Bootstrap表單類型分為三種格式:垂直或基本表單、內聯表單、水平表單。
垂直或基本表單(display:block;)
基本的表單結構是 Bootstrap 自帶的,個別的表單控件自動接收一些全局樣式。下面列出了創建基本表單的步驟:
向父 <form> 元素添加 role="form"。
把標簽和控件放在一個帶有 class .form-group 的 <div> 中。這是獲取最佳間距所必需的。
向所有的文本元素 <input>、<textarea> 和 <select> 添加 class .form-control。
<!doctype html> <html lang="en"> <head> <!--網站編碼格式,UTF-8 國際編碼,GBK或 gb2312 中文編碼--> <meta http-equiv="content-type" content="text/html;charset=utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="Keywords" content="關鍵詞一,關鍵詞二"> <meta name="Description" content="網站描述內容"> <meta name="Author" content="Yvette Lau"> <meta name = "viewport" content = " width = device-width, initial-scale = 1 "> <title>BootstrapDemo</title> <!--css js 文件的引入--> <link rel="stylesheet" type="text/css" href="../bootstrap-3.3.5-dist/css/bootstrap.min.css"> </head> <body style="padding: 20px;"> <div class = "col-xs-12 col-sm-6 col-md-4 col-lg-3"> <form role = "form"> <div class = "form-group"> <label for = "name">姓名</label> <input type = "text" class = "form-control" id = "name" placeholder = "請輸入姓名"></input> </div> <div class = "form-group"> <label for = "tel">電話號碼</label> <input type="text" class="form-control" id = "tel" placeholder = "請輸入您的電話號碼"></input> </div> <div class = "form-group"> <label for = "idCard">請上傳身份證</label> <input type = "file" id = "idCard"></input> </div> <div class = "form-group"> <label for = "profession">選擇職業</label> <select id = "profession" class = "form-control"> <option>軟件工程師</option> <option>測試工程師</option> <option>硬件工程師</option> <option>質量分析師</option> </select> </div> <div class="form-group"> <button type = "submit" class="btn-info btn-lg">提交</button> </div> </form> </div> </body> </html>
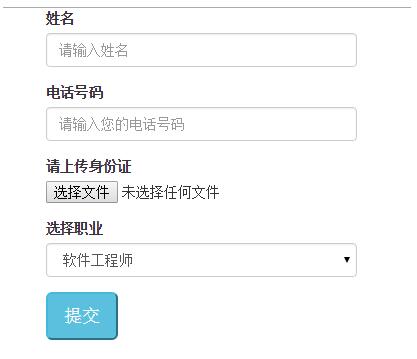
效果如下:

如果我們將select的form-control去掉,並給input type = "file"加上form-control,看看效果如何。

是不是能看出和上面效果的區別了呢?這樣您大概明白form-control的作用了,它是設置外圍的邊框效果,包括寬、高、獲取
焦點時form的樣式。
內聯表單(全部在同一行,display為inline-block)
如果需要創建一個表單,它的所有元素是內聯的,向左對齊的,標簽是並排的,請向 <form> 標簽添加 class .form-inline。
因為head部分的內容都是一樣的,所以我們只列出body部分的內容。
<body style="padding: 20px;"> <form role = "form" class="form-inline"> <div class = "form-group"> <label for = "name">姓名</label> <input type = "text" class = "form-control" id = "name" placeholder = "請輸入姓名"></input> </div> <div class = "form-group"> <label for = "tel">電話號碼</label> <input type="text" class="form-control" id = "tel" placeholder = "請輸入您的電話號碼"></input> </div> <div class = "form-group"> <label for = "idCard">請上傳身份證</label> <input type = "file" id = "idCard"></input> </div> <div class = "form-group"> <label for = "profession">選擇職業</label> <select id = "profession" class = "form-control"> <option>軟件工程師</option> <option>測試工程師</option> <option>硬件工程師</option> <option>質量分析師</option> </select> </div> <div class="form-group"> <button type = "submit" class="btn-info btn-lg">提交</button> </div> </form> </body>
顯示效果:

默認情況下,Bootstrap 中的 input、select 和 textarea 有 100% 寬度。在使用水平表單時,您需要在表單控件上設置一個寬度。
使用 class .sr-only,可以隱藏內聯表單的標簽。
注:sr-only是展示給屏幕閱讀器,而非是普通的讀者看的。
其它元素在form的class為form-inline時,display為inLine-block;但是input tyoe = "file"卻仍是display:block,可以看出其布局是有問題的,此時可以單獨設置其display為inline-block;
水平表單(label和input等表單元素在同一行)
水平表單與其他表單不僅標記的數量上不同,而且表單的呈現形式也不同。如需創建一個水平布局的表單,請按下面的幾個步驟進行:
1、向父 <form> 元素添加 class .form-horizontal。
2、把標簽和控件放在一個帶有 class .form-group 的 <div> 中。
3、向標簽添加 class .control-label。
4、設置label和其兄弟div的寬度(因為input等默認寬度是100%)。
<body style="padding: 20px;"> <form role = "form" class="form-horizontal"> <div class = "form-group"> <label class="col-sm-2 control-label" for = "name">姓名</label> <div class="col-sm-2"> <input type = "text" class = "form-control" id = "name" placeholder = "請輸入姓名"></input> </div> </div> <div class = "form-group"> <label class="col-sm-2 control-label" for = "tel">電話號碼</label> <div class="col-sm-2"> <input type="text" class="form-control" id = "tel" placeholder = "請輸入您的電話號碼"></input> </div> </div> <div class = "form-group"> <label class="col-sm-2 control-label" for = "idCard">請上傳身份證</label> <div class="col-sm-2"> <input type = "file" id = "idCard" style="display:inline-block;"></input> </div> </div> <div class = "form-group"> <label class="col-sm-2 control-label" for = "profession">選擇職業</label> <div class="col-sm-2"> <select id = "profession" class = "form-control"> <option>軟件工程師</option> <option>測試工程師</option> <option>硬件工程師</option> <option>質量分析師</option> </select> </div> </div> <div class="form-group"> <div class="col-sm-2 col-sm-offset-2"> <button type = "submit" class="btn-info btn-lg">提交</button> </div> </div> </form> </body>
效果:

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。
如果大家還想深入學習,可以點擊這裡進行學習,再為大家附兩個精彩的專題:Bootstrap學習教程 Bootstrap實戰教程