JavaScript高仿支付寶倒計時頁面及代碼實現
編輯:關於JavaScript
實現目標
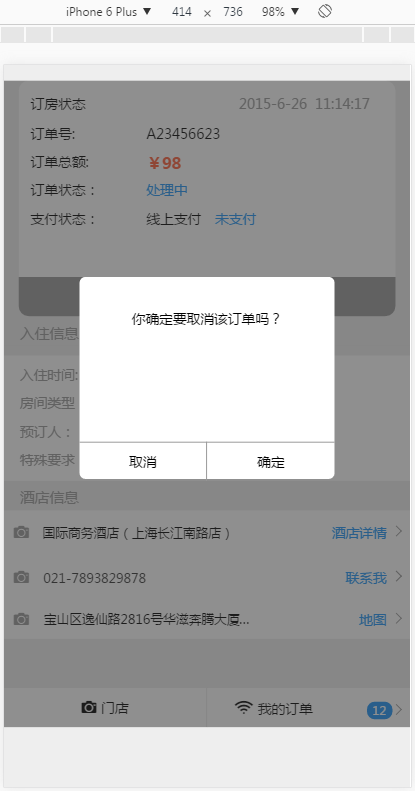
一,頁面在圖一時開始進行倒計時(可以點擊取消訂單按鈕,支付頁面消失)。
二,倒計時完畢,出現刪除訂單。
三,單擊刪除訂單,彈出彈框,詢問是否要真正刪除訂單。
四,單擊確定,即可刪除訂單。




如上圖所示效果展示,這裡給出所有的源代碼(如需運行,只需要修改EJS文件中引入的CSS路徑和JS路徑即可).
這個頁面其實是自己業余時間,寫的東西。
但是裡面涉及到,倒計時,彈框,以及字體圖(可以參照“如何制作字體圖”章節)的相關知識。
這裡分享出來,希望大家能從中學到自己想要的知識。
代碼很丑,但是基本效果都已經實現。
JS代碼
order_detail.js
/**
* Created by mayouchen on 2016/10/20.
*/
$(function () { //加載完DOM的只執行函數
var intDiff = parseInt(60); //倒計時總秒數量
function timer(intDiff) {
window.setInterval(function () {
var day = 0,
hour = 0,
minute = 0,
second = 0;//時間默認值
if (intDiff > 0) {
//計算相關的天,小時,還有分鐘,以及秒
day = Math.floor(intDiff / (60 * 60 * 24));
hour = Math.floor(intDiff / (60 * 60)) - (day * 24);
minute = Math.floor(intDiff / 60) - (day * 24 * 60) - (hour * 60);
second = Math.floor(intDiff) - (day * 24 * 60 * 60) - (hour * 60 * 60) - (minute * 60);
}
if (minute <= 9) minute = '0' + minute;
if (second <= 9) second = '0' + second;
$('#day_show').html(day + "天");
$('#hour_show').html('<s id="h"></s>' + hour + '時');
$('#minute_show').html('<s></s>' + minute + '分');
$('#second_show').html('<s></s>' + second + '秒');
intDiff--;
}, 1000);
//循環函數,是時鐘運動起來
setInterval(function(){
if($('#minute_show').text() =='00分' && $('#second_show').text() =='00秒'){
$('.pay-immediately-count').remove();
$('.cancle-order').remove();
$('.del-order').show();
clearInterval();
}
},1000)
//下面三個是跳轉鏈接,本來是在node工程裡面的路由配置的,這裡大家可以換成自己的鏈接
$("#dingdan").click(function () {
location.href = "/hotel/order"; //這裡跳轉的是路由的路徑
});
$("#mengdian").click(function () {
location.href = "/hotel"; //這裡跳轉的是路由的路徑
});
$(".set-detail").click(function () {
location.href = "/hotel/detail"; //這裡跳轉的是路由的路徑
});
//這裡都是一些單擊事件
/* 點擊刪除按鈕*/
$('.del-order').click(function(){
$(".arrow_mask").show();
$(".cancel-order-dialog").show()
})
/* 彈框的設置---取消鍵*/
$(".cancle-order-btn").click(function(){
$(".cancel-order-dialog").hide();
$(".arrow_mask").hide();
});
/* 彈框的設置---確定鍵*/
$(".certain-order").click(function(){
$(".section-first").remove();
$(".cancel-order-dialog").remove();
$(".arrow_mask").remove();
$(".footer").css({"position":"fixed"});
});
/* 彈框的設置---取消鍵*/
$(".cancle-order").click(function(){
$(".section-first").remove();
$(".footer").css({"position":"fixed"});
});
}
//執行上面的函數
$(function () {
timer(intDiff);
});
});
HTML頁面
order_detail.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta charset="utf-8">
<meta content="" name="description">
<meta content="" name="keywords">
<meta content="eric.wu" name="author">
<meta content="application/xhtml+xml;charset=UTF-8" http-equiv="Content-Type">
<meta property="qc:admins" />
<meta content="telephone=no, address=no" name="format-detection">
<!--添加title前面的圖片(這裡換成你自己圖片的路徑即可)-->
<link rel="shortcut icon" href="/images/hotel/zc.png" type="image/x-icon" />
<!--頁面初始化的樣子(這個文件可以頁面做初始化)-->
<link href="/css/hotel/order_detail.css" rel="stylesheet" type="text/css" />
<!--引入JQ文件-->
<script type="text/javascript" src="/javascripts/lib-cmd/jquery.min2.js"></script>
<!--引入頁面操作的JS文件-->
</head>
<body>
<div class="section-first">
<div class="date-head">
<div class="date-head-statue">
<ul class="date-head-state">
<li>
<div class="reservation-status">
<div>訂房狀態</div>
<div>2015-6-26</div>
<div> 11:14:17</div>
</div>
</li>
<div class="space-underline"></div>
<li>
<div class="order-number">
<div>訂單號: </div>
<div>A23456623</div>
</div>
</li>
<li>
<div class="total-order">
