Bootstrap輪播插件使用代碼
編輯:關於JavaScript
Bootstrap不僅提供了整套的樣式,還提供了一系列插件,幫助開發者構建更受歡迎的網站。
Bootstrap的輪播插件用起來很簡單,代碼如下。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>Bootstrap, from Twitter</title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta name="description" content=""> <meta name="author" content=""> <link href="bootstrap/css/bootstrap.css" rel="stylesheet"> <link href="bootstrap/css/bootstrap-responsive.css" rel="stylesheet"> </head> <body> <div id="myCarousel" class="carousel slide"> <ol class="carousel-indicators"> <li data-target="#myCarousel" data-slide-to="0" class="active"></li> <li data-target="#myCarousel" data-slide-to="1"></li> <li data-target="#myCarousel" data-slide-to="2"></li> </ol> <!-- Carousel items --> <div class="carousel-inner"> <div class="item active"> <img src="Demo_lunbo1.jpg" alt=""> <div class="carousel-caption"> <h4>八月十五回家拍攝</h4> <p>八月十五回家時正趕上下雨,雨後的天空掛上了彩虹</p> </div> </div> <div class="item"> <img src="Demo_lunbo2.jpg" alt=""> <div class="carousel-caption"> <h4>眼睛裡的景色更迷人</h4> <p>照片中的彩虹總不如眼睛看到的美。</p> </div> </div> <div class="item"> <img src="Demo_lunbo3.jpg" alt=""> <div class="carousel-caption"> <h4>雨後的黃昏</h4> <p>美好的東西總是短暫的,一會天就黑了。</p> </div> </div> </div> <!-- Carousel nav --> <a class="carousel-control left" href="#myCarousel" data-slide="prev">‹</a> <a class="carousel-control right" href="#myCarousel" data-slide="next">›</a> </div> <script src="bootstrap/js/jquery.js"></script> <script src="bootstrap/js/bootstrap.js"></script> </body> </html>
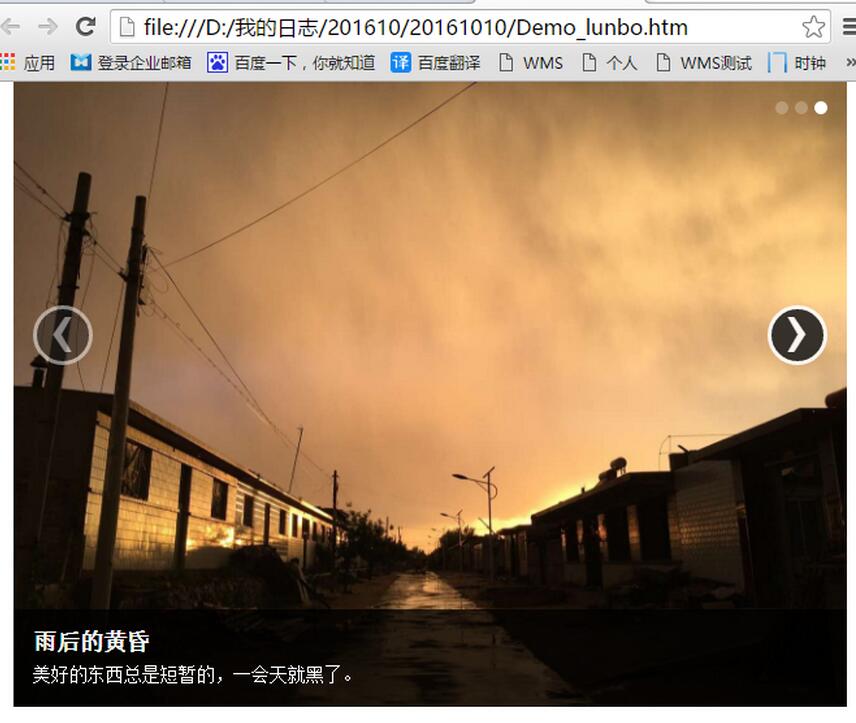
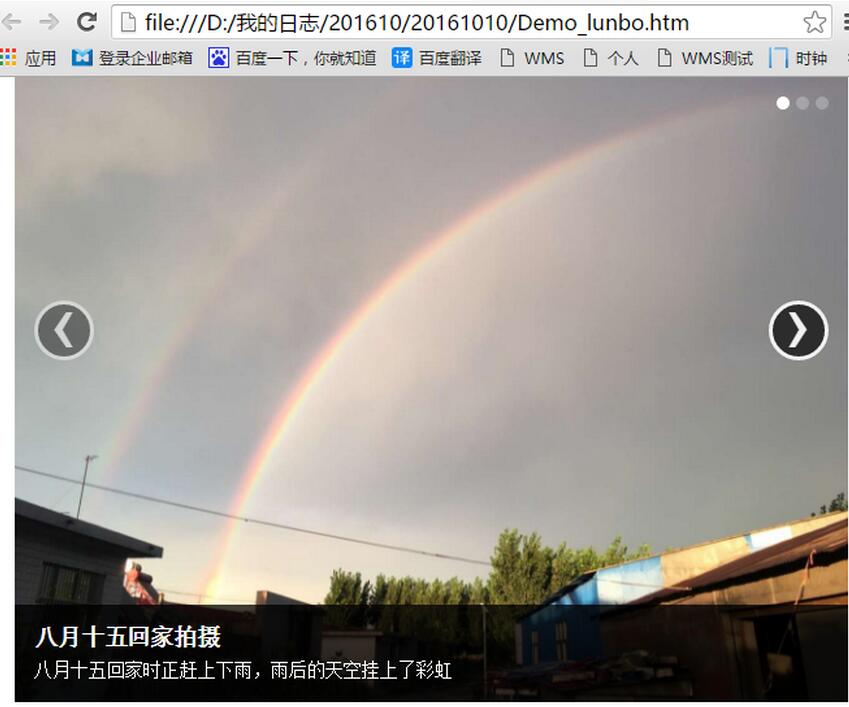
效果圖:


如果大家還想深入學習,可以點擊這裡進行學習,再為大家附兩個精彩的專題:Bootstrap學習教程 Bootstrap實戰教程
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。
小編推薦
熱門推薦