作為Web前端開發框架,Bootstrap為大多數標准的UI設計常見提供了用戶友好、擴浏覽器的解決方案。
1.下載Bootstrap
打開官方網址http://getbootstrap.com/ 進行下載。

2.准備項目模板文件夾
接下來,我們為第一個項目創建一個文件夾以及一些基本的文件。謂詞我們還要用到HTML5樣板文件 HTML5 Boilerplate(H5BP),然後把Bootstrap的有用文件復制過去。
2.1 下載H5BP
訪問網站鏈接地址:https://html5boilerplate.com/ ,下載B5BP。

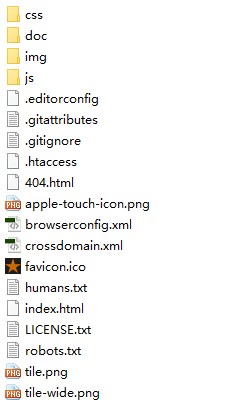
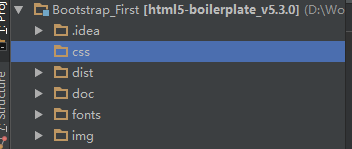
解壓後,修改文件夾名為Bootstrap_First,其目錄結構如下:

2.2然後刪除和更新下必要的樣板文件
刪除下列至於H5BP相關的文件夾和文件:
□ 因為稍後要使用LESS創建自己的CSS文件,所以先刪除css文件夾。
□ doc 文件夾及其中內容
2.3 理解樣板中的.htaccess文件
這個文件中的內容不一定全部都用,這取決於主機設置和站點需求。這個文件的一個主要用途是保證站點性能最優。
2.4 更新必要的樣板文件
樣板中的下列文件提供了項目的標准信息,根據需要可以更新它們、直接使用它們或者就放那不管。
□humans.txt:這個文件記載貢獻者,H5BP、Bootstrap的,還有其他貢獻者。
□LICENSE.txt:在H5BP許可前面,加上你基於該許可構建的網站的許可信息,在H5BP許可後,加上Bootstrap以及其他站點中用到的重要的庫的許可信息。
2.5 更新站點桌面和觸摸設備圖標
不要忘了用自己項目的圖標替換 Boilerplate 默認的圖標文件。
3.加入Bootstrap文件
3.1 字體
從Bootstrap的主文件夾中,把fonts文件夾復制粘貼到Bootstrap_First文件夾中。這個文件夾裡包含著Bootstrap附帶的重要的Glyphicon字體。
保險起見,再在fonts文件夾中放一個跨域友好的.htaccess文件:
復制代碼 代碼如下:<FilesMatch "\.(ttf|otf|eot|woff)$"><IfModule mod_headers.c>Header set Access-Control-Allow-Origin "*"</IfModule></FilesMatch>
其目的是保證即使站點根目錄下沒有放H5BP的.htaccess文件,也不會出現字體問題。
3.2 JavaScript
接下來就是加入Bootstrap的JavaScript文件。H5BP的文件夾中已經包含了幾個JavaScript文件如下:

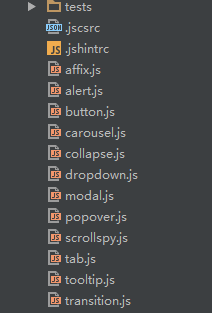
在js文件夾裡新建文件夾bootsreap,然後把Bootstrap的js文件夾中的腳本都復制過來。下面的截圖顯示了Bootstrap隨帶的插件。每個插件一個文件:

把這些插件文件集中保存到新建的js/bootstrap 文件夾,便於優化網站性能,即可以按需選用插件、排除其他文件並縮減文件大小。
在開發期間,保持所有Bootstrap的插件都可用也是一個辦法。這樣,如果想添加個折疊、提示或者傳送帶效果,都可以信手拈來。
H5BP采用的方法是把所有插件代碼復制到一個 plugins.js模板文件中。這是結束開發之後的最佳做法,因為這樣可以減少HTTP請求,加快站點速度。(換句話說,一個80K的文件,比加載4個20K的文件速度更快。)
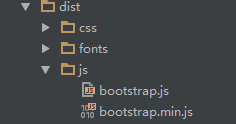
打開Bootstrap文件夾中包含分發文件的dist文件夾。在這個文件夾中的js文件夾裡,包含著 bootstrap.js 和 bootstrap.min.js,它們就是包含 Bootstrap所有插件代碼的大文件。

