上一章有對個人作品站點進行一些優化。本章,輪到我們充實這個作品站點了,補充一些項目,從而展示我們的能力。換句話說,我們要構建一個相對復雜的企業網站主頁。
下面有幾個成功企業的網站:
□ Zappos (http://www.zappos.com/)
□ Amazon (https://www.amazon.com/)
盡管這些網站網站各有特色,但共同的一點就是它們都很復雜。
如果按照區域劃分,可以將這些網站的主頁分成三部分。
□ 頁頭區:這一部分包含Logo、帶下拉菜單的主導航、二級和實用鏈接導航,以及登錄和注冊選項。
□ 主內容區:這一部分布局復雜,至少三欄。
□ 頁腳區:包含多欄鏈接和信息。
我們必須能夠掌控這些復雜性。為此,需要充分利用 Bootstrap 的12欄響應式系統。
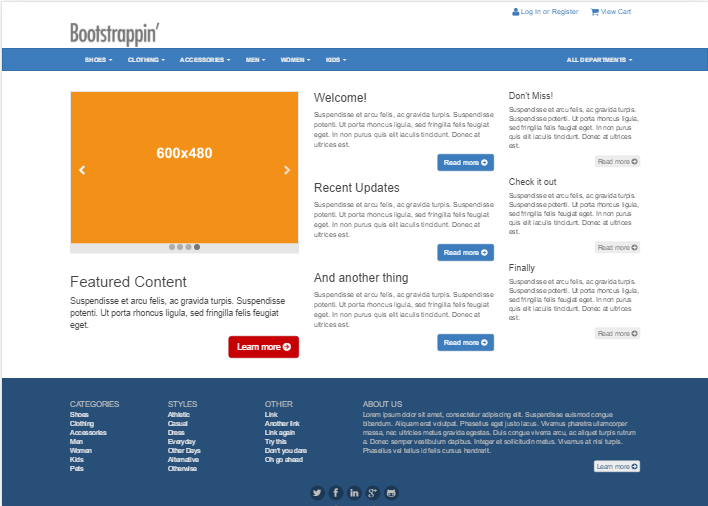
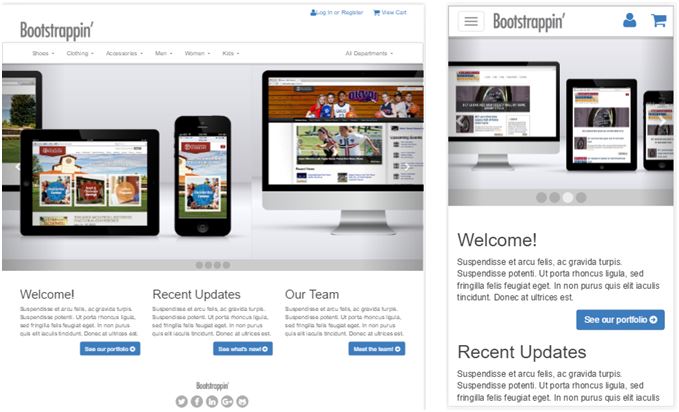
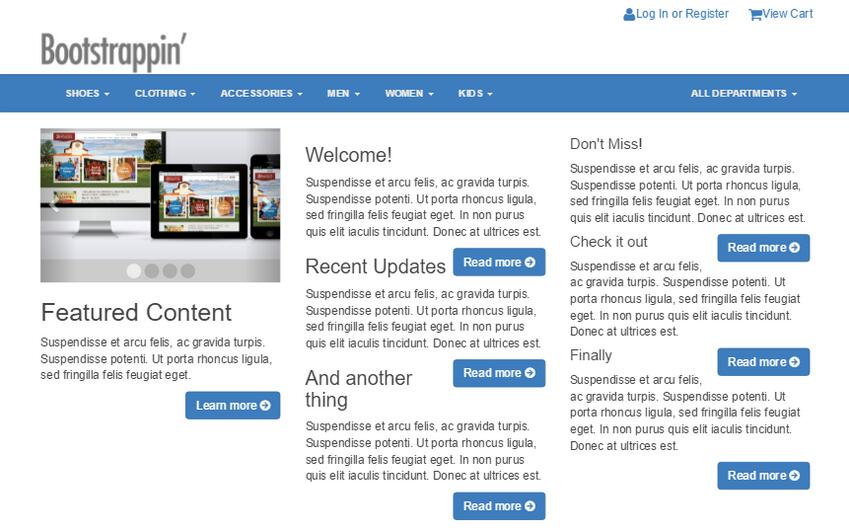
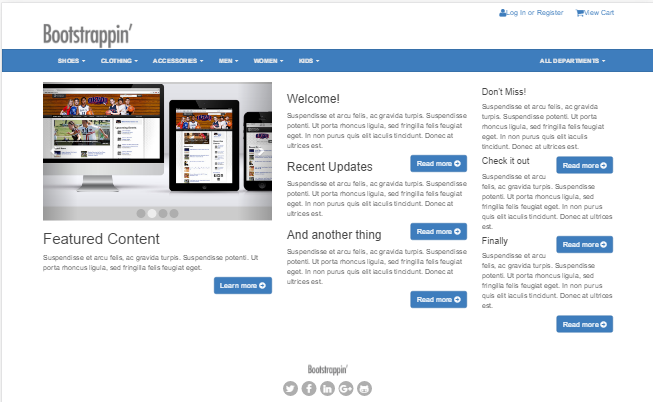
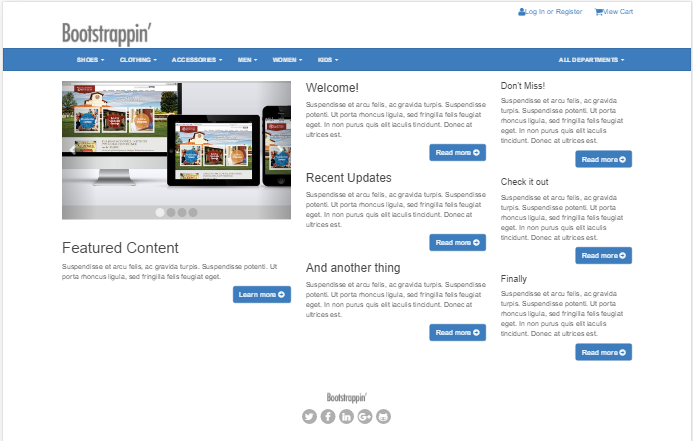
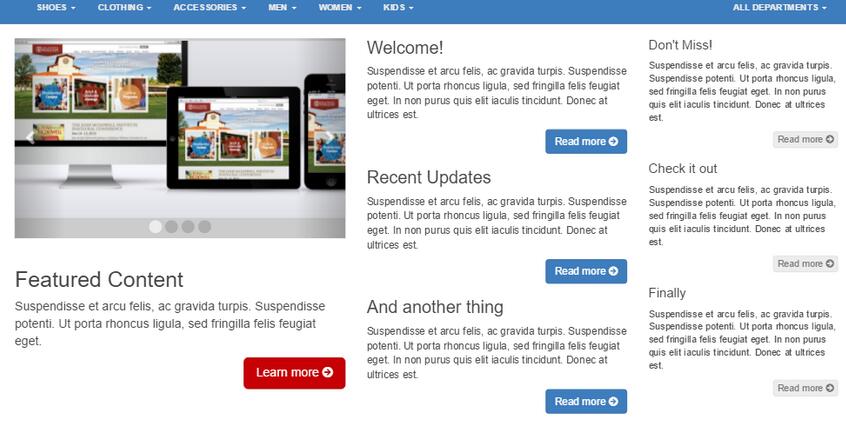
以下是我們打算要構造的設計在中、寬視口中的效果:

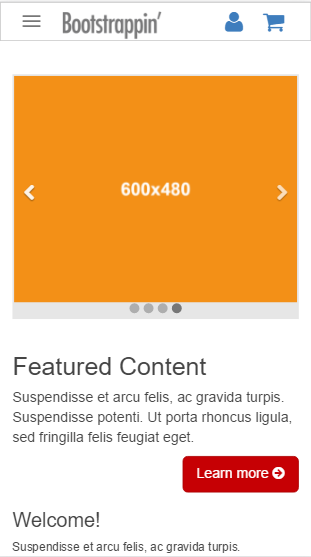
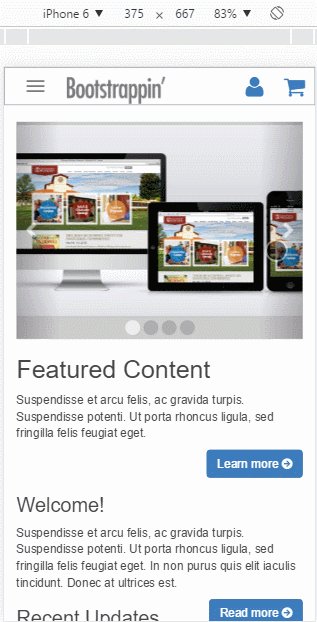
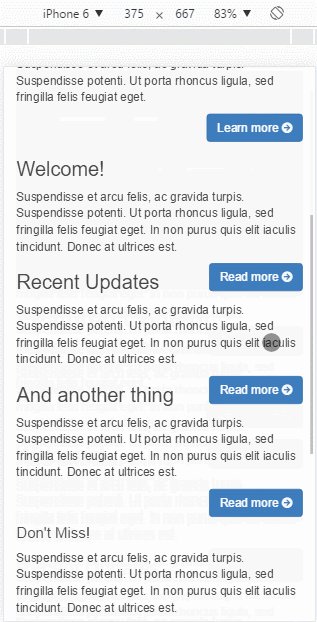
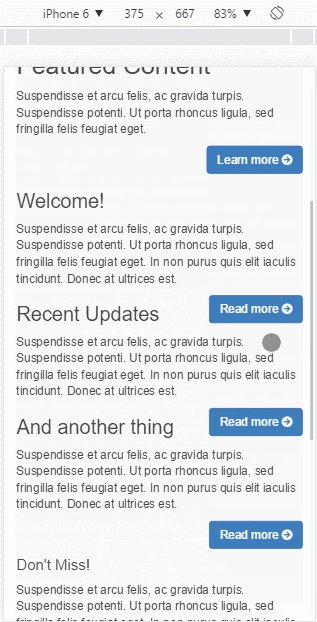
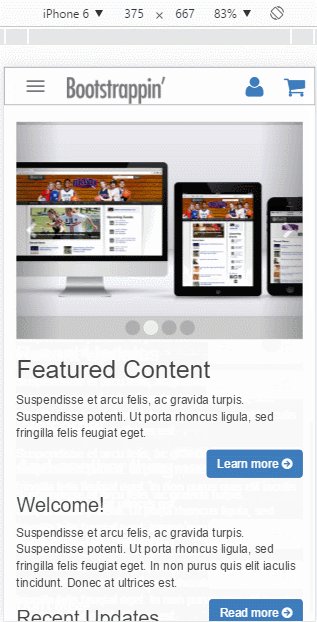
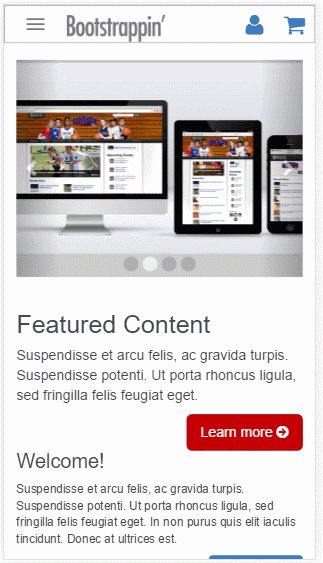
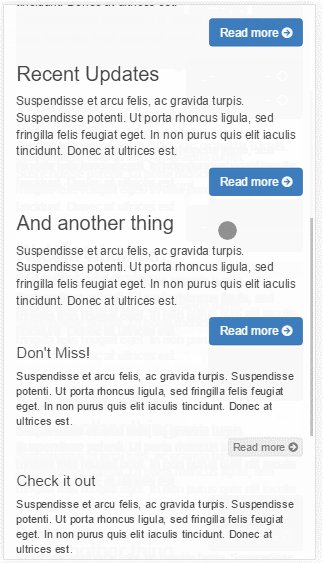
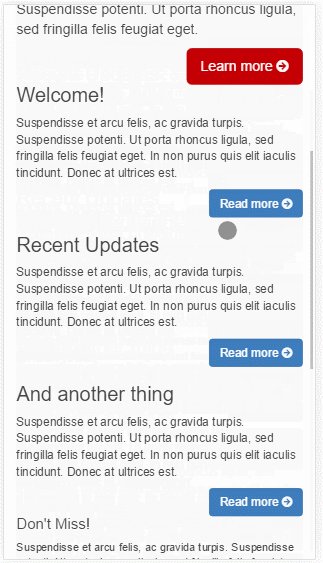
在窄視口中,頁面會相應變化,如下圖所示:

這樣,我們需要做以下這些事。
(1) 以【Bootstrap】2.作品展示站點的個人站點作為起點。
(2) 完成復雜的頁頭區,包括 Logo、導航以及右上角的實用導航(桌面視口)。
(3) 在較窄的視口中,實用導航只顯示為圖標,與折疊後的響應式導航條並列。
(4) 要實現企業風格的配色方案。
(5) 調整桌面版和響應式導航條。
(6) 為主內容區和頁腳區設置復雜的多欄布局。
先做最核心的工作 —— 准備項目的啟動文件。
1. 准備啟動文件
我們直接把前面的例子作為啟動文件,然後在其之上進行修改就行了。(當然也可以直接提供的本書源碼,然後解壓縮找到文件夾04_Code_BEGIN )
2.頁頭區
下面我們就從上到下,先來實現復雜的頁頭區,在前一個項目的基礎上包括以下特性:
□在桌面浏覽器及較大視口中,讓站點 Logo 顯示在導航條之上。
□ 包含菜單項的導航條,每個菜單項又都包含下拉菜單。
□ 使用導航區。
□ 帶用戶名和密碼字段的登錄表單。
□ 注冊選項。一下是桌面浏覽器中的目標結果:

窄視口中的目標結果如下:

讓我們開始吧。
2.1 包含下拉菜單的導航項
可以看到導航條是由下拉菜單的,所以我們先修改下對應的導航條。很明顯,導航項采用了下拉菜單。我們可以參考下官方文檔,先實現下拉菜單。
官方文檔:http://getbootstrap.com/components/
中文版文檔:http://v3.bootcss.com/components/
(1) 根據文檔,我們實現第一個下拉菜單的代碼如下:
<li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown">Shoes <span class="caret"></span> </a> <ul class="dropdown-menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li class="divider"></li> <li><a href="#">Separated link</a></li> <li class="divider"></li> <li><a href="#">One more separated link</a></li> </ul> </li>
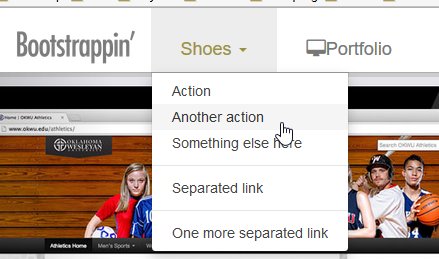
可以看到效果如下:

(2) 補全其他下拉菜單代碼。
(3) 我們修改導航項。把bootstrap/navbar.less 的內容復制到_navbar.less 中,覆蓋原內容。然後找到注釋// Brand/project name,修改.navbar-brand的內邊距如下:
// Brand/project name
.navbar-brand { ...
padding: 10px 30px 0 15px;
...
(4) 打開 less/_variables.less 文件,修改變量如下:
復制代碼 代碼如下:@navbar-height: 50px;
(5) 保存,編譯。這樣我們的下拉菜單初步完成。顯示效果如下:

2.2 把 Logo 放到導航條上方
在這個設計方案裡,Logo 可能出現在兩個地方,視情況而定:
□ 在桌面和寬屏幕中,顯示在導航條上方;
□ 在平板和手機屏幕中,顯示在響應式導航條內部。
利用 Bootstrap 的響應式使用類,這兩點我們都可以做到。方法如下;
(1) 打開html文檔,找到導航條,復制 navbar-brand 的鏈接和圖片:
<a class="navbar-brand" href="index.html"> <img src="img/logo.png" alt="Bootstrap'" width="120" /> </a>
(2) 然後粘貼到導航條上方,在<header role="banner">標簽和<nav role="navigation">標簽之間。
(3) 把這個 Logo 用<div>...</div> 包裝起來,使其被限制在 Bootstrap 居中的網格內部。
(4) 編輯 Logo 鏈接,將其類名由 navbar-brand 改為 banner-brand 。然後把圖片寬度改為180
<div class="container"> <a class="banner-brand" href="index.html"> <img src="img/logo.png" alt="Bootstrap'" width="180" /> </a> </div>
(5) 保存修改,刷新顯示,就可以在導航條上面看到新的Logo了:

下面我們需要調整 Logo,讓它只在必要時顯示。
在 _variables.less 中,找到變量 @grid-float-breakpoint ,並修改為:
復制代碼 代碼如下:@grid-float-breakpoint: @screen-md-min;
這個變量決定了導航條在窄視口中折疊,在寬視口中展開。在我們的實際中,考慮到導航的復雜性,需要在接近的下一個較寬的斷點折疊導航條。因此,需要把變量的值設置為@screen-md-min。
設置完這個變量後,我們要考慮讓 banner-brand 只在中、大型視口中顯示,而讓 navbar-brand 只在小和超小型視口中顯示。Bootstrap 為此提供了一組響應式實用類,具體可以參考在線文檔:http://getbootstrap.com/css/(中文文檔:http://v3.bootcss.com/css/)
下面我們就按照需求來應用這些類。
(1) 把 visible-md visible-lg 添加到 banner-brand 類後面:
<a class="banner-brand visible-md visible-lg" href="#"> <img src="img/logo.png" alt="Bootstrap'" width="180" /> </a>
(2) 把 visible-xs visible-sm 添加到 navbar-brand 類後面:
<a class="navbar-brand visible-xs visible-sm" href="#"> <img src="img/logo.png" alt="Bootstrap'" width="120" /> </a>
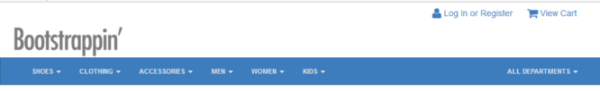
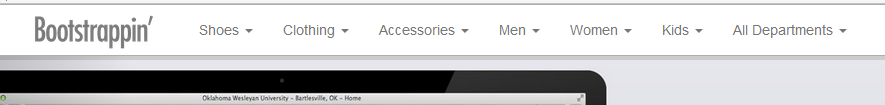
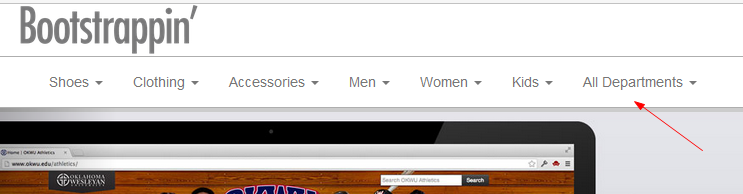
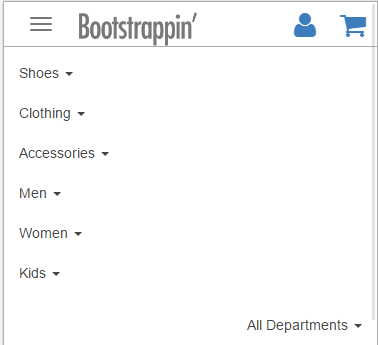
(3) 保存修改,刷新網頁。可以看到,在中、大型視口中,只會顯示 banner-brand 中的 Logo:

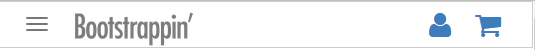
在小型和超小型視口中,只會顯示 navbar-brand 中的 Logo:

2.3 調整導航條
現在導航條包含7項,每項又各有子菜單,體現了一個大型復雜網站的需求。
接下來,我們要把 All Departments 菜單挪到導航條的最右端,讓它與其他菜單保持最大距離。

操作步驟是:我們先把 All Departments 菜單移除父元素 ul,並列排在原父元素 ul 後;然後使其包含在新的 ul 標簽內,新標簽的類名為 "nav navbar-nav pull-right"。
</ul> <ul class="nav navbar-nav pull-right"> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown">All Departments <b class="caret"></b></a>
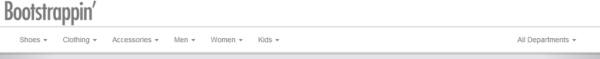
保持修改並刷新頁面,就可以看到效果了:

2.4 添加使用導航
我們的設計需要提供幾個實用的導航鏈接,讓用戶可以登錄、注冊和查看購物車。
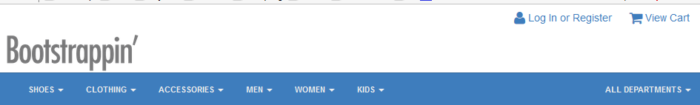
在中大型的視口中,我們把它們放到頁頭區的右上角,如下圖所示:

在較小的屏幕中,則把對應的鏈接圖標顯示在折疊後的導航條的最右端,如下圖所示:

說做就做。打開 html 文檔,在頁頭區添加實用導航項的標記,放在 banner-brand 元素後面。以下是完整的標記,開頭是 header 標簽:
<header role="banner"> <div class="container"> <a class="banner-brand visible-md visible-lg" href="#"> <img src="img/logo.png" alt="Bootstrap'" width="180" /> </a> <div class="utility-nav"> <ul> <li><a href="#" title="Login or Register"><i class="icon fa fa-user fa-lg"></i> Log In or Register</a></li> <li><a href="#" title="View Cart"><i class="icon fa fa-shopping-cart fa-lg"></i> View Cart</a></li> </ul> </div> </div>
上面的 fa-user 和 fa-shopping-cart 類添加了 Font Awesome 的用戶和購物車的圖標,並通過 fa-lg 類把它們的尺寸增大了33%。關於增大 Font Awesome 圖標的詳細說明,可以參考它的文檔:http://fontawesome.io/examples/
保存修改並刷新頁面後,就可以看到新添加的 utility-nav 出現在 banner-brand Logo下方了:

接下來,我們需要對布局進行相對位置的調整。
(1) 新建文件 less/_banner.less ,並在 __main.less 導入該文件。
(2) 編輯 _banner.less 文件,先把 .utility-nav 設置為絕對定位到右上角,而且是在 header[role="banner"]的上下文中應用樣式:
//// Banner Area Styles
//
header[role="banner"]{
.utility-nav {
position: absolute;
top: 0;
right: 0;
}
}
(3) 然後再進行一些細節調整:
□ 為.banner-brand 類添加上內邊距,以增加頁頭區的高度。
□ 將頁頭區 container 的定位方式設置為 relative,以使它包含絕對定位的 utility-nav 元素。
□ 刪除無序列表的項目符號。
□ 向左浮動列表項
□ 將鏈接顯示為 inline-block 並添加內邊距。
□ 刪除懸停時的下劃線。
完成上述調整的樣式規則如下:
//// Banner Area Styles
//
header[role="banner"]{
.banner-brand {
padding-top:40px;
}
> .container {
position: relative;
}
.utility-nav {
position: absolute;
top: 0;
right: 0;
> ul {
list-style:none;
> li {
float: left;
> a {
display: inline-block;
padding: 8px 12px;
&:hover {
text-decoration: none;
}
}
}
}
}
}
保存修改並編譯。把浏覽器窗口調整到桌面創建大小,然後刷新。應該能看到 utility-nav 元素出現在頁頭區的右上角位置。

這些調整適合中大型的視口。下面我們針對折疊後的響應式導航條來添加樣式。
3.調整響應式導航
在小屏幕中,導航條折疊後 utility-nav 會出現問題。最明顯的問題就是它會消失不見。

要讓 utilility-nav 顯示。必須給他設置一個比導航條更大的 z-index,前者在 _variables.less 中被設置為1000.我們可以在 _banner.less 中,把 .unlility-nav 的 z-index 設置為 1999.
復制代碼 代碼如下:.utility-nav { ... z-index: 1999;
於是,實用導航就會出現了:

接下來需要解決它會遮擋 navbar-toggle 按鈕的問題。把按鈕移到導航條左側就行了,修改 _navbar.less ,找到注釋// Navbar toggle,修改.navbar-toggle 選擇符的值:
.navbar-toggle {
position: relative;
float: left; //edited
margin-left: @navbar-padding-horizontal; //edited
保存後編譯,就可以看到效果了:

很明顯,我們還需要解決過分擁擠的問題,也就是要對除屏幕閱讀器之外的設備隱藏鏈接文本。在折疊後的導航條中,圖標本身就足以傳遞意圖了,何況還可以把圖標弄得更大一些。
(1) 打開 html 文檔,用 span 元素包圍 utilility-nav 中每個鏈接的文本:
<li><a href="#" title="Login or Register"><i class="icon fa fa-user fa-lg"></i> <span>Log In or Register</span></a></li> <li><a href="#" title="View Cart"><i class="icon fa fa-shopping-cart fa-lg"></i> <span>View Cart</span></a></li>
(2) 在 _banner.less 中添加針對這些 span 標簽的媒體查詢。在使用LESS的情況下,可以精確的嵌套媒體查詢。在此要使用 @grid-float-breakpoint 變量,把 max-width 查詢設置為 @grid-float-breakpoint -1 ,因為這個變量的值意味著在它那麼寬時,導航條就會從折疊變成擴展狀態。在這個媒體查詢中,使用實用類 sr-only 作為混入,對除屏幕閱讀器之外的所有設備隱藏文本。(參考文檔:http://getbootstrap.com/css/)
.utility-nav { ...
> a { ...
@media (max-width:(@grid-float-breakpoint - 1)){
span { .sr-only(); }
}
這樣就隱藏了 span 標簽中的文本,屏幕上將只剩圖標。
(3) 再增大圖標尺寸,並在垂直方向上增加一些行高。同樣還在這個媒體查詢中寫樣式:
@media (max-width:(@grid-float-breakpoint - 1)){
span {
.sr-only();
}
.icon {
font-size: 2em;
line-height: 1.2;
}
保存編譯後,可以查看到顯示效果如下:

4.調整配色
我們希望網站的配色是標准的企業網站顏色:藍、紅、灰。下面我們把這些顏色放到變量裡。
(1) 打開 _variables.less ,修改 @brand-primary,並新增紅色的 @brand-feature。
@brand-primary: #3e7dbd; //edited blue
@brand-feature: #c60004; //added new red
(2) 然後調整鏈接的懸停顏色,使其比 @brand-primary 稍淺:
復制代碼 代碼如下:@link-hover-color: lighten(@link-color, 15%); //edited
修改後效果如下:

5.調整折疊後的導航條配色
打開 _variables.less ,搜索// Navbar,在這裡看到導航條用到的變量。這裡指定的大多數標准值既對折疊後的響應式導航條有效,也對寬屏幕下擴展的導航條有效。
我們希望折疊後響應式導航條的背景、文本和鏈接顏色和默認值基本一致,但在中大型視口中變成藍色背景、淺色文本。
5.1 調整響應式導航條
為此要調整一些變量的默認值,然後再創建一些新變量,只應用給擴展後的導航條。
(1) 找到 注釋// Basics of a navbar,修改代碼如下:
@navbar-height: 44px; ... @navbar-default-color: @text-color; @navbar-default-bg: #fff;
(2) 向下找到導航條鏈接區,調整顏色讓鏈接顏色與導航條文本顏色一致,並給活動鏈接添加一點背景色:
// Navbar links @navbar-default-link-color: @navbar-default-color; @navbar-default-link-hover-color: @navbar-default-color; @navbar-default-link-hover-bg: darken(@navbar-default-bg, 5%); @navbar-default-link-active-color: @navbar-default-color; @navbar-default-link-active-bg: @navbar-default-link-hover-bg;
(3) 再調整 navbar-toggle 的樣式,刪除邊框和背景,調深導航條:
// Navbar toggle @navbar-default-toggle-hover-bg: transparent; @navbar-default-toggle-icon-bar-bg: @gray; @navbar-default-toggle-border-color: transparent;
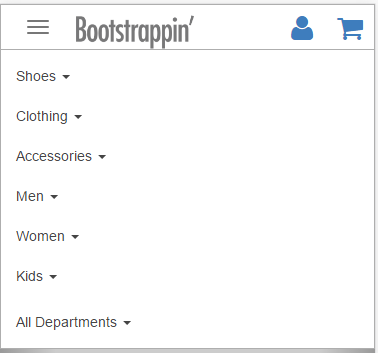
在窄視口顯示效果如下:

接下來,需要把右側的 All Departments鏈接到左側(折疊狀態下)。Bootstrap 專門有一個類就是為了這個目的。
打開 html 文檔,找到包含 All Departments 的標記,把 類 pull-right 改為 navbar-right 就可以了。

5.2 調整水平導航條
在大中型屏幕中,導航條水平排列在 Logo 下面。我們希望此時的導航條呈現 @brand-primary 變量中設置的藍色背景。為此,必須要翻轉鏈接和文本的顏色,即由淺變深。
我們要使用 Bootstrap 的 inverted-navbar 變量和樣式。
(1) 打開 _variables.less,找到注釋Inverted navbar,會發現一些與默認導航條所用類似的變量。我們就通過它們來給擴展後的導航條應用顏色。
(2) 按照如下所示調整變量:
//=== Inverted navbar // Reset inverted navbar basics @navbar-inverse-color: @gray-lightest; @navbar-inverse-bg: @brand-primary; @navbar-inverse-border: darken(@navbar-inverse-bg, 10%); // Inverted navbar links @navbar-inverse-link-color: @navbar-inverse-color; @navbar-inverse-link-hover-color: #fff; @navbar-inverse-link-hover-bg: darken(@navbar-inverse-bg,5%);
調整好這些變量後,只要把它們應用給擴展導航即可。謂詞得寫幾行自定義的LESS代碼。考慮到這種顏色切換屬於頁頭區配色的變化,所以我們把代碼寫到 _banner.less 中。
(3) 打開 _banner.less 並添加一個新的帶注釋的區塊:
//Apply .navbar-inverse styles to the enpanded navbar
@media (min-width: @grid-float-breakpoint){
.navbar-default {
.navbar-inverse();
}
}
這個媒體查詢使用 @grid-float-breakpoint 變量確定了應用新規則的最小視口寬度。因為我們已經在導航條中添加了 navbar-default 類,所以可以直接使用這個類作為選擇符。混入 .navbar-inverse() 則把在 _navbar.less 中定義的樣式 .navbar-inverse 應用給了這個媒體查詢中的導航條。
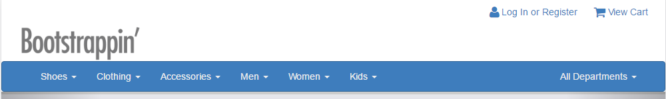
保存編譯後,可以看到在中大型屏幕中,可以看到導航條的藍色背景和淺色文本:

可以看到顯示效果中導航條兩端的圓角,我們需要把這些樣式去掉。為此,打開 _variables.less,修改變量@navbar-border-radius:
復制代碼 代碼如下:@navbar-border-radius: 0;
最後,我們把文本轉換為大寫形式,稍微縮小一點,再加粗。
在 _banner.less 中,把如下代碼添加到 .navbar-inverse() 混入後:
@media (min-width: @grid-float-breakpoint){
.navbar-default {
.navbar-inverse();
.navbar-nav > li > a {
text-transform:uppercase;
font-size:82%;
font-weight: bold;
}
}
}
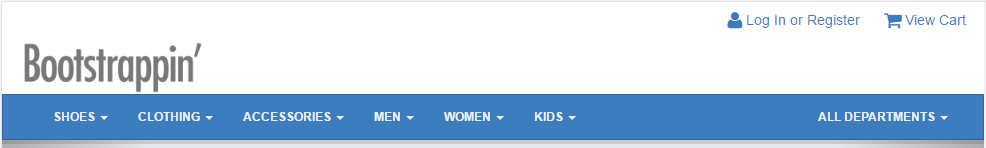
其顯示效果如下:

6.設計復雜的響應式布局
假設我們在剛剛結束的客戶會面中做出了承諾,要把主頁內容分成三層,按照重要程度排序。
□在中大型視口中,所有內容將分布在三欄中。
□在較窄的視口中,這些欄將從上到下排成一欄。
□ 而在平板電腦的視口中,並排的只有兩欄,第三欄水平放到它們下面。
作為起點,我們修改原來的主頁內容,把其分為三欄,並適量添加內容,修改後代碼如下:
<div role="main"> <div class="container page-contents"> <div class="row"> <div class="col-sm-4 clearfix"> <div id="carousel-example-generic" class="carousel slide" data-ride="carousel"> <!-- Indicators --> <ol class="carousel-indicators"> <li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li> <li data-target="#carousel-example-generic" data-slide-to="1"></li> <li data-target="#carousel-example-generic" data-slide-to="2"></li> <li data-target="#carousel-example-generic" data-slide-to="3"></li> </ol> <!-- Wrapper for slides --> <div class="carousel-inner" role="listbox"> <div class="item active"> <img src="img/okwu-sm.jpg" alt="OKWU.edu Homepage"> </div> <div class="item"> <img src="img/okwu-athletics-sm.jpg" alt="OKWU Athletics Homepage"> </div> <div class="item"> <img src="img/bartlesvillecf-sm.jpg" alt="Bartlesville Community Foundation"> </div> <div class="item"> <img src="img/emancipation-sm.jpg" alt="Emancipation Stories"> </div> </div> <!-- /.carousel-inner --> <!-- Controls --> <a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev"> <span class="icon fa fa-chevron-left"></span> <span class="sr-only">Previous</span> </a> <a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next"> <span class="icon fa fa-chevron-right"></span> <span class="sr-only">Next</span> </a> </div> <!-- /#homepage-feature.carousel --> <h2>Featured Content</h2> <p>Suspendisse et arcu felis, ac gravida turpis. Suspendisse potenti. Ut porta rhoncus ligula, sed fringilla felis feugiat eget.</p> <p><a class="btn btn-primary pull-right" href="#">Learn more <span class="icon fa fa-arrow-circle-right"></span></a></p> </div> <div class="col-sm-4 clearfix"> <h3>Welcome!</h3> <p>Suspendisse et arcu felis, ac gravida turpis. Suspendisse potenti. Ut porta rhoncus ligula, sed fringilla felis feugiat eget. In non purus quis elit iaculis tincidunt. Donec at ultrices est.</p> <p><a class="btn btn-primary pull-right" href="#">Read more <span class="icon fa fa-arrow-circle-right"></span></a></p> <h3>Recent Updates</h3> <p>Suspendisse et arcu felis, ac gravida turpis. Suspendisse potenti. Ut porta rhoncus ligula, sed fringilla felis feugiat eget. In non purus quis elit iaculis tincidunt. Donec at ultrices est.</p> <p><a class="btn btn-primary pull-right" href="#">Read more <span class="icon fa fa-arrow-circle-right"></span></a></p> <h3>And another thing</h3> <p>Suspendisse et arcu felis, ac gravida turpis. Suspendisse potenti. Ut porta rhoncus ligula, sed fringilla felis feugiat eget. In non purus quis elit iaculis tincidunt. Donec at ultrices est.</p> <p><a class="btn btn-primary pull-right" href="#">Read more <span class="icon fa fa-arrow-circle-right"></span></a></p> </div> <div class="col-sm-4 clearfix"> <h4>Don't Miss!</h4> <p>Suspendisse et arcu felis, ac gravida turpis. Suspendisse potenti. Ut porta rhoncus ligula, sed fringilla felis feugiat eget. In non purus quis elit iaculis tincidunt. Donec at ultrices est.</p> <p><a class="btn btn-primary pull-right" href="#">Read more <span class="icon fa fa-arrow-circle-right"></span></a></p> <h4>Check it out</h4> <p>Suspendisse et arcu felis, ac gravida turpis. Suspendisse potenti. Ut porta rhoncus ligula, sed fringilla felis feugiat eget. In non purus quis elit iaculis tincidunt. Donec at ultrices est.</p> <p><a class="btn btn-primary pull-right" href="#">Read more <span class="icon fa fa-arrow-circle-right"></span></a></p> <h4>Finally</h4> <p>Suspendisse et arcu felis, ac gravida turpis. Suspendisse potenti. Ut porta rhoncus ligula, sed fringilla felis feugiat eget. In non purus quis elit iaculis tincidunt. Donec at ultrices est.</p> <p><a class="btn btn-primary pull-right" href="#">Read more <span class="icon fa fa-arrow-circle-right"></span></a></p> </div> </div> </div> </div>
修改後,中寬屏顯示效果:

窄屏顯示效果如下:

6.1 調整中、寬布局
當前,在中款時口中,三欄是等寬的,而且字體大小、按鈕大小,還有顏色都一樣。結果就是沒有層次感。
要實現內容從視覺上的分層,可以調整欄寬、字體大小,還有顏色。我們先從調整欄寬開始。
(1) 打開 html文件,我們可以看到我們的分欄都是的類col-sm-4。這表示當前欄是父元素寬度的三分之一,從小視口(764px)及以上寬度開始。
我們想在中大視口(992px及以上)內保留三欄,而且希望第一欄比另兩欄寬。
(2) 把第一欄的 欄寬類設為 col-md-5,其他兩欄分別為 col-md-4 和 col-md-3.
(3) 保存,刷新,可以看到以寬度分層的三欄:

很明顯,中間和第三欄的按鈕並沒有清除。下一步就來調整這些按鈕,還有字體大小。
6.2 調整標題、字體大小和按鈕
我們先來調整標題,以便它們清除自己上方的按鈕,目前這些按鈕都浮動了右側。為此,要用到之前新建的用於管理頁面內容細節的 _page-content.less。
(1) 在 _page-content.less 添加以下代碼:
復制代碼 代碼如下:div[role="main"]{ [class*="col-"]{ h1,h2,h3,h4 { clear: both; //清除浮動 padding-top: 20px; &:first-child { //首項對齊 margin-top: 0; padding-top:0; } } }}
(2) 這樣就清除了標題標簽的浮動,並使三欄的最頂部標題對齊,器顯示效果如下:

6.3 增大主欄
為了突出主欄,我們首先主欄內容的字體大小。
(1) 打開_variables.less,修改變量@font-size-large。
復制代碼 代碼如下:@font-size-large: ceil((@font-size-base * 1.15)); // ~16px
(2) 在 _page-contents.less,添加如下代碼,以利用前一步設定的字體大小:
復制代碼 代碼如下:.content-primary { font-size:@font-size-large;}
(3) 打開 html文檔,在主頁第一欄填上該CSS:
復制代碼 代碼如下: <div class="col-md-5 content-primary">
接下來調整按鈕的顏色,要用到紅色的 @brand-feature 變量。還需要利用 Bootstrap 在 mixins.less 中提供的方便的混入。
(1) 首先,准備一組新的按鈕變量。在 _variables.less 中,//== Buttons下面,復制三個 @btn-primary-變量,將 -primary- 改為 -feature- ,並使用 @brand-feature 作為背景色:
@btn-feature-color: #fff; @btn-feature-bg: @brand-feature; @btn-feature-border: darken(@btn-feature-bg, 5%);
(2) 然後沒創建一個文件來保存自定義按鈕的樣式。新建 _buttons-custom.less 文件並根據 bootstrap/buttons.less 中的混入寫一個下面這樣的混入調用:
.btn-feature {
.button-variant(@btn-feature-color;@btn-feature-bg;@btn-feature-border);
}
(3) 保存文件,並在 __main.less 導入此文件:
復制代碼 代碼如下:@import "_buttons-custom.less";
(4) 在html文檔中把第一欄的按鈕的btn-primary 類改為 btn-feature 類。並給按鈕填上 btn-lg 類,使按鈕變大些。
復制代碼 代碼如下: <a class="btn btn-feature btn-lg pull-right" href="#">
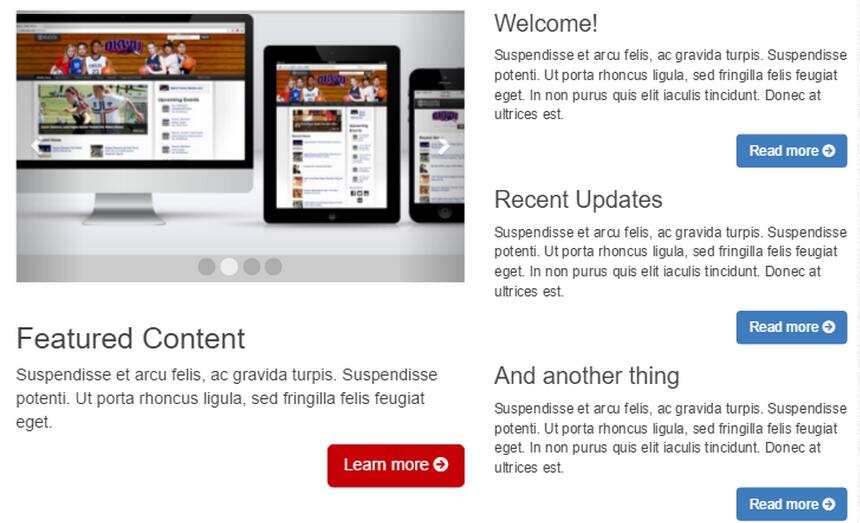
現在我們可以看到起顯示效果如下:

6.4 調整第三欄
我們還需要調整下第三欄,縮小其字體,同時讓按鈕不那麼突出。
(1) 和前面一樣,先在 _variables.less, 調整 @font-size-small 變量。只是為了字體大小有差別,但不是那麼大。
復制代碼 代碼如下:@font-size-small: ceil((@font-size-base * 0.90)); // ~12px
(2) 然後在 _page-content.less 中應用該變量:
.content-tertiary {
font-size:@font-size-small;
}
(3) 然後給主頁的第三欄應用該類:
復制代碼 代碼如下: <div class="col-md-3 content-tertiary">
(4) 再接著,把第三欄的所有按鈕的 btn-primary 類改為 btn-default,並使用 btn-xs 縮小其尺寸:
復制代碼 代碼如下: <a class="btn btn-default btn-xs pull-right" href="#">
(5) 最後,我們編輯下其按鈕的顏色,把按鈕的背景顏色改為淺灰色,同時調整字體顏色和邊框:
@btn-default-color: @gray; @btn-default-bg: @gray-lightest; @btn-default-border: darken(@btn-default-bg,5%);
這樣,現在頁面的層次已經很清晰了,從左到右一次是主內容、此內容和第三欄。

再看看我們的設計在小屏幕單欄布局時的樣子:

在窄視口中,三欄布局變成了垂直排列的一欄,主內容在上,然後是次內容和第三欄。那麼剩下所要做的,就是對設計精雕細琢,以便讓它在不同設備和視口中體驗更佳。
6.5 針對多個視口進行微調
無論在什麼視口,通常都應該在頁面中提供一些留白。另外,每個區塊的邊框最好也有所標示。
(1) 首先,在內容上下各添加一些內邊距。給 main 添加一些內邊距,這個內邊距適用於所有視口,所以不必使用媒體查詢:
div[role="main"]{
padding-top: 20px;
padding-bottom: 40px;
...
(2) 然後,設置分欄在單欄布局時清除上方的浮動元素。如果不設置,第二欄和第三欄可能會覆蓋緊上方的按鈕。這些樣式要卸載媒體查詢中,以便限制它只應用到窄視口:
//Make columns clear floats in narrow viewport single-colomn layout
@media (max-width: @screen-sm-min){
[class*="col-"]{
clear: both;
}
}
這樣,主內容區收工了。
7.復雜的頁腳
接下來我們要實現一個復雜的多用途的頁腳,頁腳包括:指向網站三個重要欄目的三組鏈接、About Us 文本、社交媒體圖標,還有 Logo。
7.1 准備標記
我們先從准備標記著手。頁腳的目的是對用戶盡可能有用,我們修改頁腳代碼如下:
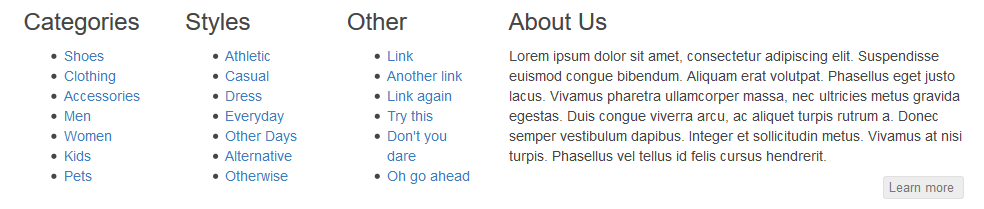
<footer role="contentinfo"> <div class="container"> <div class="row"> <div class="col-md-2"> <h3>Categories</h3> <ul> <li><a href="javascript:;">Shoes</a></li> <li><a href="javascript:;">Clothing</a></li> <li><a href="javascript:;">Accessories</a></li> <li><a href="javascript:;">Men</a></li> <li><a href="javascript:;">Women</a></li> <li><a href="javascript:;">Kids</a></li> <li><a href="javascript:;">Pets</a></li> </ul> </div> <div class="col-md-2"> <h3>Styles</h3> <ul> <li><a href="javascript:;">Athletic</a> </li> <li><a href="javascript:;">Casual</a></li> <li><a href="javascript:;">Dress</a></li> <li><a href="javascript:;">Everyday</a></li> <li><a href="javascript:;">Other Days</a></li> <li><a href="javascript:;">Alternative</a></li> <li><a href="javascript:;">Otherwise</a></li> </ul> </div> <div class="col-md-2"> <h3>Other</h3> <ul> <li><a href="javascript:;">Link</a></li> <li><a href="javascript:;">Another link</a></li> <li><a href="javascript:;">Link again</a></li> <li><a href="javascript:;">Try this</a></li> <li><a href="javascript:;">Don't you dare</a></li> <li><a href="javascript:;">Oh go ahead</a></li> </ul> </div> <div class="about col-md-6"> <h3>About Us</h3> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse euismod congue bibendum. Aliquam erat volutpat. Phasellus eget justo lacus. Vivamus pharetra ullamcorper massa, nec ultricies metus gravida egestas. Duis congue viverra arcu, ac aliquet turpis rutrum a. Donec semper vestibulum dapibus. Integer et sollicitudin metus. Vivamus at nisi turpis. Phasellus vel tellus id felis cursus hendrerit.</p> <a class="btn btn-default btn-xs pull-right" href="javascript:;">Learn more <span class="fa fa-circle-arrow-right"></span></a> </div> </div> <ul class="social"> <li><a href="#" title="Twitter Profile"><span class="icon fa fa-twitter"></span></a></li> <li><a href="#" title="Facebook Page"><span class="icon fa fa-facebook"></span></a></li> <li><a href="#" title="LinkedIn Profile"><span class="icon fa fa-linkedin"></span></a></li> <li><a href="#" title="Google+ Profile"><span class="icon fa fa-google-plus"></span></a></li> <li><a href="#" title="GitHub Profile"><span class="icon fa fa-github-alt"></span></a></li> </ul> <p class="footer-brand"><a href="bootstrap-code-04.html"> <img src="img/logo.png" width="80" alt="Bootstrappin'"></a></p> </div> </footer>
修改下 _footer.less 中之前的樣式文件如下:
footer[role="contentinfo"] { ...
//text-align: center;
}
現在在980px及更大的視口中,頁腳中的欄如下所示:

