全屏滾動插件fullPage.js使用實例解析
編輯:關於JavaScript
如今我們經常能看見到全屏網站,尤其是國外玩站。這些網站用幾幅很大的圖片或色塊做背景,再添加一些簡單的內容,顯得格外的高端大氣上檔次。而JQuery的一款插件fullpage.js,可以實現全屏滾動,非常流行的效果,兼容性IE8+兼容性不錯,能夠兼容多種浏覽器。
主要功能有:
支持鼠標滾動
支持前進後退和鍵盤控制
多個會調函數
支持手機、平板觸摸事件
支持CSS3動畫
支持窗口縮放
窗口縮放時自動調整
可設置滾動寬度、背景顏色、滾動速度、循環選項、回調、文本對齊方式等等
准備工作(下載jquery.fullPage.js和jquery.fullPage.css插件)
網址:插件下載地址(https://github.com/alvarotrigo/fullPage.js)

代碼的外聯式引用(包括jquery-2.1.0.js)一共3個
<link rel="stylesheet" type="text/css" href="css/jquery.fullPage.css"/> <script src="js/jquery-2.1.0.js" type="text/javascript" charset="utf-8"></script> <script src="js/jquery.fullPage.js" type="text/javascript" charset="utf-8"></script>
HTML腳本
<ul id="fullpageMenu"><!--ul導航欄按鈕data-menuanchor為加載的頁面page-->
<li data-menuanchor = "page1" class="active"><a href="#page1">section1</a></li>
<li data-menuanchor = "page2"><a href="#page2">section2</a></li>
<li data-menuanchor = "page3"><a href="#page3">section3</a></li>
<li data-menuanchor = "page4"><a href="#page4">section4</a></li>
</ul>
<div id="fullpage"><!--div為容器,這裡要用id名為fullpage-->