把bootstrap.min.js 的所有代碼復制到plugins.js 裡。
然後把Bootstrap文件夾裡的less文件夾也復制到項目文件夾中。
4.構造HTML模板
打開項目中的 index.html 文件進行編輯。這個示例標記文件來自H5BP,體現了一些最佳實踐和建議方案。我們就以這個為基礎,把它整合到Bootstrap的工作流中。
浏覽一下整個文件,其中有幾個有意思的地方,H5BP文檔中都有詳細說明,目前的5.3.0版本的鏈接地址為:https://github.com/h5bp/html5-boilerplate/blob/5.3.0/dist/doc/extend.md 。下面也簡單介紹下,按次序來:
□ HTML5 文檔類型聲明:
復制代碼 代碼如下:<!doctype html>
□ 接下來是幾個meta標簽
■ 用於指定字符集的:
復制代碼 代碼如下:<meta charset="utf-8">
■ 告訴IE使用最新版的渲染引擎
復制代碼 代碼如下:<meta http-equiv="x-ua-compatible" content="ie=edge">
■ 預留給描述站點用的:
復制代碼 代碼如下:<meta name="description" content="">
■ 針對移動浏覽器的視口標簽
復制代碼 代碼如下: <meta name="viewport" content="width=device-width, initial-scale=1">
□ 接下來是兩個樣式表的鏈接
復制代碼 代碼如下:<link rel="stylesheet" href="css/normalize.css"><link rel="stylesheet" href="css/main.css">
□ 再下面就是加載Modernizr腳本的script標簽。這個腳本回味IE8提供HTML5“墊片腳本”,以便它能識別HTML5的分區元素:
復制代碼 代碼如下:<script src="js/vendor/modernizr-2.8.3.min.js"></script>
□ 接下來是IE條件注釋,包含推薦用戶把舊版本IE升級到新版本的消息:
<!--[if lt IE 8]>
<p class="browserupgrade">You are using an <strong>outdated</strong> browse. ...
<![endif]-->
□ 緊接著是一段文本
□ 隨後是托管在谷歌服務器上的jQuery鏈接,以及一個本地jQuery的後備鏈接:
復制代碼 代碼如下:<script src="https://code.jquery.com/jquery-1.12.0.min.js"></script><script>window.jQuery || document.write('<script src="js/vendor/jquery-1.12.0.min.js"><\/script>')</script>
□ 下面就是plugins.js 和main.js的鏈接,別分保存JavaScript插件代碼和我們編寫的代碼:
復制代碼 代碼如下:<script src="js/plugins.js"></script><script src="js/main.js"></script>
□ 谷歌的Analytics 腳本:
<!-- Google Analytics: change UA-XXXXX-X to be your site's ID. -->
<script>
(function(b,o,i,l,e,r){b.GoogleAnalyticsObject=l;b[l]||(b[l]=
function(){(b[l].q=b[l].q||[]).push(arguments)});b[l].l=+new Date;
e=o.createElement(i);r=o.getElementsByTagName(i)[0];
e.src='https://www.google-analytics.com/analytics.js';
r.parentNode.insertBefore(e,r)}(window,document,'script','ga'));
ga('create','UA-XXXXX-X','auto');ga('send','pageview');
</script>
對此次的任務而言,我們需要對這個模板中的元素進行如下操作:
(1) 設定我們站點的標題,針對舊版本浏覽器用戶更新現有的IE條件注釋;
