假設我們已經想好了要給自己的作品弄一個在線站點。一如既往,時間緊迫。我們需要快一點,但作品展示效果又必須專業。當然,站點還得是響應式的,能夠在各種設備上正常浏覽,因為這是我們向目標客戶推銷時的賣點。這個項目可以利用Bootstrap的很多內置特性,同時也將根據需要對Bootstrap進行一些定制。
1.設計目標
雖然對大屏幕中的展示效果已經胸有成竹,但我們還應該從小設備開始,強迫自己聚焦在關鍵的要素上面。
這個作品展示站點應該具有下列功能:
□ 帶Logo的可折疊的響應式導航條;
□ 重點展示四張作品的圖片傳送帶;
□ 單欄布局中包含三塊內容,每塊內容中都包含標題、短段落和吸引人點擊閱讀的大按鈕;
□ 頁腳包含社交媒體鏈接。
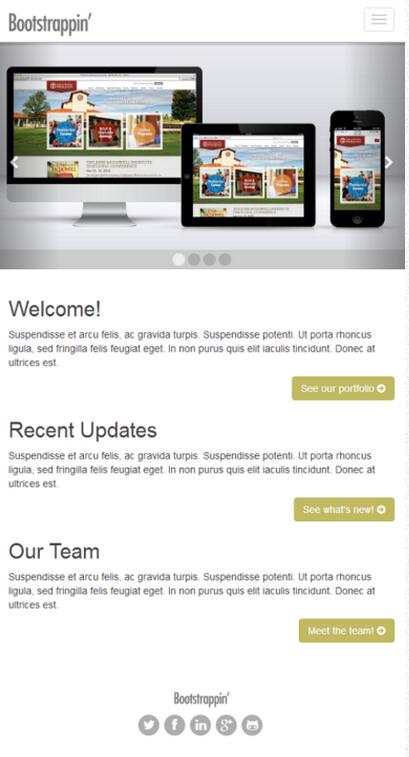
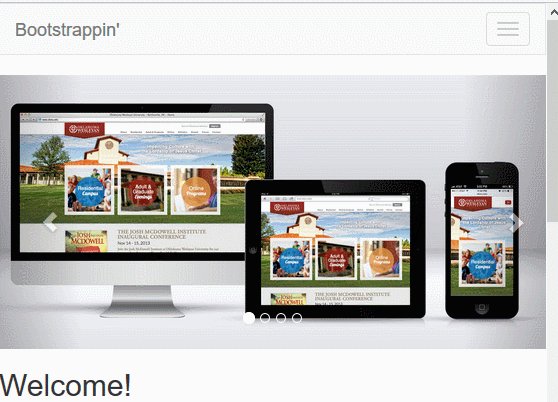
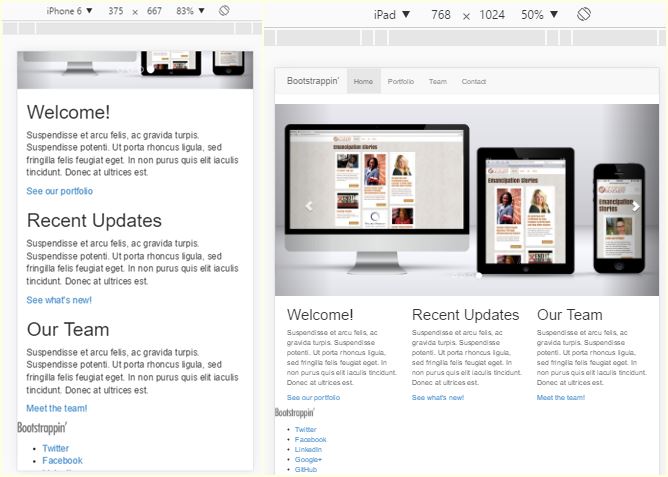
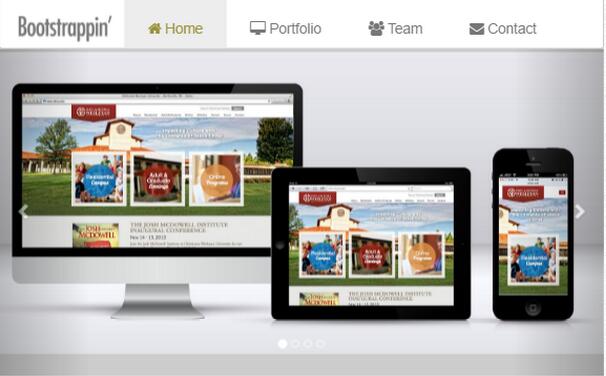
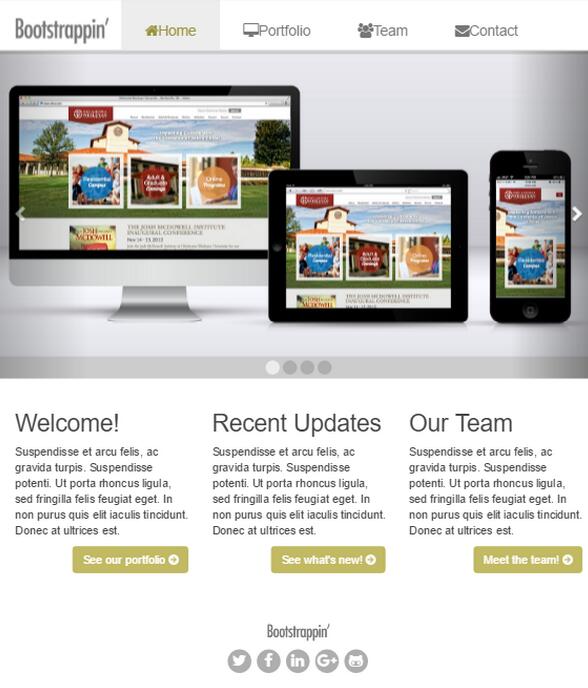
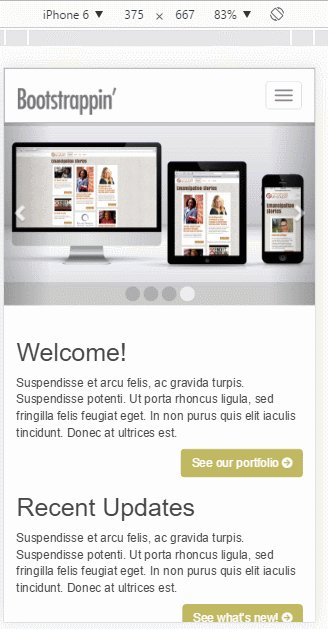
下面的屏幕截圖展示了設計方案:

總體來看,這將是對我們工作的一個完美的展示。圖片傳送帶比較高,可以充分展示我們作品的圖片。當然,導航到底下的內容也不難,用戶可以先了解每一項的大致情況,然後決定深入閱讀那塊內容。通過把重要的練級做成大按鈕,從視覺上突出了重要的操作,可以起到吸引用戶點擊的作用,而且就算是手指粗大的用戶都可以輕易點觸。
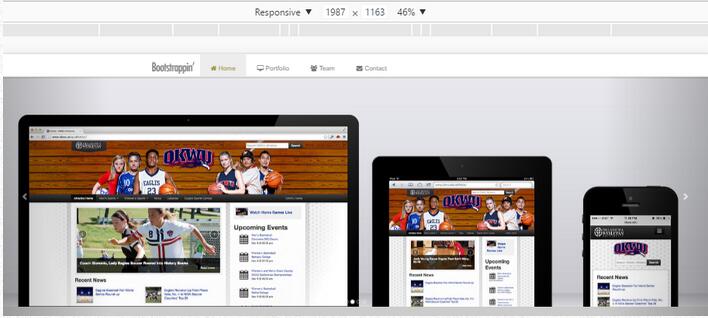
為了便於維護,我們只考慮兩個主要的斷點。在小於768px的小屏幕中使用單欄布局,否則就切換到一個三欄布局:

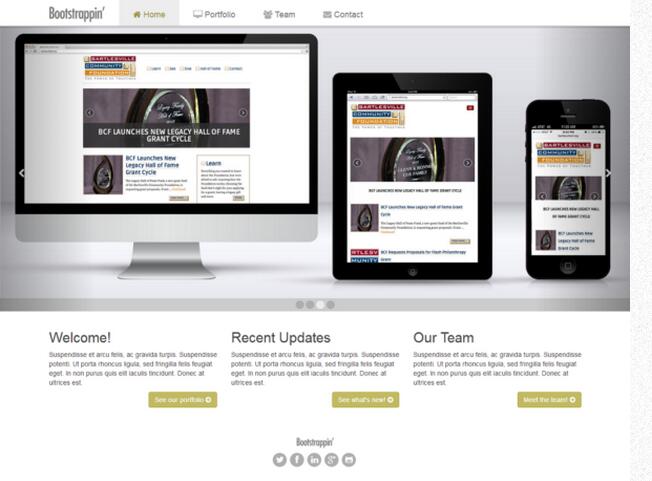
在這個針對大屏幕的設計效果中,可以發現下列功能:
□ 位於頂部的導航條,而且各導航條都附帶圖標;
□ 寬屏版的圖片傳送帶,其中的圖片拉伸至與浏覽器窗口同寬;
□ 三欄布局分別容納三塊文本內容;
□ 頁腳在布局中水平居中。
這個設計的配色很簡單,只有灰階以及用於鏈接和突出顯示的金綠色。
明確了設計目標,接下來就可以布置內容了。
2.基本頁面搭建
根據前面文章【Bootstrap】1.初識Bootstrap的說明,我們可以暫時把項目的基本框架搭建起來。其html文檔代碼如下:
<!DOCTYPE html> <!--[if lt IE 7]> <html class="no-js lt-ie9 lt-ie8 lt-ie7"> <![endif]--> <!--[if IE 7]> <html class="no-js lt-ie9 lt-ie8"> <![endif]--> <!--[if IE 8]> <html class="no-js lt-ie9"> <![endif]--> <!--[if gt IE 8]><!--> <html class="no-js"> <!--<![endif]--> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <title>作品展示站點</title> <meta name="description" content=""> <meta name="viewport" content="width=device-width"> <link href="favicon.ico" type="image/x-icon" rel="shortcut icon" /> <!-- Main Style Sheet --> <link rel="stylesheet" href="css/main.css"> <!-- Modernizr --> <script src="js/vendor/modernizr-2.6.2.min.js"></script> <!-- Respond.js for IE 8 or less only --> <!--[if (lt IE 9) & (!IEMobile)]> <script src="js/vendor/respond.min.js"></script> <![endif]--> </head> <body> <!--[if lte IE 7]> <p class="chromeframe">You are using an <strong>outdated</strong> browser. Please <a href="http://browsehappy.com/">upgrade your browser</a> or <a href="http://www.google.com/chromeframe/?redirect=true">activate Google Chrome Frame</a> to improve your experience.</p> <![endif]--> <header role="banner"> <nav role="navigation" class="navbar navbar-default"> <div class="container"> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse"> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="index.html">Bootstrappin'</a> </div> <div class="navbar-collapse collapse"> <ul class="nav navbar-nav"> <li class="active"><a href="index.html">Home</a></li> <li><a href="#">Portfolio</a></li> <li><a href="#">Team</a></li> <li><a href="#">Contact</a></li> </ul> </div> <!--/.nav-collapse --> </div> <!--/.container --> </nav> </header> <div role="main"> <img src="img/okwu.jpg" alt="OKWU.edu Homepage"> <img src="img/okwu-athletics.jpg" alt="OKWU Athletics Homepage"> <img src="img/bartlesvillecf.jpg" alt="Bartlesville Community Foundation"> <img src="img/emancipation.jpg" alt="Emancipation Stories"> <h2>Welcome!</h2> <p>Suspendisse et arcu felis, ac gravida turpis. Suspendisse potenti. Ut porta rhoncus ligula, sed fringilla felis feugiat eget. In non purus quis elit iaculis tincidunt. Donec at ultrices est.</p> <p><a href="#">See our portfolio</a></p> <h2>Recent Updates</h2> <p>Suspendisse et arcu felis, ac gravida turpis. Suspendisse potenti. Ut porta rhoncus ligula, sed fringilla felis feugiat eget. In non purus quis elit iaculis tincidunt. Donec at ultrices est.</p> <p><a href="#">See what's new!</a></p> <h2>Our Team</h2> <p>Suspendisse et arcu felis, ac gravida turpis. Suspendisse potenti. Ut porta rhoncus ligula, sed fringilla felis feugiat eget. In non purus quis elit iaculis tincidunt. Donec at ultrices est.</p> <p><a href="#">Meet the team!</a></p> </div> <footer role="contentinfo"> <p><a href="index.html"> <img src="img/logo.png" width="80" alt="Bootstrappin'"></a></p> <ul class="social"> <li><a href="#" title="Twitter Profile">Twitter</a></li> <li><a href="#" title="Facebook Page">Facebook</a></li> <li><a href="#" title="LinkedIn Profile">LinkedIn</a></li> <li><a href="#" title="Google+ Profile">Google+</a></li> <li><a href="#" title="GitHub Profile">GitHub</a></li> </ul> </footer> <script src="js/vendor/jquery-1.10.2.min.js"></script> <script src="js/plugins.js"></script> <script src="js/main.js"></script> </body> </html>
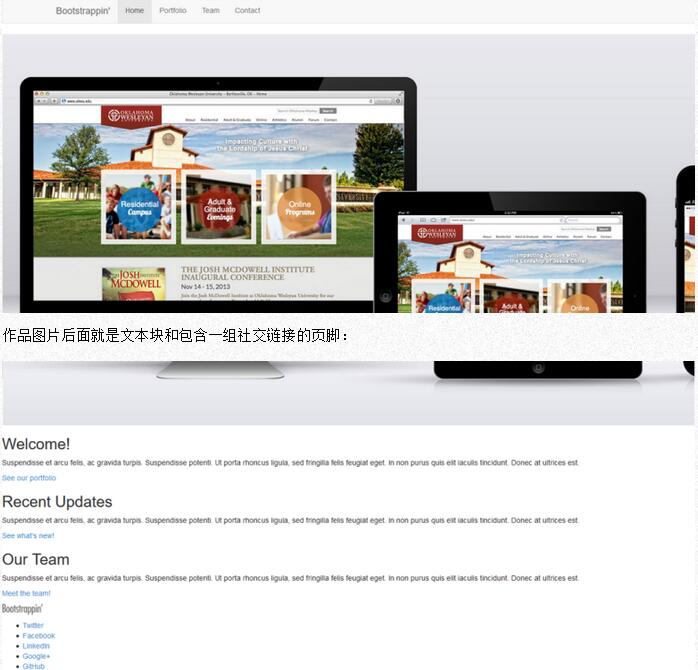
打開頁面後,可以看到導航欄後面就是作品圖片:

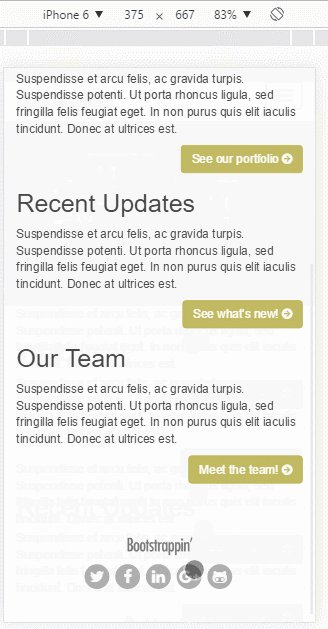
作品圖片後面就是文本塊和包含一組社交鏈接的頁腳:

倒也簡單。還是開始讓它變身吧!
我們從添加Bootstrap類著手,這樣可以利用Bootstrap默認的CSS樣式和JavaScript行為,迅速搭建起來基本的界面元素。
3.搭建傳送帶
下面先來搭建傳送帶,傳送帶會循環展示我們作品的四張特寫圖片。其標記結構的官方文檔地址是:http://getbootstrap.com/javascript/ 。
可以按照示例中的結構設置其中的元素。以下代碼就是傳送帶的所有標記,包含各個部分,首先是進度指示器:
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel"> <!-- Indicators --> <ol class="carousel-indicators"> <li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li> <li data-target="#carousel-example-generic" data-slide-to="1"></li> <li data-target="#carousel-example-generic" data-slide-to="2"></li> <li data-target="#carousel-example-generic" data-slide-to="3"></li> </ol>
整個傳送帶是一個帶ID屬性的div標簽,其 carousel 類用於把Bootstrap 的傳送帶CSS應用到這個元素,為指示器、傳送帶項和前一張及後一張控件添加樣式。
進度指示器的 data-target 屬性必須使用傳送帶的 IDcarousel-example-generic 。有了這個屬性,JavaScript 插件才能為活動的傳送帶項添加 active 類。在此我們預先為第一個指示器添加了active類。然後,類的切換就由JavaScript控制了。它會刪除第一個指示器的這個類,再添加到後續指示器,如此循環。
此外,還要注意 data-slide-to 的值從0開始,與JavaScript和其他編程語言一樣。記住:從0開始,不是從1開始。
指示器後面,是類為 carousel-inner 的元素。這個元素是所有傳送帶項(item),也就是所有圖片。
carousel-inner 元素內部是傳送帶項,是一組div標簽,每個都帶有class="item"。把第一項修改成包含item 和active 兩個類,使其一開始就可見。
此時的標記結構如下所示:
<!-- Wrapper for slides --> <div class="carousel-inner" role="listbox"> <div class="item active"> <img src="img/okwu.jpg" alt="OKWU.edu Homepage"> </div> <div class="item"> <img src="img/okwu-athletics.jpg" alt="OKWU Athletics Homepage"> </div> <div class="item"> <img src="img/bartlesvillecf.jpg" alt="Bartlesville Community Foundation"> </div> <div class="item"> <img src="img/emancipation.jpg" alt="Emancipation Stories"> </div> </div>
傳送帶項之後,還需要添加傳送帶控件,用於在傳送帶左、右兩側顯示前一個和後一個按鈕。你會發現其中有類對應著 Glyphicon字體圖標。在控件後面,我們在用一個結束div標簽關閉整個傳送帶。
<!-- Controls --> <a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev"> <span class="glyphicon glyphicon-chevron-left"></span> <span class="sr-only">Previous</span> </a> <a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next"> <span class="glyphicon glyphicon-chevron-right"></span> <span class="sr-only">Next</span> </a> </div>
PS:每個傳送帶控件的href屬性必須是最外圍傳送帶元素的ID值(這裡是carousel-example-generic)。
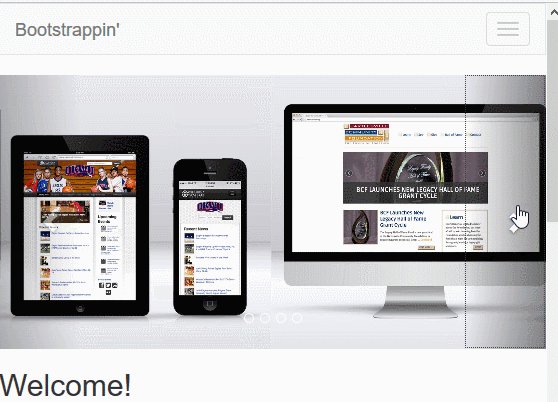
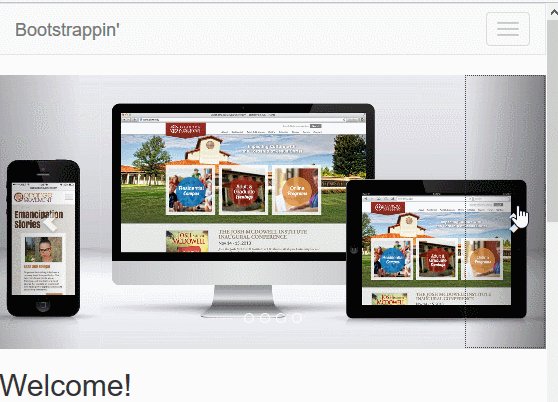
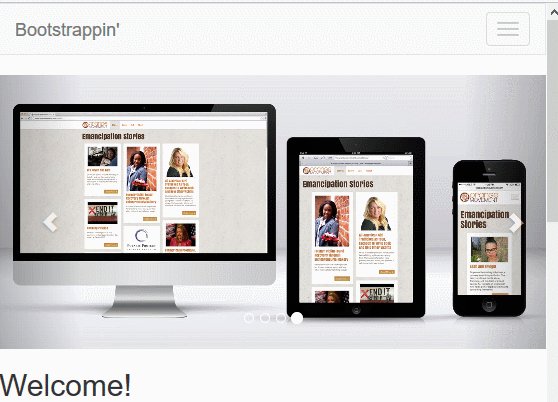
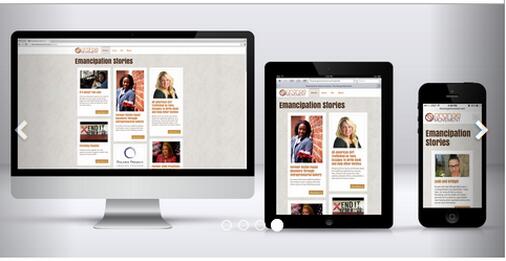
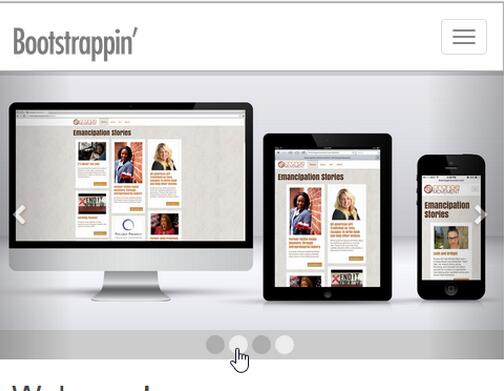
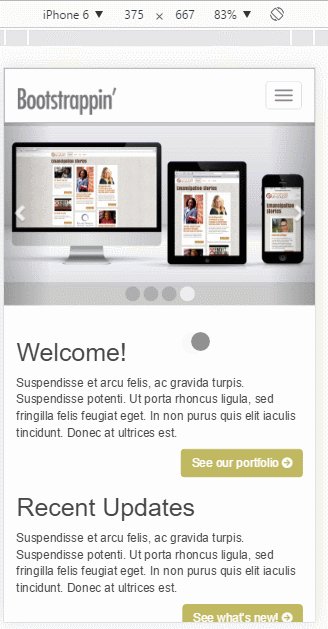
添加以上代碼之後,保存刷新浏覽器。Bootstrap的樣式和JavaScript都應該生效,頁面中的圖片應該變身成為滾動的傳送帶。現在的顯示效果如下:

默認情況下,傳送帶的幻燈片每5秒切換一次。為了充分展示我們的作品,可以改成8秒。
(1) 打開 js/main.js
(2) 添加以下代碼。這裡先用jQuery方法檢測相應的頁面元素是否存在,如果存在則將傳送帶的間隔初始化為8000毫秒。
$(document).ready(function () {
$(".carousel").carousel({
interval:8000
});
});
(3) 保存並刷新。
相關的選項可以參考Bootstrap 傳送帶的官方文檔:http://getbootstrap.com/javascript/
4.創建響應式分欄
頁面中有三個文本,每塊都有標題、段落和鏈接。在大於平板電腦的屏幕上,我們希望內容分為三欄,而在較窄的屏幕上,我們希望內容變成一欄全寬。
這裡將擁戴Bootstrap 移動優先的響應式網格,其官方文檔地址為:http://getbootstrap.com/css/(其中文文檔地址為:http://v3.bootcss.com/css/)。
簡單的說,Bootstrap 內置12欄網格系統,其基本的類結構支持 col-12 表示全寬,col-6表示半寬,col-4表示四分之一寬,以此類推。
在Bootstrap3 中,由於創造性地使用了媒體查詢,網格體統具有極強的適應力。如前所述,我們希望歡迎消息在比平板小的屏幕中呈現一欄全寬,而在大約768px 時變成三分之一欄寬。巧合的是,Bootstrap 內置的小屏幕斷點恰好是768px,也就是 @screen-sm-min 變量的默認值。而大於 768px 的中屏幕斷點是992px,對應變量是@screen-md-min。然後,大於1200px斷點的算大屏幕。
小斷點有一個特殊的欄類命名法:col-sm-。因為我們向在小斷點之上使用三欄,所以這裡使用。這樣在小斷點之下,分塊元素會保持全寬,而在小斷點之上,則會各站三分之一寬並肩排列。完整的結構如下所示:
<div class="container"> <div class="row"> <div class="col-sm-4"> <h2>Welcome!</h2> <p>....</p> <p><a href="#">See our portfolio</a></p> </div> <div class="col-sm-4"> <h2>Recent Updates</h2> <p>....</p> <p><a href="#">See what's new!</a></p> </div> <div class="col-sm-4"> <h2>Our Team</h2> <p>...</p> <p><a href="#">Meet the team!</a></p> </div> </div> </div>
下面稍微解釋下 container 和 row 類的作用:
□ container 類用於約束內容的寬度,並使其在頁面內居中;
□ row 類用於包裝三個欄,並未欄間流出左右外邊距;
□ container 類和row 類都設定了清除,因而它們可以包含浮動元素,同時又清除之前的浮動元素。
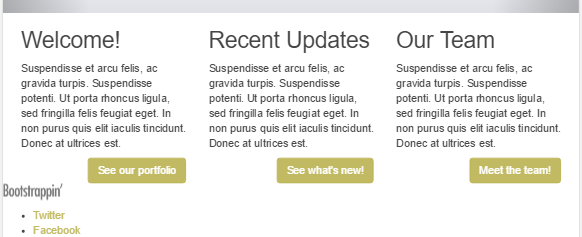
現在,保存並刷新。可以看到對應的顯示效果如下:

這樣就利用響應式網格系統完成了響應式分欄,接下來我們要利用Bootstrap的按鈕樣式,把內容分塊中的鏈接做成突出的效果。
5.把鏈接變成按鈕
把重要的內容鏈接轉換成突出顯示的按鈕很簡單。為此要用到如下幾個關鍵的類。
□ btn 類用於把鏈接變成按鈕的樣式;
□ btn-primary 類用於把按鈕變成主品牌顏色;
□ pull-right 類用於把鏈接浮動到右側,使其占據更大的空間,從而便於發現和點擊。
把上述這幾個類添加到三個內容塊末尾的鏈接上:
復制代碼 代碼如下:<p><a href="#">See our portfolio</a></p>
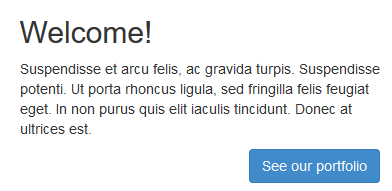
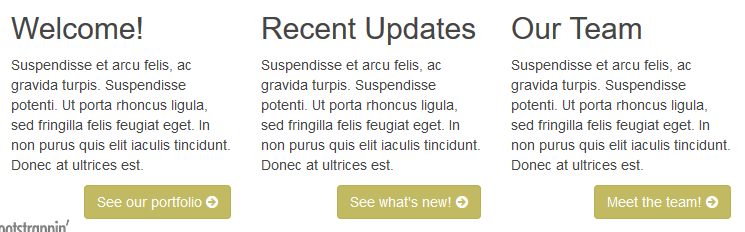
保存並刷新,其顯示效果如下:

此處按鈕的標記結構的官方文檔地址為:http://getbootstrap.com/css/ (中文文檔:http://v3.bootcss.com/css/)。
在基本的標記結構就為的條件下,接下來可以進行微調了。謂詞需要用到自定義的CSS,而我們要借此機會體驗一下Bootstrap的LESS文件的強大威力。
6.理解LESS
PS:本節基於bootstrap v3.0.2,這個版本在GitHub上的介紹和下載地址為:https://github.com/twbs/bootstrap/releases/tag/v3.0.2
PS:當前的最新版本是: v4.0.0-alpha.4
本節會介紹創建創建、編輯、頂置一些LESS文件,以便為我們的設計生成期望的CSS。
□ LESS 文檔:http://lesscss.org/
□ Sitepoint 網站關於 LESS 的完整介紹:https://www.sitepoint.com/a-comprehensive-introduction-to-less/
簡而言之,使用LESS預處理器來生成CSS是一件既令人激動又十分輕松的事。
6.1 嵌套規則
嵌套規則極大提高了組合樣式的效率。比如,CSS中的選擇符可能會多次重復出現:
.navbar-nav {...}
.navbar-nav > li {...}
.navbar-nav > li > a {...}
.navbar-nav > li > a:hover,
.navbar-nav > li > a:focus {...}
其中這些相同的選擇符用LESS寫會簡潔很多,只要使用一個簡單的嵌套即可:
.navbar-nav { ...
> li { ...
> a { ...
&:hover,
&:focus { ... }
}
}
}
編譯後,這些規則會生成標准的CSS。但 LESS的嵌套規則更容易寫,也更容易維護。
6.2 變量
使用變量可以讓我們只設定(或修改)一次,就能自動影響(更新)整個樣式表中用到該值的屬性。比如,可以像下面這樣使用顏色變量:
@off-white: #e5e5e5; @brand-primary: #890000;
在這些變量的值變化後,可以自動將它們更新到整個站點。這是因為我們在LESS文件中使用了這些變量:
a { color:@brand-primary; }
.navbar {
background-color:@brand-primary;
> li > a { color:@off-white;}
}
6.3 混入
混入可以讓生成整套規則更方便也容易管理。比如,可以利用它簡化為元素應用border-box 屬性的任務。在CSS中,要涵蓋所有浏覽器,需要用到每種浏覽器的供應商前綴,為此針對每個元素都要寫三行相同的聲明,而且還要記住每一種前綴的寫法:
.box{
-webkit-box-sizing:border-box;
-moz-box-sizing:border-box;
box-sizing:border-box;
}
在LESS 中,可以只寫一個供混入的規則,後面則可以通過 @boxmodel 參數來指定期望的盒模型:
.box-sizing(@boxmodel){
-webkit-box-sizing:@boxmodel;
-moz-box-sizing:@boxmodel;
box-sizing:@boxmodel;
}
然後就可以在需要的地方使用這個混入了:
.box {
.box-sizing(border-box);
}
.another-element {
.box-sizing(border-box);
}
編譯後,還會為每個元素生成三行CSS 。
6.4 運算式
通過運算式可以基於變量實現數學計算。比如,可以將一種顏色作為基准,對其進行加亮和減暗處理:
復制代碼 代碼如下:a:hover { darken(@link-color, 15%); }
還可以計算內邊距的值,以適應導航條的高度。比如,以下Bootstrap 的 navbar.less 文件中的代碼,就將導航項的內邊距值設為導航條高度減去行高之後剩余的高度值。然後,把這個值一分為二,平均應用為頂部和底部內邊距:
.navbar > li > a {
padding-top:((@navbar-height - @line-height-computed) / 2);
padding-bottom:((@navbar-height - @line-height-computed) / 2);
}
6.5 導入文件
LESS 編譯器支持導入並組合多個文件,最終生成一個統一的CSS文件。我們可以指定導入的次序,按照需要的層疊關系精確組織結果樣式表。
Bootstrap 的導入文件 bootstrap.less 一開始導入了基本的變量和混入。然後,又導入了(代替CSS 重置樣式表的) normalize.css 的LESS 版,之後是針對打印媒體的基本樣式(print.css)、基本的全局樣式(scaffolding.less)和排版樣式(type.less)。結果這個bootstrap.less 文件的開頭幾行就是這樣的:
// Core variables and mixins @import "variables.less"; @import "mixins.less"; // Reset @import "normalize.less"; @import "print.less"; // Core CSS @import "scaffolding.less"; @import "type.less";
而最終得到的是一個統一的CSS文件,其中的樣式經過從一般到特殊的層疊,正是我們想要的。
6.5 模塊化
把多個文件導入並輸出成一個文件,可以讓我們更方便地組織樣式,對它們進行分組,並在不同的文件中對它們進行維護。這也是Bootstrap會帶有那麼多LESS文件的原因,導航條有一個、按鈕有一個、警告框有一個、傳送帶有一個... ,而所有這些都會被導入到 bootstrap.less 文件。
正因為上述原因,LESS及其他 CSS預編譯器才會變得如此流行。
7.根據需要定制Bootstrap的LESS文件
在定制Bootstrap的LESS文件期間,我們會發揮很大的主觀能動性,具體如下:
□ 組織less文件夾,以便靈活、自由地實現我們需要,同時也讓將來的維護者更方便;
□ 自定義Bootstrap提供的幾個LESS文件;
□ 創建幾個新的LESS文件;
□ 為站點整合一套較大的字體圖標,數量翻倍,並將圖標運用於社交媒體鏈接。
換句話說,我們不光要學習Bootstrap的約定,還要發揮自己的創造力。
為了方便起見,我們把原less文件夾下的less文件,即Bootstrap 的LESS文件移到其文件夾bootstrap 下。