<div class="section"><!--默認的上下滾動頁面,類名可改sectionSelector:".section",不改默認類名要為section-->
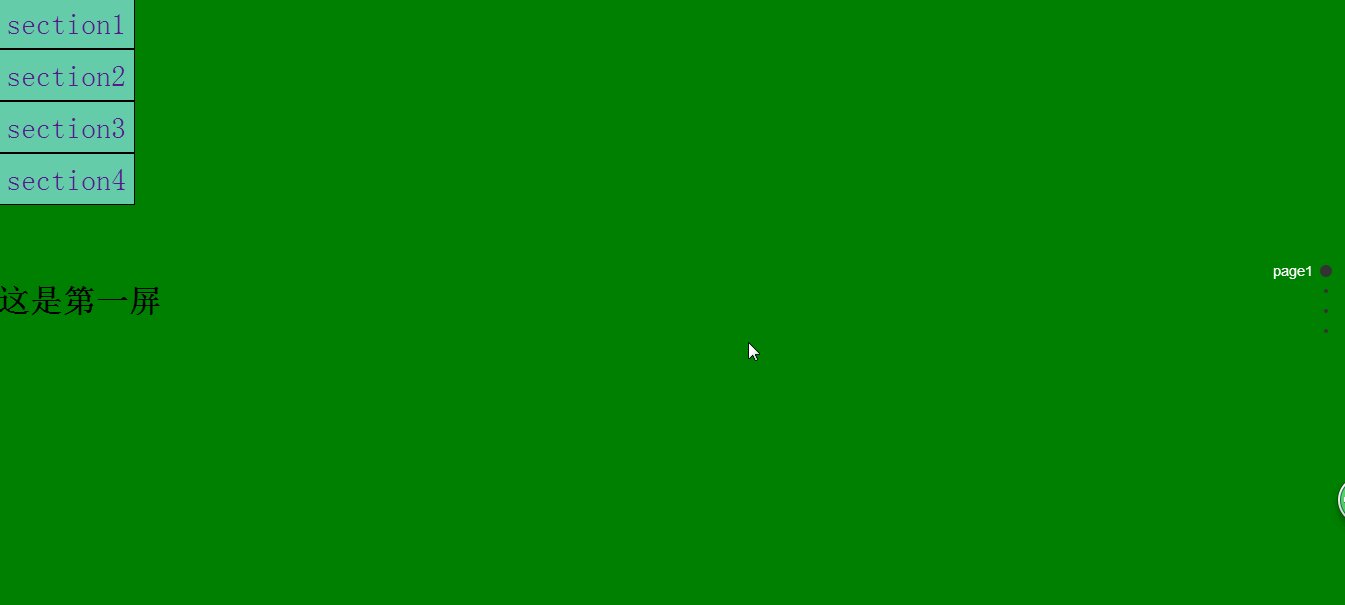
<h1>這是第一屏</h1>
</div>
<div class="section">
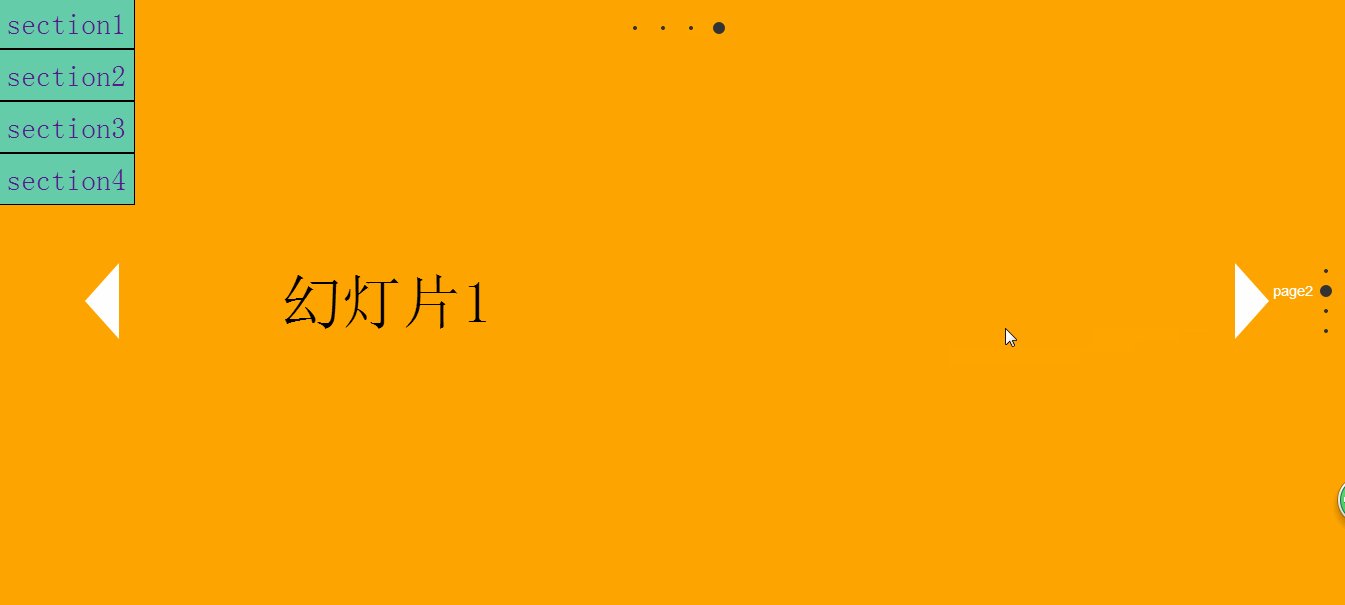
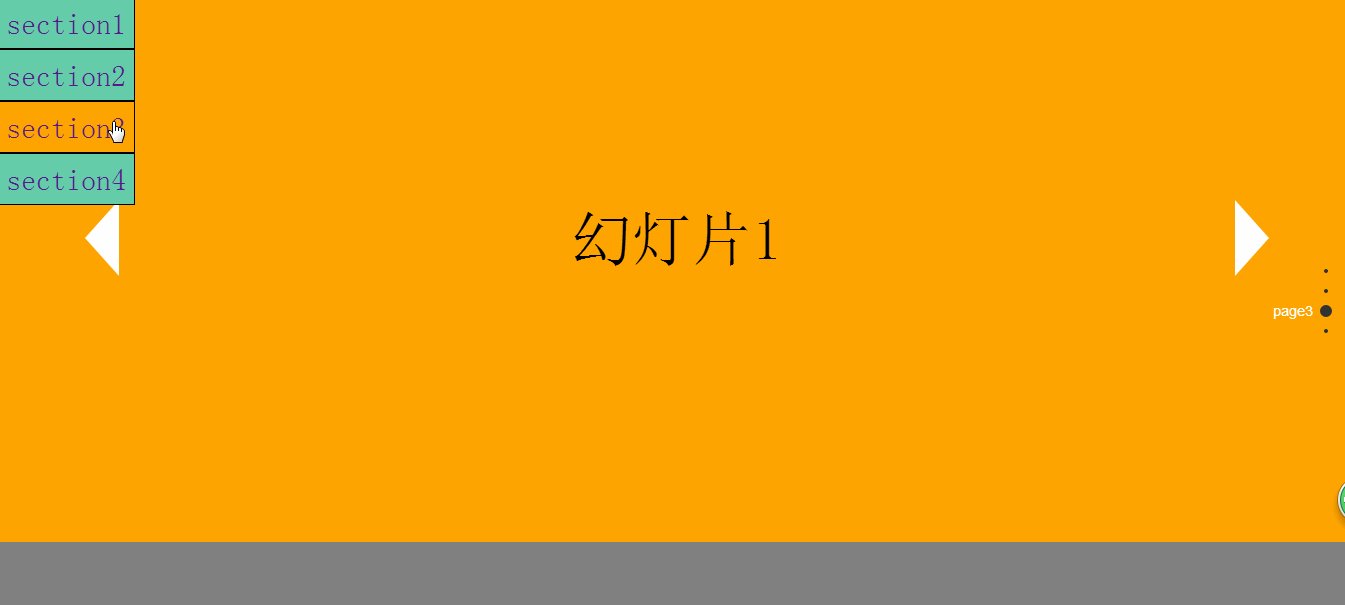
<div class="slide">幻燈片1</div><!--默認的左右滾動幻燈片,類名可改slideSelector:".slide",不改默認類名要為slide-->
<div class="slide">幻燈片2</div>
<div class="slide">幻燈片3</div>
<div class="slide">幻燈片4</div>
</div>
<div class="section">
<h1>這是第三屏</h1>
</div>
<div class="section">
<h1>這是第四屏</h1>
</div>
</div>
CSS布局
<style type="text/css">
*{
margin: 0;
padding: 0;
}
.slide{
font-size: 60px;
text-align: center;
}
#fullpageMenu{
font-size: 30px;
position: fixed;
top: 0;
z-index: 1;
list-style: none;
}
#fullpageMenu li a{
text-decoration: none;
}
#fullpageMenu li{
background-color: mediumaquamarine;
border: 1px solid black;
padding: 8px;
cursor: pointer;
text-align: center;
}
#fullpageMenu li:hover{
background-color: orange;
}
</style>
jQuery腳本(主要用fullPage.js對頁面進行參數配置)
<script type="text/javascript">
$(document).ready(function(){
//配置項
$("#fullpage").fullpage({
