js給table賦值的實例代碼
編輯:關於JavaScript

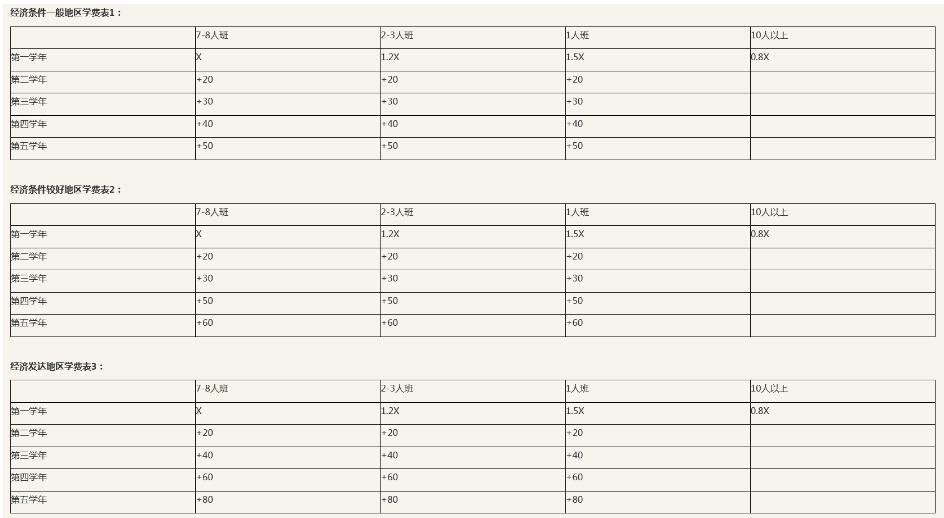
要求:用js實現給一個table賦值如上:(定義X=70
【HTML】
<table class="table table-bordered">
<thead>
<tr>
<th colspan="5" class="active">經濟條件較好地區學費表</th>
</tr>
<tr>
<th></th>
<th>4-8人班</th>
<th>2-3人班</th>
<th>1人班</th>
<th>10人以上</th>
</tr>
</thead>
<tbody data-json="area1"></tbody>
</table>
<table class="table table-bordered">
<thead>
<tr>
<th colspan="5" class="active">經濟條件較好地區學費表</th>
</tr>
<tr>
<th></th>
<th>4-8人班</th>
<th>2-3人班</th>
<th>1人班</th>
<th>10人以上</th>
</tr>
</thead>
<tbody data-json="area2"></tbody>
</table>
<table class="table table-bordered">
<thead>
<tr>
<th colspan="5" class="active">經濟發達地區學費表</th>
</tr>
<tr>
<th></th>
<th>4-8人班</th>
<th>2-3人班</th>
<th>1人班</th>
<th>10人以上</th>
</tr>
</thead>
<tbody data-json="area3"></tbody>
</table>
【JS】
<script>
require(["jquery"], function($) {
var x=70;
var data = [
{name:"area1",content:{bei:[1,1.2,1.5,0.8],jia:[20,30,40,50]}},
{name:"area2",content:{bei:[1,1.2,1.5,0.8],jia:[20,30,50,60]}},
{name:"area3",content:{bei:[1,1.2,1.5,0.8],jia:[20,40,60,80]}}
];
$(data).each(function (i,item){
dom = '';
bei = item.content.bei;
jia = item.content.jia;
//加載第1行
dom += '<tr>';
dom += '<td>第1學年</td>';
for(i=0;i<bei.length;i++){
dom += '<td>'+ parseInt(x*bei[i]) +'</td>';
}
dom += '</tr>';
//循環加載第2+行
for(n=0;n<jia.length;n++){
dom += '<tr>';
dom += '<td>第'+(n+2)+'學年</td>';
for(i=0;i<bei.length;i++){
dom += '<td>'+ (parseInt(x*bei[i])+jia[n]) +'</td>';
}
dom += '</tr>';
}
$('[data-json="'+item.name+'"]').html(dom);
})
});
});
</script>
以上就是小編為大家帶來的js給table賦值的實例代碼全部內容了,希望大家多多支持~
小編推薦
熱門推薦