一、文字換行是什麼問題?
現有一字符串:
var str = "雲中誰寄錦書來,雁字回時,月滿西樓";
李清照的一剪梅,讀過嗎?
在 body 裡添加一個 svg 元素,大小如下:
var width = 300;
var height = 300;
var svg = d3.select("body")
.append("svg")
.attr("width",width)
.attr("height",height);
然後添加文字,用 text 元素,這樣的代碼我們很熟悉了:
var text = svg.append("text")
.attr("x",30)
.attr("y",100)
.attr("font-size",30)
.attr("font-family","simsun")
.text(str);
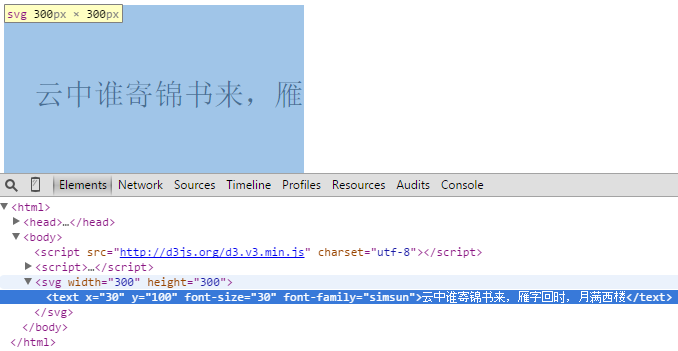
結果如下:

可以看到,雖然 text 元素標簽的內容有整個字符串,但是由於 svg 的寬度只有 300,顯示不了這麼長的字符串,因此多余的部分看不到。
怎麼辦?自然是要換行。
二、在 text 中添加 tspan 子元素
SVG 中的文本不支持自動換行,需要手動實現。其中一種方法就是使用 tspan 標簽。
tspan 是寫在 text 中的,作為其子元素存在。設置文本屬性的時候,有一個 dy 屬性,表示 y 軸的相對位移,dy 的值通常用 10px、1em 這樣的值,其中 em 是以行為單位的。
這樣,我們就可以在 text 中添加多個 tspan ,每個代表一行。每一個 tspan 屬性都賦予一個 1em 值(即一行)。如此,文本就會一行一行地顯示了。
svg代碼為:
<text x="30" y="100" font-size="30" font-family="simsun"> <tspan x="30" dy="1em">夜來幽夢忽還鄉</tspan> <tspan x="30" dy="1em">小軒窗</tspan> <tspan x="30" dy="1em">正梳妝</tspan> </text>
要注意,tspan 中的 x 屬性是必要的,表示下一行也從 x = 30 處開始顯示。
三、D3 的代碼怎麼寫
對於第一節的字符串,先在 svg 中添加一個 text 元素,但是不設定其內容。
var str = "雲中誰寄錦書來,雁字回時,月滿西樓";
var text = svg.append("text")
.attr("x",30)
.attr("y",100)
.attr("font-size",30)
.attr("font-family","simsun");
使用 JavaScript 字符串的 split 將 str 分段:
var strs = str.split(",") ;
用逗號作為分隔符,分為幾段。輸出結果為一個數組,數組中的各項是各子字符串。則 strs 的值為:
["雲中誰寄錦書來", "雁字回時", "月滿西樓"]
好,接下來是重點,在 text 元素上綁定數據,並添加與 strs 長度相同的 tspan 元素。然後,為其 x 和 dy 屬性賦值,再指定字符串內容即可。
代碼如下:
text.selectAll("tspan")
.data(strs)
.enter()
.append("tspan")
.attr("x",text.attr("x"))
.attr("dy","1em")
.text(function(d){
return d;
});
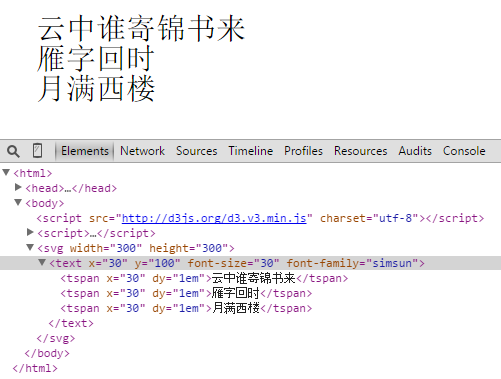
結果如下:

到這我們就基本完成了,下面給大家奉上完整的示例代碼,有需要的可以參考。
完整實例代碼如下
<html>
<head>
<meta charset="utf-8">
<title>文字換行</title>
</head>
<body>
<script src="http://d3js.org/d3.v3.min.js" charset="utf-8"></script>
<script>
var width = 300;
var height = 300;
var svg = d3.select("body")
.append("svg")
.attr("width",width)
.attr("height",height);
var str = "雲中誰寄錦書來,雁字回時,月滿西樓";
var text = svg.append("text")
.attr("x",30)
.attr("y",100)
.attr("font-size",30)
.attr("font-family","simsun");
var strs = str.split(",") ;
console.log(strs);
text.selectAll("tspan")
.data(strs)
.enter()
.append("tspan")
.attr("x",text.attr("x"))
.attr("dy","1em")
.text(function(d){
return d;
});
</script>
</body>
</html>
總結
以上就是這篇文章的全部內容了,希望本文的內容對大家學習或者使用D3.js能有所幫助,如果有疑問大家可以留言交流。