bootstrap三大核心之二。
包括glyphicon圖標,下拉菜單(dropdown),按鈕組(button group)....等等。一. 圖標字體
bootstrap3提供了200多個免費圖標字體。認為它是一個字。
arial-hidden="true"
.sr-only(只讀)
1. 引入方法:

<i class="glyphicon glyphicon-search"></i>
i標簽是已經廢棄了的html斜體標簽。用span也可以。使用時必須基於glyphiconglyphicon-xxx兩個類的樣式。
2. 實現機制:
(1)雪碧技術:允許無損放大,減少圖片大小,減少網頁的請求次數。
把網頁的背景圖片整合到一張圖片中,利用背景定位顯示出來。
定位的是做上點坐標,右邊為x軸負方向,左邊為y軸正方向。
background:url(路徑) no-repeat 0 0;
(2)@font-face,緩存自服務器,字體特性(如可設置顏色)。CSS3的在線字體引入寫法是:
在CSS的最上面:導入第三方字體圖標
@font-face{
font:字體名稱;(自定義名稱,避開網絡安全字名)
src:url(字體文件路徑), url(字體文件路徑), url(字體文件路徑),…;}
@font-face至少.woff,.eot兩種格式的字體。一般還要加上SVG字體。
3.應用
在button上應用字體圖標:
<button class="btn btn-default glyphicon glyphicon-log-in"> login</button>
這是在按鈕上應用字體圖標的案例。可以在login上面加一個空格。不然會和圖標擠在一起。

還有一種推薦的方式:
<button class="btn btn-default"> <span class="glyphicon glyphicon-log-in"></span> login </button>
就是把span放到button裡邊。如果不想看到可以給span加上:sr-only(設備可讀,用戶看不到)。
再有如:
<button class="btn btn-danger"> <span class="glyphicon glyphicon-log-out"></span> logout

再看copyright圖標——
<span class="glyphicon glyphicon-copyright-mark">
注意字體圖標的原則——讓所有人能用——加上title屬性
二. 下拉菜單dropdown(需要jq支持)
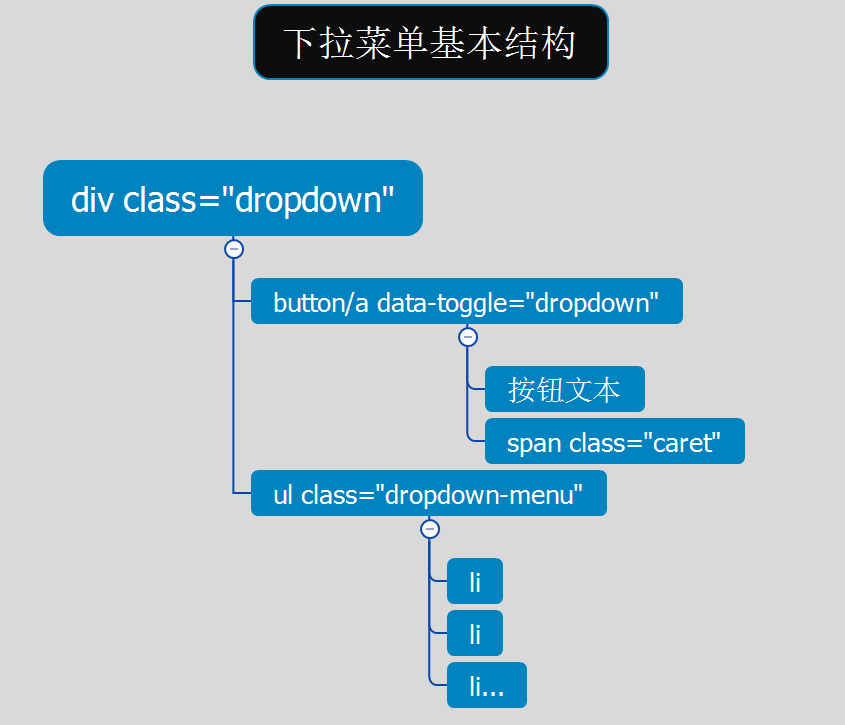
1. 基本用法
一個下拉菜單的基本實現是,一個按鈕,一個隱藏的ul-li,一個響應才做圖標。通過jquery的toggle操作顯示隱藏。
在bootstrap中,結構也是一樣,不同的是,只需要應用三個基本語句就可以實現。
class="dropdown"——包在最外層的div上,這是一個下拉菜單。
ulclass="dropdown-menu"——把ul隱藏起來。
光有ul隱藏還不夠,button按鈕綁定的行為應該是:data-toggle="dropdown"

<div class="dropdown"> <button type="button" class="btn btn-default" data-toggle="dropdown"> 縱貫線 <span class="caret"></span> </button> <ul class="dropdown-menu"> <li><a href="javascript:;">周華健</a></li> <li><a href="javascript:;">李宗盛</a></li> <li><a href="javascript:;">羅大佑</a></li> <li><a href="javascript:;">張震岳</a></li> </ul> </div>
效果馬上就有了:

如果我把div的class屬性改為dropup,菜單就變成“上拉菜單”了
對齊——用在ul上
默認是左對齊。
dropdown-menu-left|right
(1)標題
<li class="dropdown-header"></li>
比如給每個成員的li加上dropdown-header:同時還加上各自的作品

注意,dropdown-header一般不加a標記
(2)分割線
光是這樣看很累,可以加上分割線來區分層級。
<li class="divider"></li>

(3)禁用
<li class="disabled"></li>
不讓用,比如我要禁點“一起哈啤”,就給他加上class="disabled"
結果是禁止點擊狀態:

通常應用不同的角色辦理。
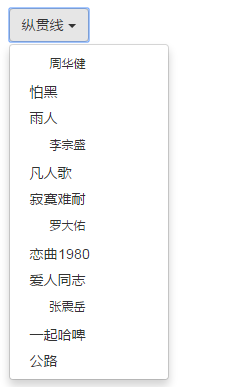
【例4.1】
現在有一個下拉菜單,一個文本輸入框,樣式如下:
<div class="row"> <div class="dropdown col-sm-4"> <button type="button" class="btn btn-default" data-toggle="dropdown"> 縱貫線 <span class="caret"></span> </button> <ul class="dropdown-menu"> <li class="dropdown-header"><a href="javascript:;">周華健</a></li> <li><a href="javascript:;">怕黑</a></li> <li><a href="javascript:;">雨人</a></li> <li class="divider"></li> <li class="dropdown-header"><a href="javascript:;">李宗盛</a></li> <li><a href="javascript:;">凡人歌</a></li> <li><a href="javascript:;">寂寞難耐</a></li> <li class="divider"></li> <li class="dropdown-header"><a href="javascript:;">羅大佑</a></li> <li><a href="javascript:;">戀曲1980</a></li> <li><a href="javascript:;">愛人同志</a></li> <li class="divider"></li> <li class="dropdown-header"><a href="javascript:;">張震岳</a></li> <li class="disabled"><a href="javascript:;">一起哈啤</a></li> <li><a href="javascript:;">公路</a></li> </ul> </div> <div class="col-sm-4"> <div class="row"> <div class="col-sm-9"> <form class="navbar=form"> <input type="text" class="form-control" placeholder="輸入姓名"> </form> </div> <div class="col-sm-3"> <button type="button" class="btn btn-default btn-block btn-primary">登錄</button> </div> </div> </div> </div>

要求:輸入“我是哈啤會員”,點擊btn按鈕登錄後,菜單“一起哈啤”顯示可用,否則為不可選狀態。
通過jquery實現:
$(function(){
$('#login').click(function(){
if($('#inputName').val()=='我是哈啤會員'){
$("li:contains('一起哈啤')").removeClass('disabled');
}
})
})
三. 多級嵌套——3.x版已經刪除。(不看)
四. 按鈕組——div class="btn-group"
1.基本用法
對一系列按鈕的容器套用btn——group
<div class="btn-group"> <button class="btn btn-primary">Login</button> <button class="btn btn-default">Register</button> <button class="btn btn-danger">Reset</button> </div>
很有一種手機的感覺。
2.還可以批量修改尺寸:如果加上btn-group-lg/sm/xs等尺寸參數:比如這是使用btn-group-xs的效果。沒有md(shi)

注意按鈕組的大小設置優先級大於按鈕(因為在源碼中後定義。)
3.工具欄:
在以上代碼的基礎上,賦值一組,然後將2組包裹在一個div中,給此div加上class="btn-toolbar"
<div class="toolbar"> <div class="btn-group btn-group-xs"> <button class="btn btn-primary">Login</button> <button class="btn btn-default">Register</button> <button class="btn btn-danger">Reset</button> </div> <div class="btn-group btn-group-xs"> <button class="btn btn-primary">Login</button> <button class="btn btn-default">Register</button> <button class="btn btn-danger">Reset</button> </div> </div>

說白了就是打橫來。
【應用】按鈕組可以和下拉菜單配合使用。那看起來就像個導航了。
<div class="btn-group btn-group-xs"> <button class="btn btn-primary">Login</button> <button class="btn btn-default">Register</button> <button class="btn btn-danger">Reset</button> <div class="dropdown btn-group btn-group-xs"> <button type="button" class="btn btn-default btn-group-xs" data-toggle="dropdown"> 縱貫線 <span class="caret"></span> </button> <ul class="dropdown-menu"> <li><a href="javascript:;">周華健</a></li> <li><a href="javascript:;">李宗盛</a></li> <li><a href="javascript:;">羅大佑</a></li> <li><a href="javascript:;">張震岳</a></li> </ul> </div> </div>

