第一次接觸Bootstrap框架
編輯:關於JavaScript
關於Bootstrap,話不多說,直接進入主題:
安裝
可以通過bootstrap官方網站下載安裝
可以通過Bower安裝(關於bower一種包管理器,本文不做詳解)
bower install bootstrap
可以通過npm安裝(關於npm可以閱讀)
npm install bootstrap
項目中引入Bootstrap
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>BootstrapDemo</title> <!--step1:設置viewport--> <meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no"> <!--step2:引入Bootstrap--> <link rel="stylesheet" href="css/bootstrap.css"> </head>
布局容器
.container 類用於固定寬度並支持響應式布局的容器
<div class="container"> </div>
.container-fluid 類用於100%寬度,占據全部視口(viewport)的容器
<div class="container-fluid"> </div>
柵格系統
Bootstrap提供了一套響應式的, 移動優先的流式柵格系統, 隨著屏幕或視口(viewport)尺寸的不同, 系統會自動的分成12份;
柵格系統是通過一系列的行(row)和列(column)的組合來創建頁面布局;
“行(row)”必須包含在.container或.container-fluid容器中,
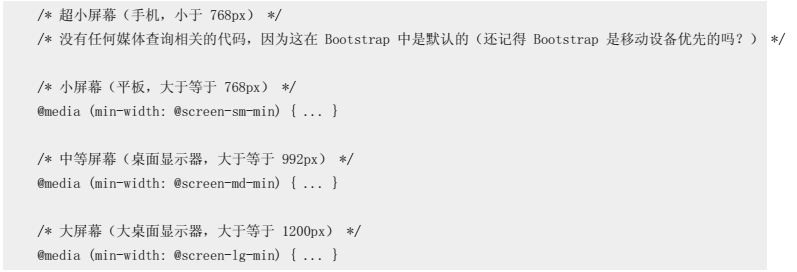
柵格系統中的媒體查詢

柵格系統中的參數

案例代碼
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--step1:設置viewport-->
<meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no">
<!--step2:引入Bootstrap-->
<link rel="stylesheet" href="css/bootstrap.css">
<style>
.container .row div {
background-color: grey;
border:1px solid red;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
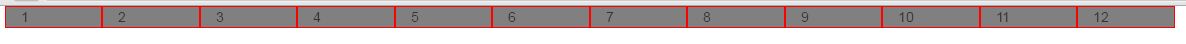
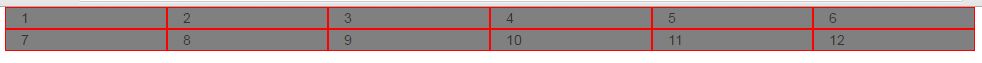
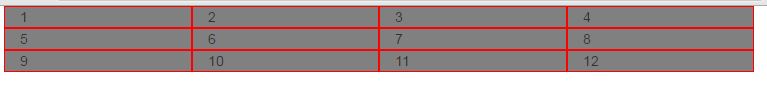
<div class="col-lg-1 col-md-2 col-sm-3 col-xs-6">1</div>
<div class="col-lg-1 col-md-2 col-sm-3 col-xs-6">2</div>
<div class="col-lg-1 col-md-2 col-sm-3 col-xs-6">3</div>
<div class="col-lg-1 col-md-2 col-sm-3 col-xs-6">4</div>
<div class="col-lg-1 col-md-2 col-sm-3 col-xs-6">5</div>
<div class="col-lg-1 col-md-2 col-sm-3 col-xs-6">6</div>
<div class="col-lg-1 col-md-2 col-sm-3 col-xs-6">7</div>
<div class="col-lg-1 col-md-2 col-sm-3 col-xs-6">8</div>
<div class="col-lg-1 col-md-2 col-sm-3 col-xs-6">9</div>
<div class="col-lg-1 col-md-2 col-sm-3 col-xs-6">10</div>
<div class="col-lg-1 col-md-2 col-sm-3 col-xs-6">11</div>
<div class="col-lg-1 col-md-2 col-sm-3 col-xs-6">12</div>
</div>
</div>
</body>
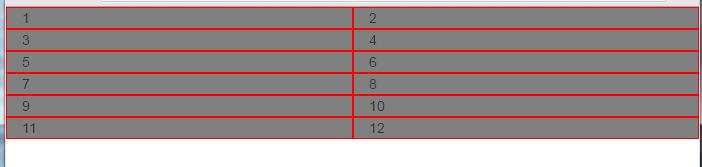
頁面效果會隨著屏幕的大小col-lg-, col-md- ,col-sm-, col-xs- 顯示不同的效果




柵格系統中的列偏移(offsets)
col-lg-offset-
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--step1:設置viewport-->
<meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no">
<!--step2:引入Bootstrap-->
<link rel="stylesheet" href="css/bootstrap.css">
<style>
.container .row div {
background-color: grey;
border:1px solid red;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-lg-offset-11 col-lg-1">row - col -1</div>
</div>
</div>
</body>
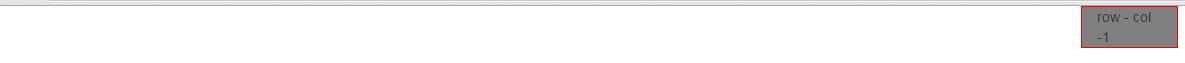
效果如下(偏移了11列)

柵格系統中的列嵌套
<div class="container"> <div class="row"> <div class="col-lg-4 col-md-2 col-sm-3 col-xs-6">1</div> <div class="col-lg-8 col-md-2 col-sm-3 col-xs-6">2 <div class="row"> <div class="col-lg-3 col-md-2 col-sm-3 col-xs-6">3</div> <div class="col-lg-3 col-md-2 col-sm-3 col-xs-6">4</div> <div class="col-lg-3 col-md-2 col-sm-3 col-xs-6">5</div> <div class="col-lg-3 col-md-2 col-sm-3 col-xs-6">6</div> </div> </div> </div> </div>
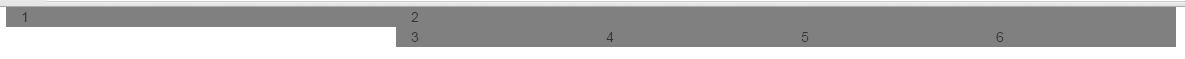
效果如下

流式布局容器
將最外面的布局元素.container 改為.container-fluid,就可以將固定的柵格布局轉換為100%寬度的布局
<div class="contaienr-fluid"> <div class="row"> </div> </div>
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。
如果大家還想深入學習,可以點擊這裡進行學習,再為大家附兩個精彩的專題:Bootstrap學習教程 Bootstrap實戰教程
小編推薦
熱門推薦