JS動態添加選項案例分析
編輯:關於JavaScript
本文實例分析了JS動態添加選項的方法。分享給大家供大家參考,具體如下:
一、問題:
要做一個調查問卷,問題數量不定,問答答案不定。

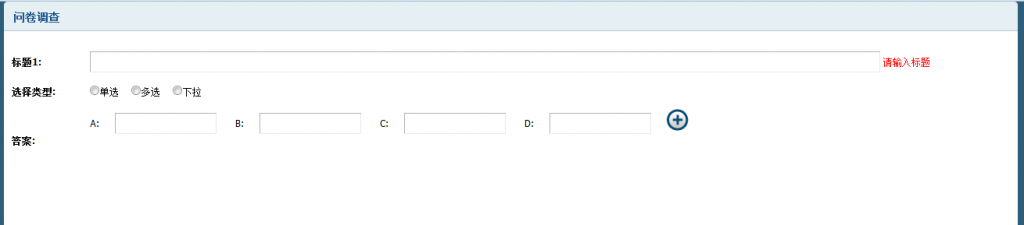
JS控答案效果圖
二、實現方法:
為了實現這個效果,點擊那個按鈕就在下面添加4個答案框,選擇從A-Z這26個字母,就是為了ASSIC碼方便處理
看看HTML結果
<table width="100%" class="form">
<tr>
<th width="100px"><label>標題1:</label></th>
<td align="left"><input type="text" class="large" id="title" name="title" /> <span class="error">請輸入標題</span></td>
</tr>
<tr>
<th width="100px"><label>選擇類型:</label></th>
<td align="left">
<input type="radio" name="radio" />單選
<input type="radio" name="boxcheck" />多選
<input type="radio" name="select" />下拉
</td>
</tr>
<tr>
<th width="100px"><label>答案:</label></th>
<td align="left">
<div>
<div style="float:left;" id="1">
A:<input type="text" class="mimi" name="A" />
B:<input type="text" class="mimi" name="B" />
C:<input type="text" class="mimi" name="C" />
D:<input type="text" class="mimi" name="D"/>
</div>
</div>
<div class="more" onclick="add_ask($(this))"> </div>
</td>
</tr>
</table>
通過這個上面這HTML結果,然後通過JS 實現
function add_ask($this)
{
var $Word ="";
//獲取前面div層數
var $div_num = $this.prev().children().attr("id");
//增加圖層
var $div_next_num = Number($div_num)+1;
var $last_children_name = $this.prev().children().last().children().last().attr("name").charCodeAt();
var $html = "<div style=\"float:left;\" id="+$div_next_num+">";
//進行四次循環
if($last_children_name+4 <= 90)
{
for(var $i=1;$i<=4;$i++)
{
$Word = String.fromCharCode($last_children_name + $i);
$html += $Word+":<input type=\"text\" class=\"mimi\" name="+$Word+" />";
}
}else
{
$end = 90 - $last_children_name;
for(var $i=1;$i<=$end;$i++)
{
$Word = String.fromCharCode($last_children_name + $i);
$html += $Word+":<input type=\"text\" class=\"mimi\" name="+$Word+" />";
}
}
$html += "</div>";
$this.prev().append($html);
}
上面的JS 是通過jquery實現,原理很簡答,我就不說太多了。
巧妙的地方就是通過assic碼數字轉換來實現選項增加。
更多關於JavaScript相關內容感興趣的讀者可查看本站專題:《JavaScript查找算法技巧總結》、《JavaScript數據結構與算法技巧總結》、《JavaScript遍歷算法與技巧總結》、《JavaScript中json操作技巧總結》、《JavaScript切換特效與技巧總結》、《JavaScript動畫特效與技巧匯總》、《JavaScript錯誤與調試技巧總結》及《JavaScript數學運算用法總結》
希望本文所述對大家JavaScript程序設計有所幫助。
小編推薦
熱門推薦