D3.js封裝文本實現自動換行和旋轉平移等功能
編輯:關於JavaScript
我們下面話不多說,本文主要介紹的是利用D3.js封裝文本實現自動換行功能的步驟,下面來一起看看吧。
一、引用 multext.js 文件
multext.js
function appendMultiText(container, str, posX, posY, width, fontsize, fontfamily){
if( arguments.length < 6){
fontsize = 14;
}
if( arguments.length < 7){
fontfamily = "simsun, arial";
}
//獲取分割後的字符串
var strs = splitByLine(str,width,fontsize);
var mulText = container.append("text")
.attr("x",posX)
.attr("y",posY)
.style("font-size",fontsize)
.style("font-family",fontfamily);
mulText.selectAll("tspan")
.data(strs)
.enter()
.append("tspan")
.attr("x",mulText.attr("x"))
.attr("dy","1em")
.text(function(d){
return d;
});
return mulText;
function splitByLine(str,max,fontsize){
var curLen = 0;
var result = [];
var start = 0, end = 0;
for(var i=0;i<str.length;i++){
var code = str.charCodeAt(i);
var pixelLen = code > 255 ? fontsize : fontsize/2;
curLen += pixelLen;
if(curLen > max){
end = i;
result.push(str.substring(start,end));
start = i;
curLen = pixelLen;
}
if( i === str.length - 1 ){
end = i;
result.push(str.substring(start,end+1));
}
}
return result;
}
}
可以另存為後,在 <script> 標簽裡引用:
<script src="multext.js" charset="utf-8"></script>
當然,要使用此文件,同時要引用 d3 的庫:
<script src="http://d3js.org/d3.v3.min.js" charset="utf-8"></script>
二、函數的參數
文件裡只實現了一個函數 appendMultiText() ,其各參數的意義為:
appendMultiText( container, //文本的容器,可以是<svg>或<g> str, //字符串 posX, //文本的x坐標 posY, //文本的y坐標 width, //每一行的寬度,單位為像素 fontsize, //文字的大小(可省略),默認為 14 fontfamily //文字的字體(可省略),默認為 simsun, arial )
三、添加多行文本
下面添加多行文本試試。首先要添加<svg>元素:
var width = 300;
var height = 300;
var svg = d3.select("body")
.append("svg")
.attr("width",width)
.attr("height",height);
添加的<svg>元素,保存在變量 svg 中,這個變量要作為 appendMultiText 的參數使用。
接下來添加多行文本:
var str = "青青子衿,悠悠我心,但為君故,沉吟至今。";
appendMultiText(svg,str,30,100,120,20,"simsun");
代碼的意思為:在 svg 容器裡的坐標(30, 100)處添加指定字符串,每一行的長度為120個像素,超出的部分自動換行,字體大小為20,字體為宋體。
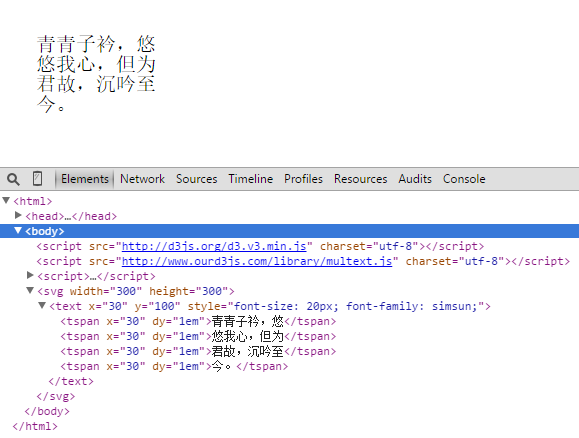
結果如下:

可以看到,添加了四行文字,每行的長度為120個像素。appendMultiText自動為我們添加了<text >和<tspan> 。
appendMultiText()的返回值是被添加的<text>元素的選擇集,可以用一個變量保存此值,再做旋轉平移之類的操作,當然也可更改字體等,例如:
var str = "青青子衿,悠悠我心,但為君故,沉吟至今。";
var multext = appendMultiText(svg,str,30,100,120,20,"simsun");
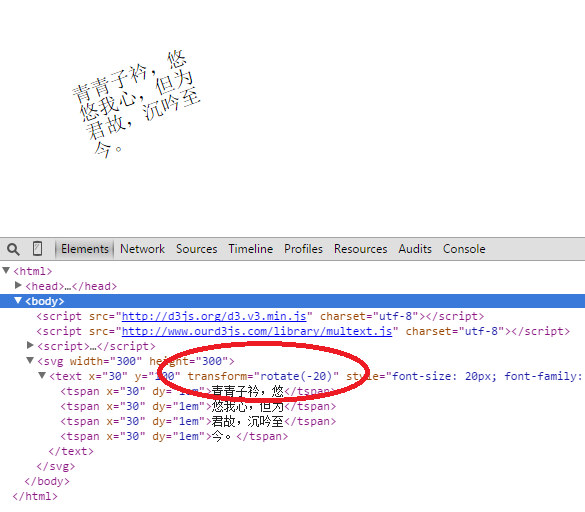
multext.attr("transform","rotate(-20)");
文本逆時針旋轉20度。

你還可以將文本放到<g>元素裡。
var g = svg.append("g");
var multext = appendMultiText(g,str,30,100,120);
如此,多行文本的所有元素會置於<g>之下。上面這段代碼的 appendMultiText() 省略了最後兩個參數,如果省略,默認字體大小為 14px ,字體為 simsun, arial。
總結
以上就是利用D3.js封裝文本實現自動換行功能的全部內容,希望這篇文章的內容對大家學習或者使用D3.js能有所幫助,如果有疑問大家可以留言交流。
小編推薦
熱門推薦