優化Bootstrap站點資源、完成Bootstrap響應式圖片、讓傳送帶支持手勢,具體內容如下
A.優化站點資源
速度很重要。用戶很關心。我們的站點必須加載夠快,否則用戶就會走人。SEO 也很重要。我們的站點必須加載夠快,否者搜索排名就會下降。
明白了這樣,我們就來清點一下 【Bootstrap】2.作品展示站點 中的資源。特別的,來看一看我們能控制的、影響頁面速度的重要因素 —— 文件大小,包括圖片、CSS和 JavaScript 文件。只要簡單幾步,我們就可以給這些文件“瘦身”,縮短加載時間。
A.1 優化圖片
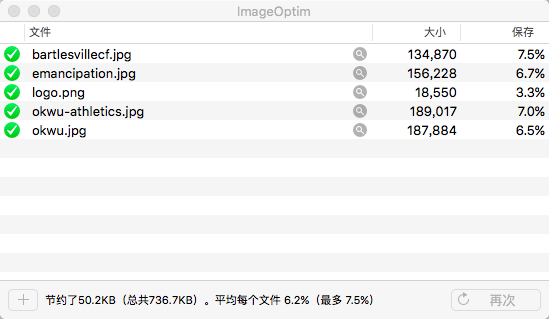
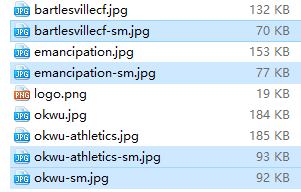
這些圖片都通過 Photoshop 的 “保存為 Web 格式” 進行了一定程度的優化。但是,所有圖片加載一塊,也有719 KB。

這些作品很重要。(比較是個人作品站點。)可是,這些個體也確實大了一些。通過更有效的壓縮,能減少文件大小。
要減少文件大小,同時又不會損害圖片質量,可以使用一些工具,比如 Yahoo! 的 Smushit:http://www.smushit.com/(國內貌似不能訪問)
對於 Mac 用戶,免費的 ImageOptim 應用(https://imageoptim.com/mac)也能達到類似的目的。筆者使用該應用,把整體大小減少了50.2 KB 。

A.2 優化CSS
先看看為優化的樣式表 main.css 的文件多大:

134 KB! 任何負責的開發者都不會讓這麼一個小網站帶那麼大的樣式表。
好消息時,我們可以輕易把這個大小減半。利用 Bootstrap 的模塊化 LESS 方案,可以立即縮小 CSS,步驟如下:
(1) 開發 less/__main.less;
(2) 注釋掉不需要的 LESS 文件,比如這些:
//@import "bootstrap/glyphicons.less"; ... //@import "bootstrap/dropdowns.less"; //@import "bootstrap/button-groups.less"; //@import "bootstrap/input-groups.less"; ... //@import "bootstrap/breadcrumbs.less"; //@import "bootstrap/pagination.less"; //@import "bootstrap/pager.less"; //@import "bootstrap/labels.less"; //@import "bootstrap/badges.less"; //@import "bootstrap/jumbotron.less"; //@import "bootstrap/thumbnails.less"; //@import "bootstrap/alerts.less"; //@import "bootstrap/progress-bars.less"; //@import "bootstrap/media.less"; //@import "bootstrap/list-group.less"; //@import "bootstrap/panels.less"; //@import "bootstrap/responsive-embed.less"; //@import "bootstrap/wells.less"; //@import "bootstrap/close.less"; ... //@import "bootstrap/modals.less"; //@import "bootstrap/tooltip.less"; //@import "bootstrap/popovers.less";
(3) 當然得小心一點,否則一不留神就可能注釋掉必要的文件。因為時候要花點時間重編譯,全面測試一下。
(4) 注釋掉不必要的文件後,選擇編譯器中的最小化(或者壓縮輸出)選項,最後重編譯以便,保存問 css/main.css 。
(5) 再看看文件有多大。我這裡的結果是 91KB。減少了43KB。

