js HTML5多媒體影音播放
編輯:關於JavaScript
之前曾經介紹過,在HTML5中可以通過<video>標簽在網頁中播放影片,且不需要再安裝額外的插件,此功能已經帶給用戶極大的便利。但基本的<video>標簽只提供了簡單功能的播放器界面,如果想要改變播放器的外觀和功能,只能結合<canvas>標簽和javascript語句,就能制作出酷炫的播放控制器。
{drawImage}
畫布canvas如何與視頻video標簽結合,達到制作各種視頻功能的效果呢?其秘訣在於通過畫布重新描繪一次視頻的內容,將視頻的每個畫面都轉換成畫布的圖像,這樣就可以通過javascript語言所提供的圖像控制方法來操控它們。所以炫酷播放器所使用的視頻功能,並不針對video,而是針對描繪出影像的canvas。
能夠描繪影像到畫布中的方法是“drawImage",此方法允許在canvas中插入畫布(canvas),圖像(img)和視頻(video)等元素。
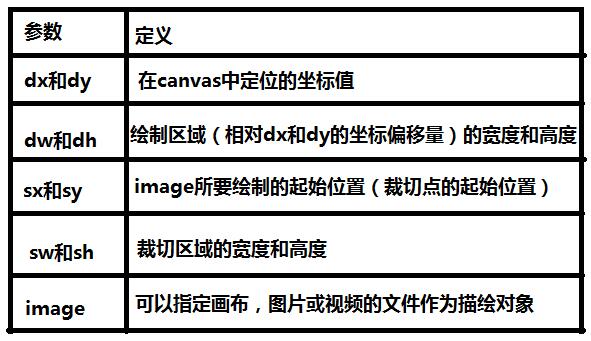
drawImage方法有三種:
drawImage(image,dx,dy)//原比例繪制圖像
drawImage(image,dx,dy,dw,dh)//按設置長寬繪制圖像
drawImage(image,sx,sy,sw,sh,dx,dy,dw,dh)//裁切後繪制圖像


<html>
<head>
<meta charset="utf-8"/>
<style>
canvas{
border:1px solid black;
}
</style>
<script >
function draw(){
var imgx = new Image();
imgx.src = 'img/gophers-Slice_Scoreboard.png';
imgx.onload = function(){
var canvas = document.getElementById('myCanvas');
var context = canvas.getContext('2d');
context.drawImage(this,20,20,75,75);
}
}
</script>
</head>
<body onload="draw()">
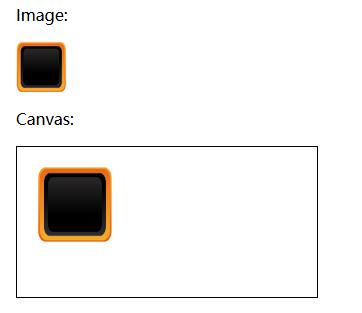
<p>Image:</p>
<img id="pic"src="img/gophers-Slice_Scoreboard.png" alt="pic" width="50" height="50">
<p>Canvas:</p>
<canvas id="myCanvas" style="border:1px solid;">
</canvas>
</body>
</html>
簡單地通過drawImage描繪圖像也許看不出來canvas的強大,其實真正精彩的是可以通過畫布上描繪的結果加入javascript語句來實現的特效效果或功能。
接下來示范如何用javascript指令動態調整視頻播放器的大小。
<html>
<head>
<meta charset="utf-8"/>
<style>
</style>
<script >
function eventWindowLoaded(){
var videoElement=document.getElementById("theVideo");
var widthtoHeightRatio=videoElement.width/videoElement.height;
var sizeElement=document.getElementById("videoSize");
sizeElement.addEventListener('change',videoSizeChanged,false);
function videoChanged(e){
var target=e.target;
var videoElement=document.getElementById("theVideo");
videoElement.width=target.value;
videoElement.height=target.value/widthtoHeightRatio;
}
}
</script>
</head>
<body onload="eventWindowLoaded()">
<div>
<form>Video Size:
<input type="range" id="videoSize" min="80" max="1280" step="1" value="320"/>
</form>
</div>
<div>
<video autoplay loop controls id="theVideo" src="funny.mp4" width="320" height="240"></video>
</div>
</body>
</html>
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。
小編推薦
熱門推薦