4.垂直分組btn-group-vertical
對button外包的div使用。
<div class="btn-group btn-group-xs btn-group-vertical"> <button class="btn btn-primary">Login</button> <button class="btn btn-default">Register</button> <button class="btn btn-danger">Reset</button> <div class="dropdown btn-group btn-group-xs"> <button type="button" class="btn btn-default btn-group-xs" data-toggle="dropdown"> 縱貫線 <span class="caret"></span> </button> <ul class="dropdown-menu"> <li><a href="javascript:;">周華健</a></li> <li><a href="javascript:;">李宗盛</a></li> <li><a href="javascript:;">羅大佑</a></li> <li><a href="javascript:;">張震岳</a></li> </ul> </div> </div>

但是使用這種方式做的垂直導航不多。
但是使用這種方式做的垂直導航不多。
5. 自適應的分組按鈕:btn-group-justify
讓按鈕的寬度自適應——注意此功能僅限於a標記類型的btn!
<div class="btn-group btn-group-justified" style="width:600px;height:100px"> <a class="btn btn-primary">Login</a> <a class="btn btn-default">Register</a> <a class="btn btn-danger">Reset</a> </div>

四. 按鈕式的下拉菜單(膠囊式的按鈕)
依賴js組件,而且一般用於實現是分裂式的。

1.基本實現思路
一個按鈕組,實際包括兩個按鈕。一個是內容,一個顯示三角符號(class="caret")。就像下面一樣:
<div class="btn-group "> <button class="btn btn-deafault">Search</button> <button class="btn btn-success"> <span class="caret"></span> </button> </div>

接下來實現菜單點擊按鈕,出現一個ul-li序列。對綠色按鈕做——data-toogle="dropdown"

<div class="btn-group"> <button type="button" class="btn btn-deafault">Search</button> <button type="button" class="btn btn-success dropdown-toggle" data-toggle="dropdown"> <span class="caret"></span> </button> <ul class="dropdown-menu"> <li><a href="javascript:;">link1</a></li> <li><a href="javascript:;">link2</a></li> <li><a href="javascript:;">link3</a></li> </ul> </div>
按鈕組控件本身也支持下拉菜單的觸發,所以不需要class=dropdown了
同理,在button-group上加上dropup代表向上彈出。
五.輸入框組——input-group系列
用於單行文本輸入框和其它小的組件(比如說span)進行排列。只支持文本輸入框<input type="text">。
1. input-group-addon——直接添加到span標簽
<div class="input-group"> <span class="input-group-addon">Email</span> <input type="email" class="form-control" placeholder="Enter your Email"> </div>

你也可以為span裡面加單選框(radio)和復選框(checkbox),但是樣式相當難看。
看上去好神奇的樣子,那能為span加諸如<span><i></i></span>的圖標字體嗎?——抱然而真的不能用。
2. input-group-btn——直接添加到span標簽,但是裡面包了一個按鈕
為什麼要額外設置多一個input-group-addon?
.btn的樣式過於復雜了。為了避免沖突,需要額外指定一個類。
<div class="input-group"> <span class="input-group-addon">Email</span> <input type="email" class="form-control" placeholder="Enter your Email"> <span class="input-group-btn"><button class="btn">GO</button></span> </div>

注意:
(1) input-group-btn不是直接用,button按鈕上面,同時,button按鈕至少要加個btn的class,三者是配合使用的。
(2)input輸入框組支持定義大小——和btn-group一樣,支持input-group-lg/sm/xs+默認 四個大小樣式。
【例4.2】
在上面代碼的基礎上,當輸入正確郵箱時(if(this.value!="" && !( this.value!="" && !/.+@.+\.[a-zA-Z]{2,4}$/.test(this.value) ))),按鈕變為可用(移除.disabled),點擊可以為此地址法郵件(通常用於提交驗證郵件)。用腳本實現之。
唯一需要注意的是,這裡的button按鈕應使用location.href作為跳轉。
$(function(){
$('.form-control:input').keyup(function(){
if(this.value!="" && !( this.value!="" && !/.+@.+\.[a-zA-Z]{2,4}$/.test(this.value) )){
$('button').removeClass().addClass('btn btn-success');
var address=this.value;
$('button').click(function(){
location.href='mailto:'+address;
})
}else{
$('button').html('GO').removeClass().addClass('btn btn-warning').addClass('disabled');
}
})
})

3.與其它組件結合
(1)下拉菜單結合addon
把上面的代碼修改以下,直接給按鈕加上一個data-toggle="dropdown",然後把容器由span改成div。
<div class="input-group"> <input type="email" class="form-control" placeholder="Enter your Email"> <div class="input-group-btn"><button class="btn" data-toggle="dropdown">GO <span class="caret"></span> </button> <ul class="dropdown-menu"> <li>1</li> <li>2</li> <li>3</li> </ul> </div> </div>

