js控制div層的疊加簡單方法
編輯:關於JavaScript
如下所示:
<style type="text/css">
.favorite_icon{float:left; padding: 0 0 0 30px;}
.favorite_label{float:left; width:950px;}
.favorite_label h2{ border-bottom: medium none;height: 60px;padding: 0.8em 0 0 0px;}
.favorite_title{height:60px;margin:0px auto 12px auto;}
.favorite_title a:link, .favorite_title a:visited {color: #333; background-color:#8bb65a;}
.favorite_title a:hover {color: #333;text-decoration: none; background-color:#6c9541;}
.add_favorite {border-radius: 0;color: #fff !important;font-family: "宋體","Helvetica Neue",Helvetica,Arial,sans-serif;
font-size: 12px;line-height: 17px;padding: 5px 16px;float: right !important;border: medium none;
height: 18px;background-image: none;cursor: pointer;display: inline-block;font-weight: 400;margin-bottom: 0;
text-align: center;vertical-align: middle;white-space: nowrap;text-decoration: none;}
#favorite_count{color:#303030;font-size:12px;padding: 0 0 0 7px;}
.favorite_list{clear:both; padding: 0 10px 200px 10px;}
.list_type li{float:left;line-height: 17px;}
.list_type a{text-decoration: none;font-size: 15px;}
.list_type a:link {color: #6c9541;}
.list_type a:visited{color: #333;}
.list_type a:hover {color: #6c9541;text-decoration: none;}
.list_line{clear:both;height:10px; margin-bottom:10px;border-bottom:1px groove #ccc;}
.nums{font-weight:bold;}
.t1{border-bottom:1px dotted #ccc;height: 40px;padding: 0.8em 0 0 30px;}
.list_content{clear:both;}
.list_content h3{float:left; width:763px;}
.list_content a{text-decoration:none; display:block;font-family: "宋體","Helvetica Neue",Helvetica,Arial,sans-serif;
font-size: 15px;color: #333; float:left; }
.list_content a:link, .favorite_title a:visited {color:#333;text-decoration: none;}
.list_content a:hover {color: #bb1c20;text-decoration: none; }
.date{color:#ccc;font-size:13px;padding: 0 0 0 7px;float:left !important;text-align: center;
vertical-align: middle;white-space: nowrap;text-decoration: none; }
.edit{ margin: 0 0 0 20px;}
.delete{ margin: 0 0 0 10px;}
.black_overlay{display:none;position:absolute;top:0%;left:0%;width:100%;height:100%;
background-color:black;z-index:1001;-moz-opacity:0.8;opacity:.10;filter:alpha(opacity=80);}
.white_content{display:none;position:absolute;top:15%;left:25%;width:500px;height:250px;padding:16px;
border:1px solid #ccc;background-color:white;z-index:1002;overflow:auto;}
.white_content a{float:right; color:#aca7a7;text-decoration: none;}
.form-group{clear:both; margin:10px 0 10px 0;}
.control-label{float:left; margin:10px 0 10px 30px;color:#aca7a7;}
#url,#title{width:330px;height:23px;border:solid 1px #ccc; background:#f8f8f8;color:#8d8585;}
.col-xs-9{float:left; margin:10px 0 10px 10px;}
.btn-default,.btn-primary{float:right; width:80px;border-radius: 0;color: #fff !important;
font-family: "宋體","Helvetica Neue",Helvetica,Arial,sans-serif;font-size: 12px;line-height: 14px;
padding: 5px 18px;text-align: center;vertical-align: middle;white-space: nowrap;text-decoration: none;}
.btn-default{border:solid 1px #ccc; background:#9a9a9a;color:#fff;margin:15px 20px 0 0;}
.btn-default:hover {background:#8d8585;}
.btn-primary{border:solid 1px #ccc; background:#8bb65a;color:#fff;margin:15px 78px 0 0;}
.btn-primary:hover {background:#6c9541;}
</style>
<div class="favorite_title">
<div class="favorite_label">