然後再less文件夾下新建 __main.less 文件,此文件是bootstrap.less 的重命名版,它導入了其他所有文件,之後就是通過編譯它基於所有導入的LESS文件生成一個統一的樣式表。不過記得修改其導入文件的路徑:
// Core variables and mixins
@import "bootstrap/variables.less";
@import "bootstrap/mixins.less";
...
為什麼要多此一舉呢?因為我們很快就要創建自己的LESS文件了。這樣一來,我們創建的文件就不會與Bootstrap內置的文件混淆,便於調整。
7.1 自定義變量
按照慣例,我們先復制一份Bootstrap的變量文件,然後對其進行修改。
(1) 找到less/bootstrap 文件夾中的variables.less 文件,在編輯器中打開它。
(2) 浏覽一下這個文件,會發現各種變量,有定義基本顏色值的,有定義頁面背景顏色的,有定義基本顏色值,有定義頁面背景顏色的,有定義字體的,還有定義導航條和背景高度的,等等。看起來很好,但改動一下更妙。改動之前,我們先存一個副本,以防將來改壞,好恢復。
(3) 副本另存為 bootstrap 文件夾外部,在 less 文件夾的 __main.less 文件旁邊。為表示它是自定義文件,命名為_variables.less 。
下面我們就來自定義顏色。
(1) 在新_variables.less 文件的最開始,可以看到 Bootstrap 為灰色和品牌色定義的默認變量及其值。這裡的灰色值是基於黑色按比例計算的,使用了 LESS 的 lighten 函數:
...
@gray-darker: lighten(@gray-base, 13.5%); // #222
...
(2) 我們知道自己想要的值,因此直接替換即可(當然也可以嘗試使用計算的值)。然後再增加兩個變量,以涵蓋我們需要的完整灰度空間。
(3) 代碼如下:
@gray-darker: #222;
@gray-dark: #454545;
@gray: #777;
@gray-light: #aeaeae;
@gray-lighter: #ccc;
@gray-lightest: #ededed;
@off-white: #fafafa;
接下來再修改品牌顏色中的@brand-primary 變量,將其改為金黃色:
復制代碼 代碼如下:@brand-primary: #c1ba62;
要看結果,需要導入這些新變量並重新編譯生成CSS。
7.2 導入新變量
修改__main.less文件,把原來的"bootstrap/variables.less" 替換成"_variables.less"。然後選中 __main.less 進行編譯,將輸出路徑設置為 css/main.css 。編譯後,刷新即可看到顯示效果如下:

可以看到鏈接和類為 btn-primary 的按鈕顏色都會發生變換,因為它們使用的都是變量 @brand-primary 的顏色。
7.3 編輯導航條變量
下面,我們來編輯設定導航條高度、顏色和懸停效果的變量。
(1) 在_variables.less 中,搜索到下列變量,並修改為下列值。這樣一來,就可以增加導航條的高度、把品牌色應用給鏈接,同時利用其他相關的顏色變量。
@navbar-height: 64px; @navbar-margin-bottom: 0; ... @navbar-default-color: @gray; @navbar-default-bg: #fff; @navbar-default-border: @gray-light; ... // Navbar links @navbar-default-link-color: @navbar-default-color; @navbar-default-link-hover-color: @link-hover-color; @navbar-default-link-hover-bg: @off-white; @navbar-default-link-active-color: @link-hover-color; @navbar-default-link-active-bg: @gray-lightest; @navbar-default-link-disabled-color: @gray-lighter; @navbar-default-link-disabled-bg: transparent; ...
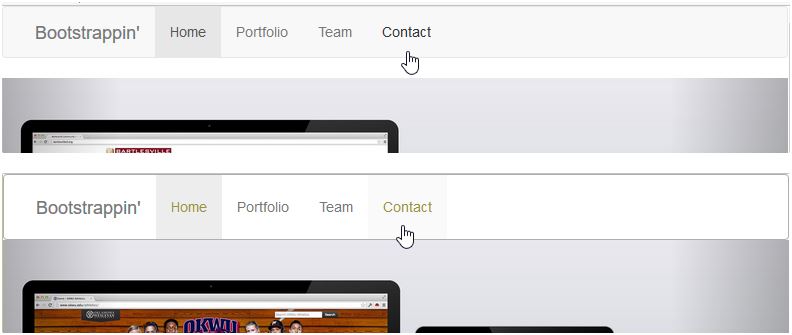
(2) 保存修改、編譯並刷新。其修改前後的顯示效果如下:

可以看到有關導航條的新特性:
□ 高度增加了14px;
□ 背景變成了白色;
□ 底部邊框稍微變暗了一些;
□ 導航項的背景在懸停時稍暗了一點;
□ 導航項的背景在活動時稍暗一些;
□ 鏈接文本的顏色在懸停時和活動時變成了品牌色。
接下來,我們把Logo放置到位。
8.添加 Logo 圖片
在 img 文件夾裡找到 logo.png 文件。你會發現這個圖片非常大,有900px 寬。在我們最終的設計中,這個Logo只有120px寬。因為多出來的像素將被壓縮到較小的空間內,所以這也是讓圖片在所有設備(包括視網膜屏設備)中保持清晰的一種簡便方法。與此同時,這個圖片的尺寸也針對Web進行了優化,只有19 KB。
下面就把它放置到位並限制其寬度。
(1) 在html文檔中找到導航條標記中的這一行代碼:
復制代碼 代碼如下:<a href="index.html">Bootstrappin'</a>
(2) 把其文本 Bootstrap' 替換成 img 標簽,並添加 alt 和 width 屬性。其修改後的代碼為:
復制代碼 代碼如下:<a href="index.html"> <img src="img/logo.png" alt="Bootstrap'" /></a>
(3) 保持後並刷新浏覽器,可以看到Logo已經出現在了相應的位置上。

9.調整導航項內邊距
現在,我們來調整一下導航項,以便文本與Logo位於同一基線之上。
(1) 在 less 文件夾下,新建文件_navbar.less,並把其Bootstrap的navbar.less 文件內容拷貝進去。
(2) 在 _navbar.less 中,找到選擇符.navbar-nav,這是導航項的父元素 ul。在相應的規則裡,可以看到嵌套的媒體查詢。(關於媒體查詢,可以參考LESS文檔:http://lesscss.org/)。
(3) 相關的行如下所示:
// Uncollapse the nav
@media (min-width: @grid-float-breakpoint) {
float: left;
margin: 0;
> li {
float: left;
> a {
padding-top: @navbar-padding-vertical;
padding-bottom: @navbar-padding-vertical;
}
}
}
這裡的變量@grid-float-breakpoint 指定了一個臨界寬度,大於這個寬度,導航條就會擴展到與屏幕同寬;小於這個寬度,導航條就會折疊起來變成移動應用風格的響應式導航。(這個變量是在_variables.less 中定義的)。
(4) 現在,padding-top 和 padding-bottom 值都是動態計算的,以確保導航中的文本垂直居中。而我們想增加上內邊距,減少下內邊距。與此同時,我們還要擴大導航項的間隔,再把字體增大一些。把原來的代碼使用單行注釋,把需要的規則寫在下面:
> a {
//padding-top:@navbar-padding-vertical;
//padding-bottom: @navbar-padding-vertical;
padding:30px 30px 14px;
font-size:18px;
}
(5) 保存、編譯並刷新浏覽器,可以看到顯示效果如下:

10.添加圖標
現在輪到為導航項添加圖標了。我們直接使用 Bootstrap 自帶的 Glyphicons,然後嘗試下 Font Awesome 這個大型圖標庫。
PS:此組件的官方文檔地址:http://getbootstrap.com/components/(中文文檔:http://v3.bootcss.com/components/)
我們先從 Home 導航項開始。
(1) 要給 Home 導航項添加 Glyphicons Home 圖標,只要在文本之前添加一個 span 標簽,再加上特定的類即可:
復制代碼 代碼如下:<li> <a href="index.html"> <span></span> Home</a></li>
(2) 保存並刷新浏覽器,可以看到圖標。

(3) 如果沒看到字體,請確保:
□ Glyphicon 字體位於 fonts 文件夾;
□ 變量文件 _variables.less 中的 @icon-font-path 值正確。本例的是@icon-font-path:"../fonts/":
(4) 接著給剩下的導航項添加對應的圖標。以下依此是 Portfolio、Team 和 Contact 的導航項代碼:
<li><a href="#"><span class="glyphicon glyphicon-picture"></span> Portfolio</a></li> <li><a href="#"><span class="glyphicon glyphicon-user"></span> Team</a></li> <li><a href="#"><span class="glyphicon glyphicon-envelope"></span> Contact</a></li>
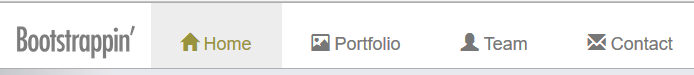
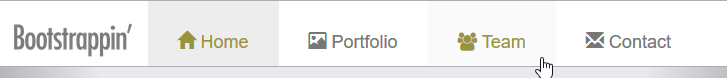
(5) 保存並刷新,可以看到效果:

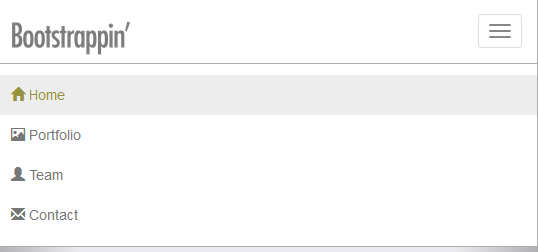
(6) 對應的折疊後的響應式效果:

還不錯。
不過,這裡的圖標與設計方案中的並不完全一致。設計方案中的是這樣的:

Bootstrap 中免費使用的 Glyphicons 不包含計算器顯示器和群組圖標。此外,我們也沒有從 Glyphicons 圖標中找到適合頁腳中社交媒體鏈接的圖標。
好在,我們還有別的選擇。
11.添加 Font Awesome 圖標
目前,Font Awesome 中包含364個圖標,是 Glyphicons 的 Bootstrap 版本的進兩倍。 Font Awesome 圖標是免費、開源的,而且也很方便在 Bootstrap 中使用。其主頁地址為:http://fontawesome.io/
下面我們就來使用Font Awesome 圖標。
(1) 打開Font Awesome的主頁,找到下載地址。當然進入其Github鏈接下載代碼:https://github.com/FortAwesome/Font-Awesome
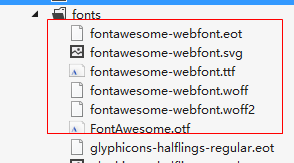
(2) 解壓縮下載到的文件,然後把其font 文件夾下的所有字體文件復制到我們的 font 文件夾下。

(3) 然後把其 less 文件夾下的所有文件輔助到我們的 less 文件夾下新建的 font-awesome文件夾下。

(4) 接著,在 __main.less 文件中導入 font-awesome.less 文件,以便文件規則編譯到樣式表中。
@import "bootstrap/glyphicons.less";
@import "font-awesome/font-awesome.less";
(5) Font Awesome 的 less 文件中的包含一個變量,指定了 Font Awesome 字體的路徑。我們要確保該路徑與項目文件夾結構一致。打開 Font Awesome 變量文件
font-awesome/variables.less ,確保@fa-font-path 變量的值是:../fonts;如下所示:
復制代碼 代碼如下:@fa-font-path: "../fonts";
PS: 這裡的路徑是相對於編譯得到的CSS文件而言的,它位於 css 文件夾中。
(6) 保存並編譯 CSS。然後更新 Team 導航項的代碼。
復制代碼 代碼如下:<li><a href="#"><span></span> Team</a></li>
(7) 保存並刷新浏覽器,可以看到結果:

PS:如果你看到的是一個奇怪的符號,或者什麼都沒有看到,那說明 Web 字體並沒有應用。這時,要檢查圖標類是否正確(包括 fa 類),確保 Font Awesome 字體都在 fonts 文件夾中,而且 font-awesome/variables.less 中的路徑也沒有問題。
此刻,我們可以同時使用 Glyphicons ,也可以完全棄用它。為了減少代碼冗余,咱們還是棄用它,只使用 Font Awesome字體。為此只需要兩步:
(1) 把 __main.less 中導入 Glyphicons 字體的代碼注釋掉。
復制代碼 代碼如下://@import "bootstrap/glyphicons.less";@import "font-awesome/font-awesome.less";
(2) 然後把 html文檔中的圖標標記的類,改為 Font Awesome 圖標對應的類名。
查看 Font Awesome 圖標的頁面http://fontawesome.io/icons/,可以看到圖標對應的類名。修改對應的導航項代碼如下:
<li class="active"><a href="index.html"><span class="icon fa fa-home"></span> Home</a></li> <li><a href="#"><span class="icon fa fa-desktop"></span> Portfolio</a></li> <li><a href="#"><span class="icon fa fa-group"></span> Team</a></li> <li><a href="#"><span class="icon fa fa-envelope"></span> Contact</a></li>
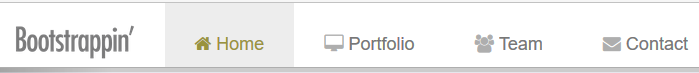
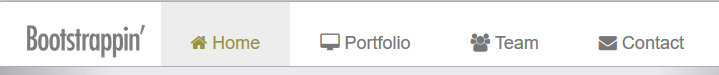
顯示效果如下:

12.調整傳送帶
關於傳送帶,我們主要還是使用 Bootstrap 默認的樣式,同時對幾個比較重要的地方進行定制。為此,和前面一樣,我們復制一份 Bootstrap 的carousel.less 文件到less文件夾下,重命名為 _carousel.less,然後在 __main.less 更新其導入信息。下面我們就可以開始定制了。
12.1 把控件改成使用 Font Awesome 圖標
如果你在前面就把 Glyphicons 字體刪除了,那就會發現傳送帶左右兩側的“上一個”和“下一個”控件不見了。因為這兩個圖標就來自 Glyphicons 。我們可以讓 Font Awesome 圖標取而代之。
(1) 首先,更新 html 文檔中的圖標標記。找到帶有 carousel-control 和 left、right 類的鏈接。
復制代碼 代碼如下:<a class="left carousel-control" ...
(2) 將 span 標簽中的類修改為通用的 icon 類,再加上Font Awesome 圖標類,如下所示:
<span class="icon fa fa-chevron-left"></span>
...
<span class="icon fa fa-chevron-right"></span>
(3) 接下來,在 _carousel.less 中添加新類選擇符。先找到注釋// Toggles ,然後添加我們的 .icon 類和注釋:
// Toggles
.icon-prev,
.icon-next,
.glyphicon-chevron-left,
.glyphicon-chevron-right,
.icon { //added
...
}
.icon-prev,
.glyphicon-chevron-left,
&.left .icon { //added
left: 20%; //edited was 50%
}
.icon-next,
.glyphicon-chevron-right,
&.right .icon {//added
right: 20%;//edited was 50%
}
關於以上修改說明如下:
□通過添加基本的icon類,我們可以使用任意圖標,樣式都不會出問題;
□&.left 和 &.right 的寫法是在嵌套層次中回溯一層,編譯之後分別是 .carousel-control .left 和 .carousel-control .right;
□修改left: 和 right: 定位的值之後,讓圖標更靠近傳送帶兩側的邊界。
保存,編輯,刷新。新的 Font Awesome 圖標應該粉墨登場了。