(2)分裂式按鈕
在input-gro
<li><a href="#">Pofile</a></li>
up-btn下,組合的按鈕也是可以分裂式的。無需再給父級容器加btn-group。同時應該注意到,不同點在於按鈕的圓角被去掉了。

六. 導航(基本)
導航是所有組件的重點。對於導航有套用的預置類.nav,但是它並不生產直觀樣式,只是各種導航實現的前提條件。導航的結構和正常差不多,本質是通過ul-li體系實現。組件的動效依賴jquery。
選項卡:<ul><li role="presentation"></li></ul>
膠囊式導航:<ul>
堆疊式導航(垂直標簽頁):<ul>
自適應導航(兩端對齊):<ul>
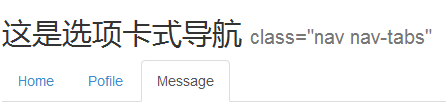
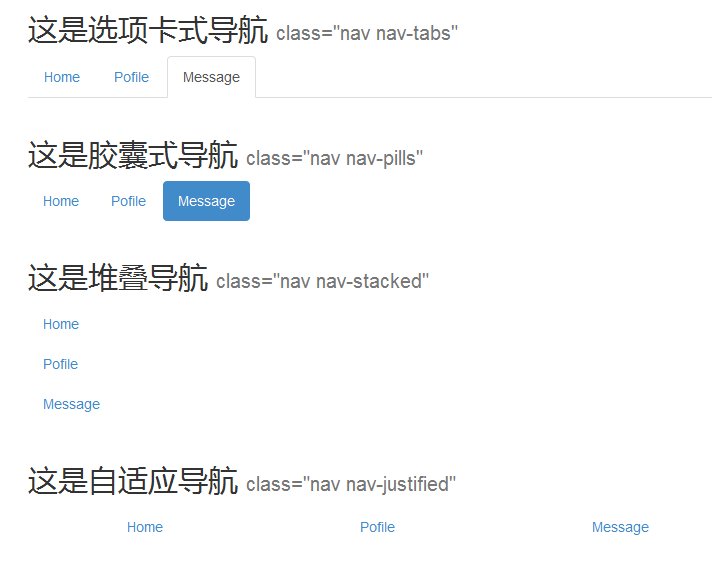
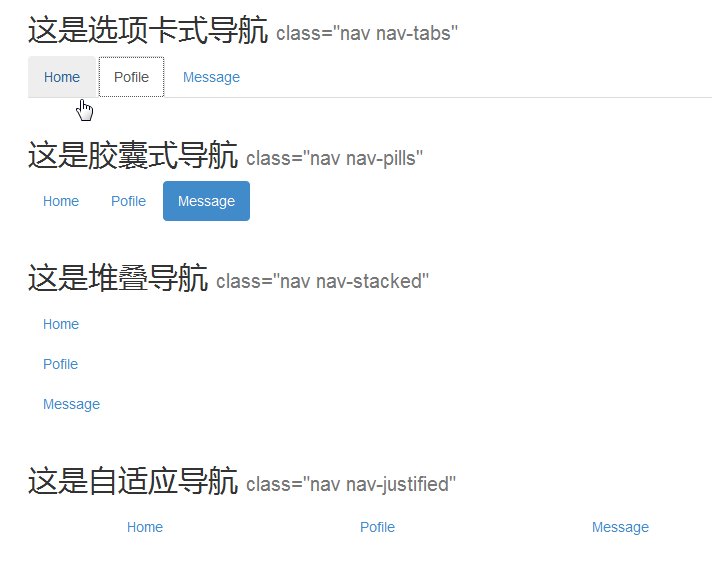
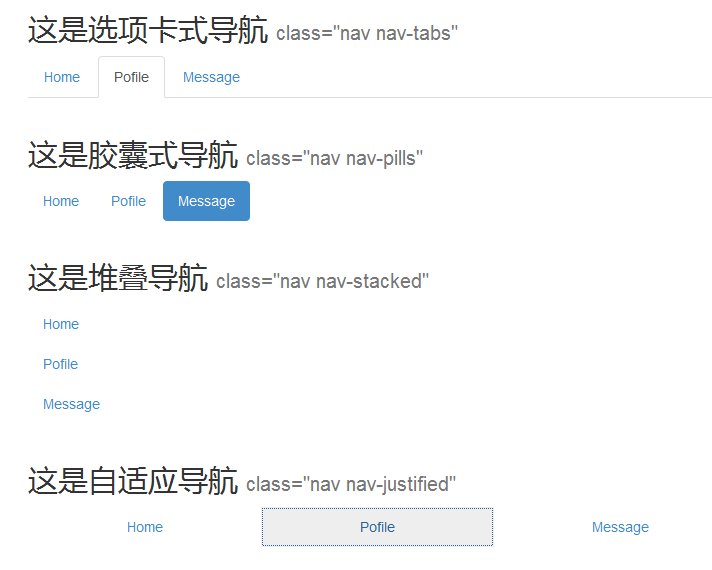
1.選項卡—— .nav-tabs
實現方式:
<div> <ulclass="nav nav-tabs"> <li><ahref="#">Home</a></li> <li><ahref="#">Pofile</a></li> <liclass="active"><ahref="#">Message</a></li> </ul> </div>
樣式如下,配合.active來使用message當前處於激活狀態。