//可以為每一個section設置background-color屬性
sectionsColor:["green","orange","gray","red"],
//定義是否通過箭頭來控制slide幻燈片,默認為true。當我們設置為false,則幻燈片左右兩則的箭頭就會消失,在移動設備上,我們可以通過滑動來操作幻燈片
controlArrows:true,
//每一頁的內容是否垂直居中,默認為true.一般保持默認值
verticalCentered:true,
//滾動速度,單位為毫秒,默認為700
scrollingSpeed:1000,
//定義錨連接,默認為[]。有了錨鏈接,用戶就可以快速打開定位到某一頁面
//注意定義錨鏈接的時候,值不要和頁面中任意的id或name相同,尤其是在IE浏覽器下。而且定義時不需要要加#
anchors:["page1","page2","page3","page4"],
//是否鎖定錨鏈接,默認為false。如果設置為true,那麼定義的錨鏈接,也就是anchors屬性則沒有效果。這個配置項使用的比較少
lockAnchors:false,
//定義頁面section滾動的動畫方式,如果修改此項,需要引入jquery.easings插件,或者jquery ui
easing:"easeInOutCubic",
//是否使用CSS3 transforms 來實現滾動效果,默認為true。這個配置項可以提高支持css3的浏覽器,比如移動設備等的速度,如果浏覽器不支持css3,則會使用jquery來替代css3實現滾動效果
css3:true,
//滾動到最頂部後是否連續滾動到底部,默認為false
loopTop:false,
//滾動到最底部是否連續滾動回頂部,默認為false
loopBottom:false,
//橫向slider幻燈片是否循環滾動,默認為true
loopHorizontal:true,
//是否使用插件的滾動方式,默認為true,如果選擇false,則會出現浏覽器自帶的滾動條,將不會按頁滾動,而是按照滾動條的默認行為來滾動
autoScrolling:true,
//是否包含滾動條,默認為false,如果設置為true,則浏覽器自帶的滾動條出現,頁面滾動時還是按頁滾動,但是滾動條的默認行為也有效
scrollBar:false,
//設置每一個section頂部和底部的padding,默認為0,一般如果需要設置一個固定頂部或者底部的菜單、導航、元素等,可以使用這兩個配置項