<div>訂單總額: </div>
<div>¥98</div>
</div>
</li>
<li>
<div class="order-status">
<div>訂單狀態:</div>
<div>處理中</div>
</div>
</li>
<li>
<div class="payment-status">
<div>支付狀態:</div>
<div>線上支付 </div>
<div>未支付</div>
</div>
</li>
<li class="cancel-order">
<div class="pay-immediately">
<div class="pay-immediately-count">
<div class="pay-immediately-count-num">立即支付
<div class="time-item">
還剩
<!--<span id="day_show">0天</span>
<strong id="hour_show">0時</strong>-->
<span id="minute_show">0分</span>
<span id="second_show">0秒</span>
</div>
</div>
</div>
<div class="cancle-order">取消訂單</div>
<span class="del-order">刪除訂單</span>
</div>
</ul>
</div>
</div>
</div>
<div class="wide-space_line">
<div>入住信息</div>
</div>
<div class="check-information">
<ul>
<li>
<div class="check-in-time">
<div>入住時間:</div>
<div>6月25日-6月26日 </div>
<div>共1晚 </div>
</div>
</li>
<li>
<div class="room-type">
<div>房間類型:</div>
<div>標准間</div>
<div>1間</div>
</div>
</li>
<li>
<div class="booking-person">
<div>預訂人:</div>
<div>馬優晨</div>
<div>1500070188</div>
</div>
</li>
<li>
<div class="special-requirements">
<div>特殊要求:</div>
<div>房間整潔干淨</div>
</div>
</li>
</ul>
</div>
<div class="wide-space_line">
<div>酒店信息</div>
</div>
<div>
<ul class="section-body">
<div class="set-detail">
<div>
<a href=""><i class="font-name-icon first-icon"></i></a>
<span class="set-text-detail">國際商務酒店(上海長江南路店)</span>
</div>
<div></div>
<div class="set-text-button">酒店詳情</div>
<div class="greater-number"></div>
</div>
<div class="space-underline"></div>
<div class="set-detail-number">
<div><a href=""><i class="font-name-icon first-icon"></i></a></div>
<div class="set-text-detail2"><a href="tel:120" class="aa">021-7893829878</a></div>
<div class="set-text-button"><a href="tel:120" class="bb">聯系我 </a></div>
<div class="greater-number"></div>
</div>
<div class="space-underline"></div>
<div class="set-detail-address">
<div><a href=""><i class="font-name-icon first-icon"></i></a></div>
<div class="set-text-detail set-text-shut">寶山區逸仙路2816號華滋奔騰大廈A棟14樓</div>
<div class="set-text-button">地圖</div>
<div class="greater-number"></div>
</div>
<!--<div class="space-underline"></div>-->
</ul>
</div>
<div class="arrow_mask"></div>
<!--取消的彈框-->
<div class="cancel-order-dialog">
<div class="cancel-dialog">
<div>你確定要取消該訂單嗎?</div>
<div class="space-underline2"></div>
<div class="shuxian"></div>
<div class="cancel-dialog-btn">
<div class="cancle-order-btn">取消</div>
<div class="certain-order">確定</div>
</div>
</div>
</div>
<div>
<div class="footer">
<div id="mengdian"><i class="font-name-icon"></i><span>門店</span></div>
<div id="dingdan"><i class="font-name-icon"></i><span>我的訂單</span><span class="greater-number-bottom"></span><span class="ellipse">12</span></div>
</div>
</div>
</body>
</html>
CSS代碼
order_detail.css
body{
background: #eeeeee;
}
.date-head{
width:100%;
}
.date-head-statue{
width:100%;
font-size:14px;
border-radius:4px;
padding-left:15px;
padding-right:15px;
}
.date-head-state{
background: #fff;
height: 240px;
border-radius: 10px;
margin-top: 16px;
padding-top: 14px;
position: relative;
}
/*.set-detail-number a{
color: #333333;
}*/
/*.section-body .set-text-button .set-text-button a{
color: #1c94f7;
}*/
.reservation-status,.order-number,.total-order,.order-status,.payment-status,.pay-immediately,.pay-immediately-count{
display: -moz-box;
-moz-box-orient: horizontal;
display: -webkit-box;
-webkit-box-orient: horizontal;
}
.order-number,.total-order,.order-status,.payment-status{