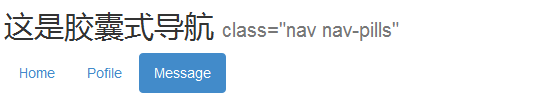
2.膠囊式導航——nav-pills
很生動形象的詞。上面代碼中,把ul的class改為nav-pills就可以實現了。

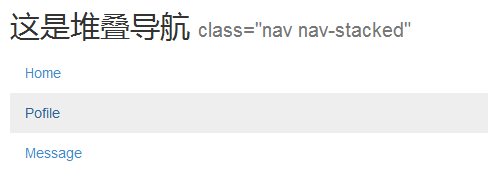
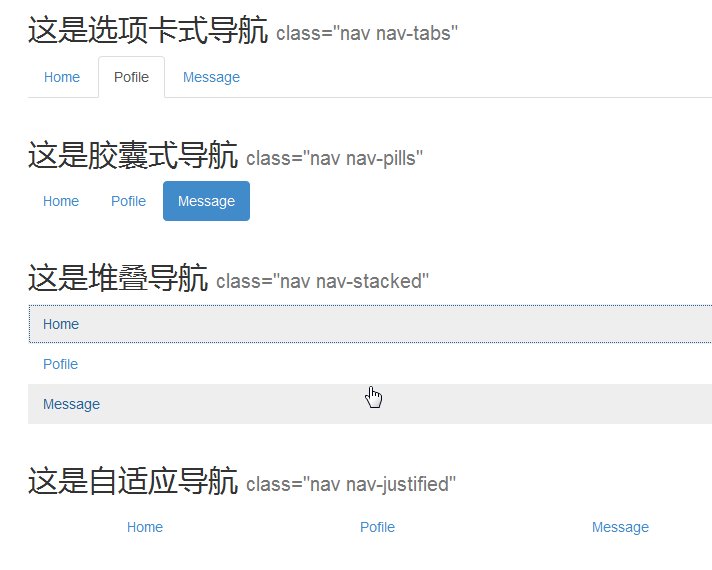
3.垂直標簽——nav-stacked
同樣也是應用在ul上。但注意,.active樣式在此不生效,圖中只是懸停的效果。

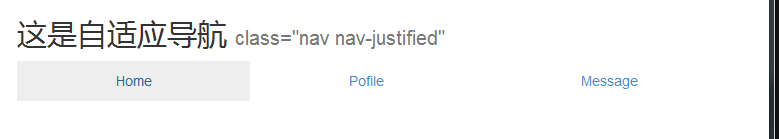
4.兩端對齊
整個nav占據了屏幕的一行,同時自動分配寬度。當屏幕較小時,自動垂直排列。同樣,途中的陰影只是鼠標懸停的效果,