paddingTop:0,
paddingBottom:0,
//固定的元素,默認為null,需要配置一個jquery選擇器。在頁面滾動的時候,fixedElements設置的元素固定不動
fixedElements:"",
//是否可以使用鍵盤方向鍵導航,默認為true
keyboardScrolling:true,
//在移動設備中滑動頁面的敏感性,默認為5,是按百分比來衡量,最高為100,越大則越難滑動
touchSensitivity:5,
//是否循環滾動,默認為false。如果設置為true,則頁面會循環滾動,而不像loopTop或loopBottom那樣出現跳動,注意這個屬性和這兩者不兼容,請不要同時使用
continuousVertical:false,
//錨鏈接是否可以控制滾動動畫,默認為true。如果設置為false,則通過錨鏈接定位到某個頁面顯示不再有動畫效果
animateAnchor:true,
//是否記錄歷史,默認為true,可以記錄頁面滾動的歷史,通過浏覽器的前進後退來導航。注意如果設置了autoScrolling:false,那麼這個配置也將被關閉,即設置為false
recordHistory:true,
//綁定菜單,設定的相關屬性與anchors的值對應後,菜單可以控制滾動,默認為false。可以設置為菜單的jquery選擇器
menu:false,
//是否顯示導航,默認為false。如果設置為true,會顯示小圓點,作為導航
navigation:true,
//導航小圓點的位置,可以設置為left或者right
navigationPosition:"right",
//導航小圓點的tooltips設置,默認為[],注意按照順序設置
navigationTooltips:["page1","page2","page3","page4"],
//是否顯示當前頁面的導航的tooltip信息,默認為false
showActiveTooltip:true,
//是否顯示橫向幻燈片的導航,默認為false
slidesNavigation:true,
//橫向幻燈片導航的位置,默認為bottom,可以設置為top或bottom
slidesNavPosition:"top",
//內容超過滿屏後是否顯示滾動條,默認為false。如果設置為true,則會顯示滾動條,如果滾動查看內容,還需要jquery.slimscroll插件的配合