當然,你還可以優化得再細一些。比如,可以打開每個保留的LESS文件,再把其中沒有必要的代碼一行一行注釋掉。
最後,我們來看看如何優化 JavaScript。
A.3 優化JavaScript
為優化JavaScript,我們要把 plugins.js 文件中的 Bootstrap 插件,替換成只剩我們用到的幾個。然後再重新壓縮文件。
(1) 打開 js/plugins.js
(2) 刪除屬於 bootstrap.min.js 的代碼塊
(3) 打開 js/bootstrap 文件夾,這裡保存著 Bootstrap 插件的獨立文件。組個打開系列文件,將他們的代碼復制到 plugins.js 文件裡,這三個插件是我網站中用到的:
□ carousel.js
□ collapse.js
□ transition.js
(4) 保存"瘦身"版的 plugins.js 文件,刷新浏覽器試試
□ 確保響應式導航條在窄視口中能夠折疊,並且單擊按鈕可以展開下拉列表;
□ 確保傳送帶一切如常。
如果都沒有問題,說明已經寶航了所需要的 JavaScript 。
(5) 下一步可以縮小(minify)或"丑化"(uglify) plugins.js 文件了。建議使用下列在線工具。
□ Uglify JS:https://marijnhaverbeke.nl/uglifyjs
□ YUI Compressor:http://refresh-sf.com/yui/
□ 谷歌的 Closure Compiler: http://closure-compiler.appspot.com
打開這些在線工具,把 plugins.js 的代碼復制過去,運行,再把得到的代碼復制回 plugins.js。
這裡選擇的是 Uglify JS。
(6) 保存後壓縮後的文件。
(7) 比較大小。
為了對比方便,這裡為所有文件保存了備份:

□ plugins-all 包含完整的 bootstrap.min.js 代碼;
□ plugins-uncompressed.js 包含我們需要的三個插件,未壓縮;
□ plugins.js 是最終文件,縮小並去掉空格串聯的版本。
最終文件只相當於原來的四分之一。
A.4 優化結果
總體來看,我們的優化工作取得了成效。把圖片、CSS 和 JavaScript 都算一塊,原來的大小是885 KB。
優化之後,變成了 769 KB,節省了116 KB,超過了 10%,
事實上,我們還能夠繼續優化,尤其是針對小屏設備,方法就是實現響應式圖片。
B.實現響應式圖片
如果我們秉承移動友好的開發宗旨,那麼就需要選擇一種響應式圖片技術。
B.1 分析作品傳送帶
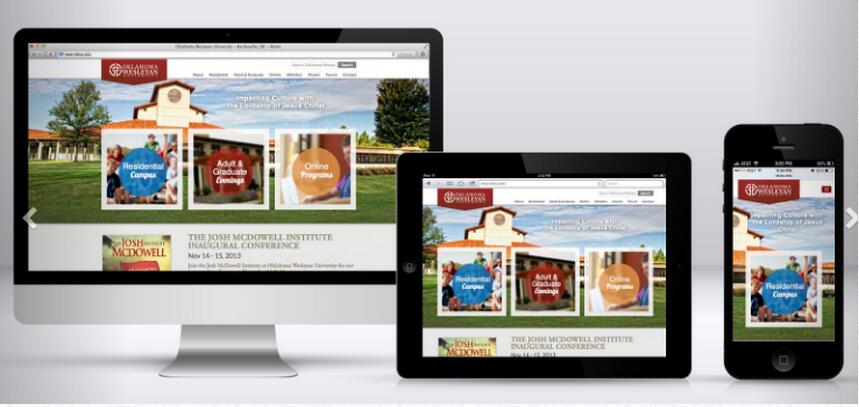
在【Bootstrap】2.作品展示站點的個人作品網站中,傳送帶中圖片是為全寬布局設計的,寬度時 1600px,大小為 135~189 KB。把這麼大的圖片發送到手機和非視網膜屏的平板中就過分了。在移動優先響應式設計的時代,這樣做又是不負責任的。
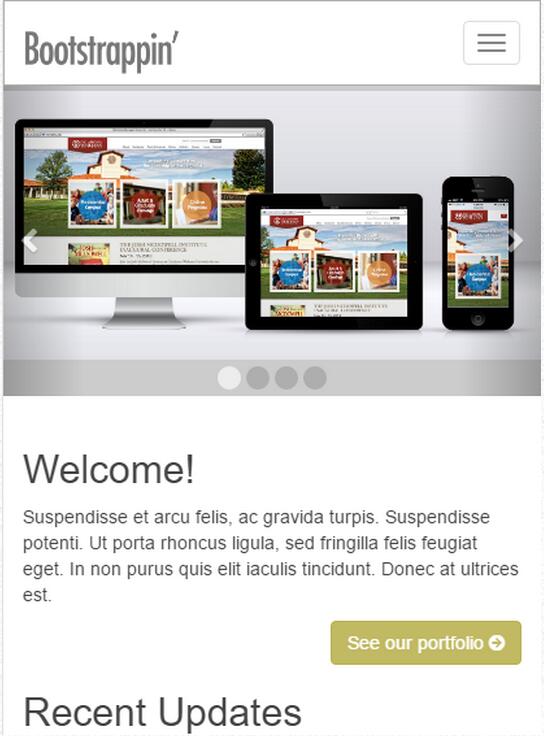
而且,如果再看一看小屏幕中的顯示效果,你可能會發現傳送帶中的圖片應該更高點、窄點才好,因為窄屏幕垂直方向向上空間相對富余一些。
在手機屏幕那麼寬的視口中,我們的圖片,為大屏幕准備的圖片,是可以顯示,但如果能夠更多利用垂直空間,效果會更好。這一點通過下面的屏幕截圖可以看出來:

好的響應式圖片技術,應該能讓我們為小屏幕提供適當的圖片,滿足小文件、快速加載,以及改進設計的要求。
B.2 選擇方案
本書作者推薦的是 Picturefill 技術。Picturefill 方案較好地平衡了性能和設計問題,而且方案也相當簡單。
PS:相關文章:https://www.smashingmagazine.com/2013/07/choosing-a-responsive-image-solution/(這篇文章比較早了,建議還是直接看官方文檔)
Picturefill 實現想飲食圖片只需簡單幾步:
(1) 准備好針對目標視口的理想圖片;
(2)下載並包含 Picturefill 的 JavaScript 文件;
(3) 用 Picturefill 的標記模式來引入圖片。
一如往常,實際開發過程還有兩個步驟:
□ 測試;
□ 按需調整。
下面我們就一步一步來做。
B.2.1 准備響應式圖片
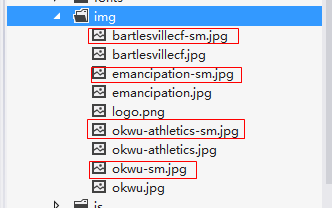
此書的源碼中已經准備好了特殊尺寸和經過優化的圖片,方便起見,我們把它們直接拷貝到我們的 img文件夾下:

打開這個圖片,會發現它們更窄一些,長寬比更小。這是為了像下面這樣在窄視口中更多利用垂直空間:

當然,圖片也小一些,900px × 600px,保證在視網膜屏中也能有足夠的像素,但比起初的1600px × 800px 就小多了.。這些小圖片平均都比原來的大圖片小50%以上。