5. 初步小結:
(1)以上四類可以混搭使用。要想使用.active類樣式,可以在tab/pills的框架下使用。
比如class="nav nav-pills nav-justified"
【例4.3】拼湊一個二級導航:
任務描述:在一個膠囊內拼湊一個耳機導航,實現下拉菜單功能:
根據框架可以寫出下列代碼
<div> <h2>這是膠囊式導航 <small>class="nav nav-pills"</small></h2> <ul class="nav nav-pills"> <li><a data-toggle="tab" href="#">Home</a></li> <li><a data-toggle="tab" href="#">Pofile</a></li> <li class="active dropdown"> <a data-toggle="tab" href="#"> Message <span class="caret"></span> </a> <ul class="dropdown-menu"> <li><a href="#">link1</a></li> <li><a href="#">link2</a></li> <li><a href="#">link3</a></li> </ul> </li> </ul> </div>
但還是發現,第7行的data-toggle已經有了一個"tab",再添加“dropdown”導致雙方都不生效。嘗試使用分段式按鈕,但是發現按鈕的表現和膠囊按鈕的區別還是有的。所以二者只能取一。至於active類,以後可以用js實現。
所以最終代碼是:
<div> <h2>這是膠囊式導航 <small>class="nav nav-pills"</small></h2> <ul class="nav nav-pills"> <li><a href="#">Home</a></li> <li><a href="#">Pofile</a></li> <li class="dropdown btn-group"> <a data-toggle="dropdown" href="#"> Message <span class="caret"></span> </a> <ul class="dropdown-menu"> <li><a href="#">link1</a></li> <li><a href="#">link2</a></li> <li><a href="#">link3</a></li> </ul> </li> </ul> </div>
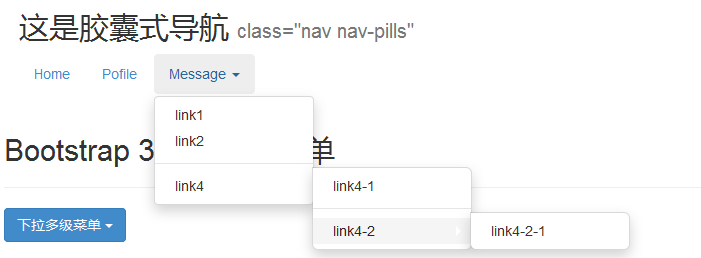
進一步思考:在此基礎上做出三級菜單。三級菜單需要.dropdown-submenu實現,但是bootstrap3已經刪除了相關類。這時需要在css中引入舊版中.dropdown-submenu的樣式:
.dropdown-submenu {
position: relative;
}
.dropdown-submenu > .dropdown-menu {
top: 0;
left: 100%;
margin-top: -6px;
margin-left: -1px;
-webkit-border-radius: 0 6px 6px 6px;
-moz-border-radius: 0 6px 6px;
border-radius: 0 6px 6px 6px;
}
.dropdown-submenu:hover > .dropdown-menu {
display: block;
}
.dropdown-submenu > a:after {
display: block;
content: " ";
float: right;
width: 0;
height: 0;
border-color: transparent;
border-style: solid;
border-width: 5px 0 5px 5px;
border-left-color: #ccc;
margin-top: 5px;
margin-right: -10px;
}
.dropdown-submenu:hover > a:after {
border-left-color: #fff;
}
.dropdown-submenu.pull-left {
float: none;
}
.dropdown-submenu.pull-left > .dropdown-menu {
left: -100%;
margin-left: 10px;
-webkit-border-radius: 6px 0 6px 6px;
-moz-border-radius: 6px 0 6px 6px;
border-radius: 6px 0 6px 6px;
}
結構實現:(關鍵語句在第17行)
<div> <h2>這是膠囊式導航 <small>class="nav nav-pills"</small></h2> <ul class="nav nav-pills"> <li><a href="#">Home</a></li> <li><a href="#">Pofile</a></li> <li class="dropdown btn-group"> <a data-toggle="dropdown" href="#"> Message <span class="caret"></span> </a> <ul class="dropdown-menu"> <li><a href="#">link1</a></li> <li><a href="#">link2</a></li> <li class="divider"></li> <li class="dropdown-submenu"> <a tabindex="-1" href="javascript:;">link4</a> <ul class="dropdown-menu"> <li><a tabindex="-1" href="javascript:;">link4-1</a></li> <li class="divider"></li> <li class="dropdown-submenu"> <a href="javascript:;">link4-2</a> <ul class="dropdown-menu"> <li><a href="javascript:;">link4-2-1</a></li> </ul> </li> </ul> </li> </ul> </li> </ul> </div>
效果:

(2)借助js插件實現真正的,但只是初步的導航交互——
在ul-li-a體系下,給a標簽加上屬性:data-toggle="tab"——注意堆疊導航和自適應導航無效(還是本來的效果)

(3)禁止點擊——還是disabled類
注意,禁止點擊disabled類只是一個效果,而不能阻止點擊事件的觸發。需要在js中重新定義。
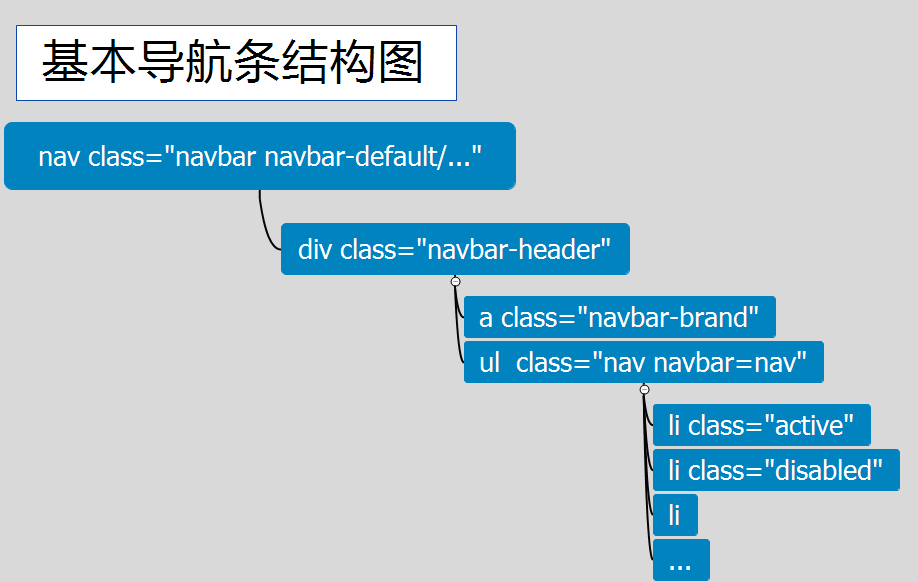
七. 導航條(navbar)
導航條的特性在於:比導航多了一個“條”。相對於導航多了一塊背景——

