工欲善其事,必先利其器。想要實現某一種效果,我們必須要先了解其中的原理。
放大鏡的功能就是通過獲取鼠標在小圖中的位置,然後根據大小圖的尺寸比例換算出大圖需要顯示的部分,然後使用定位讓大圖要顯示的部分出現在右邊的邊框內。
然後看代碼,根據代碼看講解會更容易理解。
html部分
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>放大鏡效果</title> <link rel="stylesheet" href="magnifier.css"> </head> <body> <div id="wrapper"> <!--小圖--> <div id="img_min"> <!--圖片--> <img src="test.jpg" alt="min"> <!--跟隨鼠標的白塊--> <p id="mousebg"></p> </div> <!--大圖--> <div id="img_max"><img id="img2_img" src="test.jpg" alt="max"></div> </div> <script type="text/javascript" src="magnifier.js"></script> </body> </html>
css部分
*{
margin: 0;
padding: 0;
}
div{
position: relative;
}
div>div{
width: 300px;
height: 300px;
float: left;
margin: 100px;
overflow: hidden;
}
#img_min>img{
/*display: block;*/
width: 300px;
}
#img_max{
display: none;
}
#img_max>img{
position: absolute;
top: 0;
left: 0;
display: block;
width: 1500px;
}
#mousebg{
display: none;
position: absolute;
width: 60px;
height: 60px;
background-color: rgba(255,255,255,.7);
top: 0;
left: 0;
}
最重要的javascript部分
window.onload = function () {
var img1 = document.getElementById('img_min');//小圖盒子
var img2 = document.getElementById('img_max');//大圖盒子
var img2_img = document.getElementById('img2_img');//大圖圖片
var wrap = document.getElementById('wrapper');
var mousebg = document.getElementById('mousebg');//鼠標白塊
var mul = 5;
//當某一個模塊dispaly:none的時候不能使用offsetWidth獲取它的寬高
img1.onmouseover = function () {
//鼠標進入
img2.style.display = 'block';
mousebg.style.display = 'block';
}
img1.onmouseout = function () {
//鼠標離開
img2.style.display = 'none';
mousebg.style.display = 'none';
}
img1.onmousemove = function (event) {
var _event = event||window.event;//兼容性處理
var mouseX = _event.clientX - wrap.offsetLeft - img1.offsetLeft;
//計算鼠標相對與小圖的位置
var mouseY = _event.clientY - wrap.offsetTop - img1.offsetTop;
//特殊情況處理,分別靠近四條邊的時候
if(mouseX<mousebg.offsetWidth/2){
mouseX = mousebg.offsetWidth/2;
}
if(mouseX>img1.offsetWidth-mousebg.offsetWidth/2){
mouseX = img1.offsetWidth-mousebg.offsetWidth/2;
}
if(mouseY<mousebg.offsetHeight/2){
mouseY = mousebg.offsetHeight/2;
}
if(mouseY>img1.offsetHeight-mousebg.offsetHeight/2){
mouseY = img1.offsetHeight-mousebg.offsetHeight/2;
}
//計算大圖的顯示范圍
img2_img.style.left = -mul*mouseX+img2.offsetWidth/2+"px";
img2_img.style.top = -mul*mouseY+img2.offsetHeight/2+"px";
//使鼠標在白塊的中間
mousebg.style.left = mouseX-mousebg.offsetWidth/2+"px";
mousebg.style.top = mouseY-mousebg.offsetHeight/2+"px";
}
}
如果你看完代碼和注釋已經理解了,用李雲龍的一句話說:“哎呀,你小子tnd還真是個天才”。那麼下面的解析部分你快速的浏覽完就OK了。
解析部分:
html和css部分都是簡單的布局代碼,不再講解,js部分代碼也比較簡單,我們直接講解鼠標移動事件部分的代碼。
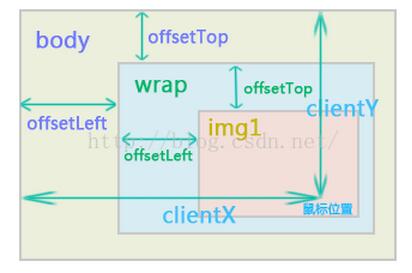
首先用一張圖來解釋一下獲取鼠標相對與小圖位置的原理:

可以看到通過代碼中的運算,我們所獲取的值就是鼠標相對於img1左上角的值。
理解了這一步之後,其實可以說我們的工作已經完成了一半了。
然後,我們先跳過特殊情況的處理,直接進行右邊圖片定位的基本運算。
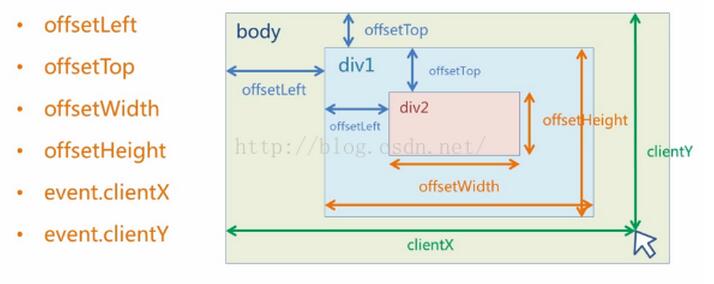
因為有用到offsetWidth、offsetHeight、style.width、style.height屬性,其中style.width、style.height和offsetWidth、offsetHeight的范圍是相同的,其他不同我會在另一篇博客中詳細描述。我們先用一張圖了解下這幾個屬性,同時和上面的幾個屬性進行對比(圖片來自互聯網,侵刪)

然後我們講解代碼:
右邊大圖框中的圖片使用style.left定位在大圖框中的位置,負號是因為我們鼠標的運動方向剛好是和我們大圖框中的圖片運動的方向相反,mul則是根據大圖和小圖的尺寸計算出來的比例,-mul*mouseX計算出來的其實就是圖片在大圖框中的相對位置,但是此時你會發現你鼠標所在的位置在右邊是在圖框的左上角的,所以我們要加上一個 img2.offsetWidth/2 來讓圖片居中顯示。同樣我們在縱坐標進行相同的處理就好了。
//計算大圖的顯示范圍 img2_img.style.left = -mul*mouseX+img2.offsetWidth/2+"px"; img2_img.style.top = -mul*mouseY+img2.offsetHeight/2+"px";
下面我們就要進行特殊情況的處理了,做到上一步的時候你會發現,在鼠標移動到邊緣的時候,鼠標那個小白塊有時候會跑出圖片的范圍,所以我們就要進行處理將它限制在圖片的范圍內,因為鼠標是在白色透明塊的中間,所以我們就是將鼠標限制在距離圖片邊框上下左右二分之一白塊長/寬的位置即可。
//特殊情況處理,分別靠近四條邊的時候
if(mouseX<mousebg.offsetWidth/2){
mouseX = mousebg.offsetWidth/2;
}
if(mouseX>img1.offsetWidth-mousebg.offsetWidth/2){
mouseX = img1.offsetWidth-mousebg.offsetWidth/2;
}
if(mouseY<mousebg.offsetHeight/2){
mouseY = mousebg.offsetHeight/2;
}
if(mouseY>img1.offsetHeight-mousebg.offsetHeight/2){
mouseY = img1.offsetHeight-mousebg.offsetHeight/2;
}
當距離左邊小於二分之一寬的時候,我們就讓mouseX等於二分之一寬,這樣白塊就不會繼續移動,其他三個方向同理。
做完這一步,我們的效果也就全部完成了。
ps:抽象的地方可以通過畫圖來幫助理解。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。