我們已經掌握了很多實用 Bootstrap 的重要技能。現在,是時候拿出更多的創意來幫助客戶實現他們全方位在線營銷的願望了。此次將帶領大家做一個漂亮的單頁高端營銷網站。
主要任務如下:
□ 一個大型介紹性傳送帶圖片展示區,配有自定義的響應式歡迎信息;
□ 一個客戶留言區,顯示為帶標題的圖片牆,就像磚壘的一樣;
□ 一個功能清單,使用大號 Font Awesome 圖標;
□ 一個帶有自定義價目表的注冊區;
□ 一個帶動態滾動的 ScrollSpy 導航條。
1.概況
有一位潛在客戶聯系我們,她深深愛上了一種漂亮的網站,就是那種可以垂直滾動,以強烈的視覺沖擊力展示商品,最後還有一個突出的行動召喚按鈕的單頁網站。她想讓你做一個。
這位客戶知識淵博、目光如炬。她經常光顧https://onepagelove.com/,並且收集了一堆最喜歡的功能,包括:
□ 一個清新,具有現代美的網站;
□ 一條介紹性的歡迎語,打在吸引人的背景圖片上;
□ 一個高效的商品展示區,用醒目的圖標來突出;
□ 精致的客戶留言板,深具視覺沖擊力;
□ 三個能讓客戶一目了然的價目表,方便選擇,快捷注冊;
□ 不斷溝通!一切都在吸引用戶一步一步向下看,讓人幾乎無法拒絕點擊最後的注冊按鈕。
為了保持她未來產品的神秘感,我們的客戶沒有為我們提供實際的商品和服務圖。她給了我們一個設計圖,設計圖中使用了占位圖片。
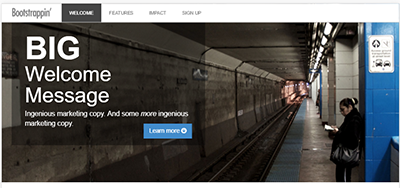
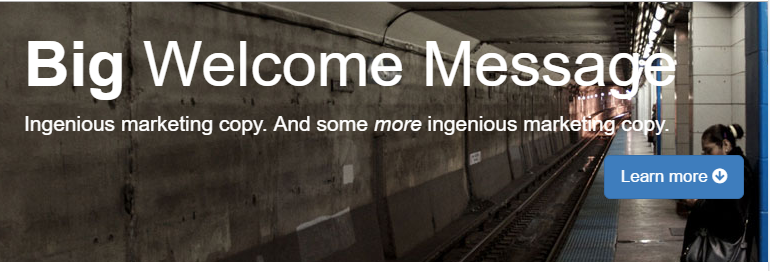
第一部分將是一張橫貫全屏的高清圖片,上面有一條大大的歡迎語,以及一個邀請向下滾動閱讀的按鈕,如下圖所示:

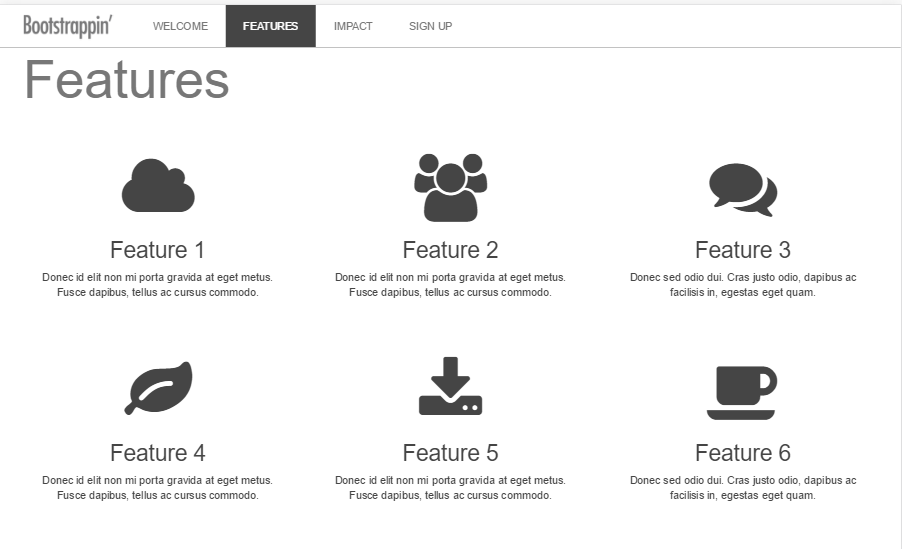
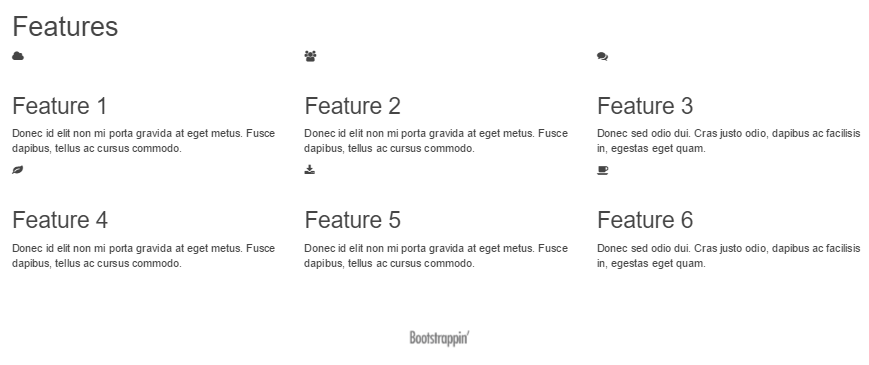
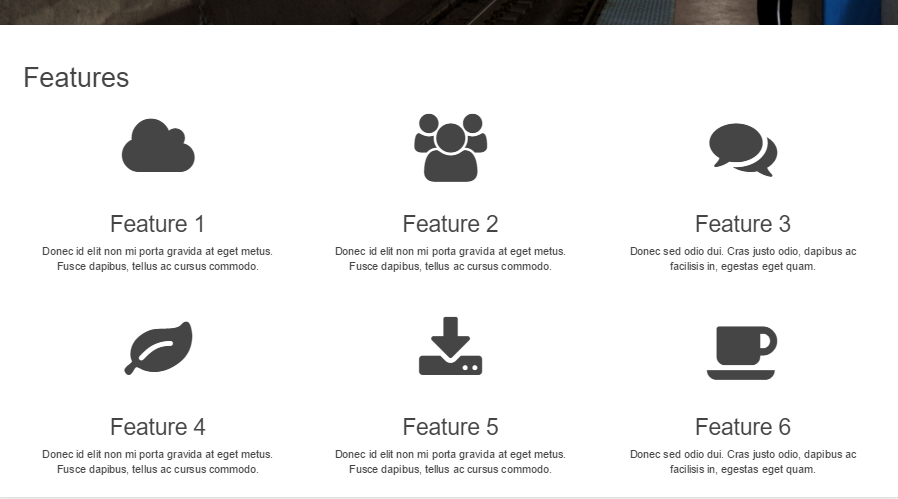
第二部分將列出商品的六個重要功能,分成三欄,並配備了相應的圖標,如下圖所示:

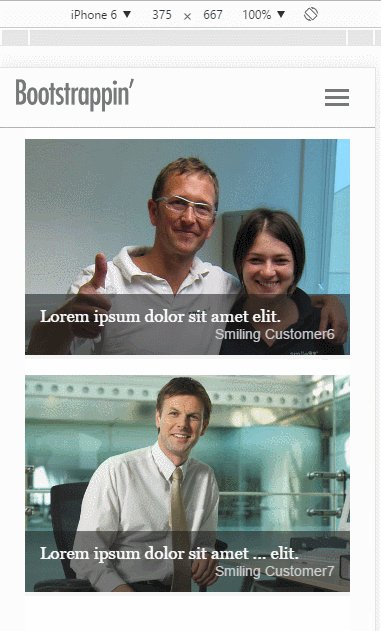
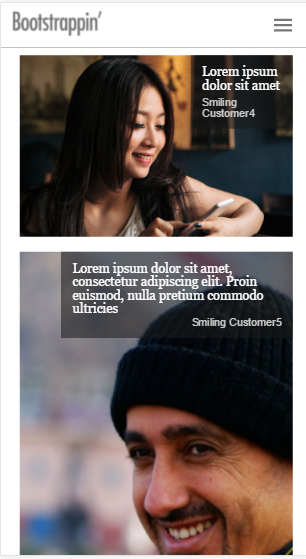
第三部分展示客戶的贊譽,有圖片,有文字,以圖片牆形式呈現:

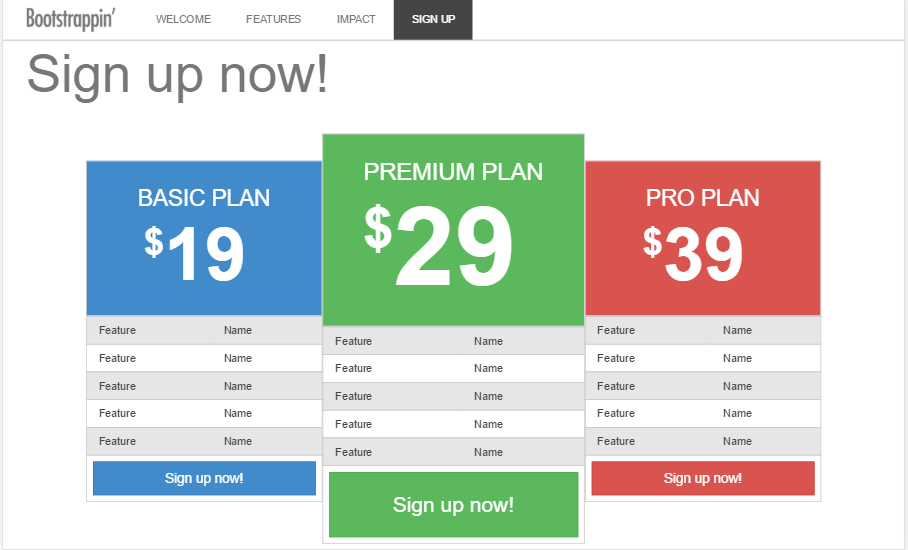
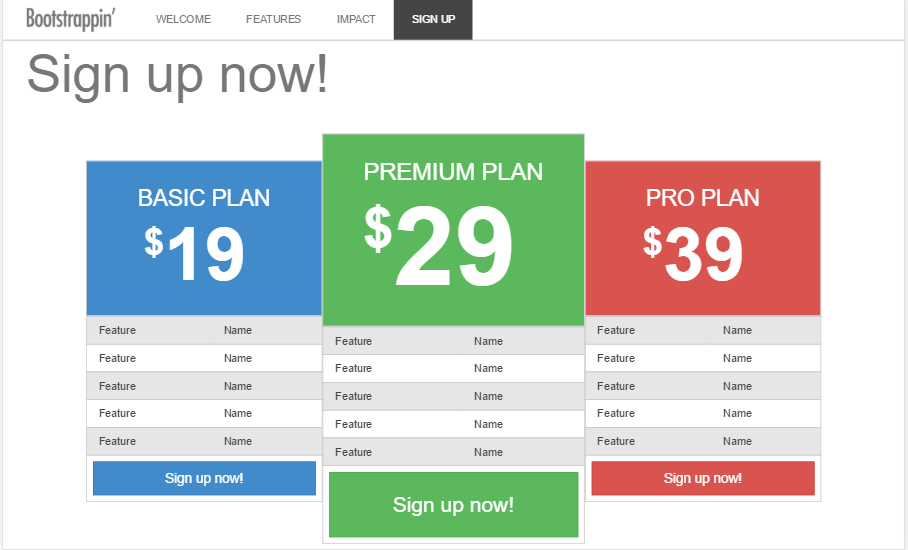
第四部分也是最後一部分,提供了三個可以選的方案,每個方案對應相對的報價,同時在視覺上突出中間的報價方案,如下圖所示:

真是一位與時俱進的客戶,所以她最後還要求我們的方案必須完美地適應平板電腦和智能手機。
2.初始文件
跟前面幾篇文章一樣,文件的核心是 Bootstrap 3 LESS、JavaScript和按照要求組織的標記,搭配了 HTML5 Boilerplate 和 Font Awesome 圖標字體。
項目的文件夾和上一章的項目保持一致。下面我們簡單回顧下 LESS 文件。
□ 默認的 Bootstrap 文件位於 /less/bootstrap/文件夾。
□ Font Awesome 圖標字體的 LESS 文件位於 /less/font-awesome/ 。
□ 我們自定義的 LESS 文件就在less 文件夾中,以下劃線開頭,一眼就能看出來。自定義的 LESS 文件如下:
■__main.less:這是導入所有其他文件的主文件,應該把它編譯為 css/main.css;
■_variables.less:這個文件基於 Bootstrap 定義的變量新增了一些變量;
■_navbar.less:這個文件包含導航條的自定義樣式;
■_page-content.less:這個文件包含頁面內容區的自定義樣式;
■_footer.less:這個文件包含頁腳的自定義樣式。
3.了解頁面內容
根據需求,我們可以把頁面分為六部分:
□ 固定在頂部的導航條;
□ 帶一句大號歡迎語的高清圖;
□ 功能介紹,包括圖標、標題、文字,分為三欄;
□ Impact 部分是成功用戶的照片,占位文本代表他們的贊譽;
□ Sign up Now!部分是三張價目表,包括Basic Plan、 Premium Plan 和 Pro Plan,每個下面都有一個 Sign up Now! 按鈕;
□ 頁腳的 Logo。
<header role="banner"></header> <div role="main"> <!-- INTRO SECTION --> <section id="welcome" ></section> <!-- FEATURES SECTION --> <section id="features"></section> <!-- IMPACT SECTION --> <section id="impact" ></section> <!-- SIGNUP SECTION --> <section id="signup" ></section> </div> <footer role="contentinfo"></footer>
4.導航條
根據之前的可以簡單實現導航條部分:
<header role="banner"> <nav role="navigation" class="navbar navbar-default navbar-fixed-top"> <div class="container"> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse"> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="index.html"><img src="img/logo.png" alt="Bootstrappin'" width="120"></a> </div> <div class="navbar-collapse collapse"> <ul class="nav navbar-nav"> <li class="active"><a href="#welcome">Welcome</a></li> <li><a href="#features">Features</a></li> <li><a href="#impact">Impact</a></li> <li><a href="#signup">Sign Up</a></li> </ul> </div> <!--/.nav-collapse --> </div> <!--/.container --> </nav> </header>
目前中、大視口的顯示效果如下:

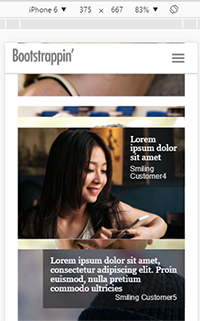
小視口的顯示效果如下:

我們需要改變下樣式。
(1) 我們先打開 _navbar.less 調整下樣式,我們需要把折疊按鈕移回右側:
.navbar-toggle {
...
float: right;
margin-right: @navbar-padding-horizontal;
...

然後調整下折疊按鈕,與左側的圖標以及導航條保持一致:
// Bars
.icon-bar {
display: block;
width: 24px; //edited
height: 3px; //edited
border-radius:0; //edited
}

接著我們修改下,中、大視口下導航條標簽的內邊距:
// Uncollapse the nav
@media (min-width: @grid-float-breakpoint) { ...
> li { ...
> a {
padding-top: ((@navbar-height - @line-height-computed) / 2);
padding-bottom: ((@navbar-height - @line-height-computed) / 2);
padding-left: 24px; // added
padding-right: 24px; // added
text-transform: uppercase; // added
}
...