margin-top: 10px;
}
.pay-immediately{
position: absolute;
bottom: 0px;
width: 100%;
/* margin-top: 16px; */
}
.space-underline {
border-bottom: 1px solid #999999;
-webkit-border-image: url(../../images/hotel/border.gif) 1 stretch;
/*margin-top: 12px;*/
-webkit-transform:scaleY(0.2);
-moz-transform:scaleY(0.2);
-o-transform:scaleY(0.2);
}
.reservation-status div:nth-of-type(2){
position: absolute;
right: 0px;
margin-right: 90px;
color: #999999;
}
.reservation-status div:nth-of-type(3){
position: absolute;
right: 0px;
margin-right: 26px;
color: #999999;
}
.order-number div:nth-of-type(2),.total-order div:nth-of-type(2),.order-status div:nth-of-type(2),.payment-status div:nth-of-type(2) {
position: absolute;
left: 0px;
margin-left: 130px;
}
.reservation-status,.order-number ,.total-order ,.order-status,.payment-status{
/*position: absolute;
left: 0px;
margin-left: 130px;*/
padding-left: 12px;
}
.payment-status div:nth-of-type(3) {
position: absolute;
left: 0px;
margin-left: 200px;
color: #1c94f7;
}
.cancel-order{
width: 100%;
}
.pay-immediately div:nth-of-type(1){
width: 70%;
background: #1c94f7;
height: 40px;
line-height: 40px;
text-align: center;
border-radius: 0px 0px 0px 10px;
color: #ffffff;
paddingleft: 20p;
padding-left: 20px;
white-space: nowrap;
}
.pay-immediately div:nth-of-type(2){
width: 30%;
height: 40px;
background: #097bd9;
boder-radus: 5px;
/* border-radius: 5px; */
line-height: 40px;
text-align: center;
border-radius: 0px 0px 10px 0px;
color: #ffffff;
}
.wide-space_line {
height: 30px;
width: 100%;
background: #eeeeee;
text-align: center;
}
.wide-space_line div:nth-of-type(1) {
margin-top: 7px;
position: absolute;
left: 0px;
margin-left: 16px;
font-size: 15px;
color: #999999;
}
.total-order div:nth-of-type(2){
color:#ff5e38;
font-size: 16px;
font-weight: bold;
}
.order-status div:nth-of-type(2){
color: #1c94f7;
}
.check-in-time,.room-type,.booking-person,.special-requirements{
display: -moz-box;
-moz-box-orient: horizontal;
display: -webkit-box;
-webkit-box-orient: horizontal;
margin-left: 16px;
}
.check-in-time div:nth-of-type(1),.room-type div:nth-of-type(1),.booking-person div:nth-of-type(1),.special-requirements div:nth-of-type(1){
color: #999999;
}
.check-in-time div:nth-of-type(2),.room-type div:nth-of-type(2),.booking-person div:nth-of-type(2),.special-requirements div:nth-of-type(2){
color: #333;
position: absolute;
left: 0px;
margin-left: 98px;
}
/*.check-in-time div:nth-of-type(3),.room-type div:nth-of-type(3),.booking-person div:nth-of-type(3){
color: #333;
position: absolute;
left: 0px;
margin-left: 60px;
}*/
.check-in-time div:nth-of-type(3){
color: #333;
position: absolute;
left: 0px;
margin-left: 222px;
}
.room-type div:nth-of-type(3){
color: #333;
position: absolute;
left: 0px;
margin-left: 152px;
}
.booking-person div:nth-of-type(3){
color: #333;
position: absolute;
left: 0px;
margin-left: 152px;
}
.check-information{
background: #ffffff;
height: 128px;
}
.check-in-time{
padding-top: 10px;
margin-top: 10px;
}
.room-type,.booking-person,.special-requirements{
padding-top: 10px;
}
/*中間列表樣式**************************************************************************/
.section-body .set-detail,.section-body .set-detail-number,.section-body .set-detail-address{
display: -moz-box;
-moz-box-orient: horizontal;
display: -webkit-box;
-webkit-box-orient: horizontal;
margin-left: 10px;
}
.set-detail,.set-detail-number{