(2) 基於LESS文件編譯Bootstrap的CSS,添加基本的頁面內容;
(3) 整合Bootstrap的JavaScript插件,確保響應式的導航條(navbar)正常響應。
做完這幾件事後,我們就可以開始設計自己的網站了。
5.設定站點標題
復制代碼 代碼如下:<title>初識 Bootstrap</title>
5.1 調整過時的浏覽器消息
模板中的消息針對老浏覽器用戶。
<!--[if lt IE 8]>
<p class="browserupgrade">You are using an <strong>outdated</strong> browser. Please <a href="http://browsehappy.com/">
upgrade your browser</a> to improve your experience.</p>
<![endif]-->
其中包含的鏈接http://browsehappy.com/ ,該網站是一個推薦浏覽器升級的站點。
5.2 設置主結構元素
下面開始准備頁面內容,目前還只有一個段落。我們可以稍微添加一些內容:
□包含Logo的導航的頁頭區;
□包含頁面內容的內容區;
□包含版權和社交媒體鏈接的頁腳區。
添加這些內容,都會基於最新的HTML最佳實踐來做,而且會考慮ARIA(Accessible Rich Internet Applications,可訪問富因特網應用)的role屬性(即banner、navigation、main和contentinfo 這幾個角色)。HTML5後來又增加了 <main cole="main></main> 元素,目的是專門為頁面或分區中的主內容提供一個專用的元素。要了解更多信息,可以參照鏈接:https://www.sitepoint.com/how-to-use-aria-effectively-with-html5/
找到下面的代碼:
<!-- Add your site or application content here -->
<p>Hello world! This is HTML5 Boilerplate.</p>
修改為:
<header role="banner"> <nav role="navigation"> </nav> </header> <main role="main"> <h1>Main Heading</h1> <p>Content specific to this page goes here.</p> </main> <footer role="contentinfo"> <p><small>Copyright © Luka Ye</small></p> </footer>
這就是我們頁面的基本結構和內容。
6.導航條
我們先把Bootstrap特有的元素設置好,那就是導航條。
作為起點,我們可以暫時就使用 Bootstrap基本的導航條。為此,從Bootstrap文檔中拿來它的導航條代碼,然後做出如下調整:
□添加了 navbar-static-top 類,因為我們希望導航條能夠定位到窗口頂部,但能夠隨頁面滾動而滾動。
□把項目名稱連接到 index.html;
□把原來的父div標簽改成了語義化的HTML5 nav 標簽。
調整後,其header元素如下:
<header role="banner"> <nav role="navigation" class="navbar nav-static-top navbar-default"> <div class="container"> <div class="navbar-header"> <a class="navbar-brand" href="index.html">初識 Bootstrap</a> </div> <ul class="nav navbar-nav"> <li class="active"><a href="index.html">Home</a></li> <li><a href="#">Link</a></li> <li><a href="#">Link</a></li> </ul> </div> </nav> </header>
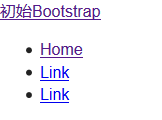
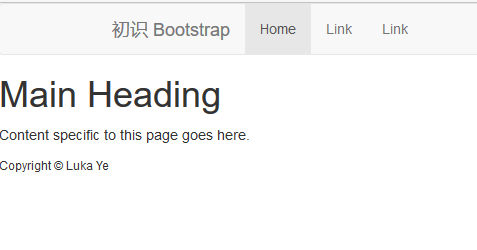
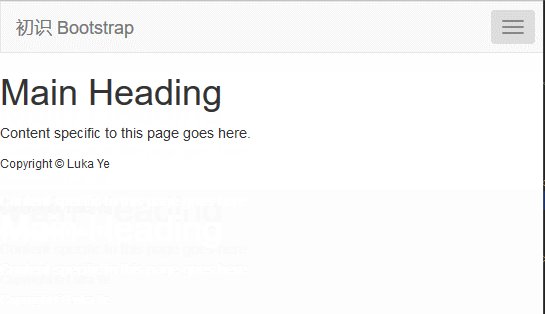
保存結果,其導航條的顯示效果如下:

內容有了。現在,我們特別需要自己的樣式表。先來變異並鏈接Bootstrap默認的樣式表。
7.編譯和鏈接默認的Bootstrap CSS
7.1 編譯Bootstrap CSS
找到less/bootstrap.less 並打開它,這個文件導入了less文件夾中所有其他文件。編譯後,這個文件會生成完整的bootstrap.css樣式表。而這就是我們第一步要做的。
PS:LESS的文檔地址為http://lesscss.org/
如果一切沒有編譯過LESS文件,需要下載和安裝它的編譯器。
□ Window 用戶,下載和安裝這個編譯器:
■ WinLess(免費桌面應用),地址為 http://winless.org 。
□ Mac 用戶可以選擇下載:
■ Crunch 應用(免費),地址為 http://crunchapp.net/
■ CodeKit(收費),地址為 http://incident57.com/codekit/
下載了選擇的LESS編譯器之後,安裝,打開。然後就可以按照下面的步驟來做了。
(1) 在根目錄創建css文件夾。

(2) 使用下列的一種把主文件(css、fonts、img、js和 less文件夾的父文件夾)添加到編譯器:
■ 把文件夾拖到編譯器窗口中;
■ 在編譯器窗口中找到 Add folder 按鈕,點擊選擇主文件夾。
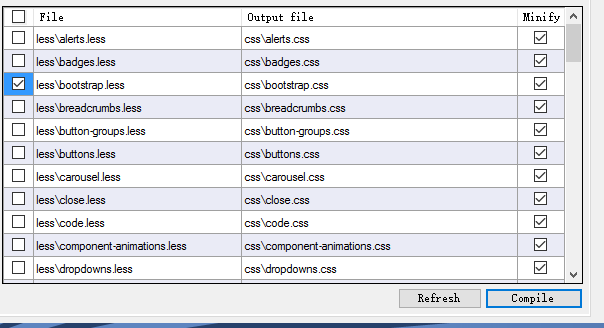
(3) 然後再編譯器窗口中可以看到加載的LESS文件,找到less/bootstrap.lesss文件
(4) 右鍵單擊less/bootstrap.less 文件,選擇 Select output file,找到剛創建的css文件夾,此時輸出文件名應該自動會變成bootstrap.css,單擊“保存”。
(5) 選擇輸出路徑和文件名,點擊Compile。

(6) css文件夾中會出現編譯生成的 bootstrap.css文件。
(7) 編譯成功後,唯一要注意的是這個文件名是否與index.html中鏈接的文件名相同。
(8) 在 index.html 中,刪除指向 css/normalize.css 的樣式表鏈接,因為這個樣式表已經包含在 Bootstrap中了。
(9) 復制一份bootstrap.css,重命名為main.css。

(10) 浏覽器打開index.html文件,可以看到起默認的導航樣式如下,從排版和布局上有所增強,這說明CSS已經生效。

7.2 完成響應式導航條
為了在 Bootstrap 響應式導航條基礎上完成我們的導航條,還得再增加兩個新元素,以及相應的類和data屬性。相關的用法可以參考 Bootstrap的Components 文檔,在Navbar選項卡下:http://getbootstrap.com/components/#navbar
先按照下列步驟添加額外的標記。
(1) 搜索到 <div>,在一個元素中添加一個navbar-toggle按鈕,用於展開和收起響應式導航條。下面就是這個按鈕的全部標記:
<div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse"> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="index.html">初識 Bootstrap</a> </div>
簡單解釋下以上代碼:
■ 按鈕中的navbar-toggle 類用於應用CSS樣式;
■ 後面的數據屬性 data-toggle 和 data-target 是Bootstrap 的JavaScript 插件要用的,分部表示預期行為和預期目標(即 collapse 和類名為 navbar-collapse 的元素,這個元素後面會添加)
■ 類名為 icon-bar 的span 元素是CSS用來創建按鈕中的三道槓按鈕用的。
(2) 接下來把導航項包裝在一個收起的div中,即用帶有適當 Bootstrap類的div把<ul>包裝起來:
<div class="navbar-collapse collapse"> <ul class="nav navbar-nav"> <li class="active"><a href="index.html">Home</a></li> <li><a href="#">Link</a></li> <li><a href="#">Link</a></li> </ul> </div>
在前面兩步中,我們把代碼分分隔成兩部分,而且都位於 <div>中。
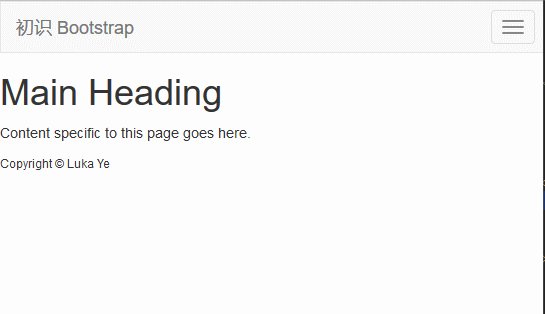
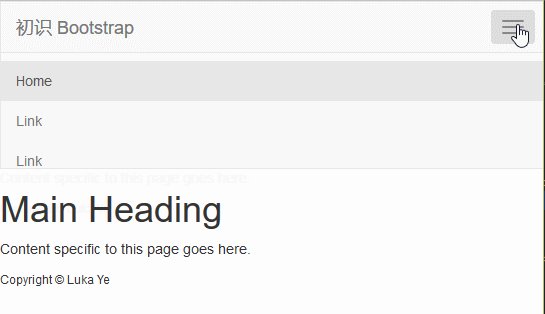
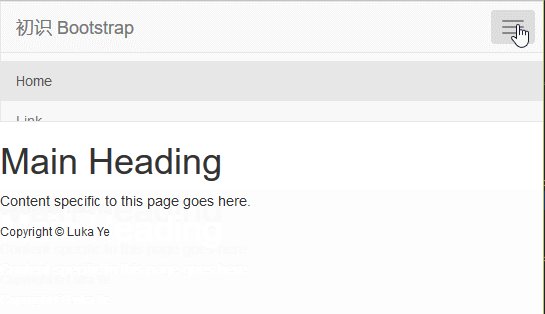
好了,在任何一個現代浏覽器(IE9 或Firefox、Chrome、Safari等的最新版本)中,拖動窗口縮小到小於980像素。其顯示效果如下:

7.3 排除故障
如果一切順利,那麼說明你已經成功地把LESS編譯成CSS,而且也成功地包含了Bootstrap的JavaScript插件。如果不順利,那就要仔細檢查下咯。
7.4 支持IE8
要支持IE8,需要一段JavaScript代碼讓浏覽器能響應媒體查詢。這段代碼就是Scott Jehl的 respond.js “膩子腳本”。
Bootstrap自身的文檔推薦這樣做以兼容IE8。相關信息可以參考這裡:http://getbootstrap.com/getting-started/#browsers
為了針對IE8 應用這段腳本,需要針對IE8的條件注釋:
<!--[if lt IE 9]>
...
<![endif]-->
另外,根據Andy Clarke的建議,為了不讓並不需要這個腳本的Windows 移動設備加載該腳本,還應該排除IE移動版浏覽器,具體參見他的在線代碼塊 320andup,地址是:https://github.com/malarkey/320andup/ 。
Clarke建議的條件注釋如下:
<!--[if (lt IE 9) & (!IEMobile)]>
...
<![endif]-->
有了條件注釋,下面就是在站點模板文件中添加膩子腳本了,步驟如下:
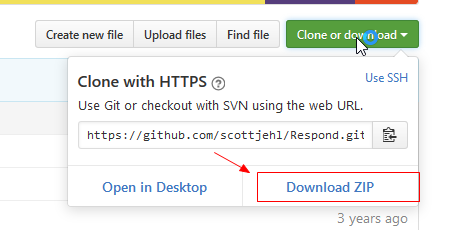
(1) 打開https://github.com/scottjehl/Respond ,下載源代碼。

(2) 解壓縮,找到名為respond.min.js 的壓縮版。
(3) 把它復制到項目文件夾中的 js/vendor 目錄下,與jQuery 和 Modernizr放到一塊。

(4) 然後,把下面幾行加載 respond.js 文件代碼添加到 index.html 中,包括針對IE的條件注釋,就加載 Modernizr的代碼下面:
復制代碼 代碼如下:<!-- Modernizr --><script src="js/vendor/modernizr-2.8.3.min.js"></script><!-- Respond.js for IE 8 or less only --><!--[if (lt IE 9) & (!IEMobile)]><script src="js/vendor/respond.min.js"></script><![endif]-->
(5) 好了,這樣IE8 就可以支持媒體查詢響應視口大小變化了。
PS:如果你想測試添加膩子腳本的結果,但又沒有IE8 浏覽器,可以使用一個在線服務,叫Browsershots,地址是:http://browsershots.org/ ,這是免費的。還有一個收費的,叫BrowserStack,地址是: https://www.browserstack.com/(試用免費)。
如果大家還想深入學習,可以點擊這裡進行學習,再為大家附兩個精彩的專題:Bootstrap學習教程 Bootstrap實戰教程
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。
- 上一頁:JS動態計算移動端rem的解決方案
- 下一頁:js仿手機頁面文件下拉刷新效果