js仿手機頁面文件下拉刷新效果
編輯:關於JavaScript
最後弄出了一個簡單的下拉刷新頁面的形式,還不算太復雜
要在仿真器下才能看到效果,比如chrome的裡邊(或者用手機浏覽器查看,但測試發現有些浏覽器有問題,目前手機獵豹是沒問題的)




主要就是:
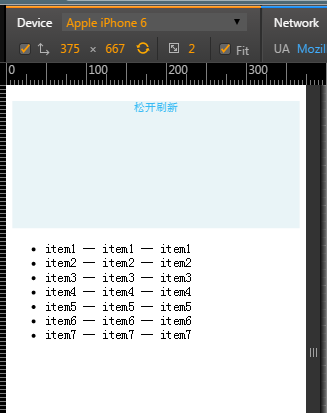
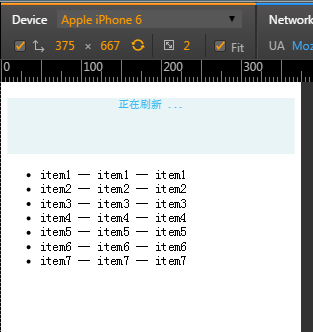
下拉-->提示松開刷新-->松開後-->開始刷新-->刷新成功後還原
html,css部分
style type="text/css">
#slideDown{margin-top: 0;width: 100%;}
#slideDown1,#slideDown2{width: 100%;height: 70px;;background: #e9f4f7;display: none;}
#slideDown1{height: 20px;}
#slideDown1>p,#slideDown2>p{margin: 20px auto;text-align:center;font-size: 14px;color: #37bbf5;}
</style>
<div id="content">
<div id="slideDown">
<div id="slideDown1">
<p>松開刷新</p>
</div>
<div id="slideDown2">
<p>正在刷新 ...</p>
</div>
</div>
<div class="myContent">
<ul>
<li>item1 -- item1 -- item1</li>
<li>item2 -- item2 -- item2</li>
<li>item3 -- item3 -- item3</li>
<li>item4 -- item4 -- item4</li>
<li>item5 -- item5 -- item5</li>
<li>item6 -- item6 -- item6</li>
<li>item7 -- item7 -- item7</li>
</ul>
</div>
</div>
js部分:
主要就是為一個節點綁定事件,可以是整個body,按照實際來看
k_touch()函數是主要代碼,目前主要涉及三個事件,touchstart touchmove touchend
這裡獲取touch點坐標是用pageX,pageY 當然不兼容的話先不考慮
因為是下滑才刷新,所以稍微控制一下way,其實也就是通過這個控制是獲取pageX 還是pageY
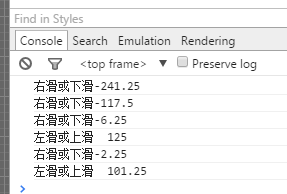
滑一滑可以直接看到dist的變化,其實就把它看做px了吧

更多的功能,以後再說吧..
<script type="text/javascript">
//第一步:下拉過程
function slideDownStep1(dist){ // dist 下滑的距離,用以拉長背景模擬拉伸效果
var slideDown1 = document.getElementById("slideDown1"),
slideDown2 = document.getElementById("slideDown2");
slideDown2.style.display = "none";
slideDown1.style.display = "block";
slideDown1.style.height = (parseInt("20px") - dist) + "px";
}
//第二步:下拉,然後松開,
function slideDownStep2(){
var slideDown1 = document.getElementById("slideDown1"),
slideDown2 = document.getElementById("slideDown2");
slideDown1.style.display = "none";
slideDown1.style.height = "20px";
slideDown2.style.display = "block";
//刷新數據
//location.reload();
}
//第三步:刷新完成,回歸之前狀態
function slideDownStep3(){
var slideDown1 = document.getElementById("slideDown1"),
slideDown2 = document.getElementById("slideDown2");
slideDown1.style.display = "none";
slideDown2.style.display = "none";
}
//下滑刷新調用
k_touch("content","y");
//contentId表示對其進行事件綁定,way==>x表示水平方向的操作,y表示豎直方向的操作
function k_touch(contentId,way){
var _start = 0,
_end = 0,
_content = document.getElementById(contentId);
_content.addEventListener("touchstart",touchStart,false);
_content.addEventListener("touchmove",touchMove,false);
_content.addEventListener("touchend",touchEnd,false);
function touchStart(event){
//var touch = event.touches[0]; //這種獲取也可以,但已不推薦使用
var touch = event.targetTouches[0];
if(way == "x"){
_start = touch.pageX;
}else{
_start = touch.pageY;
}
}
function touchMove(event){
var touch = event.targetTouches[0];
if(way == "x"){
_end = (_start - touch.pageX);
}else{
_end = (_start - touch.pageY);
//下滑才執行操作
if(_end < 0){
slideDownStep1(_end);
}
}
}
function touchEnd(event){
if(_end >0){
console.log("左滑或上滑 "+_end);
}else{
console.log("右滑或下滑"+_end);
slideDownStep2();
//刷新成功則
//模擬刷新成功進入第三步
setTimeout(function(){
slideDownStep3();
},2500);
}
}
}
</script>
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。
小編推薦
熱門推薦