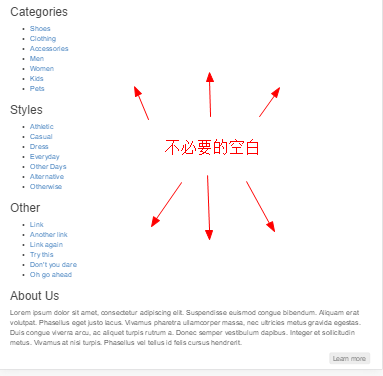
7.2 調整布局適應平板
視口在768px到980px之間時的布局,Bootstrap 把這個區間界定為小斷點,對應變量 @screen-sm 和 col-sm-網格類。在這個寬度內,單欄布局會導致不必要的空白,如下圖所示:

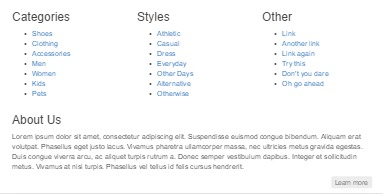
要改進這個布局,可以讓三組鏈接浮動起來。使用 Bootstrap 的類 col-sm-4,可以將一欄設置為三分之一寬,使用 col-sm-12 將About Us設置為全寬:
<div class="col-md-2 col-sm-4"> ... <div class="col-md-2 col-sm-4"> ... <div class="col-md-2 col-sm-4"> ... <div class="about col-md-6 col-sm-12">
保存並在小視口中測試,可以看到結果如下:

7.3 修整細節
對於頁腳,我們還想修整幾個地方:
□ 修整三組鏈接的外觀;
□ 調整內外邊距;
□ 反轉配色方案,與導航條保持一致。
要完成以上工作,得寫一些自動以的樣式。我們准找層疊原理,先寫一些針對頁腳的通用規則,然後在過渡到特殊規則。
(1) 在編輯器中打開 _footer.less 以添加針對頁腳的自定義樣式。
(2) 現在開始添加針對復雜頁腳的樣式。首先,縮小頁腳字體大小,反轉顏色與導航條對應——藍色背景,淺色文本。我們先設置成這樣的顏色,然後再把它們稍微調暗一點。
footer[role="contentinfo"] {
padding-top: 20px;
padding-bottom: 20px;
font-size:@font-size-small;
background-color:darken(@navbar-inverse-bg,18%);
color: darken(@navbar-inverse-color,18%);
}
(3) 接下來調整鏈接和按鈕,以適應新的配色。同樣要把規則放在footer[role="contentinfo"] 選擇符下:
footer[role="contentinfo"] { ...
a {
color: @navbar-inverse-color;
&:focus,
&.hover,
&:active{
color: @navbar-inverse-link-hover-color;
}
}
.btn-default {
color: darken(@navbar-inverse-bg,18%) !important;
}
}
(4) 然後是四個h3標題,調整它們的字號,去掉外邊距,並把文本轉換成大寫:
footer[role="contentinfo"] {
...
h3 {
font-size: 120%;
margin-bottom:4px;
text-transform: uppercase;
}
}
(5) 接著,再去掉鏈接列表前的項目符號:
footer[role="contentinfo"] {
...
ul {
list-style: none;
padding: 0;
margin: 0;
}
}
(6) 再然後,調整底部的Logo,使其居中:
footer[role="contentinfo"] {
...
.footer-brand {
margin: 10px;
text-align: center;
}
}
(7) 最後,調整社交媒體圖標。就是添加一些上內邊距,調整一下顏色,以便與新配色方案協調一致。因為圖標使用的是 Font Awesome 字體,所以只要調整顏色和背景顏色的值即可:
ul.social {
...
padding:20px 0 0;
...
> li {
...
background-color:darken(@navbar-inverse-bg,27%);
> a {
...
color: darken(@navbar-inverse-color,18%);
}
&:hover {
...
background-color:darken(@navbar-inverse-bg,32%);
color:@navbar-inverse-link-hover-color;
}
}
}
保存,編譯,刷新。以下是頁腳在中大型屏幕中的結果:

然後是在小屏幕中的效果:

最後是在超小屏幕中的效果:

8.小結
此次我們又掌握了一些利用 Bootstrap 的新技術。簡單總結如下:
□ 為復雜的響應式導航條添加樣式,使其在中大視口中出現在 Logo 下方,而在小屏幕中又能折疊起來。
□ 構建了自定義的響應式實用導航條,文本和圖標都能創造性地適應較大和較小的屏幕。
□ 為頁面的主內容設計了響應式布局,是三欄內容主次分明。
□ 構建了一個復雜的頁腳,有效地組織了多個鏈接塊,還有跨視口的文本段落。
□ 以導航條配色為基礎增強了頁腳的配色。
此例顯示效果地址:http://ycdoit.com/show/bootstrap-code-04.html(附《Bootstrap 實戰》的PDF文檔和源碼鏈接:http://xiazai.jb51.net/201610/yuanma/BootstrapSite(jb51.net).rar)
本例源碼下載:bootstrap-code-04.zip
如果大家還想深入學習,可以點擊這裡進行學習,再為大家附3個精彩的專題:
Bootstrap學習教程
Bootstrap實戰教程
Bootstrap插件使用教程
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。