JS中動態創建元素的三種方法總結(推薦)
編輯:關於JavaScript
1、動態創建元素一 document.write()
例如向頁面中輸出一個 li 標簽
<pre class="html" name="code"><span style="font-size:12px;"><script>
document.write("<li>123</li>");
</script></span>
body標簽中就會插入但是這種方法幾乎不用,因為這回影響頁面的布局,甚至會將頁面原來的內容沖刷掉,從而只顯示輸出內容
2、動態創建元素二 innerHTML
<span style="font-size:12px;"><body>
<div id="box"></div>
<script>
var box = document.getElementById("box");
box.innerHTML = "<p>這是p標簽</p>";
</script>
</body></span>
div標簽中就會插入一個p標簽,並在在頁面上輸出“這是標簽”,當需要添加的標簽比較多的時候使用這種方式。
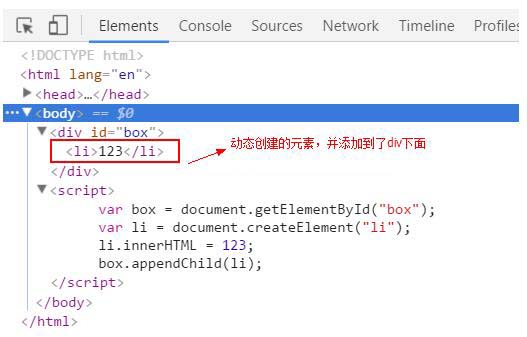
3、動態創建元素三 document.createElement()
<span style="font-size:12px;"><body>
<div id="box"></div>
<script>
var box = document.getElementById("box");
var li = document.createElement("li"); //創建一個li標簽
li.innerHTML = "123"; //給li標簽賦值
box.appendChild(li); //將創建好的li標簽追加到box標簽中
</script>
</body></span>
div標簽下面就會創建了一個li標簽,當需要動態創建的標簽比較少的時候就使用這種方式

以上就是小編為大家帶來的JS中動態創建元素的三種方法總結(推薦)全部內容了,希望大家多多支持~
小編推薦
熱門推薦