圖片准備好以後,接下來該 JavaScript 上場了。
B.2.2 使用 JavaScript
Picturefill 的文件及文檔位於 GitHub,地址是:https://github.com/scottjehl/picturefill
大家可以花點時間看看文檔。我們一會就要用到文檔中推薦的元素。我們要先下載該文件,解壓縮後,找到 picturefill.min.js,然後把它復制到 plugins.js 文件中。
接下來,按照 Picturefill的約定准備標記。
B.2.3 修改標記結構
在 html 文檔中,修改每張圖片的標記,使用 Picturefill 的 picture 元素的模式。這裡的標記默認采用小圖片,但視口在 640px 及以上的浏覽器和IE8例外。
一下就是修改後第一張圖片的標記。
<picture> <source srcset="img/okwu.jpg" media="(min-width:640px)" /> <img srcset="img/okwu-sm.jpg" alt="OKWU.edu Homepage" /> </picture>
然後依次修改剩余的圖片標記就可以了。
B.2.4 測試與調整
保存並測試,你會發現這一次傳送帶的圖片不會調整適應屏幕寬度了。這是因為 Picturefill的標記沒有使用 Bootstrap 傳送帶樣式中的選擇符。
我們的修改 _carousel.less 文件中相應的選擇符,好讓圖片撐滿可用空間,步驟如下:
(1) 打開 _carousel.less
(2) 搜索到注釋// Account for jankitude on images ,把 > img 和 >a >img 子選擇符,替換成簡單點的後代 img 選擇符,以便選中現在在Picturefill 標記中嵌套較深的圖片:
// Account for jankitude on images
//> img,
//> a > img,
img { //added to apply to Picturefill responsive image solution
&:extend(.img-responsive);
line-height: 1;
min-width:100%; //added
height:auto; //added
...
問題就這樣解決了。
B.3 最終的結果
在視口小於640ps時,傳送帶應該使用較小但相對較高的圖片。

以此為起點,大家可以參考 Picturefill 的文檔,根據需要再調整和適配自己需要的版本。
C.讓傳送帶支持手勢
在觸摸屏設備中,支持手勢輕掃來切換傳送帶圖片是一個非常實用的功能。
C1.有什麼選擇
如果只是要讓傳送帶之處輕掃手勢,只要一個 JavaScript 插件和幾行代碼就可以了。Justin Lazanowski 專門為實現 Bootstrap 3 傳送帶的手勢交互寫過一篇文章,提到三種選擇。文章地址為:http://lazcreative.com/blog/adding-swipe-support-to-bootstrap-carousel-3-0/
這裡將使用 jQuery插件 TouchSwipe,其GitHub 地址為:https://github.com/mattbryson/TouchSwipe-Jquery-Plugin
使用這個插件,可以通過下列步驟讓傳送帶支持輕掃手勢:
(1) 把 TouchSwipe 插件包含到我們的插件文件中;
(2) 在 main.js 文件中寫幾行調用代碼。
C.2 取得並包含 TouchSwipe 插件
下載後解壓縮,找到jquery.touchSwipe.min.js 文件,把其中的代碼復制到 plugins.js 中。這樣,插件就位了。接下來需要調用它。
C.3 調用 TouchSwipe
需要寫一行代碼,命令 TouchSwipe 監聽傳送帶上的輕掃事件,然後將其轉換成 Bootstrap 的方法調用:.carousel('prev') 和 .carousel('next')。關於這些方法,可以參考 Bootstrap 的文檔:http://getbootstrap.com/javascript/。
接下來的事很簡單,只需下列幾步:
(1) 打開項目中的 main.js 文件。
(2) 在其中添加如下代碼:
//Enable swiping...
$(".carousel-inner").swipe({
swipe: function (event, direction, distance, duration, fingerCount, fingerData) {
if (direction == "right") {//向右劃
//Cycles to the next item.
$(this).parent().carousel("prev");
} else if (direction == "left") {//向左劃
//Cycles to the previous item.
$(this).parent().carousel("next");
}
}
});
(3) 保存後刷新,就可以通過左、右輕掃來切換圖片了。效果圖如下:

顯示效果地址:http://ycdoit.com/show/bootstrap-code-02.html
《Bootstrap 實戰》的PDF文檔和源碼鏈接:http://xiazai.jb51.net/201610/yuanma/BootstrapSite(jb51.net).rar
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。