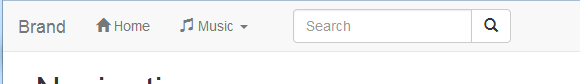
以下是根據基本結構做出來的導航條效果
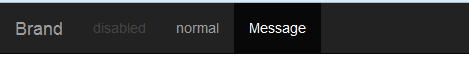
<div> <h2>這是基本導航條 <small> .navbar-fixed-top可以固定在上方</small></h2> <nav class="navbar navbar-default" role="navigation"> <div class="navbar-header"> <a class="navbar-brand" href="#">Brand</a> <ul class="nav navbar-nav"> <li class="disabled"><a href="#">disabled</a></li> <li><a href="#">normal</a></li> <li class="active"><a data-toggle="tab" href="#">Message</a></li> </ul> </div> </nav> </div>

如果我們給nav標簽加上.navbar-fixed-top,可以固定到最上面。但是這樣做本質是定位,會覆蓋掉原本處於頂端的內容。

官方建議:原本頂部內容,或者body的padding-top設為70px。如果是頂部內容是header,偏移30px就夠了。
nav-header不一定是必要的
nav-brand用於放置網站品牌,換行不會被消失
導航條的顏色由兩個類決定:(1).navbar-dfault;(2).navbar-inverse:控制反色。比如加了.navbar-inverse後:

下拉二級菜單的實現:只要對li應用dropdown體系就可以實現:
<li class="dropdown"> <a href="#" data-toggle="dropdown"> <span class="glyphicon glyphicon-music"></span> Music <span class="caret"></span> </a> <ul class="dropdown-menu"> <li><a href="#">link1</a></li> <li><a href="#">link2</a></li> <li><a href="#">link3</a></li> </ul> </li>

1. 導航條表單
最常用的就是網易登陸框,附在導航條上面。
——<from role="reseach">
(1)邏輯上表單也是ul-li的一部分,所以表單放在li裡面。但是注入輸入框之類的控件在小屏幕中會自動填充100%的寬度,所以要給li加上container-fluid類(注意container類不行)
(2)接下來是按鈕,還記得input-group-btn否?按鈕應該是和輸入框擠在一塊的。
<li class="container-fluid"> <form class="navbar-form input-group"> <input class="form-control" type="search" placeholder="Search"> <span class="input-group-btn"><button type="submit" class="btn btn-default"> <span class="glyphicon glyphicon-search"></span> </button></span> </form> </li>

2.基本導航元素
(1)導航條按鈕
——<button>
多了一個樣式叫navbar-btn
按鈕也是ul-li體系的一部分,所以也要放到一個li中,比如說,做一個ul,下面放一個li的建議按鈕——
<ul class="nav navbar-nav navbar-right"> <li class="container-fluid"> <button class="btn btn-info navbar-btn">Suggest</button> </li> </ul>

(2)導航條文本
——<p>
主要是寬高符合導航條。比如說在之前的表單前面在新建一個li,輸入<p>Search</p>
就表現出和其它菜單一樣的樣式。

還是不理想,如果search是和導航是一個緊貼著,應該用addon加上去!