下面,我們對傳送帶進行一番修飾。
12.2 添加上、下內邊距
先給.carousel 元素添加一點上、下內邊距,並將背景色設置為 @gray-lighter。
.carousel {
position: relative;
padding-top:4px; //added
padding-bottom:28px;//added
background-color:@gray-lighter; //added
}
保存編譯後,透過新添加的內邊距,可以看到傳送帶中圖片上、下方的亮灰色背景。這樣就似乎有了一個框,將圖片與其上、下的元素隔離開來。

此外,我們還要利用多出來的下邊距重新定位傳送帶指示器,讓它更顯眼一些。
不過,我們得先讓圖片在所有情況下都能自動拉伸填充所有空間。
12.3 強制圖片全寬
無論屏幕多寬,我們都想讓圖片保持與屏幕同寬。因為傳送帶中的圖片寬度為1600px,基本可以涵蓋大多數屏幕。如果屏幕寬度超過1600px,那右側就會出現間隙。

強制讓圖片在1600px 以上的屏幕中也保持全寬,可能導致輕微的像素失真;但如果圖片足夠大,變形也不至於太明顯。
PS:如果時間允許,我們可以采用響應式圖片方案,即在小屏幕上加載小圖片,給大屏幕使用大圖片。
現在我們只要在文件中新增兩行代碼即可:
.carousel-inner { ...
> .item { ...
> img,
> a > img {
&:extend(.img-responsive);
line-height: 1;
min-width:100%; //added
}
做出這個調整後,無論把浏覽器窗口拉的多寬,圖片都會跟著變寬。
接下來,需要限定傳送帶的最大高度。
12.4 約束傳送帶的最大高度
我們發現,在中大型屏幕中,傳送帶變得太高了。根據設計方案,傳送帶的高度應該大致在440px。簡單,我們只要在圖片的父元素 .carousel-inner > .item 上添加這個限制即可:
.carousel-inner { ...
> .item {
...
max-height:640px; //added
因為 .carousel-inner 元素有一條規則是 overflow:hidden,而 .item 元素又被限定了高度,所以圖片高度超過最高限制後,其下面的部分會被隱藏起來。

在這一步的基礎上,我們可以繼續使用嵌套媒體查詢(LESS 的另一個方便特性),再利用 Bootstrap 的中、大斷點變量,分別調整一下屏幕寬度過寬時圖片的垂直定位,從而保證我們的作品處於焦點位置。為此要用到以下代碼:
// Account for jankitude on images
> img,
> a > img { ...
// adding media queries to position images
@media (min-width:@screen-md-min){
margin-top:-40px;
}
@media (min-width:@screen-lg-min){
margin-top:-60px;
}
保存、編譯並刷新。你會發現這時候的傳送帶已經基本形成,無論寬屏還是窄屏,都有模有樣了。
12.5 重定位指示器
傳送帶指示器的作用是向用戶顯示一共有幾張幻燈片,當前幻燈片是第幾張。現在,指示器不是很明顯。下面我們把指示器放到它應該在的位置上:圖片下方。
(1) 在_carousel.less 中,搜索到注釋 // Optional indicator pips,看看這個元素垂直方向的定位距離:
.carousel-indicators {
position: absolute;
bottom: 10px;
...
(2) 我們打算把它們挪到幾乎靠近底邊的位置,進入前面添加內邊距制造出來的陰影區。調整底部定位的值可以做到。此外,還需要同時把下外邊距重置為0。
.carousel-indicators {
position: absolute;
bottom: 0; //edited
margin-bottom:0; //added
...
(3) 找到文件末尾的代碼,在針對平板及以上屏幕的代碼處:
// Move up the indicators
.carousel-indicators {
bottom: 20px;
}
這是把指示器向上調的,現在我們用不著了。只需要把它注釋掉,就不會被編譯到CSS中了。
//.carousel-indicators {
// bottom: 20px;
//}
這樣就達到我們目的了。現在,指示器在各種屏幕上的位置都始終如一了。

接下來,我們調整指示器的外觀,讓它們更大,更顯眼一些。
12.6 調整指示器外觀
我們要使用灰色相關的變量,把傳送帶指示器調整得更顯眼一些。除了調整顏色,也要把它們調大點。先從 _variables.less 文件開始:
(1) 在 variables.less 中,可以找到以下兩個變量。這兩個顏色用於默認狀態下指示器的邊框,還有活動狀態下指示器的填充。
@carousel-indicator-active-bg: #fff; @carousel-indicator-border-color: #fff;
(2) 修改代碼後,如下:
[@carousel-indicator-bg: @gray-light; //新增默認的背景色,作為默認狀態下指示器的填充色 @carousel-indicator-active-bg: @gray-lightest; //活動狀態下的背景色 @carousel-indicator-border-color: transparent; //設置為透明
(3) 保存、編譯並刷新。

至此,除了讓活動狀態下的指示器不可見,其他樣式都就緒了。
下面再打開_carousel.less 。
(1) 找到下面的規則:
.carousel-indicators {
position: absolute;
...
(2) 找到嵌套其中的 li 選擇符。在這裡需要修改幾個值:
□ 把 width 和 height 增大到 18px;
□ 刪除外邊距
□ 添加background-color 聲明,值設置為新變量 @carousel-indicator-bg;
□ 刪除邊框線(前面把邊框變量設置為透明,就是為了這裡安全);
□ 為所有修改和新增添加注釋,如下所示:
li {
display: inline-block;
width: 18px; //edited
height: 18px; //edited
//margin: 1px; //edited
text-indent: -999px;
background-color:@carousel-indicator-bg; //added
//border: 1px solid @carousel-indicator-border-color; //edited
border-radius: 10px;
(3) 注意下面這兩個針對IE8-9 的手法,它們在這兩個浏覽器中為指示器提供背景顏色。因為我們已經給所有指示器都提供了背景色,所以這幾行就沒有必要了。這裡把它們都注釋掉,以免干擾前面聲明的背景色。
//background-color: #000 \9; // IE8
//background-color: rgba(0,0,0,0); // IE9
(4) 接下來,再注釋掉 .active 選擇符下面的 margin、width、height,因為我們不希望活動狀態下的指示器變小,如下圖所示:

修改後的代碼如下:
.active {
//margin: 0; //edited
//width: 12px; //edited
//height: 12px; //edited
background-color: @carousel-indicator-active-bg;
}

(5) 最後,與 .active 選擇符並列添加一個 :hover 選擇符,增加懸停效果:
復制代碼 代碼如下:li:hover, //added .active { ...
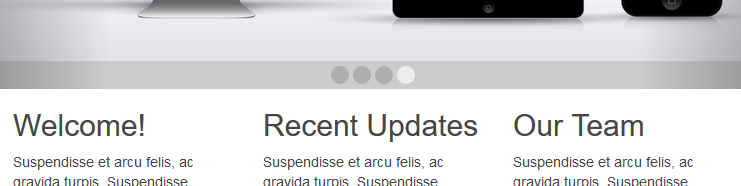
(6) 保存,並編譯,可以看到顯示效果如下:

這樣,傳送帶的調整工作就做完了。
13.調整分欄及其內容
下面我們來調整下位於標題 Welcome!、Recent Updates、Our Team 下面的三個內容塊。
首先,為每個塊中的按鈕添加圓圈箭頭圖標。這裡還是使用 Font Awesome 圖標。
(1) 查看其文檔:http://fontawesome.io/icons/
(2) 找到想要使用的圖標:

(3) 在 html文檔中,為每個鏈接添加帶有適當類的 span 標簽。下面是第一個鏈接添加代碼後的結果:
<a href="#" class="btn btn-primary pull-right">See our portfolio <span class="icon fa fa-arrow-circle-right"></span> </a>
(4) 每個鏈接都如此。這樣,每個按鈕上就都有了相同的圖標了。

