構建了公司網站之後,接下來就可以考慮設計一個在線商店了。
此次的設計以上一章的設計為基礎, 只是添加了一個包含如下元素的新頁面:
□ 包含商品小圖、標題和說明的產品網格;
□ 位於左側的變懶,用於按類別、品牌等篩選商品;
□ 方便用戶導航的面包屑和分頁鏈接。
大家先看一看Zappos (http://www.zappos.com/) 和 Amazon (https://www.amazon.com/) 的網站,搜索或者浏覽一下其中的商品。此處所要創建的頁面,就包含與之類似的商品網格。
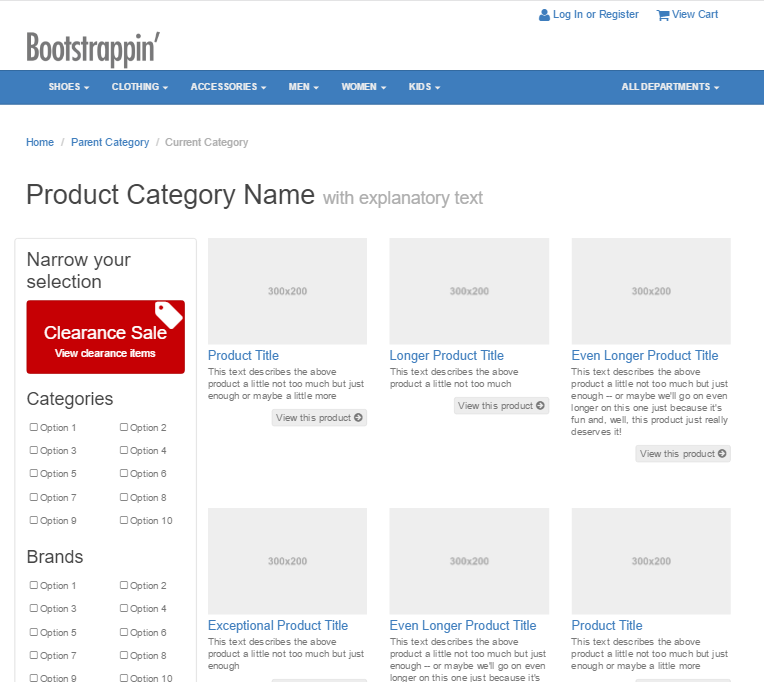
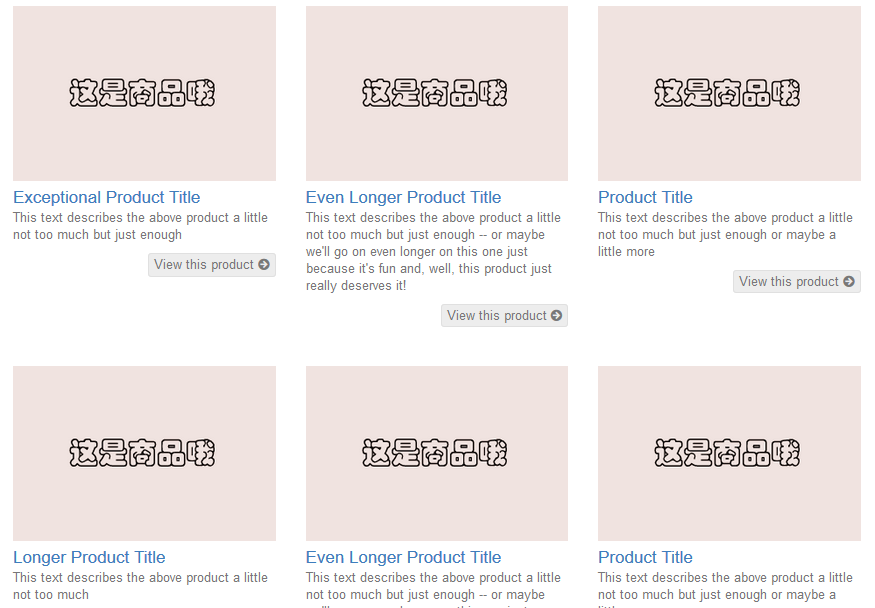
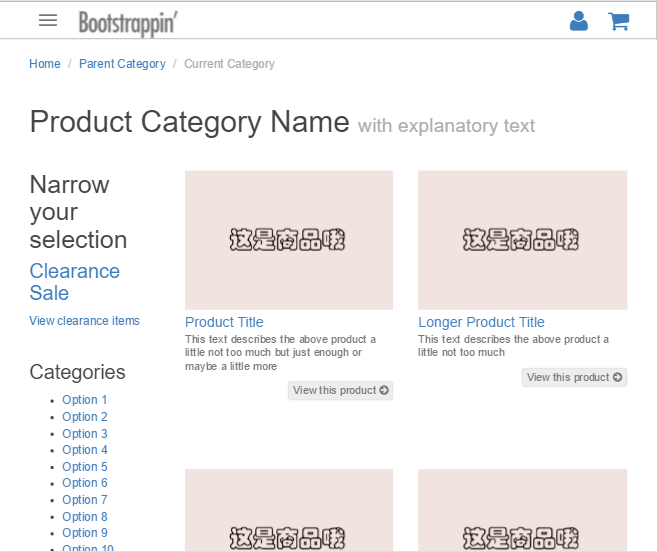
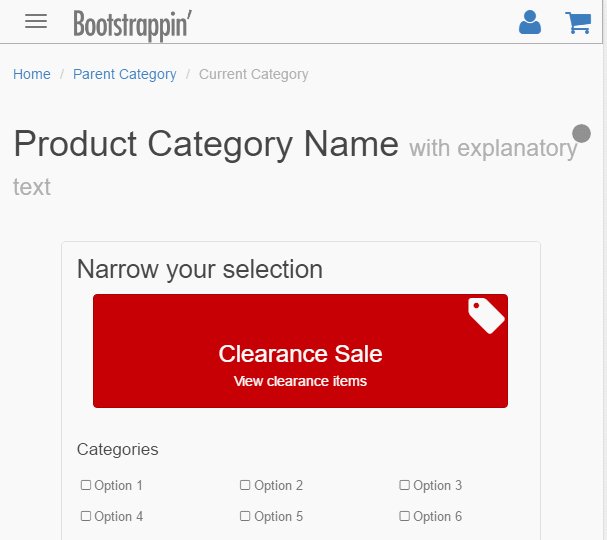
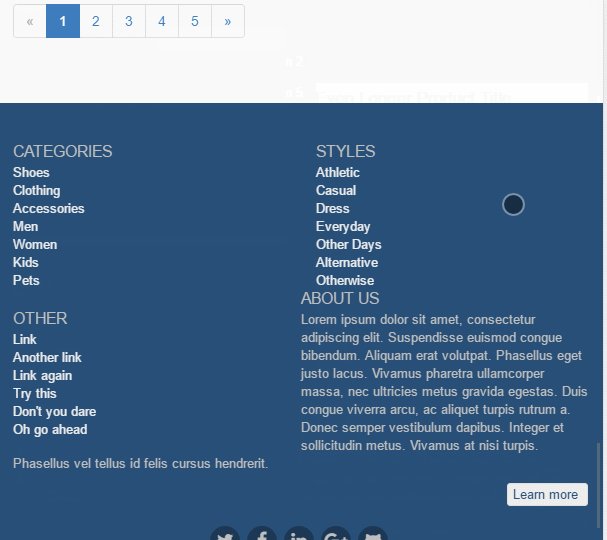
完成後的設計在大、中、小屏幕中的效果應該如下圖所示:

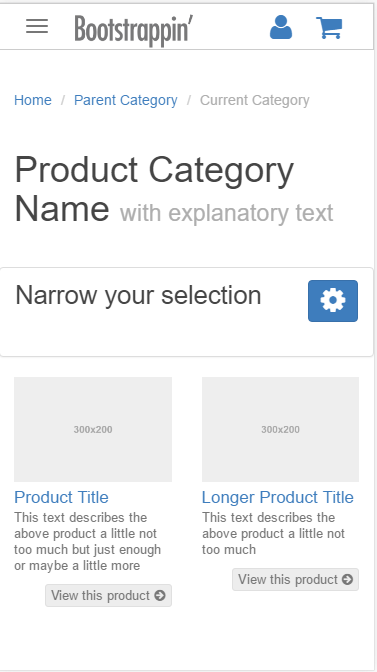
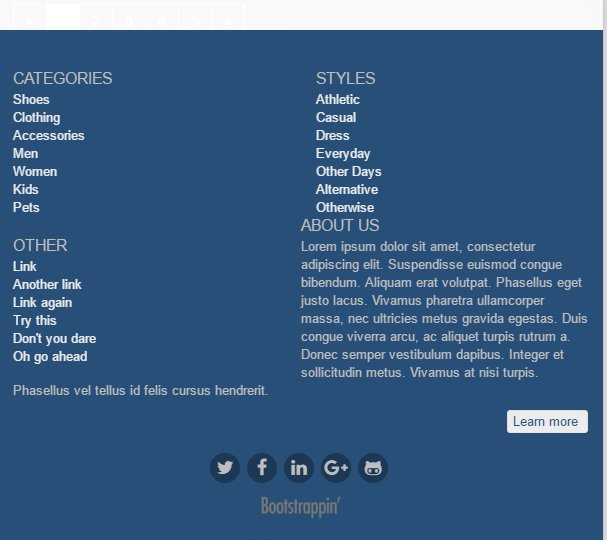
在超小屏幕上,我們希望頁面的布局變成如下所示:

Bootstrap 為完成此次設計提供了很好起點,在此基礎上,我們要使用LESS完成調整工作。
1.商品頁的標記
我們可以看到頁頭、導航條內容以及頁腳都和上一章的一致,主要是主內容部分不一樣。可以從效果圖看出,我們可以把主內容分為三個部分:
第1部分: 用無序列表生成的面包屑導航鏈接。
第2部分:用 h1 表示的頁面標題。
第3部分:
□ 一系列用於篩選商品的選項;
□ 九個商品,分別帶有小圖、標題、說明和按鈕;
□ 用無序列表生成的分頁鏈接,位於商品之下,站點頁腳之上。
1.1 包屑導航鏈接
可以參考官方文檔:http://getbootstrap.com/components/#breadcrumbs (中文文檔:http://v3.bootcss.com/components/#breadcrumbs)
(1)很簡單,我們先根據文檔敲出代碼如下:
<div role="main"> <div class="container"> <ol class="breadcrumb"> <li><a href="#">Home</a></li> <li><a href="#">Parent Category</a></li> <li class="active">Current Category</li> </ol> </div> </div>
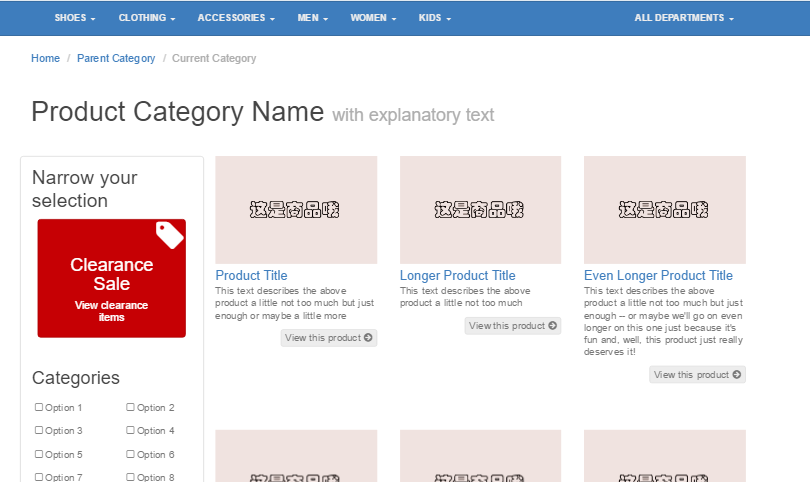
可以看到顯示效果如下:

(2) 然後我們來自定義面包屑的設計,去掉淺灰色背景和多余的內邊距。對於這個簡單的調整,我們可以直接修改 bootstrap 文件夾中的 breadcrumbs.less 文件,同時注釋掉不需要的行,這樣可以留下修改的痕跡:
.breadcrumb {
padding: 0; //@breadcrumb-padding-vertical @breadcrumb-padding-horizontal;
margin-bottom: @line-height-computed;
list-style: none;
//background-color: @breadcrumb-bg;
修改後顯示效果如下:

1.2 頁面標題
同樣,官方文檔:http://getbootstrap.com/components/#page-header (中文文檔:http://v3.bootcss.com/components/#page-header)
(1) 同樣,參考文檔,可以敲出代碼如下:
<div class="page-header"> <h1>Product Category Name <small>with explanatory text</small></h1> </div>
可以看到顯示效果如下:

(2) 我們簡單的調整下樣式,刪除下方邊框。打開 bootstrap 文件夾中的 type.less 文件,搜索 .page-header 並把規則 border-bottom 注釋掉:
.page-header {
padding-bottom: ((@line-height-computed / 2) - 1);
margin: (@line-height-computed * 2) 0 @line-height-computed;
//border-bottom: 1px solid @page-header-border-color;
}
保存,編譯,刷新,就會看到更清爽的結果。更多的空白與我們整體設計保持了一致,如下所示;

1.3 側邊欄、商品網格、分頁鏈接
我們的主要顯示內容就是左側的側邊欄和右側的商品網格,很明顯,我們用柵格系統把它分為兩個部分:
<div class="row"> <div class="grid-options col-sm-3"> </div> <div class="products-grid col-sm-9"> </div> </div>
1.3.1 側邊欄
我們可以看到側邊欄由幾個標題和對應的篩選商品的選項以及一個超鏈接按鈕組成,我們可以先簡單的實現代碼如下,具體樣式,我們之後再調整。
<div class="grid-options col-sm-3"> <h2>Narrow your selection</h2> <a class="choose-clearance" href="#"> <h3>Clearance Sale</h3> <p>View clearance items</p> </a> <h3>Categories</h3> <ul class="options-list options-categories"> <li><a href="#">Option 1</a></li> <li><a href="#">Option 2</a></li> <li><a href="#">Option 3</a></li> <li><a href="#">Option 4</a></li> <li><a href="#">Option 5</a></li> <li><a href="#">Option 6</a></li> <li><a href="#">Option 7</a></li> <li><a href="#">Option 8</a></li> <li><a href="#">Option 9</a></li> <li><a href="#">Option 10</a></li> </ul> <h3>Brands</h3> <ul class="options-list options-brands"> <li><a href="#">Option 1</a></li> <li><a href="#">Option 2</a></li> <li><a href="#">Option 3</a></li> <li><a href="#">Option 4</a></li> <li><a href="#">Option 5</a></li> <li><a href="#">Option 6</a></li> <li><a href="#">Option 7</a></li> <li><a href="#">Option 8</a></li> <li><a href="#">Option 9</a></li> <li><a href="#">Option 10</a></li> </ul> <h3>Another Filter</h3> <ul class="options-list options-other"> <li><a href="#">Option 1</a></li> <li><a href="#">Option 2</a></li> <li><a href="#">Option 3</a></li> <li><a href="#">Option 4</a></li> <li><a href="#">Option 5</a></li> <li><a href="#">Option 6</a></li> <li><a href="#">Option 7</a></li> <li><a href="#">Option 8</a></li> <li><a href="#">Option 9</a></li> <li><a href="#">Option 10</a></li> </ul> </div>
1.3.2 商品網格
至於商品網格,我們可以看到是由九種商品的商品網格,以及商品網格下的分頁鏈接組成。
同樣,我們用柵格系統簡單實現九個商品的顯示,每行三個商品,共三列。
<div class="products-grid col-sm-9"> <div class="row"> <div class="product-item col-sm-4"> <a href="#"><img src="img/product.png" alt="sample product" /></a> <h2><a href="#">Product Title</a></h2> <p>This text describes the above product a little not too much but just enough or maybe a little more</p> <a class="btn btn-default btn-xs pull-right" href="#">View this product <i class="fa fa-arrow-circle-right"></i></a> </div> ... </div> <!-- /.row --> </div>
1.3.3 分頁鏈接
這個很簡單,一般使用無序列表實現。不過,我們可以參考分頁的官方文檔或者中文文檔,可以實現代碼如下:
<nav> <ul class="pagination"> <li class="disabled"><a href="#">«</a></li> <li class="active"><a href="#">1 <span class="sr-only">(current)</span></a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> <li><a href="#">»</a></li> </ul> </nav>
顯示效果如下:

這樣主頁內容就搭建起來了,我們需要的就是對商品網格和側邊欄進行調整。
2.調整商品網格
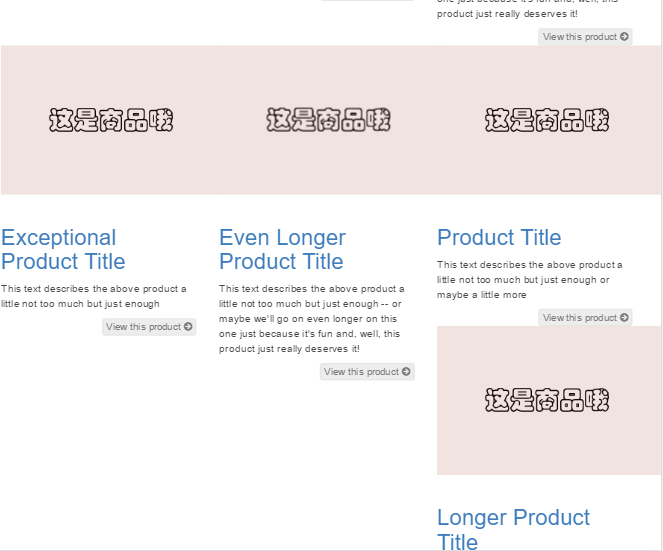
我們需要把商品網格調整到位。之前我們使用柵格系統,通過 col-sm-4 類來約束每個商品的寬度,但整個網格看起來仍然盡不如人意。
<div class="product-item col-sm-4">
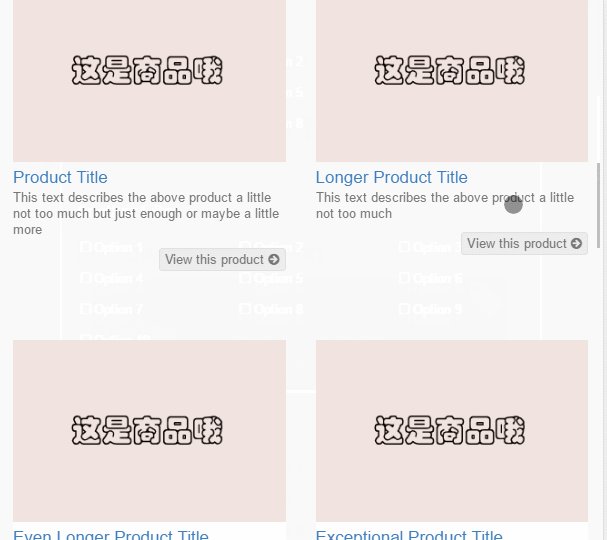
主要是由於商品簡介的長短的不一致,導致每個商品的高度不確定。因此,Bootstrap 在向左浮動所有商品時,後面的商品就可能插入到前面的商品中。結果就是整個網格顯得很混亂,如下圖所示:

目前,在中大型視口,第4~7個商品由於高度不等,浮動後沒有對齊。
我們的任務就是調整網格系統,讓所有網格的視覺效果得到增強。
(1) 創建新文件 less/_product-grid.less ,並在 __main.less 文件中引用。
(2) 我們先調整下圖片寬度、字號、內邊距和外邊距,代碼如下:
.product-item {
padding-bottom: 32px;
img {
width:100%;
}
h2 {
font-size: @font-size-large;
line-height: 1.2;
padding: 0 !important;
margin-top:6px;
margin-bottom:2px;
}
p {
font-size: @font-size-small;
line-height:1.3;
color:@gray;
}
}
(3) 現在該來解決布局問題了。解決問題的關鍵是找到最高的商品。假設我們有一個指南,其中對每個商品使用什麼圖片和文字介紹都有規劃。所有商品的小圖都是標准大小,文字說明也不會比當前我們示例頁面中的多。這樣的話,我們就可以給所有商品都設置一個固定的高度,或者使用 em 或 ex 等更靈活的單位。在這個示例中,我們就使用360px 的固定值,並把超出的部分隱藏起來。
.product-item {
height: 360px;
overflow: hidden;
...
}
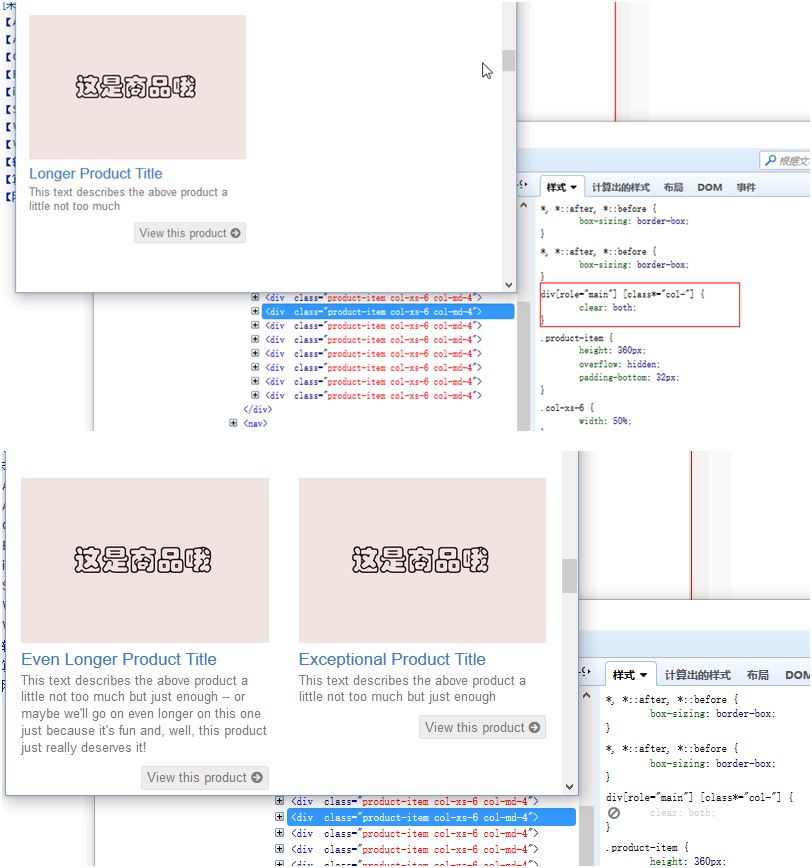
這樣布局問題就解決了,現在的顯示效果如下;

(4) 在此之後,我們就可以放心地使用 Bootstrap 的響應式分欄類,去調整不同視口的布局效果了。具體來說,我們希望當視口小和超小的時候,每行只顯示兩個商品;而當視口中等或較大時,每行顯示三個商品。為實現這個效果,我們要找到並替換每個商品中的類,結果要變成如下所示:
<div class="product-item col-xs-6 col-md-4">
替換成這兩個類之後,每個商品在超小和小視口將會是屏幕寬度的一半,而在中大視口中將切換成屏幕寬度的三分之一。
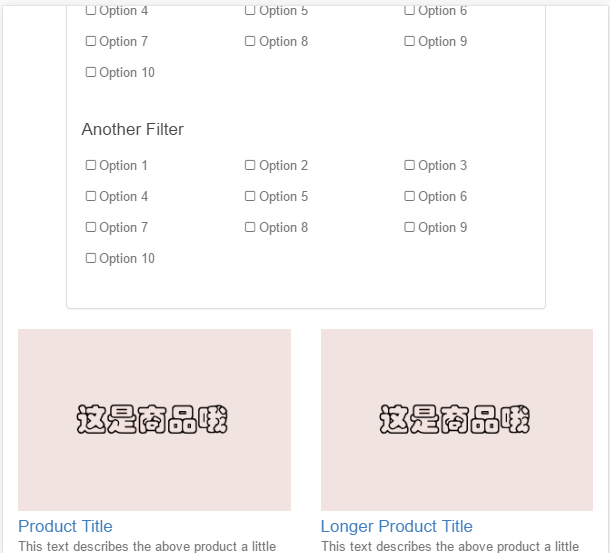
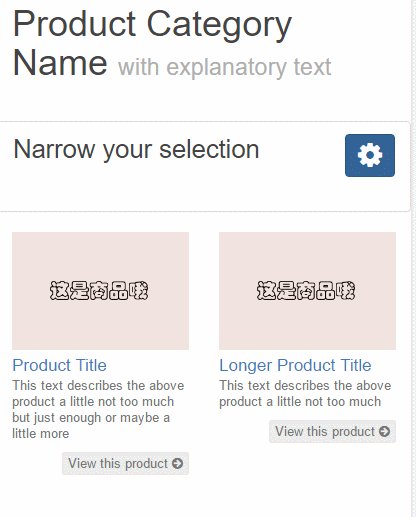
以下是小視口下的情景:

超小視口下因為側邊欄的干擾,還是有顯示問題,所以我們接下來就需要調整側邊欄了。
3.側邊欄和篩選選項
在小、中、大視口中,側邊欄目前都位於左側。
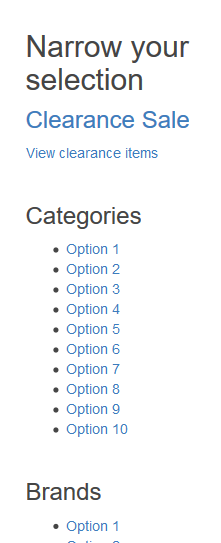
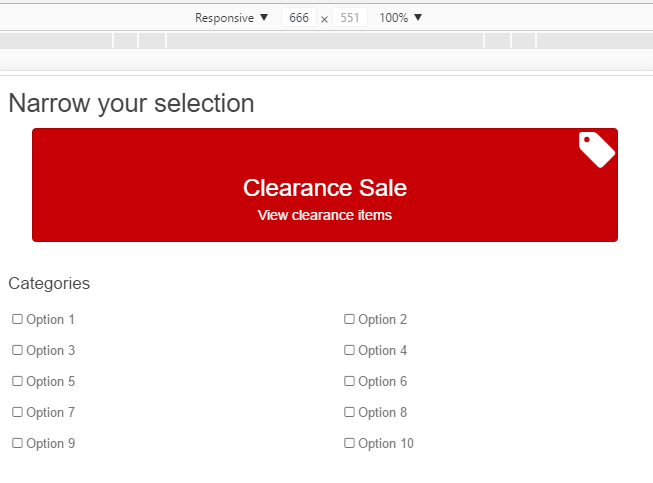
目前側邊欄如下所示:

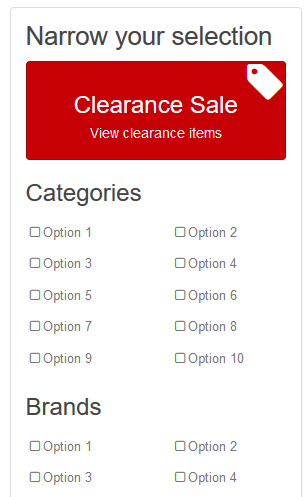
而在完成設計工作後,我們希望把 Clearance Sale 做成一個超大按鈕,把篩選選項排成兩欄,而且每個選項前都是復選框而非項目符號,如下所示:

下面先從基本的樣式開始,把布局弄好。
3.1 基本布局
我們先來調整字體、顏色、外邊距和內邊距。在_product-grid.less 中添加規則如下:
.grid-options {
.panel;
.panel-default;
padding-top:12px;
padding-bottom:24px;
> h2 {
margin-top:0;
font-size:1.5 * (@font-size-large);
line-height:1.2;
color:@gray-dark;
}
}
上面代碼的用途如下:
□ 給側邊欄應用 Bootstrap 默認的 panel樣式和 panel-default 樣式 (參見:http://getbootstrap.com/components/#panels);
□ 給側邊欄添加上、下邊距;
□ 調整 h2 標題的字號、行高和顏色。
3.2 Clearance Sale 按鈕
我們要把Clearance Sale 鏈接變成一個超大的吸引人的按鈕。
按照下面的說明調整標記:
□ 把鏈接的標題和段落都轉換成按鈕;
□ 添加自定義的按鈕類 btn-feature,這是我們在上一章創建的:

□ 給整個標簽添加 Font Awesome 圖標,通過使用 Font Awesome 內置的 icon-3x 類,將圖標放大三倍。
PS:要了解 Font Awesome 特殊尺寸類的更多信息,可以參考相關文檔:http://fontawesome.io/examples/#larger
調整後的標記如下所示:
<a class="btn btn-feature choose-clearance" href="#"> <span class="icon fa fa-tag fa-3x"></span> <h3>Clearance Sale</h3> <p>View clearance items</p> </a>
顯示效果如下:

下面再細化,完成下列目標:
(1) 將 Clearance Sale 顯示為塊級元素,使用 .center-block() 這個 Bootstrap 的混入將其居中;
(2) 強制其寬度為包含欄的92.5%;
(3) 添加上、下內邊距;
(4) 覆蓋 Bootstrap 按鈕的 white-space:nowrap 規則,讓文本可以折行(Bootstrap 的white-space 規則是在 less/bootstrap/buttons.less 中定義的,關於這個屬性的更多信息,大家可以參考:https://css-tricks.com/almanac/properties/w/whitespace/)
(5) 將按鈕設置為相對定位,以便對標簽應用絕對定位;
(6) 調整標題和段落的字體、顏色和外邊距;
(7) 把標簽圖標定位到右上角。
以上目標通過下列規則就可以實現:
.choose-clearance {
.center-block();
width: 92.5%;
padding-top: 20px;
padding-bottom: 12px;
white-space: normal;
position: relative;
h3{
font-weight: normal;
color: #fff;
padding-top: 4px;
margin: 6px;
}
p {
margin:6px 20px;
line-height: 1.2;
}
.icon {
position: absolute;
top: 0;
right: 2px;
}
}
顯示效果如下:

3.3 選項列表
本節,我們要把幾個列表轉換成篩選選項。
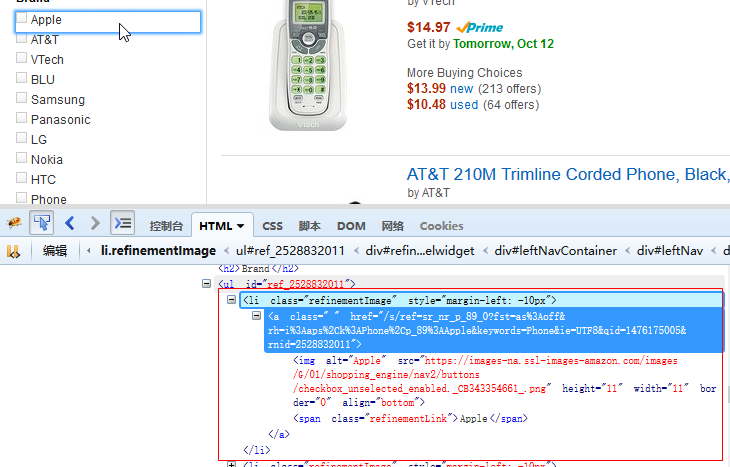
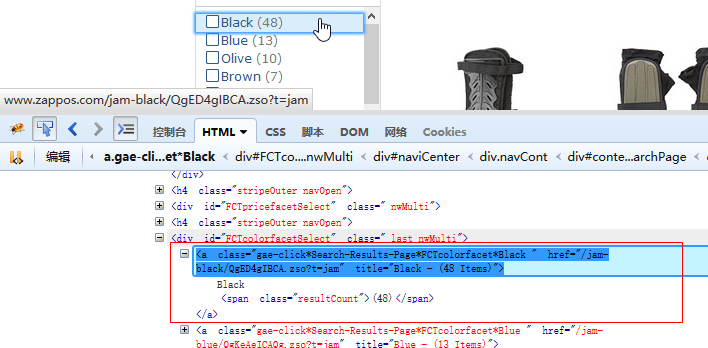
如果花點時間分析下在線商店 Amazon (https://www.amazon.com/)或者 Zappos (http://www.zappos.com/) 的商品篩選選項,會發現這些選項其實是鏈接列表,而且每個選項都被調整成了復選框的樣子。我們也要把鏈接做成復選框的樣式,用戶只要選擇就會勾選,另外我們還要調整它們以適應多樣化的設備,包括平板電腦和智能手機。
Amazon:

Zappos :

PS:在 Amazon 和 Zappos 等電子商務網站上,篩選項與內容管理系統是關聯的,網格中的商品會隨著用戶選擇篩選項而動態變化。 Bootstrap 是一個前端設計框架,不是內容管理系統。因此,我們這個示例做不到動態篩選商品。但我們 這個頁面完成後,是完全可以在內容管理系統中使用的。
先從每個列表的 h3 元素開始,我們調整它們的大小、行高、外邊距和顏色:
.grid-options {
...
>h3 {
font-size: @font-size-large;
line-height: 1.2;
margin-top: 12px;
color: @gray-dark;
}
}
然後,我們把注意力集中到無序列表上。我們有給每個無序列表上都添加了一個特殊的類,叫 options-list,我們就用它作為選擇符,確保只針對這些特殊的列表。
首先去掉項目符號和內邊距:
.grid-options {
...
.options-list {
list-style-type: none;
padding-left: 0;
}
}
接下來是鏈接樣式。稍後我們還要給列表項添加樣式,因此我們把這些樣式包含了嵌套的選擇符中。
.options-list {
...
li {
a {
.btn;
.btn-sm;
padding-left: 0;
padding-right: 0;
color: @gray;
&:hover,
&:focus,
&:active,
.active & {
color: @link-color;
} ...
以上規則的作用如下:
□ 我們利用 LESS 通過 .btn 類加入了基本的按鈕樣式,包括顯示 inline-block 鏈接和額外的內邊距:
■ 因為沒有添加其他按鈕類,所以也沒有出現背景顏色;
■ 通過添加基本的按鈕樣式,可以讓用戶更方便點擊,使用手指或鼠標皆宜。
□ 再通過 .btn-sm 類引入相關樣式,以減少內邊距,並讓字號比標准按鈕再小一些。
□ 接著刪除無序列表的左和右內邊距。
□ 再把鏈接文本的顏色改為 @gray。
□ 最後,設置懸停、焦點和活動鏈接的顏色為 @link-color 。
現在的顯示結果如下圖所示:

PS:有人可能會奇怪為什麼作者要在這裡借用按鈕的 .btn和 .btn-sm 類,而不是直接把這兩個類寫進標記。當然也可以那麼做,但考慮到鏈接的數量那麼多,還是通過CSS來應用樣式更便捷。
3.4 為選項鏈接添加 Font Awesome 圖標復選框
我們將在LESS中使用 Font Awesome圖標在選項鏈接做出添加復選框,另外還要加入另一個 Font Awesome 圖標,以表示懸停、聚焦和活動狀態下勾選的復選框。
通過 LESS 添加圖標需要從三個文件中取得 Font Awesome 樣式。首先,從 font-awesome 文件夾的 core.less 中獲得基本樣式。在這個文件中,可以看到以下重要的樣式:
.@{fa-css-prefix} {
display: inline-block;
font: normal normal normal @fa-font-size-base/@fa-line-height-base FontAwesome; // shortening font declaration
font-size: inherit; // can't have font-size inherit on line above, so need to override
text-rendering: auto; // optimizelegibility throws things off #1094
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
以上樣式是所有 Font Awesome 圖標樣式的基礎,包括作為字體的 Font Awesome 圖標,以此為基礎可以進一步加強相應的樣式。
對現在的需求來說,我們不需要選擇符也不需要花括號,只需要其中的規則。我們要把這些樣式應用給選項鏈接。最重要的,我們要使用 :before 偽元素,因為可以確保結果最佳。
從 core.less 中復制上面的規則(不包括選擇符),粘貼到 _product-grid.less 文件中,嵌套如下:
.grid-options { ...
.options-list { ...
li { ...
a { ...
&:before{
display: inline-block;
font: normal normal normal @fa-font-size-base/@fa-line-height-base FontAwesome;
font-size: inherit;
text-rendering: auto;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
} ...
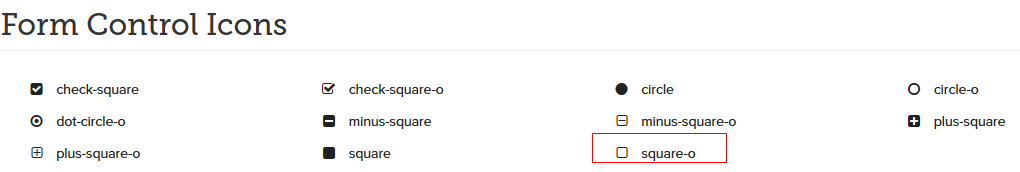
這些規則為我們下一步打下了基礎。下一步就可以指定使用哪個 Font Awesome 圖標了。浏覽這個頁面:http://fontawesome.io/icons/ ,就會發現空復選框的圖標和類名:

這個圖標的 LESS 規則可以在 font-awesome 文件夾的 icons.less 文件裡找到。打開該文件,搜索字符串"}-square-o" ,可以看到下面這一行:
.@{fa-css-prefix}-square-o:before { content: @fa-var-square-o; }
對於前面這一行,我們只需要 content: @fa-var-square-o 。把它復制到之前的 &:before 選擇符中的規則後面:
&:before{ ...
content: @fa-var-square-o;
}
最後,我們想取得另一些 Font-Awesome 樣式,為圖標設置固定的寬度,避免圖標再切換時出現位移。這些樣式可以在 font-awesome 文件夾的 fixed-width.less 文件中找到。復制下面這兩行,同樣粘貼到 &:before 選擇符中:
width: (18em / 14);
text-align: center;
添加上面的樣式後,編譯它們為CSS並刷新浏覽器。可以看到效果如下:

接下來,我們以同樣的方式添加選擇符和規則,把 Font Awesome 復選框圖標的勾選版應用給鏈接的懸停、焦點和活動狀態:
.options-list { ...
li { ...
a { ...
&:hover:before,
&:focus:before,
&:active:before,
.active &:before {
content: @fa-var-check-square-o;
}
保存編輯後刷新浏覽器可以看到效果如下:

3.5 使用 LESS 混入在欄中對其選項
前面,我們使用 LESS 實現了以往需要通過添加標記實現的功能。考慮到篩選項的數量很多,這樣做效率最高。同樣的思路也適用於我們對齊側邊欄中的選項。
當然,如果使用 Bootstrap 的 row 和欄類,通過調整標記也是可以的:
<ul class="options-list options-categories row"> <li class="col-xs-6"><a href="#">Option 1</a></li> <li class="col-xs-6"><a href="#">Option 2</a></li> ...
顯示效果如下:

但有了 Bootstrap 的混入,我們用幾行 LESS 就可以實現同樣的效果。
(1) 首先 .options-list 選擇符應用 .make-row() 混入:
.options-list {
.make-row();
...
這個混入加入的樣式與我們在標記中添加 row 類加入的樣式一樣。但這裡只需要一行代碼。
(2) 然後使用 .make-xs-col() 混入給列表項應用分欄規則:
.options-list { ...
li {
.make-xs-column(6);
...
這樣就跟我們給相關的li 標簽添加 col-xs-6 類的效果一樣了。
3.6 針對平板和手機調整選項列表布局
我們要限制選項面板的寬度,讓它在平板電腦中不至於太寬。
目前來看,Clearance Sale 按鈕有點太寬。在 480px~768px 下,選項列表相隔太遠了。
相應的截圖如下:

其實只要給選項版設置一個最大寬度就行了:
.grid-options {
...
max-width: 480px;
...
下面我們再調整選項列表,讓它們在小視口中顯示為三欄。使用LESS ,可以在適當的選擇符中嵌套一個媒體查詢,然後在其中添加一個用於調整的 .make-xs-column(4) 混入:
li {
.make-xs-column(6);
@media screen and (max-width:@screen-xs-max){
.make-xs-column(4);
}
...
現在保存,編譯,刷新浏覽器,查看效果。但是我們可能會發現側邊欄靠左對齊的,右側留白太多。而且商品網格的顯示有問題每行只顯示了一個商品。

很明顯,首先我們需要使側邊欄居中,使用 .center-block() 這個Bootstrap 的混入就可以了,代碼如下
.grid-options {
...
.center-block();
另外,商品的顯示問題,調試發現是上一章中CSS選擇器 div[role="main"] [class*="col-"]清除浮動造成的。

所以,我們只需要不清楚浮動就可以了:
.product-item {
...
clear:none !important;
...
現在的效果就可以了:

3.7 在手機上折疊選項面板
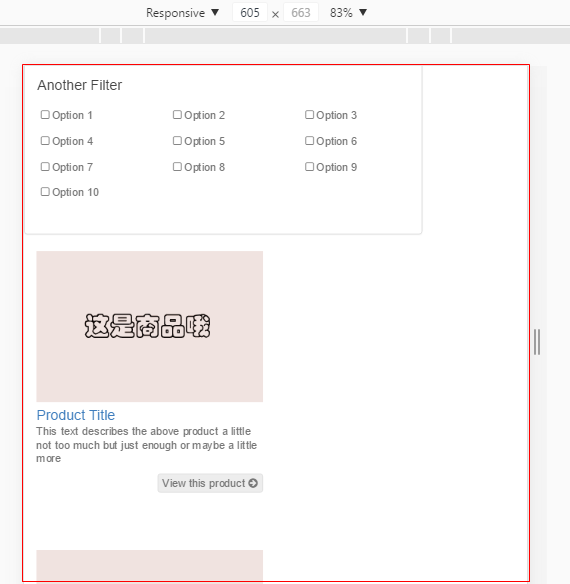
現在,篩選項占據了相當對的垂直空間。這在小屏幕上是個問題,會把商品網格推到頁面下方很遠的地方。