相對好點)
(3)非導航連接
——<a href="#">
表現和導航條文本差不多。
3.位置——做的是固定定位
排列
.navbar-left/right
固定
.navbar-fixed-top/bottom
(注意body的padding)
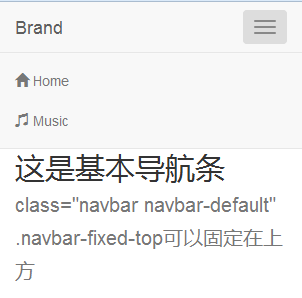
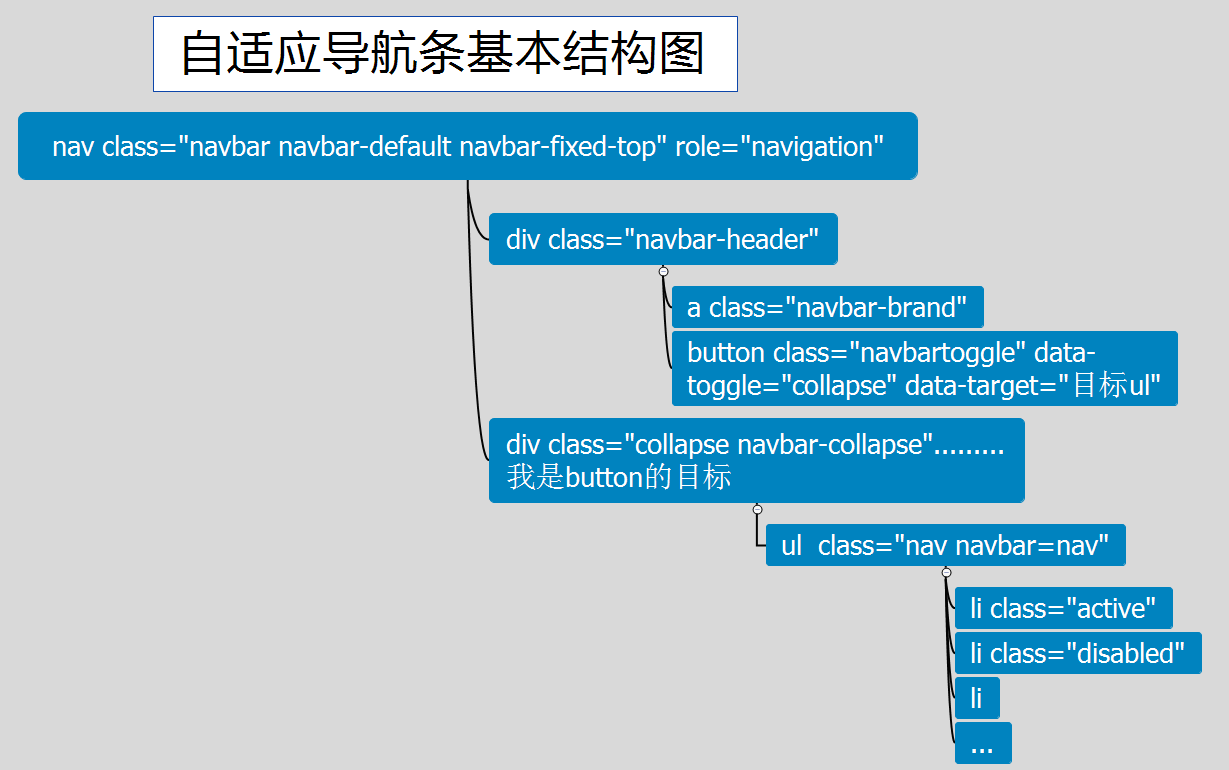
4.自適應導航條
實現一個在小屏幕手機常見的菜單按鈕是在一個button中放三個<span>(“三道槓”)。然後設置較小的時候出現。 ——button
——button
<button class="navbar-toggle"> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button>
進一步編寫可收縮的菜單html,需要對ul外包一個div,並對其應用.collapase .navbar-collapase
<div class="collapse navbar-collapse">
<!-- 用於導航條的展開面板 -->
<ul class="nav navbar-nav">
<li><a href="#">
<span class="glyphicon glyphicon-home"></span>
Home
</a></li>
<li><a href="#">
<span class="glyphicon glyphicon-music"></span>
Music
</a></li>
</ul>
</div>
這樣home和music都會在屏幕縮小時收縮。然而點擊三道槓,不彈出菜單,點擊時需要插件,而插件由打擾開頭,所以button按鈕需要有data-toggle="collapse"和data-target="展開的菜單"。展開的菜單是個選擇器,給ul父級命名id="#divNav",可以直接應用
data-target="#divNav"。



全部代碼如下:
<nav class="navbar navbar-default navbar-fixed-top" role="navigation">
<div class="container-fluid">
<div class="navbar-header">
<a class="navbar-brand" href="#">Brand</a>
<button class="navbar-toggle" data-toggle="collapse" data-target="#divNav">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
<div class="collapse navbar-collapse" id="divNav">
<!-- 用於導航條的展開面板 -->
<ul class="nav navbar-nav">
<li><a href="#">
<span class="glyphicon glyphicon-home"></span>
Home
</a></li>
<li><a href="#">
<span class="glyphicon glyphicon-music"></span>
Music
</a></li>
</ul>
</div>
</div>
</nav>
如果希望菜單偏移到右邊,可以對ul使用navbar-right
八. 面包屑導航
breadcrumb——很形象的名字,一路撒面包,只能從面包原路返回。只是一個層級的路徑關系,不能說是一個標准的導航
<ol class="breadcrumb"> <li><a href="#">level1</a></li> <li><a href="#">level2</a></li> <li><a href="#">level3</a></li> <li class="active">>level4</li> </ol>

九. 分頁導航當商品較多時,索引容納不下,需要用分類導航。
<ul class="pager"> / <ul class="pagination">
<li class="previous">
<li class="next">
<nav> <ul class="pagination"> <li class="previous"><a href="#">last</a></li> <li><a href="url?id=1">1</a></li> <li class="active"><a href="url?id=2">2</a></li> <li><a href="url?id=3">3</a></li> <li class="next"><a href="#">next</a></li> </ul> </nav>

如果大家還想深入學習,可以點擊這裡進行學習,再為大家附3個精彩的專題:
Bootstrap學習教程
Bootstrap實戰教程
Bootstrap插件使用教程
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。