JS代碼實現百度地圖 畫圓 刪除標注
編輯:關於JavaScript
把下面這段代碼復制到百度地圖的demo中運行,效果就是我想設計的效果。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<style type="text/css">
body, html {width: 100%;height: 100%;margin:0;font-family:"微軟雅黑";}
#allmap{width:100%;height:500px;}
p{margin-left:5px; font-size:14px;}
</style>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=您的密鑰"></script>
<title>圓形區域搜索</title>
</head>
<body>
<div id="allmap"></div>
<p>返回北京市地圖上圓形覆蓋范圍內的“餐館”檢索結果,並展示在地圖上</p>
</body>
</html>
<script type="text/javascript">
// 百度地圖API功能
var map = new BMap.Map("allmap"); // 創建Map實例
var mPoint = new BMap.Point(116.404, 39.915);
map.enableScrollWheelZoom();
map.centerAndZoom(mPoint,15);
var circle = new BMap.Circle(mPoint,1000,{fillColor:"blue", strokeWeight: 1 ,fillOpacity: 0.3, strokeOpacity: 0.3,enableEditing:true});
map.addOverlay(circle);
var removecircle = function(e,ee,marker){
//取得地圖上所有的覆蓋物
var overlays = map.getOverlays();
//取得圓形區域
var bounds = marker.getBounds();
var maker_arr = [];
for(var i=0;i<overlays.length;i++){
//判斷 覆蓋物為標注的並且是在圓形區域內部的
if(overlays[i].uQ == "Marker"){
//獲取標注點到圓心的距離 與半徑做對比
if(map.getDistance(marker.getCenter(),overlays[i].getPosition()) < marker.getRadius()){
maker_arr.push(overlays[i]);
}
}
}
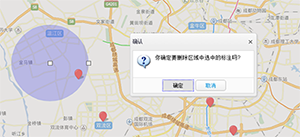
var r=confirm("你確定要刪除區域中"+(maker_arr.length-1)+"個標注嗎?");
if (r==true){
for(var i=0;i<maker_arr.length;i++){
map.removeOverlay(maker_arr[i]);
}
map.removeOverlay(marker);
}else{
map.removeOverlay(marker);
}
}
//創建右鍵菜單
var circleMenu=new BMap.ContextMenu();
circleMenu.addItem(new BMap.MenuItem('刪除',removecircle.bind(removecircle)));
circle.addContextMenu(circleMenu);
var local = new BMap.LocalSearch(map, {renderOptions: {map: map, autoViewport: false}});
//local.searchNearby('餐館',mPoint,1000);
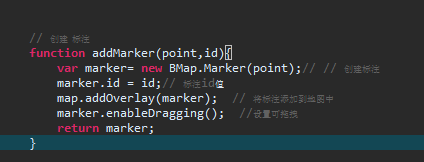
function addMarker(point){
var marker = new BMap.Marker(point);
map.addOverlay(marker);
}
// 隨機向地圖添加25個標注
var bounds = map.getBounds();
var sw = bounds.getSouthWest();
var ne = bounds.getNorthEast();
var lngSpan = Math.abs(sw.lng - ne.lng);
var latSpan = Math.abs(ne.lat - sw.lat);
for (var i = 0; i < 5; i ++) {
var point = new BMap.Point(sw.lng + lngSpan * (Math.random() * 0.7), ne.lat - latSpan * (Math.random() * 0.7));
addMarker(point);
}
</script>
功能:以某個區域批量刪除maker。
功能的設計思路:
1 右鍵菜單--》區域刪除機構。