<img class="favorite_icon" width="48" height="48" src="http://127.0.0.1/phpcms/statics/images/favorite/favorite_icon_48_48.jpg"/>
<h2> 收藏<span id="favorite_count">(n個)</span>
<a class="add_favorite" href="javascript:void(0)" onclick="add_shoucang();">添加收藏</a>
</h2>
</div>
</div>
<div class="favorite_list">
<div class="list_type">
<ul class="all">
<li> <a href="#>全部(<span class="nums"></span>)</a></li>
<li> <a href="#">鋼琴譜(<span class="nums"></span>)</a></li>
<li> <a href="#">鋼琴曲(<span class="nums"></span>)</a></li>
</ul>
</div>
<div class="list_line">
</div>
<div class="list_content">
<ul class="navigation" id="navigation">
{loop $info $r}
<li class="t1">
<a href="#" ><label class="shoucangId" id="shoucangId" style="display:none;">{$r[id]}</label>
<h3>{$r[title]}</h3></a>
<span class="date">{date("Y-m-d",$r[inputtime])}</span>
<a class="edit" href="javascript:void(0)" onclick="edit_shoucang();">
<img alt="編輯" src="http://127.0.0.1/phpcms/statics/images/favorite/edit.jpg"/></a>
<a class="delete" href="JavaScript:void(0)" onclick="ConfirmDel();">
<img alt="刪除" src="http://127.0.0.1/phpcms/statics/images/favorite/delete.jpg"/></a>
</li>
{/loop}
<li class="t1">
</li>
</ul>
</div>
</div>
</div>
<div id="light" class="white_content">
<a href="javascript:void(0)" onclick="document.getElementById('light').style.display='none';document.getElementById('fade').style.display='none'">
<span>關閉</span></a>
<br>
<h2 style="color:#999292;">添加收藏</h2>
<div class="form-group">
<label for="url" class="control-label col-xs-2"><span>*</span>網址:</label>
<div class="col-xs-9">
<input id="url" type="text" name="url" class="form-control" value=" http://"/>
</div>
</div>
<div class="form-group">
<label for="title" class="control-label col-xs-2"><span>*</span>標題:</label>
<div class="col-xs-9">
<input id="title" type="text" name="title" class="form-control" />
</div>
</div>
<div class="form-group">
<label for="title" class="control-label col-xs-2"><span>*</span>類別:</label>
<div class="col-xs-9">
<label id="m1" >
<input type="radio" name="radio" id="radio_pu" value="鋼琴譜" checked="checked"/><span>鋼琴譜</span></label>
<label id="m2"><input type="radio" name="radio" id="radio_qu" value="鋼琴曲" /><span>鋼琴曲</span></label>
</div>
</div>
<div class="form-group">
<div class="col-xs-5 text-right">
<input type="submit" value="收藏" name="dosumbit" class="btn btn-primary"/>
<button type="button" class="btn btn-default" onclick="document.getElementById('light').style.display='none';document.getElementById('fade').style.display='none'">取消</button>
</div>
</div>
<script type="text/javascript">
//添加收藏
function add_shoucang()
{
document.getElementById('light').style.display='block';
document.getElementById('fade').style.display='block';
$("#title").val('');
$("#url").val('http://');
$("#shoucnag_id").val('');
$("input[name='radio'][value='鋼琴譜']").attr("checked",true);
}
//刪除
function ConfirmDel()
{
var _id;
if(confirm('確定刪除?'))
{
$('.navigation>li').click(function(){
var iVal = $(this).index();
$('.navigation>li').eq(iVal).hide();
});
}
else
{
document.getElementById('light').style.display='none';
document.getElementById('fade').style.display='none'
}
}
</script>
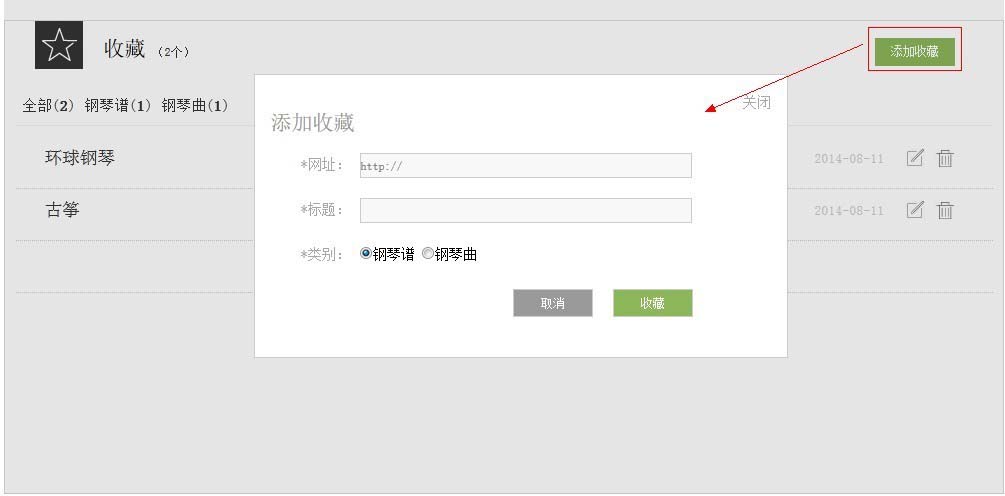
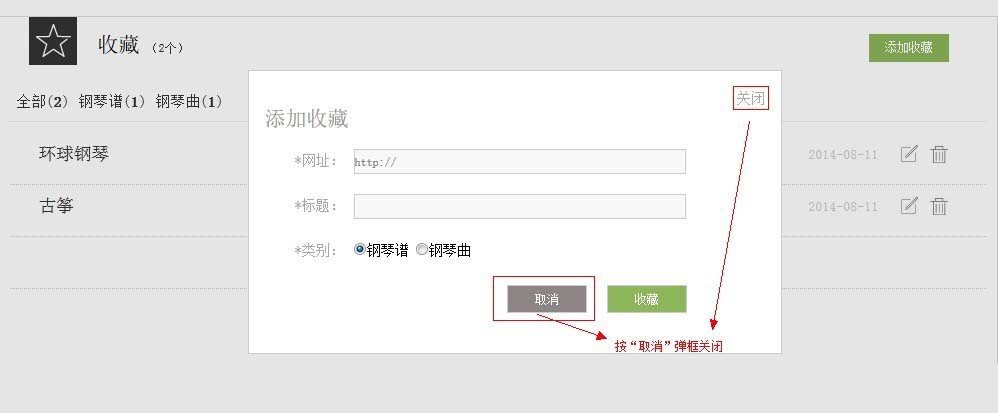
【效果預覽】


以上就是小編為大家帶來的js控制div層的疊加簡單方法全部內容了,希望大家多多支持~
小編推薦
熱門推薦