再給文本塊與傳送帶直接增加一些垂直內邊距,現在太緊了。

(1) 在 less 文件夾下新建文件_page-content.less,用以保存這些修改及其他改動。
//
//Page Contents
// ----------------------------
.page-contents {
padding-top:20px; //上邊距
padding-bottom:40px; //下邊距
}
(2) 在 __main.less 文件中導入該文件:
//Other custom files
@import "_page-content.less";
(3) 下面再在標記中添加必要的類。打開html文檔,給帶有 container 類的 div 元素添加 page-contents 類,就在傳送帶的結束標簽處。
<div class="container page-contents"> <div class="row">
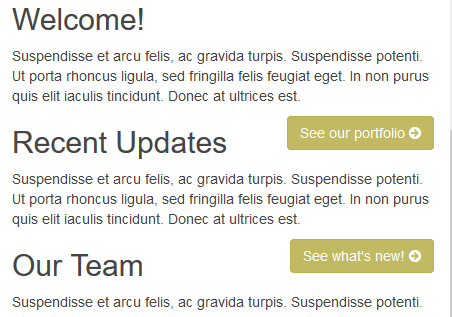
接下來,我們再對窄屏幕下這些塊的效果進行調整。如下圖所示,在一欄布局時,標題並沒有清除相鄰的按鈕。

※本書上有說如果只是給每個包含塊 div 添加一個 clearfix 類,用以清除浮動是不行的。因為在視口 768px 以上寬度時,需要讓這些快都浮動起來,誰也不能清除誰。但是,筆者在測試的時候發現是可以實現同樣效果的。(估計是版本不同的問題,筆者這裡是當前最新的正式版本 v3.3.7)這是因為 CSS 存在:
復制代碼 代碼如下:.clearfix::after { clear:both;}
但不存在:
復制代碼 代碼如下:.clearfix { clear:both;}
如果存在的話,就會造成視口 768px 以上寬度時,還是一欄顯示:

所以,實際情況,這裡只需要在每個包含塊 div 添加一個 clearfix 類就可以了。
復制代碼 代碼如下:<div>...
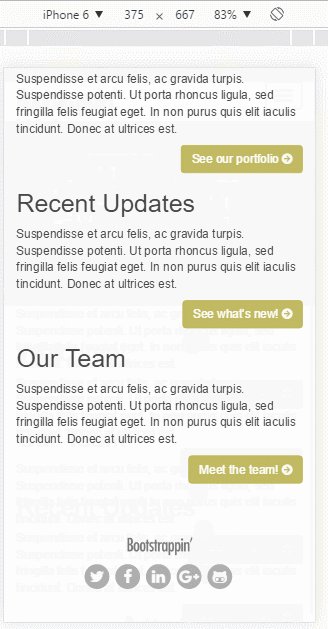
保存,編譯,刷新浏覽器後顯示效果如下:

下面該來修飾頁腳了。
14.修飾頁腳
頁腳最主要的功能是羅列社交圖標。就用 Font Awesome !
查詢 Font Awesome 文檔,可以在 Brand Icons 部分找到我們想要的圖標:http://fontawesome.io/icons/#brand
那麼,只要把頁腳中的社交鏈接替換成帶有相應類的 span 元素即可。
<ul class="social"> <li><a href="#" title="Twitter Profile"><span class="icon fa fa-twitter"></span></a></li> <li><a href="#" title="Facebook Page"><span class="icon fa fa-facebook"></span></a></li> <li><a href="#" title="LinkedIn Profile"><span class="icon fa fa-linkedin"></span></a></li> <li><a href="#" title="Google+ Profile"><span class="icon fa fa-google-plus"></span></a></li> <li><a href="#" title="GitHub Profile"><span class="icon fa fa-github-alt"></span></a></li> </ul>
替換之後的標記讓原來的社交鏈接變成了圖標鏈接:

為了讓這些圖標水平居中,執行下路操作:
(1) 創建一個新的文件 less/_foot.less 來保存相關樣式。
(2) 在 __main.less 導入這個文件
復制代碼 代碼如下:@import "_foot.less";
(3) 調整頁腳的樣式如下:
ul.social {
margin: 0;
padding: 0;
width: 100%;
text-align: center;
> li {
display: inline-block;
font-size:18px;
line-height:30px;
.square(30px); //see bootstrap/mixins.less
border-radius:36px;
background-color:@gray-light;
margin: 0 3px 3px 0;
> a {
color:#fff;
}
&:hover {
text-decoration: none;
background-color: @link-hover-color;
}
}
}
□ 去掉 ul 中默認的內、外邊距;
□ 將容器寬度拉伸到百分之百;
□ 內容居中;
□ 列表項顯示為行內塊,因此可以像文本一樣居中;
□ 鏈接也顯示為行內塊,從而可以填滿有效空間;
□ 增大字號和行高;
□ 使用 Bootstrap 的混入,將寬度和高度設計為 30px 見方;
□ 要查看這個混入,打開 bootstrap/mixins/size.less ,搜到 .square,可以看到下列代碼:
復制代碼 代碼如下:.square(@size) { .size(@size; @size);}
□ border-radius 屬性的值設置得足夠大,以便圖標及其背景呈現圓形;
□ 設置背景色、前景色和外邊距;
□ 去掉懸停狀態默認出來的下劃線,同時把背景色改為淺灰色。
設置以上樣式後,我們再給頁腳添加一些上、下內邊距,然後將內容居中,以便 Logo 居中顯示在社交圖標上。
footer[role="contentinfo"] {
padding-top: 24px;
padding-bottom: 36px;
text-align: center;
}
結果,如下所示:

15.接下來做什麼
在實際做一個類似的項目之前,本身的作者強烈建議大家至少再做一件事。那就是花點時間優化你的圖片、CSS 和 JavaScript。這些優化並不難。
□ 壓縮圖片花不了多少時間,但卻能解決導致圖片臃腫的最大問題。此章的圖片都在 Photoshop 中使用了 “保存為 Web 格式”,但或許你還是能夠再把它們壓縮一些。
□ 此外,應該馬上從 __main.less 中刪除那些不需要的 Bootstrap 的 LESS 文件,然後最小化 main.css 。
□ 最後,還有對 plugins.js 進行“瘦身”,把 Bootstrap 原來大而全的 bootstrap.min.js 替換成只包含我們用到的 carousel.js、collapse.js 和 transition.js 的壓縮版。然後再壓縮最終的 plugins.js 。
做完以上三項優化,整個網站的體量大致將縮小一半。在速度就是生命的年代,既要考慮用戶體驗,又得考慮 SEO 排名,這麼大幅度的優化可不得了。
此外,還有兩個非常重要的可能性,或許i也應該考慮到。
第一,我們可以通過實現響應式來進一步優化傳送帶圖片。那些圖片太大了,特別是對小屏幕而言,實在沒有必要那麼大。相反,如果是像視網膜屏這樣的高密度屏,為保證顯示效果清晰銳利,我們也應該提供高分辨率的圖片。
第二,我們知道,觸摸屏設備的用戶喜歡用手指來回掃屏切換傳送帶圖片。可以利用出色的 Hammer.js 插件,只幾步就為傳送帶添加掃屏交互支持。
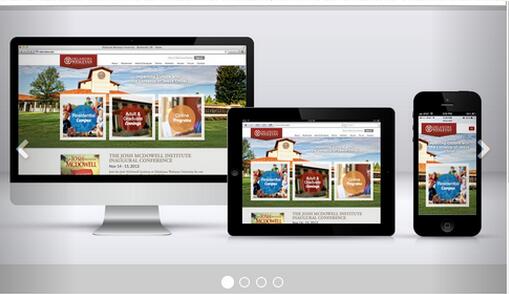
最終,此例的顯示效果如下:、


顯示效果地址:http://ycdoit.com/show/bootstrap-code-02.html(附《Bootstrap 實戰》的PDF文檔和源碼鏈接:http://pan.baidu.com/s/1slPDoux)
本例源碼下載:bootstrap-code-02.zip
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。