padding-top: 13px;
padding-bottom: 13px;
text-align: center;
/* border-bottom: 1px solid #999999;
-webkit-border-image: url(../../images/hotel/border.gif) 1 stretch;*/
}
.set-detail-address{
padding-top: 10px;
padding-bottom: 10px;
text-align: center;
}
@font-face{
font-family:"font-name-icon";
src:url("../../fonts/icomoon.ttf") format("truetype"),
url("../../fonts/icomoon.eot?#iefix") format("embedded-opentype"),
url("../../fonts/icomoon.woff") format("woff"),
url("../../fonts/icomoon.svg") format("svg");
font-weight:normal;
font-style:normal;
}
.font-name-icon{
font-family: "font-name-icon";
font-weight: normal;
font-style: normal;
font-size: 15px;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.first-icon{
color: #999999;
}
.second-icon{
margin-left: 5px;
}
.set-text-button{
position: absolute;
right: 0px;
margin-right: 24px;
font-size: 14px;
color: #1c94f7;
}
.greater-number {
position: absolute;
right: 0;
margin-right: 10px;
margin-top: 4px;
display: inline-block;
width: 8px;
height: 8px;
border-top: 1px solid #999;
border-right: 1px solid #999;
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-o-transform: rotate(45deg);
}
.greater-number-bottom{
position: absolute;
right: 0;
margin-right: 10px;
margin-top: 7px;
display: inline-block;
width: 4px;
height: 8px;
border-top: 1px solid #999;
border-right: 1px solid #999;
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-o-transform: rotate(45deg);
}
.set-detail,.set-detail-number{
padding-top: 13px;
padding-bottom: 13px;
text-align: center;
/* border-bottom: 1px solid #999999;
-webkit-border-image: url(../../images/hotel/border.gif) 1 stretch;*/
}
.set-text-detail{
margin-left: 10px;
font-size: 13px;
}
.set-text-detail2 .aa{
margin-left: 15px;
font-size: 13px;
color: #333333;
}
.set-detail-address{
padding-top: 10px;
padding-bottom: 10px;
text-align: center;
}
.set-text-shut{
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
width: 221px;
}
.set-text-button{
position: absolute;
right: 0px;
margin-right: 24px;
font-size: 14px;
color: #1c94f7;
}
.set-text-button .bb{
color: #1c94f7;
}
.space_line{
height: 10px;
width: 100%;
background: #eeeeee;
}
.section-body{
background: #ffffff;
}
/*底部按鈕樣式**************************************************************************/
.footer{
display: -moz-box;
-moz-box-orient: horizontal;
display: -webkit-box;
-webkit-box-orient: horizontal;
}
.greater-number-bottom{
position: absolute;
right: 0;
margin-right: 10px;
margin-top: 6px;
display: inline-block;
width: 8px;
height: 8px;
border-top: 1px solid #999;
border-right: 1px solid #999;
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-o-transform: rotate(45deg);
}
.ellipse{
width: 26px;
height: 18px;
display: block;
border-radius: 8px;
background: #1c94f7;
color: #ffffff;
position: absolute;
right: 0px;
margin-right: 18px;
margin-top: -17px;
padding-right: 6px;
font-size: 10px;
text-align: center;
line-height: 18px;
}
.footer{
display: -moz-box;
-moz-box-orient: horizontal;
display: -webkit-box;
-webkit-box-orient: horizontal;
position: relative;
bottom: 0px;
width: 100%;
height: 40px;
/* background: #fff; */
margin-top: 50px;
/* padding-top: 50px; */
}
.footer div:nth-of-type(1){
padding-top: 11px;
width: 50%;
border-right: 1px solid #eeeeee;
background-color: white;
text-align: center;
}
.footer div:nth-of-type(2){
padding-top: 12px;
width: 50%;
padding-left: 28px;
background-color: white;
}
