是在 retina屏幕下就會出現位圖像素點不夠,從而導致圖片模糊的情況。

如上圖:對於 dpr=2的 retina屏幕而言,1個位圖像素對應於 4個物理像素,
由於單個位圖像素不可以再進一步分割,所以只能就近取色,從而導致圖片模糊(注意上述的幾個顏色值)。
所以,對於圖片高清問題,比較好的方案就是兩倍圖片(@2x)。如:200×300(css pixel)img標簽,就需要提供 400×600的圖片。
如此一來,位圖像素點個數就是原來的 4倍,在 retina屏幕下,位圖像素點個數就可以跟物理像素點個數形成 1 : 1的比例,圖片自然就清晰了(這也解釋了之前留下的一個問題,為啥視覺稿的畫布大小要×2?)。
這裡就還有另一個問題,如果普通屏幕下,也用了兩倍圖片,會怎樣呢?
很明顯,在普通屏幕下,200×300(css pixel)img標簽,所對應的物理像素個數就是 200×300個,而兩倍圖片的位圖像素個數則是 200×300*4,所以就出現一個物理像素點對應 4個位圖像素點,
所以它的取色也只能通過一定的算法(顯示結果就是一張只有原圖像素總數四分之一,我們稱這個過程叫做 downsampling),肉眼看上去雖然圖片不會模糊,但是會覺得圖片缺少一些銳利度,或者是有點色差(但還是可以接受的)。

Retina 下,圖片高清問題
所以最好的解決辦法是:不同的dpr下,加載不同的尺寸的圖片。
不管是通過 css媒體查詢,還是通過 javascript條件判斷都是可以的。那麼問題來了,這樣的話,不就是要准備兩套圖片了嘛?(@1x和@2x)
我想,做的好的公司,都會有這麼一個圖片服務器,通過 url獲取參數,然後可以控制圖片質量,也可以將圖片裁剪成不同的尺寸。
所以我們只需上傳大圖(@2x),其余小圖都交給圖片服務器處理,我們只要負責拼接 url即可。
Retina 下,border: 1px 問題
設計師想要的 retina下 border: 1px;,其實就是 1物理像素寬,對於 css而言,可以認為是 border:0.5px;,這是retina 下(dpr=2)下能顯示的最小單位。
然而,無奈並不是所有手機浏覽器都能識別 border: 0.5px;,ios7以下,android等其他系統裡, 0.5px 會被當成為0px 處理,那麼如何實現這0.5px 呢?
方案一: 最簡單的一個做法就是這樣(元素scale):
.scale{ position: relative;}
.scale:after {content:""; position: absolute; bottom:0px; left:0px; right:0px; border-bottom:1px solid #ddd; -webkit-transform:scaleY(.5); -webkit-transform-origin:0 0;}
方案一問題:
通過 transform: scaleY(.5)縮小 0.5倍來達到 0.5px的效果,但是這樣 hack實在是不夠通用(如:圓角等)。
方案二:頁面scale的方案,是比較通用的,幾乎滿足所有場景。
對於 iphone5(dpr=2),添加如下的 meta標簽,設置 viewport(scale 0.5):
頁面 scale,必然會帶來一些問題:
1)字體大小會被縮放
2)頁面布局會被縮放(如: div 的寬高等)
二、多屏適配布局問題
Flexible方案
1) 下載bower下載lib-flexible
將flexible_css.js,flexible.js文件加載到項目中:
<script src="lib/flexible.js"></script> <script src="lib/flexible_css.js"></script>
或直接加載阿裡CDN的文件:
復制代碼 代碼如下:<script src="http://g.tbcdn.cn/mtb/lib-flexible/0.3.4/??flexible_css.js,flexible.js"></script>
2).flexible 實際上作用
就是能過JS來動態改寫 meta 標簽,代碼類似這樣:
var metaEl = doc.createElement('meta');
var scale = isRetina ? 0.5:1;
metaEl.setAttribute('name', 'viewport');
metaEl.setAttribute('content', 'initial-scale=' + scale + ',
maximum-scale=' + scale + ', minimum-scale=' + scale + ', user-scalable=no');
if (docEl.firstElementChild) {
document.documentElement.firstElementChild.appendChild(metaEl);
} else {
var wrap = doc.createElement('div');
wrap.appendChild(metaEl);
documen.write(wrap.innerHTML);
}
事實上他做了這幾樣事情:
添加<meta>標簽,並動態改寫 <meta> 標簽
給 <html> 元素添加 data-dpr 屬性,並且動態改寫 data-dpr 的值
給 <html> 元素添加 font-size 屬性,並且動態改寫 font-size 的值
3. 布局(以scss為例)
1)基本布局:rem
將視覺稿中的px單位轉換成rem單位 :
html元素尺寸 = 視覺稿px值 / rem基准值
例如:視覺稿寬度750px,則html中的縮放倍率就是750 / 10 = 75,然後以這個為基准值,如果視覺稿中某塊小內容寬度是150px,則html中這塊內容寬度就是 150 / 75 = 2rem
2)字號:px
字號用px單位,並根據情況用[data-dpr]屬性來區分不同dpr下的文本字號大小。
為了能更好的利於開發,在實際開發中,我們可以定制一個 font-dpr()Sass混合宏:
@mixin font-dpr($font-size){
font-size: $font-size;
[data-dpr="2"] & {
font-size: $font-size * 2;
}
[data-dpr="3"] & {
font-size: $font-size * 3;
}
}
設置混合宏之後,在開發中可以直接這樣使用:@include font-dpr(24px);
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。