javascript簡易畫板開發
編輯:關於JavaScript
本文實例為大家分享了制作javascript簡易畫板的方法,供大家參考,具體內容如下
html:
<body id="bodys"> <span id="eraser"> 清除所有 </span> <span id="colorbtn"> 筆畫顏色 </span> <input type="range" name="ram" id="ram" min="1" max="20" step="1" value="10"/> <label id="ramnum">字體大小:10px</label> <ul id="colorpanel"> <li>黑色</li> <li>紅色</li> <li>綠色</li> <li>藍色</li> </ul> </body>
CSS:
*{
margin: 0;
padding: 0;
}
.box_black{
background-color: black;
position: absolute;
}
.box_red{
background-color: red;
position: absolute;
}
.box_green{
background-color: green;
position: absolute;
}
.box_blue{
background-color: blue;
position: absolute;
}
#eraser{
width: 80px;
height: 50px;
background-color: brown;
display: inline-block;
text-align: center;
line-height: 50px;
cursor: pointer;
}
#colorbtn{
width: 80px;
height: 50px;
background-color: tomato;
display: inline-block;
text-align: center;
line-height: 50px;
cursor: pointer;
}
#colorpanel{
width: 80px;
height: 200px;
list-style: none;
margin-left: 88px;
display: none;
}
#colorpanel>li{
width: 80px;
height: 50px;
text-align: center;
line-height: 50px;
background-color: aquamarine;
display: inline-block;
cursor: pointer;
}
#colorpanel>li:hover{
background-color: orange;
}
javascript:
window.onload=function(){
//把類名存成一個數組
var classname=["box_black","box_red","box_green","box_blue"];
//默認類名為box_black
var clsname=classname[0];
var oBody=document.getElementById("bodys");
var oDiv=oBody.getElementsByTagName("div");
var eraser=document.getElementById("eraser");
var colorbtn=document.getElementById("colorbtn");
var colorpanel=document.getElementById("colorpanel");
var ram=document.getElementById("ram");
var ramnum=document.getElementById("ramnum");
colorbtn.onmouseover=function(){
colorpanel.style.display="block";
}
colorbtn.onmouseout=function(){
colorpanel.style.display="none";
}
colorpanel.onmouseover=function(){
this.style.display="block";
}
colorpanel.onmouseout=function(){
this.style.display="none";
}
for(var i=0;i<colorpanel.children.length;i++){
colorpanel.children[i].index=i;
colorpanel.children[i].onclick=function(){
//鼠標點擊li切換類名來改變樣式
clsname=classname[this.index];
colorpanel.style.display="none";
}
}
//定義默認字體大小為10px
var WIDTH="10px";
var HEIGHT="10px";
//通過滑動range來改變字體大小
ram.onmousemove=function(){
WIDTH=HEIGHT=ram.value+"px";
ramnum.innerHTML="字體大小:"+WIDTH;
}
//鼠標點擊屏幕,通過滑動鼠標不停創建div屬性節點,並且給它設置樣式
document.onmousedown=function(){
document.onmousemove=function(event){
var oevent=event||window.event;
var scrolltop=document.documentElement.scrollTop||document.body.scrollTop;
var scrollleft=document.documentElement.scrollLeft||document.body.scrollLeft;
var box=document.createElement("div");
box.className=clsname;
box.style.width=WIDTH;
box.style.height=HEIGHT;
oBody.appendChild(box);
box.style.left=scrollleft+oevent.clientX+"px";
box.style.top=scrolltop+oevent.clientY+"px";
}
}
//當鼠標按鍵松開,注銷鼠標滑動事件
document.onmouseup=function(){
document.onmousemove=null;
}
//當橡皮差按鈕被點擊,遍歷所有div並且把它們一一從父節點裡面移除
eraser.onclick=function(){
var oDiv=oBody.getElementsByTagName("div");
for(var i=0;i<oDiv.length;i++){
oBody.removeChild(oDiv[i]);
}
}
//以下為取消按鈕的冒泡事件,因為我們點擊按鈕是不能繪制div的
eraser.onmousedown=function(event){
var ievent=event||window.event;
ievent.cancelBubble=true;
}
colorbtn.onmousedown=function(event){
var ievent=event||window.event;
ievent.cancelBubble=true;
}
colorpanel.onmousedown=function(event){
var ievent=event||window.event;
ievent.cancelBubble=true;
}
ram.onmousedown=function(event){
var ievent=event||window.event;
ievent.cancelBubble=true;
}
}
}
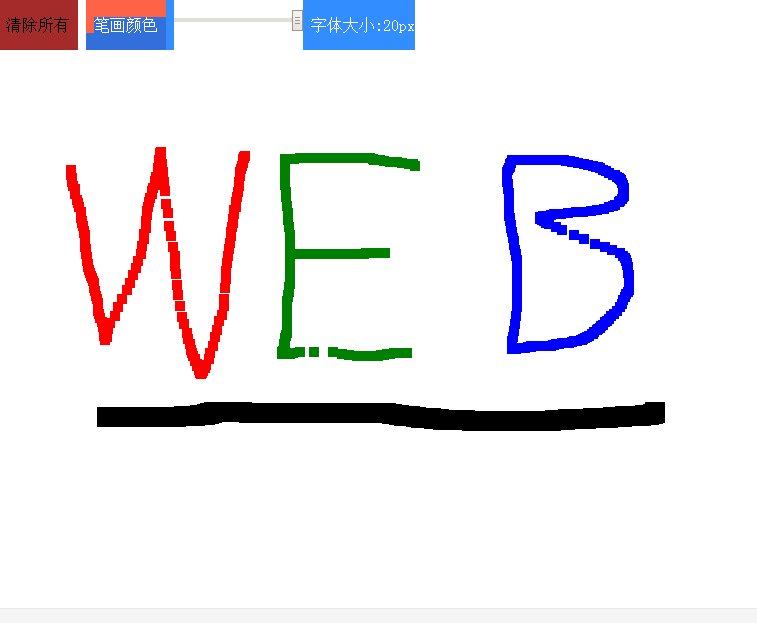
這是基於javascript的事件基礎寫的,比較簡易,其實還可以進一步進行優化。下面來看效果圖。

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。
小編推薦
熱門推薦