2 先畫圓(以鼠標點擊的某個點為中心點 畫圓)。

3 得到圓中所選中的標注(主鍵)。

4 圓上右鍵刪除

4 .1 確定 刪除圓,刪除標注(連接數據庫數據)。

4.2 取消 刪除圓。

主要功能代碼(js);
http://developer.baidu.com/map/reference/index.php?title=Class:%E8%A6%86%E7%9B%96%E7%89%A9%E7%B1%BB/Circle
{ text:'區域刪除機構',
callback:function(e){
var mPoint=new BMap.Point(e.lng,e.lat);// 得到中心點坐標
// 一句js畫圓 但是這個不可以重復畫圓 需要刷新頁面後才可以重新畫圓
/* var circle = new BMap.Circle(mPoint,1000,{fillColor:"blue", strokeWeight: 1 ,fillOpacity: 0.3, strokeOpacity: 0.3,enableEditing:true});
map.addOverlay(circle); */
var circle = new BMap.Circle(mPoint,5000);
circle.setFillColor("blue"); //填充顏色
circle.setStrokeWeight(1);// 設置圓形邊線的寬度,取值為大於等於1的整數。
circle.setFillOpacity(0.3);// 返回圓形的填充透明度。
circle.setStrokeOpacity(0.3);// 設置圓形的邊線透明度,取值范圍0 - 1。
// 這樣畫圓 可編輯的圓 這兩句js代碼的位置不可改變
map.addOverlay(circle);// 把圓添加到地圖中
circle.enableEditing();// 設置可編輯的圓
var removecircle = function(e,ee,marker){
var deleteid=[];
var idd=[];
//取得地圖上所有的覆蓋物
var overlays = map.getOverlays();
//取得圓形區域
var bounds = marker.getBounds();
var maker_arr = [];
var maker_id =[];
for(var i=0;i<overlays.length;i++){
//判斷 覆蓋物為標注的並且是在圓形區域內部的
if(overlays[i].uQ == "Marker"){
//獲取標注點到圓心的距離 與半徑做對比
if(map.getDistance(marker.getCenter(),overlays[i].getPosition()) < marker.getRadius()){
maker_arr.push(overlays[i]);
maker_id.push(overlays[i].id);// 標注主鍵值
}
}
}
$.messager.confirm('確認','你確定要刪除區域中選中的標注嗎?',function(r){
if (r==true){
map.removeOverlay(circle)// 刪除圓
for(var i=0;i<maker_id.length;i++){
$.ajax({
type: 'delete',
url: '/yxt-admin/admin/hospital/' + maker_id[i] + '/delete',
success: function(data) {
if (data.stateCode == 200) {
$.messager.show({
title: '提示消息',
msg: data.message,
timeout: 5000,
showType: 'slide'
});
}else if(data.stateCode==205){
$.messager.alert('提醒','登錄已超時 重新登錄','info',function(){
top.location.href="/yxt-admin/adminLogin.html";
});
} else {
$.messager.show({
title: '提示',
msg: data.message
});
}
},
error: function(XMLHttpRequest, textStatus, errorThrown) {
$.messager.show({
title: '提示',
msg: '系統錯誤,請聯系開發人員.或刷新當前頁面,重新操作。'
});
}
});
}
location.reload();
}else{
map.removeOverlay(circle)
}
})
}
var circleMenu=new BMap.ContextMenu();
circleMenu.addItem(new BMap.MenuItem('刪除',removecircle.bind(removecircle))); // 圓上右鍵刪除
circle.addContextMenu(circleMenu);// 添加右鍵菜單
}
},
以上所述是小編給大家介紹的JS代碼實現百度地圖 畫圓 刪除標注,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!
小編推薦
javascript中setAttribute兼容性用法分析
JavaScript控制圖片加載完成後調用回調函數的方法教程
Javascript數組的排序:sort()方法和reverse()方法
js 基礎篇必看(點擊事件輪播圖的簡單實現)
基於BootStrap的Metronic框架實現頁面鏈接收藏夾功能按鈕移動收藏記錄(使用Sortable進行拖動排序)
Javascript實現商品秒殺倒計時(時間與服務器時間同步)
javascript數組常用方法匯總
原生javascript實現簡單的datagrid數據表格
JS顯示表格內指定行html代碼的方法教程
js數組與字符串的相互轉換方法
熱門推薦