(2) 接著,我們打開_variables.less 文件,調整針對導航條的變量。
我們調整下導航條的高度:
// Basics of a navbar @navbar-height: 56px; // edited
然後,修改下小視口導航條的顏色和懸停顏色:
// Navbar links @navbar-default-link-color: @navbar-default-color; @navbar-default-link-hover-color: #fff; // edited @navbar-default-link-hover-bg: @gray; // edited @navbar-default-link-active-color: #fff; // edited @navbar-default-link-active-bg: @gray-dark; // edited ...
現在,小視口的效果如下:

(3) 然後,我們打開 __main.less文件去掉之前導入的,但現在不需要的LESS文件。
//Other custom files @import "_page-content.less"; @import "_footer.less"; //@import "_banner.less"; //@import "_buttons-custom.less";
現在,中、大視口的效果如下:

5.頁腳
代碼很簡單,和之前一樣:
<footer role="contentinfo"> <div class="container"> <p class="footer-brand"> <a href="bootstrap-code-06.html"> <img src="img/logo.png" width="80" alt="Bootstrappin'"> </a> </p> </div> </footer>
我們需要簡單的修改下樣式,打開 _footer.less文件,去掉之前的字體大小樣式和藍色背景:
footer[role="contentinfo"] {
padding-top: 20px;
padding-bottom: 20px;
//font-size:@font-size-small;
//background-color:darken(@navbar-inverse-bg,18%);
...
這樣就可以了,顯示效果如下:

6.定制高清圖
下面我們可以實現主內容部分了。我們先自定義高清圖,顯示客戶的大號歡迎語,同時要對標記進行一番調整。包括添加大背景圖,放大歡迎語,然後調整其在多視口中的外觀。
我們簡單實現內部代碼:
<section id="welcome" class="jumbotron">
<div class="container">
<h1><strong>Big</strong> Welcome Message</h1>
<p>Ingenious marketing copy. And some <em>more</em> ingenious marketing copy.
<a href="#features" class="btn btn-lg btn-primary pull-right">
Learn more <span class="icon fa fa-arrow-circle-down"></span></a></p>
</div>
</section>
顯示效果如下:

我們需要做的第一步就是擴大顯示區的高度,把高清圖放進去。
(1) 打開 less/_page-content.less 文件,設置 #welcome 部分的高度、背景顏色和字體顏色,同時也為按鈕添加一些上外邊距:
#welcome {
height: 300px;
background-color: #191919;
color: #fff;
.btn {
margin-top: 16px;
}
}
接下來,我們使用媒體查詢為中大屏幕添加背景圖片(根據目前 Bootstrap 媒體查詢默認的斷點值,大屏幕指 991px 以上)。
(2) 我們先利用LESS,在#welcome 的上下文中嵌套一個媒體查詢。
#welcome {
...
@media (max-width: @screen-sm-max) {
background: #191919 url('../img/subway-906x600.jpg') center center no-repeat;
}
}
現在可以顯示背景圖了,但是只會在非大視口(默認值屏幕寬度為911px 或更小)才會顯示:

(3) 然後我們擴展下平板大小視口下高清圖的高度。為此,要使用斷點 @screen-sm-min 寫一個媒體查詢,(即視口在 768px ~ 991px 之間時)把 #welcome 元素的高度變為 480px:
#welcome { ...
@media (min-width: @screen-sm-min) {
height: 480px;
}
}
(4) 接下來考慮大視口,此時把高清圖變成540px 高。在這個寬度下,我們使用更大的背景圖片subway-1600x1060.jpg,同時把 background-size設置為 cover:
#welcome { ...
@media (min-width: @screen-md-min) {
height: 540px;
background: #191919 url('../img/subway-1600x1060.jpg') center center no-repeat;
-webkit-background-size:cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
}
}
有了這些樣式,當視口變大時,就會顯示1600px 寬的背景圖片了。

接下來,我們為歡迎語添加樣式,使其突出出來。
調整歡迎語
客戶希望高清圖上的歡迎語超級大。Bootstrap 的高清圖樣式把原字號增大了1.5倍,我們還要再增大一些。還要在寬屏中約束歡迎語的寬度,並在其下方襯托一個半透明的盒子。
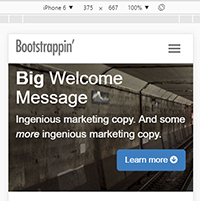
目前的結果在小屏幕中表現已經很好了:

不過還是可以改進了。那就是在本文底下襯托一個半透明的黑盒子。
(1) 打開 html文檔,高清圖 container 類內部,添加一個新的類 welcome-message 的 div 元素,把裡面的h1 標題和段落包含起來:
<section id="welcome" class="jumbotron"> <div class="container"> ... </div> </section>
(2) 接著,為這個 div 添加樣式,分以下幾步:
□ 使用 HSLA 添加半透明黑色背景;
□ 將其設為絕對定位,並通過上、下、左、右設置為0,將其拉伸至高清圖一樣大小;
□ 使用 #welcome 將高清圖設置為相對定位,以便確定歡迎語的位置;
□ 給歡迎語添加內邊距;
□ 使用原有的 strong 標簽把“Big”變成大寫,同時增大字號。
#welcome { ...
position: relative;
.welcome-message {
background-color: hsla(0,0,1%,0.4);
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
padding: 30px 40px;
strong {
font-size: 1.5em;
text-transform: uppercase;
}
...
(3) 保存文件,編譯CSS,然後刷新浏覽器。應該就能看到背景變暗了,文本在這個深色背景上也更加引人注目,效果圖如下:

(4) 下一步,要考慮 @screen-sm 斷點。前面我們已經為這個斷點寫過媒體查詢,我們在其基礎上添加一些規則,完成以下任務:
□ 把高清圖的 container 設置為相對定位,使其成為新的定位參照點,以便我們從上方和左側向內縮小歡迎語的盒子;
□ 右側向內縮小20%;
□ 將底邊設置為 auto,以便盒子能收縮適應內容;
□ 將“Big”設置為塊級元素,單獨顯示在一行上。
@media (min-width: @screen-sm-min) {
height: 480px;
.container {
position: relative;
}
.welcome-message {
right: 20%;
bottom: auto;
strong {
display: block;
}
}
}
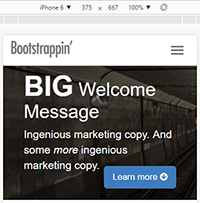
現在,平板大小視口下,顯示效果如下:

(5) 最後,再針對大視口做調整。在大視口中,我們想限制以下歡迎語盒子的寬度。這次要用到之前針對斷點 @screen-md-min 創建的媒體查詢:
@media (min-width: @screen-md-min) { ...
.welcome-message {
right: 50%;
}
}
顯示效果如下:

這樣,我們自定義的高清大圖就此完成,滿足了客戶顯示超大歡迎語的要求,同時還能適應平板、手機等設備的屏幕。
7.功能列表
功能列表部分,就是6個包含圖標、標題和簡短文字描述的功能列表,加上一個大的標題組成,我們可以先通過柵格系統(Grid system)實現基本代碼如下:
<!-- FEATURES SECTION -->
<section id="features">
<div class="container">
<h1>Features</h1>
<div class="row">
<div class="features-item col-md-4">
<span class="icon fa fa-cloud"></span>
<h2>Feature 1</h2>
<p>Donec id elit non mi porta gravida at eget metus. Fusce dapibus, tellus ac cursus commodo. </p>
</div>
...
</div>
</div>
</section>
目前在大屏幕下,顯示效果如下:

很明顯,我們的目標是增大圖標,居中對齊文本,然後平整網格。
(1) 打開 _page-content.less 文件,新開辟一塊,並添加注釋,表明是功能區的樣式:
// Features Section
#features {
}
(2) 首先針對 .features-item 部分,居中文本,添加內邊距,並設定高度以避免浮動的功能相互交錯,同時將 .icon 字體增大為90px:
#features {
.features-item {
text-align: center;
padding: 20px;
height: 270px;
clear: none;
.icon {
font-size: 90px;
}
}
}
現在的效果如下:

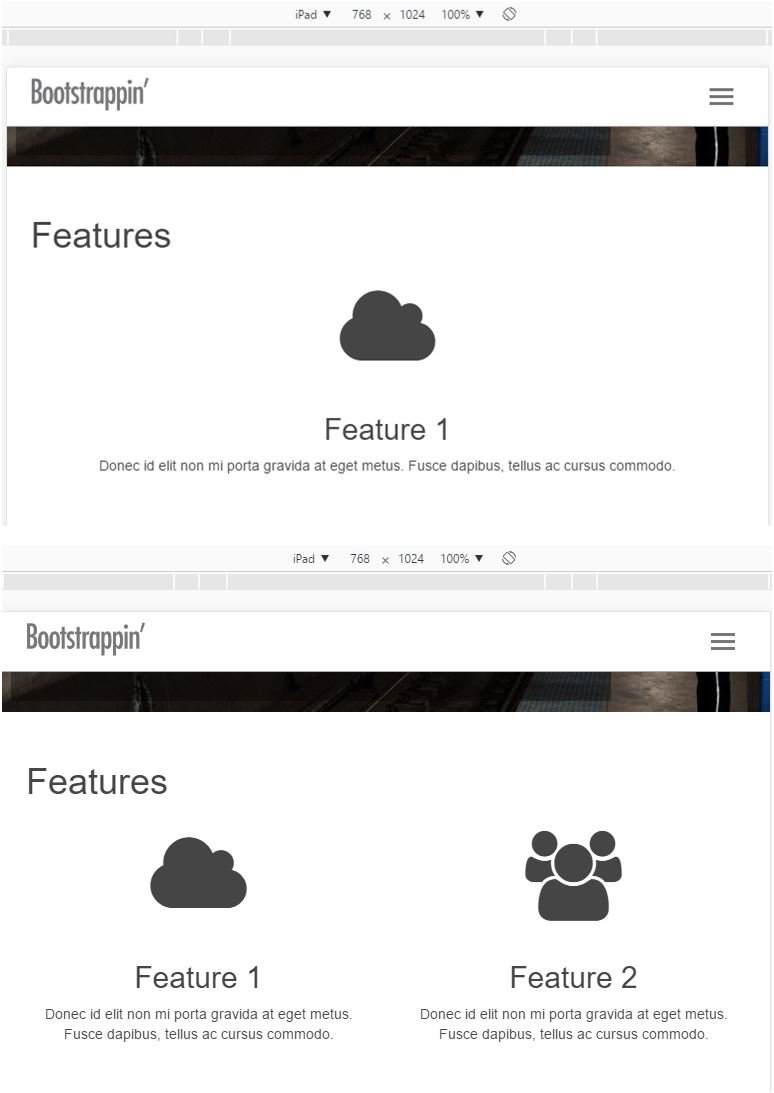
(3) 下面針對平板等小視口調整功能列表。當前,每個 .features-item 都有類 col-md-4,而我們希望在小屏幕中功能列表顯示為兩欄,相應的要添加類 col-sm-6 :
<div class="features-item col-md-4 col-sm-6">
其前後顯示效果如下圖所示:

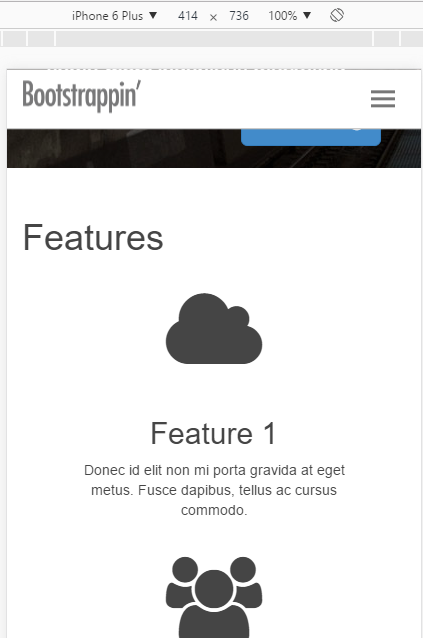
(4) 再小一些,在超小視口中,功能項會自己變成一欄。

(5) 但是,在超小屏幕范圍之上,即500 ~ 767px 的時候,一欄的布局會導致文本描述太寬:

(6) 解決這個問題,只需要再添加一個媒體查詢,為 .features-item 設置最大寬度,同時應用 Bootstrap 的 .center-block() 混入:
#features {
.features-item { ...
@media (max-width:@screen-xs-max){
max-width: 320px;
.center-block();
}
...
有了以上限制,.features-item 元素在任何視口中都會保存理想的寬度了!

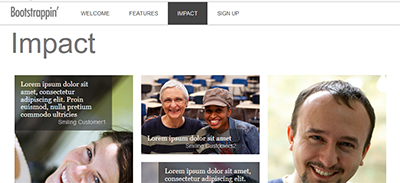
8.用戶評論區
接下的部分就是用戶評論區了,用來展示成功用戶的評論。在這一部分,我們看到的是成功用戶的笑臉,還有他們對我們客戶商品的贊美之詞。可以從前面的效果圖看到是由若干條評論組成。每條評論都包含了用戶的圖片、評論以及用戶名稱。
<!-- IMPACT SECTION -->
<section id="impact">
<div class="container">
<h1>Impact</h1>
<div class="reviews">
<div class="hreview review-item-1 thumbnail">
<img src="img/smiling1-by-RomainGuy-600x900.jpg" alt="Customer Photo1">
<div class="caption">
<blockquote class="description"><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Proin euismod, nulla pretium commodo ultricies</p></blockquote>
<p class="reviewer">Smiling Customer1</p>
</div><!-- /.caption -->
</div><!-- /.hreview -->
...
</div><!-- /.reviews -->
</div><!-- /.container -->
</section>
這裡每一條評論都使用了上面這樣的 hreview 微格式標記。hreview 微格式相關參考示例和介紹地址:http://microformats.org/wiki/hreview
為了方便布局和添加樣式,我們使用了 Bootstrap 的 thumbnail 類結構,這個結構有以下好處:
□ 在每條評論的父元素中,我們都會在 hreview 類旁邊再添加一個 thumbnail 類;
□ 評論內容,包括引用的話和評論者的名字,都包含在 div 中。
這種縮略圖(thumbnail)和說明(caption)結構對每條評論給出了整體封裝。Bootstrap 的縮略圖樣式就是用來在我們期望的布局中顯示圖片和說明比例的。
我們知道,用戶評論區最終要做成一面圖片牆的樣子,圖片有豎也有橫。為了讓照片中的臉部都露出來,同時有地方疊加文字,我們把所有的圖片都處理成了同樣寬。
沒有 Bootstrap 的布局類,這些圖片就從上到下依次排列。如果把窗口縮小到大約320~400px,可以看到它們垂直排列成一欄的樣子,如下圖所示;

在針對大視口調整布局之前,我們先來為說明元素添加樣式。
8.1 定位及美化說明
我們要把說明元素放到對應用戶照片的上面。
(1) 打開 _page-content.less 文件中,添加針對 #impact 部分的注釋:
// Impact Section
#impact {
}
(2) 然後為每個 .hreview 元素添加必要的樣式,為下一步定位打下基礎。這裡添加了相對定位、內邊距,去掉了 Bootstrap 縮略圖默認的邊框,並防止清除浮動的影響:
#impact {
.hreview {
position: relative;
padding: 0 10px;
border: none;
clear: none;
}
}
(3) 接著我們為說明元素添加樣式。在每張圖片上添加半透明的背景,並將其絕對定位到圖片底部:
#impact {
...
.caption {
position: absolute;
top: auto;
left: 10px;
right: 10px;
bottom: 0;
line-height: 1.1;
background: hsla(0,0,10%,0.55);
}
(4) 接著,去掉 blockquote 和 .reviewer 元素不必要的外邊距和內邊距,按我們的需要重新設置:
#impact { ...
.caption { ...
blockquote,
.reviewer {
margin: 0 6px;
padding: 0;
}
(5) 下面就是評論文字了,我們要指定外邊距、邊框、字體、字號和顏色:
blockquote {
margin-top: 4px;
border: none;
font-family: @font-family-serif;
font-size: @font-size-large;
color: #fff;
}
(6) 下面再給評論者的名字指定樣式,應該定位到評論內容之下:
.reviewer {
margin-top: 2px;
margin-bottom: 4px;
text-align: right;
color: @gray-lighter;
}
現在的顯示效果如下:

8.2 調整說明元素的位置
看看每張圖片上的可用空間,再在不同視口寬度下檢查一下響應式網格中疊加文本的變化情況。你會發現自己需要針對每個說明元素設置樣式,以保證對相應圖片位置最合適。
這就是 review-item-1、review-item-2 這些類可以派上用場的地方。通過它們就可以針對每張圖片分別設置樣式了。在 _page-content.less 文件添加如下代碼:
#impact {
.review-item-4 .caption {
top: 0;
left: 62%;
right: 10px;
bottom: auto;
.reviewer {
margin-top: 6px;
text-align: left;
}
}
.review-item-5 .caption {
top: 0;
left: 17%;
right: 10px;
bottom: auto;
}
}
上面的規則針對特定的評論調整了說明元素的位置,得到了如下結果:

其他的針對特定評論的代碼如下,你也可以自己調整:
.review-item-1 .caption {
top: 0;
left: 10px;
right: 20%;
bottom: auto;
}
.review-item-2 .caption {
top: auto;
left: 10px;
right: 17%;
bottom: 0;
}
.review-item-3 .caption {
top: auto;
left: 17%;
right: 10px;
bottom: 0;
}
.review-item-4 .caption {
top: 0;
left: 62%;
right: 10px;
bottom: auto;
.reviewer {
margin-top: 6px;
text-align: left;
}
}
.review-item-5 .caption {
top: 0;
left: 17%;
right: 10px;
bottom: auto;
}
.review-item-6 .caption {
top: 0;
left: 10px;
right: 63%;
bottom: auto;
.reviewer {
margin-top: 6px;
text-align: left;
}
}
.review-item-7 .caption {
top: 0;
left: 62%;
right: 10px;
bottom: auto;
.reviewer {
margin-top: 6px;
text-align: left;
}
}
8.3 添加 Bootstrap 的網格類
利用 Bootstrap 的網格類,可以使用 col-sm-6 在小屏幕中實現兩欄布局,使用 col-md-4 在中大屏幕實現三欄布局。
每個 hreview 元素的類結構都將如下面這行標記所示:
<div class="hreview review-item-1 thumbnail col-sm-6 col-md-4">
給每個評論都添加這兩個類。
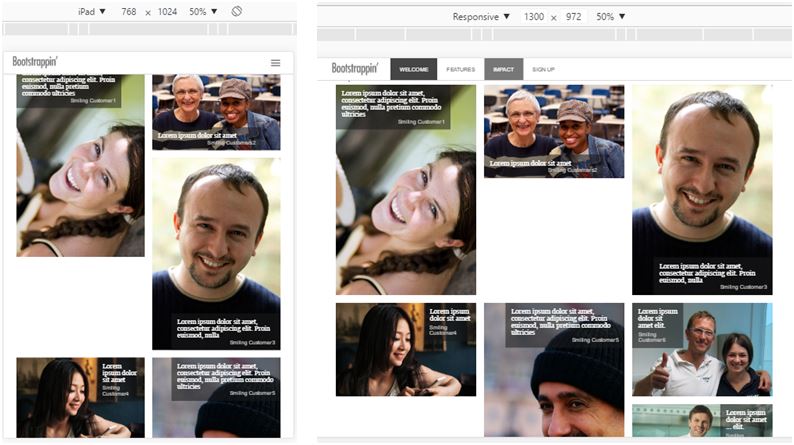
保存文件,編譯並刷新浏覽器。拉伸、收縮浏覽器窗口,在小視口和中大視口中布局的顯示情況如下:

在前面討論功能列表的時候,我們說過,如果網格項高度不一,它們就會穿插,不會形成整潔的網格。為此我們給每個元素設定了固定的高度。但在這裡,我們希望每個評論的高度不同。既然還需要創建圖片牆,那就得借助一點 JavaScript。
8.4 下載並鏈接 JavaScript 插件
要實現圖片牆效果,就得利用 JavaScript 計算可用空間,然後用最合適的圖片去填充相應空間,最終讓高度不同的塊形成整齊的拼貼效果。
為了實現我們想要的效果,可以利用一個叫 Masonry 的 JavaScript 插件,它是由 David DeSandro 開發並維護的。
(1) 在浏覽器打開http://masonry.desandro.com/
(2) 下載masonry.pkgd.min.js ,並把代碼復制到對應的js/plugins.js 裡。(雖然這樣增大了腳本文件,但卻沒有增加 HTTP 請求)
8.5 初始化 Masonry 插件
可參考其官方文檔地址:http://masonry.desandro.com/#getting-started
我們打開現在的 html 文檔,進行如下修改:
(1) 給 div 添加 js-masonry 類,這是所有評論的父元素。這樣插件就會知道要在哪裡起作用。
(2) 然後,在同一元素上,添加一個數據屬性,指定要拼貼的項。結果標記如下:
<div class="reviews js-masonry" data-masonry-options='{"itemSelector":".hreview"}'>
這樣就可以告訴插件哪些元素參與拼貼了。這裡指定的是 hreview 類。
(3) 查看最新的顯示效果,你會發現原來存在與圖片間的空白一下子就消失了。
小視口和中大視口的顯示效果如下:

8.6 切齊圖片
現在離客戶要求的結果已經非常接近了。可是,我們仍然有一個問題沒有解決,就是可能沒有准確的檢測到圖片的大小,導致部分圖片伸出較長,如下所示:

我們需要做一些剪裁。換句話說,實在不行,可以不上其他用戶的照片。這樣我們就可以做點什麼了,先從修復三欄布局開始:
(1) 打開 _page-content.less,添加一行注釋:
// Cutting and trimming for masonry layout
(2) 接著,我們針對中大屏幕,隱藏 Smiling Customer4 這張圖片:
#impact {
@media (min-width:@screen-md-min){
.review-item-4 {
display: none;
}
}
}
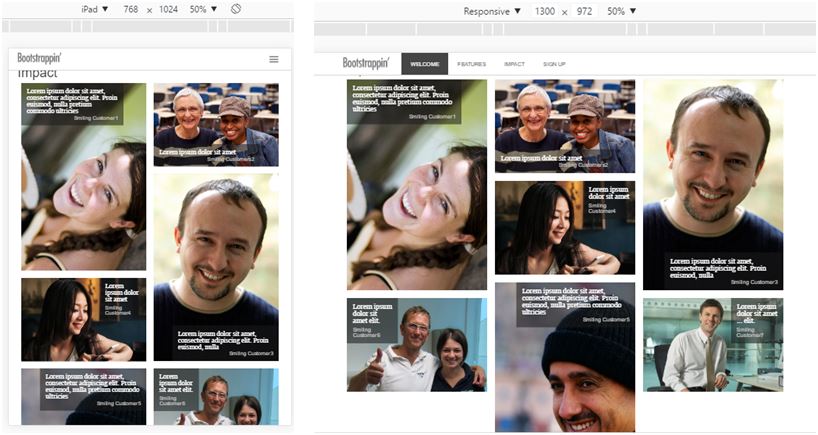
此時的三欄布局就完美對齊了:

(3) 接著調整兩欄布局。針對伸出不多的這種情況,我們只需要在小視口中切掉一點圖片就行了,不包括超小視口,也不包括中大視口。為此,需要在媒體查詢中同時列出最小和最大寬度。
@media (min-width: @screen-sm-min) and (max-width: @screen-sm-max) {
.review-item-5 {
height: 474px;
overflow: hidden;
img {
width: 100%;
}
}
}
這幾行代碼完成了以下幾件事:
□ 將 review-item-5 的高度精度設置為 474px,以便它與相鄰圖片底端對齊。
□ 隱藏超高溢出的部分。
□ 強制圖片寬度填滿可用空間。
現在,在平板大小的視口中顯示效果如下:

8.7 適應小微屏幕
因為 Masonry 插件的影響,評論區的圖片在小微屏幕不受控制,會有圖片的覆蓋的情況。

此時,我們有兩個選擇:
□ 給每個評論添加 col-12 約束;
□ 寫一點 LESS 添加約束。
第一種方法很簡單,對每個評論新增類 col-xs-12就可以了。
<div class="hreview review-item-1 thumbnail col-sm-6 col-md-4 col-xs-12">
第二種方法只要在 _page-content.less 中再添加一個媒體查詢就可以了,在這個媒體查詢中,我們限制 div的最大寬度為 400px。這個值既保證圖片足夠大,也不會讓它們太大。我們再使用 .center-block() 混入為評論加入自動的左右外邊距,從而實現居中。代碼如下:
@media (max-width: @screen-xs-max) {
.reviews {
max-width: 400px;
.center-block();
}
}
9.吸引人的價目表
我們再來看一眼客戶提供的設計圖,客戶期望的效果如下:

我們得考慮一下要完成這個結果需要做什麼,在不同的視口中又需要如何調整它們的布局。
9.1 准備變量、文件和標記
如前面的設計圖所示,這個設計方案設計三個表格。我們先簡單實現這個部分的代碼:
<section id="signup">
<div class="container">
<h1>Sign up now!</h1>
<div class="package package-basic col-md-4">
<table class="table table-striped">
<thead>
<tr><th colspan="2"><h2>Basic Plan</h2><div class="price">$19</div></th></tr>
</thead>
<tfoot>
<tr><td colspan="2"><a href="#" class="btn">Sign up now!</a></td> </tr>
</tfoot>
<tbody>
<tr><td>Feature</td><td>Name</td></tr>
<tr><td>Feature</td><td>Name</td></tr>
<tr><td>Feature</td><td>Name</td></tr>
<tr><td>Feature</td><td>Name</td></tr>
<tr><td>Feature</td><td>Name</td></tr>
</tbody>
</table>
</div><!-- /.package .package-basic -->
<div class="package package-premium col-md-4"> ...
</div><!-- /.package .package-premium -->
<div class="package package-pro col-md-4"> ...
</div><!-- /.package .package-pro -->
</div><!-- /.container -->
</section><!-- /#signup -->
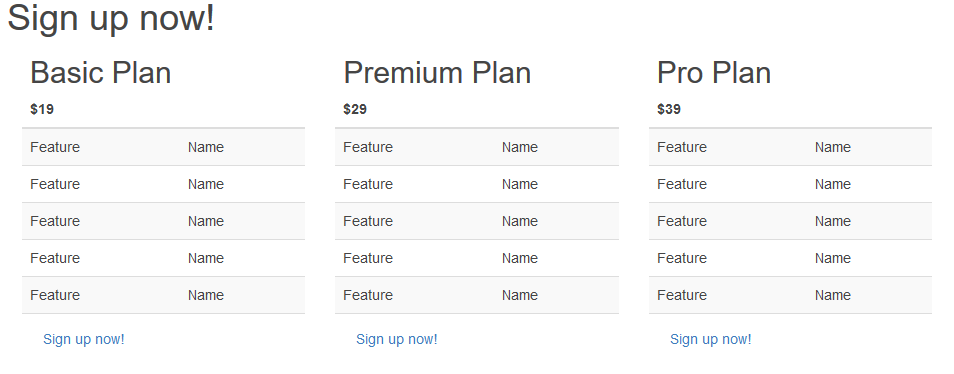
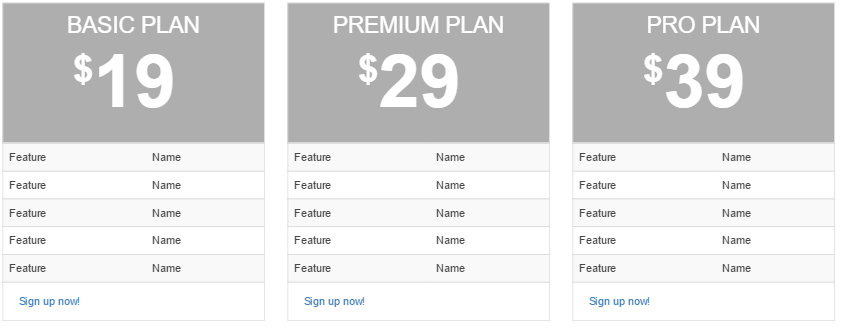
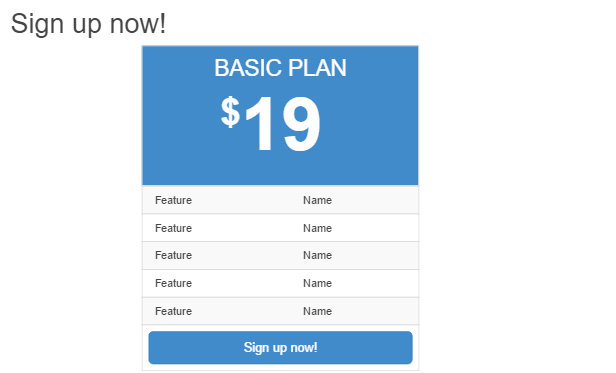
顯示效果如下:

我們為價目表創建一個LESS文件 _pricing-tables.less ,並在 __main.less 中導入。
@import "_pricing-tables.less";
在寫新樣式之前,我們先來看看表格的標記。
在每個表格標記的父元素中,我們已經應用了下面的類;
□package package-basiccol-md-4
□package package-premiumcol-md-4
□package package-procol-md-4
這些父容器通過col-md-4 提供了基本的布局樣式,即在中型視口中會排成三欄。
下面我們分析看一看每個表格的標記。第一個基本配置中,已經應用了 table-striped 類:
<table class="table table-striped">
這個表格使用 <thead>元素作為最頂層的包含塊。在這個元素內容,是一個跨兩列的<th>,其中包含<h2>標題,是配置名稱,還有一個 <div>,裡面是價格:
<thead> <tr> <th colspan="2"> <h2>Basic Plan</h2> <div class="price">$19</div> </th> </tr> </thead>
再後面是包含Sign up Now! 按鈕的 tfoot 標簽:
<tfoot> <tr> <td colspan="2"><a href="#" class="btn">Sign up now!</a> </td> </tr> </tfoot>
然後是 tbody 標簽,包含一組功能列表,很直觀,每行兩列:
<tbody> <tr><td>Feature</td><td>Name</td></tr> <tr><td>Feature</td><td>Name</td></tr> <tr><td>Feature</td><td>Name</td></tr> <tr><td>Feature</td><td>Name</td></tr> <tr><td>Feature</td><td>Name</td></tr> </tbody>
最後,當然是兩個關閉標簽:
</table> </div><!-- /.package .package-basic -->
其他兩個表格的結構也都一樣。
9.2 表格頭
要美化所有表格的表格頭元素,需要做以下幾件事:
□ 居中文本;
□ 添加與最終版本接近的中性灰作為背景顏色;
□ 把字體顏色改為白色;
□ 把 h2 轉換為大寫;
□ 增大價目表的尺寸;
□ 給表格添加必要的內邊距。
完成以上美化工作,只要下面幾行代碼即可。這裡我們把所有針對表格的樣式都放到 #signup 選擇符中:
#signup {
table {
border: 1px solid @table-border-color;
float: none;
thead th {
text-align: center;
background-color: @gray-light;
color: #fff;
padding-top: 12px;
padding-bottom: 32px;
h2 {
text-transform: uppercase;
}
}
}
}
簡單來說,這些樣式完成了除增大價目表尺寸之外的所有工作。我們可以在這個基礎上,開始添加樣式,仍然在 #signup 選擇符內:
.price {
font-size: 7em;
line-height: 1;
}
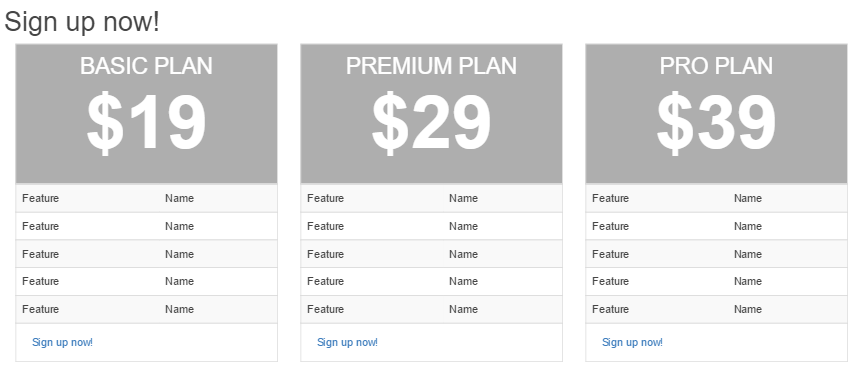
這樣就得到了下面的結果:

這就跟我們預期的結果接近了,但我們想減少美元符號的大小。為了能控制到它,必須在標記中給它加個 span 標簽:
<div class="price"><span>$</span>19</div>
添加新標簽後,可以把相應規則嵌套在 .price 中:
.price { ...
span {
font-size: .5em;
vertical-align: super;
}
}
以上規則就縮小了美元符號為原來的一半,並且頂部對齊。
接下來居中結果,需要給父 .price 選擇符添加一點負外邊距:
.price {
margin-left: -0.25em;
...
下面的屏幕截圖就是現在的結果:

9.3 表體和表腳
同樣以三個價目表為目標,統一做出如下調整:
□ 給功能列表添加左、右內邊距;
□ 把按鈕拉伸至全寬;
□ 增大按鈕尺寸。
規則代碼如下:
#signup {
table {
...
tbody {
td {
padding-left: 16px;
padding-right: 16px;
}
}
a.btn {
.btn-lg;
display: block;
width: 100%;
background-color: @gray-light;
color: #fff;
}
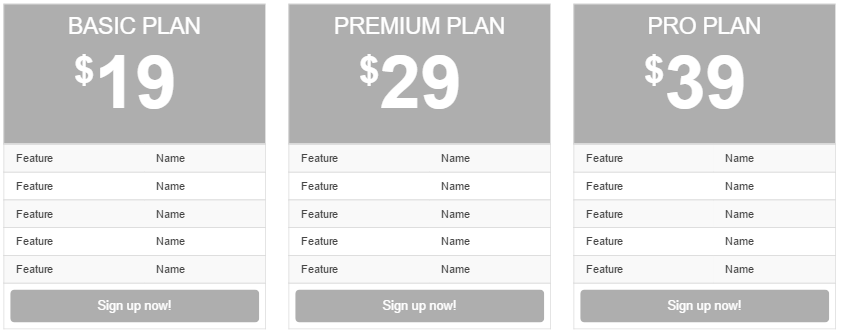
現在的效果如下:

現在公共樣式完成了,接下來就可以考慮差異化了。
9.4 為不同的價目表添加不同的樣式
我們先來給不同的價目表的表頭和 Sign up Now! 按鈕添加預期的顏色。在客戶給我們的設計圖中,Basic 是藍色,Premium 是綠色,Pro 是紅色。下面我們將選擇好的顏色值指定給三級品牌色:
@brand-primary: #428bca; @brand-secondary: #5cb85c; @brand-tertiary: #d9534f;
設置完顏色變量,就可以將它們應用給適當的表頭和按鈕:
(1) 在這裡我們先給 .package-basic 表應用主品牌色 @brand-primary:
#signup .package-basic table{
thead th {
background-color: @brand-primary;
}
}
...
(2) 然後再把主品牌色應用給表格裡的按鈕。這裡,我們使用 bootstrap/mixins.less 中定義的 .button-variant() 混入給 :hover 和 .active 狀態應用樣式。這個混入函數接受三個參數:顏色、背景顏色和邊框顏色。代碼如下:
#signup .package-basic table{ ...
.btn {
.button-variant(#fff; @brand-primary; darken(@brand-primary, 5%));
}
}
編譯後,這個簡潔的混入函數就會給按鈕及其懸停、活動狀態生成對應的樣式了。
(3) 接著,我們對其它兩個表格重復上述過程:
#signup .package-premium table {
thead th {
background-color: @brand-secondary;
}
.btn {
.button-variant(#fff; @brand-secondary; darken(@brand-secondary, 5%));
}
}
#signup .package-pro table {
thead th {
background-color: @brand-tertiary;
}
.btn {
.button-variant(#fff; @brand-tertiary; darken(@brand-tertiary, 5%));
}
}
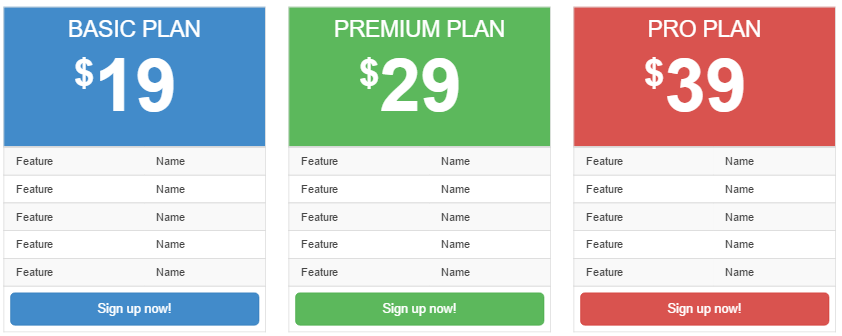
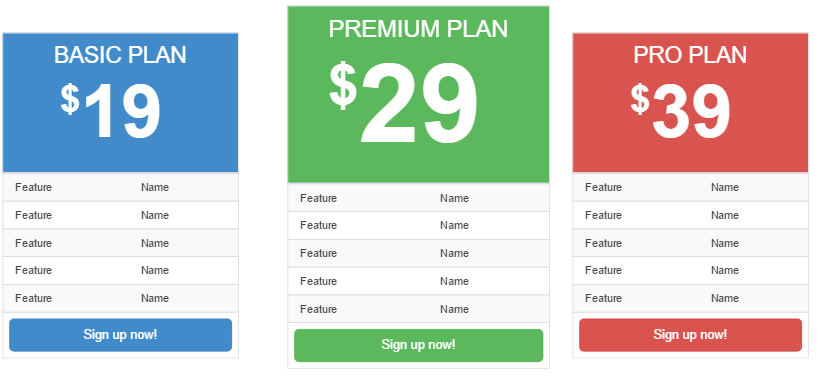
現在表格的效果如下:

9.5 適配小視口
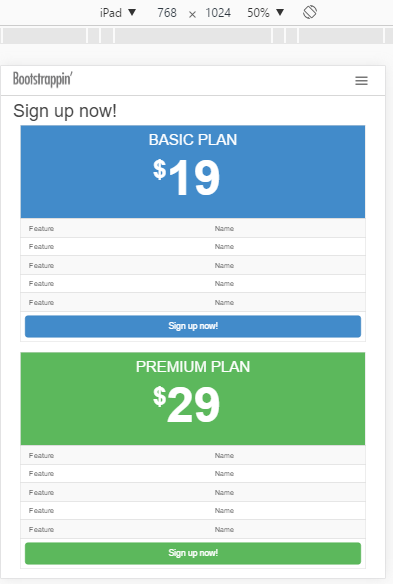
由於 Bootstrap 3 對響應式設計的重視,我們的表格在視口斷點時都表現得很好。前面已經看到在中級寬度視口中表格的表現了,下面在看看各種視口的顯示效果,發現顯示很好,但是在大約 480~992px 之間的時候,表格會擴展到與屏幕一樣寬。很明顯,這個時候就太寬了,如下圖所示:

因為只有三個表格,所以不可能考慮兩欄布局的方案。只能限制表格寬度,並使用自動的左、右外邊距使它們居中。我們使用 max-width 為 @screen-sm-max 的媒體查詢,把表格的最大寬度設置為400px,再使用 .center-block() 讓表格居中:
@media (max-width: @screen-sm-max) {
#signup .package {
max-width: 400px;
.center-block();
}
}
這樣就可以寬度受限的表格在窗口居中了,如下:

此時,三個表格有了差異,而且具備了響應性。可是,我們希望在中、大視口,我們希望 Premium 方案能夠突出。
9.6 突出重要的表格
我們要在針對中大視口的媒體查詢中添加樣式:
// Visually enhance the premium plan
@media(min-width: @screen-md-min){
}
在這個媒體查詢中,我們首先減少 Basic 和 Pro 表的寬度,再給它們添加一些上外邊距,將它們向下推一下:
//Size down the basic and pro
#signup .package-basic table,
#signup .package-pro table {
width: 90%;
margin-top: 36px;
}
接下來增大 Premium表的字號,並為其按鈕添加內邊距:
//Size up the premium
#signup .package-premium table {
thead th {
font-size: 1.5em;
h2 {
font-size: 1.5em;
}
}
a.btn {
font-size: 2em;
padding-top: 24px;
padding-bottom: 24px;
}
}
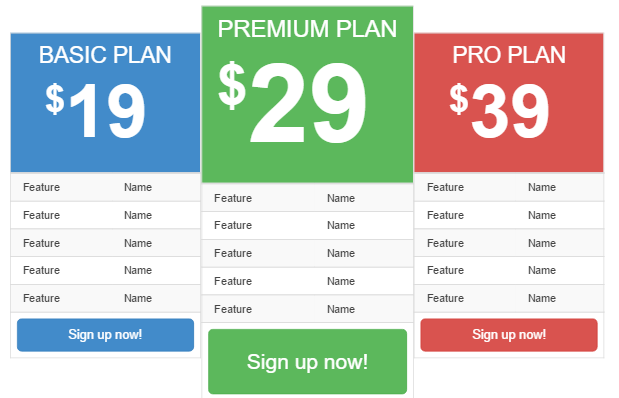
這樣得到的結果跟預期目標已經接近了,如下圖所示:

下一個目標就是讓三個表格靠近一些。為此,就要對外邊距進行一些調整,在用一用 z-index 屬性:
//Squeeze tables together
#signup .package-basic {
margin-top: -58px;
margin-left: 58px;
z-index: 1;
}
#signup .package-premium {
z-index: 1000;
}
#signup .package-pro {
margin-right: -30px;
z-index: 1;
}
解釋下上面的規則:
□ 使用負的右外邊距把(左側的)BASIC PLAN 表向右推,同時用等量的左外邊距抵消它,以保持三個表格的相對位置不變;
□ 使用負的左外邊距把(右側的)PRO PLAN 表向左推。
□ 調整所有表格的 z-index 值,讓左、右兩個表位於中間的表地下。
PS:關於 z-index,可以參考這篇文章:https://css-tricks.com/almanac/properties/z/z-index/
下面的屏幕截圖顯示了在中等寬度視口中的效果:

接下來只需要再對 Basic 表在下一個更大的斷點作一調整。在上一個媒體查詢後面寫一個新的媒體查詢:
@media (min-width: @screen-lg-min) {
#signup .package-basic {
margin-right: -65px;
margin-left: 65px;
}
}
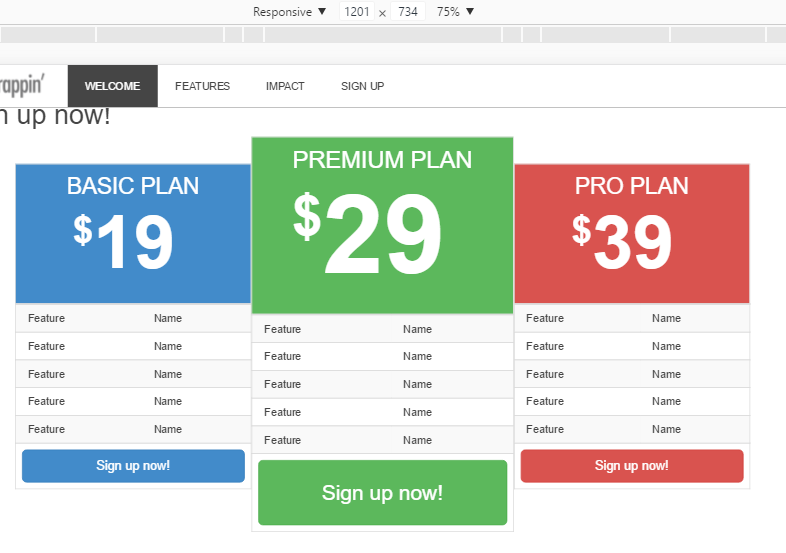
我們可以看到在1200px 及更大的視口中的效果如下:

現在,我們需要從整體上做一些修飾和調整的工作。
10.最後的調整
本節,我們將從增強頁面整體性的角度出發,再做一些細節的調整。首先,給頁面中的每個部分的 h1 標題增加上必要的上、下內邊距,並增大字號。然後,再增強一下導航的體驗,即給導航條添加 ScrollSpy 並使用 jQuery 將點擊導航後的滾動過程變成動畫。
10.1 調整標題
先來增強各部分的主標題。現在看一下這些標題,你會發現它們很不起眼。比如,就以 Features 部分為例吧:

我們的增強方案是降低其對比度,增大其內邊距。我們只想把規則應用給 FEATURE、IMPACT 和 SIGN UP,因此可以通過 ID 選擇它們。
(1) 在編輯器打開 _page-content.less 。
(2) 在文件頂部,在給頁面主體應用上內邊距的規則之後,添加以下代碼:
#features, #impact, #signup {
padding-top: 36px;
padding-bottom: 48px;
h1 {
font-size: 5em;
color: @gray;
line-height: 1.3;
padding-bottom: 24px;
}
}
(3) 以上規則做的事情如下:
□ 給這些部分添上上、下內邊距;
□ 顯著增大 h1 標題的字號;
□ 減少標題的對比度;
□ 通過設置行高和下內邊距,保證標題周圍的空間合適。
現在的效果如下,看看有什麼不一樣:

這些變化會體現在所有視口大小的頁面中。對於小視口,目前的 h1 太大了。另外,我們還需要添加一些左、右外邊距。因此還要繼續調整一下。我們不想讓後面的樣式影響大視口的布局,所以得把它們封裝到一個媒體查詢中:
// Adjust section headings for extra-small viewports only
@media (max-width: @screen-xs-max) {
#features, #impact, #signup {
margin-left: 30px;
margin-right: 30px;
h1 {
font-size: 3em;
}
}
}
下面的屏幕截圖展示了調整後的效果:

接下來我們改進導航的體驗。
10.2.為導航條添加 ScrollSpy
我們要配置頂部的導航條,令其對應頁面中的位置。下面給導航條添加 Bootstrap 的 ScrollSpy:
(1) 打開 html 文檔,給 body 標簽添加下面的 ScrollSpy 屬性:
<body data-spy="scroll" data-target=".navbar">
PS:假如頁面中包含多個導航條,需要在 data-target 屬性中具體指出。或許得為 ScrollSpy 導航條添加一個ID,比如,然後將這個ID作為 data-target屬性的值。
(2) 設置了這些屬性,保存文件,刷新浏覽器,點擊導航,會發現導航能夠定位到頁面對應的位置,如下圖所示:

添加動畫
打開 js/main.js 文件, 在$( document ).ready(function() { 中添加以下代碼:
$('.navbar [href^=#]').click(function(e){
e.preventDefault();
var div = $(this).attr('href');
$("html, body").animate({
scrollTop: $(div).position().top
}, "slow");
});
這裡我們使用 jQuery 做了以下幾件事:
□ 選擇了 .navbar 元素中以頁面位置中的錨為目標的鏈接;
□ 阻止了默認的單擊行為;
□ 將滾動過程變為動畫,設置了動畫速度為 slow。
單擊某個導航項,就可以看到滾動動畫了。
11.小結
花點時間前後翻閱一下頁面,欣賞一下各部分的細節,調整一下窗口,看看布局的響應性如何。
下面簡單回顧下,我們的客戶向我們提出了設計一個單頁營銷站點的要求:
□ 使用 Bootstrap 高清圖樣式的大字歡迎語,背景圖十分搶眼,而且具有響應能力;
□ 使用 Font Awesome 圖標的功能列表;
□圖片牆網格的用戶贊譽,同樣完美適配各種視口;
□ 注冊區使用 Bootstrap 的表格樣式,並自定義了中檔價目表,在其中、大視口更加突出;
□ 使用 ScrollSpy 和 jQuery 增強了導航條,並添加了動畫滾動效果。
這樣,本書就結束了。做完本章和前面幾章的項目,相信你一定有了比較大的收獲。總結一下吧:
□ 掌握了 Bootstrap 的所有細節;
□ 把 Bootstrap LESS 和 JavaScript 整合進我們的項目文件;
□ 把 Bootstrap 的 glyphicons 替換成了更豐富的 Font Awesome 圖標字體;
□ 對 Bootstrap 的樣式進行自定義和調整,從而達到對設計結果的精准控制。
此例顯示效果地址:http://ycdoit.com/show/bootstrap-code-06.html
以上所述是小編給大家介紹的Bootstrap 網站實例之單頁營銷網站,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!