原因就是篩選項不必要地占據了大量空間。商品本身才是最應該首先顯示的。我們既要讓用戶迅速看到商品,也可以在需要時打開篩選項。
為此,我們使用 Bootstrap 的折疊插件。下面幾步講解如何對選項面板使用折疊插件,同時添加一個擴展面板的按鈕,並把折疊行為限定在窄視口中。
(1) 打開 html 文檔,添加一個div標簽,包裝 Clearance Sale 按鈕和三個選項列表。給這個div 添加一個特殊的類 collapse,以及一個唯一的 ID,以便 JavaScript 插件找到它,同時也添加一個同名的類,代碼如下(可以參考文檔:http://getbootstrap.com/javascript/#collapse):
<div class="grid-options col-sm-3"> <h2>Narrow your selection</h2> <div id="options-panel" class="options-panel collapse"> ... </div> </div>
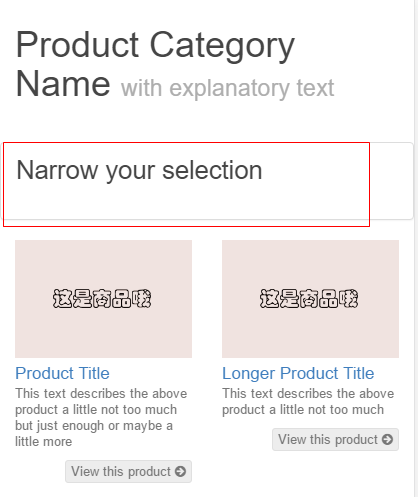
(2) 保存文件並刷新浏覽器。你會發現 Clearance Sale 按鈕和選項列表從眼前消失了。只剩下選項面板上方的 h2 標題了,效果圖如下:

現在需要一個切換按鈕,在點擊時顯示篩選項。
(3) 然後我們在這個h2標題中添加一個button按鈕以及相應屬性如下:
<div class="grid-options col-sm-3"> <h2 class="clearfix">Narrow your selection <button type="button" class="options-panel-toggle btn btn-primary pull-right" data-toggle="collapse" data-target="#options-panel"> <span class="icon fa fa-cog fa-2x"></span> </button> ...
簡單解釋下上面的標記:
□ 給 h2 添加的 clearfix 類可以確保它包含切換按鈕,因為切換按鈕是浮動到右邊的;
□ 類 btn 和 btn-primary 會給新的按鈕添加 Bootstrap 的基本按鈕樣式,背景顏色為 @brand-primary;
□ 類 pull-right 會把按鈕浮動到右側;
□ 在 button 元素中,放了一個 Font Awesome 齒輪圖標,使用 fa-2x 類放大到兩倍。
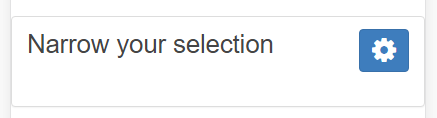
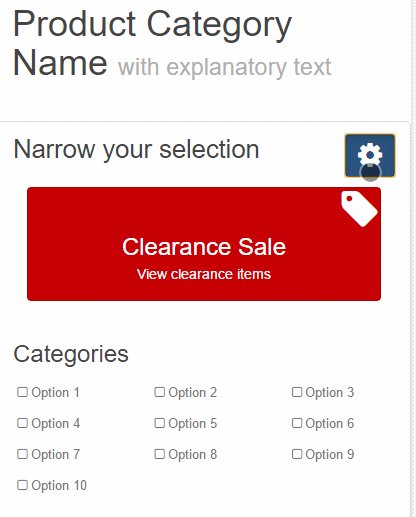
保存並刷新浏覽器,可以看到顯示效果如下:

(4) 下面要寫一些規則,在中大屏幕中隱藏切換按鈕並展開選項面板。為此,可以在 _product-grid.less 中添加以下規則:
@media (min-width:@screen-sm-min){
.options-panel{
display:block;
}
.options-panel-toggle {
display:none;
}
}
(5) 這些規則的作用如下:
□ 媒體查詢保證只把規則應用到小中大視口;
□ 第一條規則抵消 collapse 類的作用,它默認是隱藏元素;
□ 第二條則隱藏切換按鈕。
保存並刷新,應該就能看到想要的效果了。
在超小視口中,選項列表會折疊起來,但切換按鈕可見:

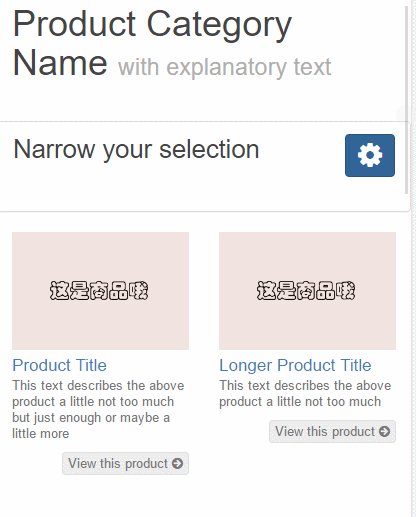
在小、中、大視口,切換按鈕隱藏,選項列表可見:

這樣,我們的這個頁面就完工了。
4.小結
這個示例,我們做了以下事情:
□ 利用 Bootstrap 的樣式快速實現了面包屑、頁面標題和分頁導航,並根據需要進行了定制;
□ 調整了 Bootstrap 的網格樣式,為商品創建了整齊的布局,關鍵是所有商品的高度要一致;
□ 為復雜的 Clearance Sale 按鈕應用了樣式,用到了 @brand-feature 這個紅色背景;
□ 利用 btn 類的樣式讓篩選按鈕更容易點擊或觸摸,通過自定義滿足了我們的特殊需求;
□ 使用 Bootstrap 的分欄類,加上響應式調整,對齊了篩選項列表,而且適合多視口;
□ 在自定義樣式表中借用 Font Awesome 樣式在篩選項旁邊添加復選框;
□ 設置了選項面板在窄視口中折疊,在小中大視口中可見。
此例顯示效果地址:http://ycdoit.com/show/bootstrap-code-05.html (附《Bootstrap 實戰》的PDF文檔和源碼鏈接:http://xiazai.jb51.net/201610/yuanma/BootstrapSite(jb51.net).rar)
本例源碼下載:bootstrap-code-05.zip
如果大家還想深入學習,可以點擊這裡進行學習,再為大家附3個精彩的專題:
Bootstrap學習教程
Bootstrap實戰教程
Bootstrap插件使用教程
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。