.footer span{
padding-left: 5px;
}
.pay-immediately div:nth-of-type(3){
display: none;
}
/*倒計時樣式**************************************************************************/
.time-item {
background: #C71C60;
color: #fff;
line-height: 40px;
font-size: 14px;
font-family: Arial;
padding: 0 10px;
border-radius: 5px;
}
#day_show {
float:left;
line-height:40px;
color:#ffffff;
font-size:14px;
margin:0 10px;
font-family:Arial,Helvetica,sans-serif;
}
.item-title .unit {
background:none;
line-height:40px;
font-size:14px;
padding:0 10px;
float:left;
}
.pay-immediately-count-num{
display: -moz-box;
-moz-box-orient: horizontal;
display: -webkit-box;
-webkit-box-orient: horizontal;
}
.del-order{
display: none;
text-align: center;
background: #999999;
height: 40px;
border-radius: 0px 0px 10px 10px;
position: absolute;
bottom: 0px;
width: 100%;
color: #fff;
line-height: 40px;
}
//取消按鈕彈出的對話框
.arrow_mask {
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
z-index: 1;
background: #333333;
opacity: 0.55;
display: none;
}
.cancel-order-dialog{
display: none;
width: 260px;
height: 206px;
background: #fff;
border-radius: 6px;
position: absolute;
top: 0px;
margin-top: 200px;
left: 50%;
margin-left: -130px;
z-index: 1;
padding-top: 33px;
}
.cancel-dialog div:nth-of-type(1){
text-align: center;
/* border-right: 1px solid #999;
padding: 10px;
border-top: 1px solid #999;*/
}
.cancel-dialog-btn{
display: -moz-box;
-moz-box-orient: horizontal;
display: -webkit-box;
-webkit-box-orient: horizontal;
/* margin-top: -8px;*/
}
.cancel-dialog-btn div:nth-of-type(1){
width: 130px;
border-right: 1px solid #999;
padding: 10px;
border-top: 1px solid #999;
}
.cancel-dialog-btn div:nth-of-type(2){
width: 130px;
text-align: center;
padding: 10px;
border-top: 1px solid #999;
}
.space-underline2 {
margin-top: 116px;
}
.space-underline3 {
width: 100%;
height: 10px;
-webkit-border-image: url(../../images/hotel/border.gif) 1 stretch;
-webkit-transform: scaleX(0.2);
-moz-transform: scaleX(0.2);
}
reset.css
@charset "utf-8";
*{margin:0;padding:0;-webkit-tap-highlight-color: rgba(0, 0, 0, 0);-webkit-box-sizing: border-box;-moz-box-sizing: border-box;}
html {
min-height: 100%;
font-size: 100%;
-webkit-text-size-adjust: 100%;
-ms-text-size-adjust: 100%;
}
body {
width: 100%;
min-height: 100%;
font-family:"Microsoft YaHei","微軟雅黑","MicrosoftJhengHei","華文細黑","Helvetica", "Arial", "sans-serif";
font-size: 14px;
position: relative;
word-break:break-all;
}
a {
text-decoration: none;
-webkit-tap-highlight-color: rgba(0, 0, 0, 0.35);
-webkit-box-sizing:border-box;
}
img {
-ms-interpolation-mode: bicubic;
vertical-align: middle;
}
img:not([src*="/"]) {
display: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
textarea {
resize: none;
}
input, button, select, textarea {
-webkit-appearance:none;
outline: none;
border-radius: 0;
}
input::-webkit-outer-spin-button,
input::-webkit-inner-spin-button {
-webkit-appearance: none !important;
margin: 0;
}
ul,ol,li {
list-style: none;
-webkit-margin-before: 0;
-webkit-margin-after: 0;
-webkit-margin-start: 0;
-webkit-margin-end: 0;
-webkit-padding-start: 0;
}
.section-body .text {
margin-top: 24px;
margin-left: 40px;
margin-right: 35px;
width: 84%;
font-family: "宋體";
font-size: 18px;
}
.section-body .textImg{
margin-top: 45px;
color: blue;
text-align: center;
vertical-align: middle;
}
以上所述是小編給大家介紹的JS制作支付寶倒計時功能,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!
小編推薦
熱門推薦