scrollOverflow:false,
//section的選擇器,默認為.section
sectionSelector:".section",
//slideSelector:slide的選擇器,默認為.slide
slideSelector:".slide",
});
})
</script>
還有一些fullPage裡的方法函數(可調用,這裡我沒調用)
//方法函數
$.fn.fullpage.xxx()//調用方法
$.fn.fullpage.moveSectionUp();//向上滾動一頁
$.fn.fullpage.moveSectionDown();//向下滾動一頁
$.fn.fullpage.moveTo(section,slide);//滾動到第幾頁,第幾個幻燈片,注意,頁面是從1開始,而幻燈片是從0開始
$.fn.fullpage.silentMoveTo(section,slide);//滾動到第幾頁,第幾個幻燈片和moveTo一樣,但是沒有動畫效果
$.fn.fullpage.moveSlideRight();//幻燈片向右滾動
$.fn.fullpage.moveSlideLeft();//幻燈片向左滾動
$.fn.fullpage.setAutoScrolling(Boolean);//動態設置autoScrolling
$.fn.fullpage.setLockAnchors(Boolean);//動態設置lockAnchors
$.fn.fullpage.setRecordHistory(Boolean);//動態設置recordHistory
$.fn.fullpage.setScrollingSpeed(milliseconds);//動態設置scrollingSpeed
$.fn.fullpage.destroy(type);//銷毀fullpage特效,type可以不寫,或者使用all,不寫type,fullpage給頁面添加的樣式和html元素還在如果使用all,則樣式、html等全部銷毀,頁面恢復和不使用fullpage相同的效果
$.fn.fullpage.reBuild();//重新更新頁面和尺寸,用於通過ajax請求後改變了頁面結構之後,重建效果
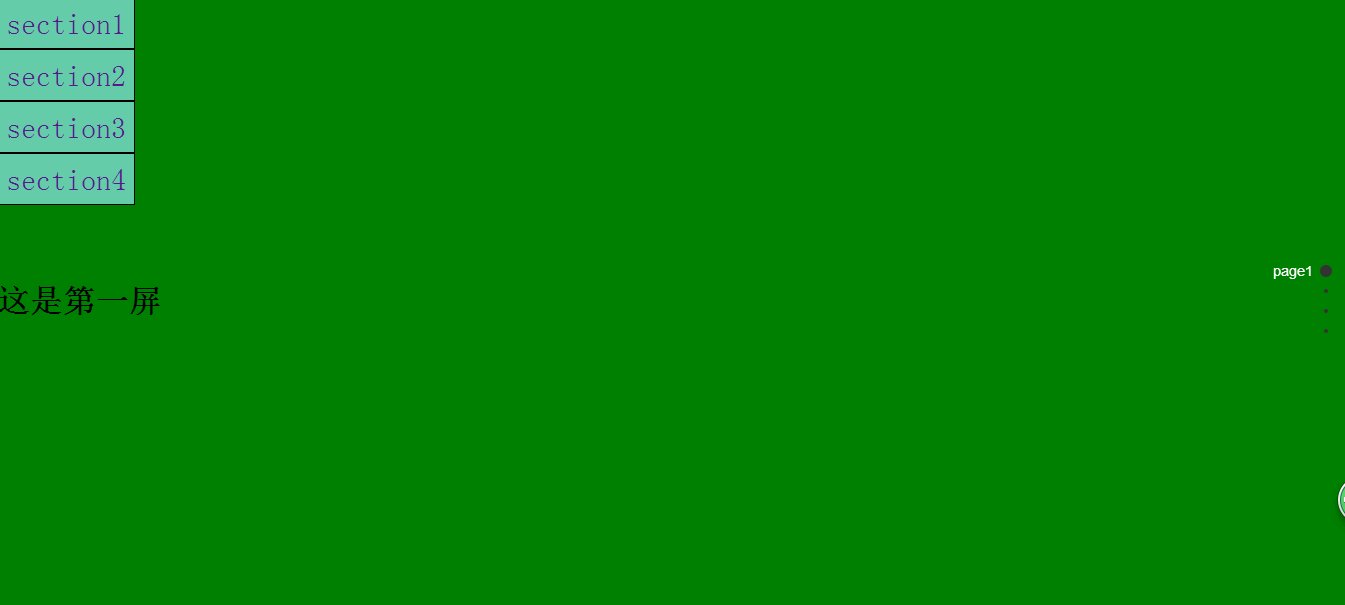
演示效果:

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。
小編推薦
熱門推薦