前面我們自己寫了一個小小的關於js動畫的插件,下面我們來使用之前的框架來完成我們想要的動畫效果。我們經常在淘寶網中看到,鼠標經過某一圖片時,該圖片有從上滾出而又從下滾入的效果,那麼那種效果是如何實現的呢?
首先我們我們完成該效果的html和css代碼,代碼如下:
html部分代碼:
<div id="move"> <a href="#"><i><img src="images/1.jpg"/></i><p>彩票</p></a> <a href="#"><i><img src="images/2.jpg"/></i><p>電影</p></a> <a href="#"><i><img src="images/3.jpg"/></i><p>點外賣</p></a> <a href="#"><i><img src="images/4.jpg"/></i><p>理財</p></a> <a href="#"><i><img src="images/6.jpg"/></i><p>找服務</p></a> <a href="#"><i><img src="images/7.jpg"/></i><p>音樂</p></a> <a href="#"><i><img src="images/8.jpg"/></i><p>水煤電</p></a> <a href="#"><i><img src="images/9.jpg"/></i><p>火車票</p></a> </div>
css部分代碼:
*{ margin: 0; padding: 0; }
#move{ padding: 10px; width: 400px; background-color: #f4f4f4; margin: 10px auto; border: 1px solid #ccc; border-radius: 10px; }
#move a{ color: #3c3c3c; display: inline-block; width: 58px; height: 25px; border: 1px solid #ddd; border-radius: 3px; background-color: #fff; margin: 10px 17px; position: relative; padding-top: 40px; font-size: 12px; text-decoration: none; line-height: 25px; overflow: hidden; }
#move a i{ position: absolute; top: 10px; left: 0; display: inline-block; width: 100%; text-align: center; fliter:alpha(opacity=100); opacity:1; }
#move a p{ text-align: center; } #move a:hover{ color: #F40; }
#move img{ border: none; }
【用自制動畫js插件來實現】
首先我們應該引入我們的插件:foodoir.animate.js,然後我們就可以寫我們想要的動畫效果了,代碼如下:
window.onload = function() {
var oMove = document.getElementById('move');
var oA = oMove.getElementsByTagName('a');
for(var i = 0; i < oA.length; i++) {
oA[i].onmouseenter = function() {
var _this = this.getElementsByTagName('i')[0];
startMove(_this, {
top: -15,
opacity: 0
}, function() {
_this.style.top = 20 + 'px';
startMove(_this, {
top: 10,
opacity: 100
});
});
}
}
};
注意:在這裡我們用的是onmouseenter代替onmouseout,目的是防止鼠標事件的多次觸發。另外在執行後一個函數之前,我們先讓i的位置到top:20px位置處,這樣我們看到的將是滾動效果,代碼:_this.style.top = 20 + 'px';
【用jquery框架來實現】
我們引入官方jquery框架後,寫如下代碼:
$(document).ready(function() {
$('#move a').mouseenter(function() {
$(this).find('i').animate({
top: "-15px",
opacity: "0"
}, 300, function() {
$(this).css({
top: "20px"
})
$(this).animate({
top: "10px",
opacity: "1"
}, 200)
})
})
})
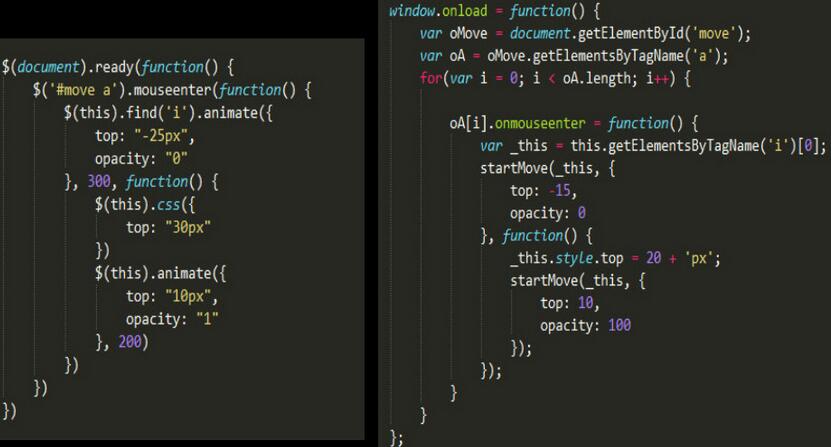
下面我們通過一張圖片來比較jquery和原生js的異同點,如圖:

不同點:
1、兩種方法的加載方式的寫法不同,在jquery中是$(document).ready(),而在原生js中是window.onload = function(){};
2、由於jquery對很多方法進行了封裝,二者間獲取元素的方法也不同,在jquery中是$(...),而在原生js中是DOM操作符來獲取;
3、緊跟著jquery通過$(this).find('i')函數就將所有需要改變的i得到了,在原生js中,我們還需要通過for方法來遍歷所需要的i;
4、在jquery中是mouseenter後接函數,然戶在函數中獲取i然後對i進行相應操作(我們所看到的代碼中好像不涉及操作是否對應了具體的i),而在原生js中是先獲取到‘i',然後進行onmouseenter事件,其對應的是一個函數,且在當前函數中要進一步獲取到具體的i;
5、在jquery中是通過animate函數來控制動畫,這個是jquery封裝好的,而在原生js中是通過startMove函數來控制動畫,而startMove使我們自己封裝在foodoir.animate.js的一個函數;
6、雖然都是用json傳值,但是傳的值不一樣(比如說帶單位和沒帶單位),這個就跟我們自己封裝的插件有關;
7、在jquery中,還多了一個數值300(200),這個在jquery中表示速度,而我們的插件中,直接對速度也進行了封裝,如果我們再要去改變運動的速度,我們需要自己在foodoir.animate.js中修改;
相同點:
1、都是在頁面加載完後進行
2、對於同時運動,都是采用json傳值
小結:在這,我們能很明顯的看到,寫jquery代碼比原生js代碼少,且要方便很多。以後可以先研究原生js的實現方法,再去思考jquery為什麼要這樣去實現,這樣學的更快,了解的東西越多,出錯的概率也會減少。其次就是對於我們之前的插件,與jquery進行比較後覺得還有很多需要改進的地方。
在這裡我們的Javascript動畫就告一段落了,後面有新的需求會繼續更新~
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。