textInput綁定目的
textInput綁定主要用於<input>或者<textarea>元素。他提供了DOM和viewmodel的雙向更新。不同於value綁定,textinput綁定是實時更新的。
例如:

源碼:
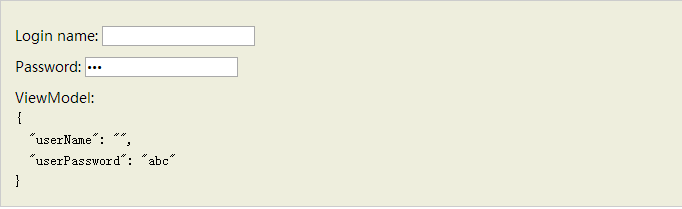
<p>Login name: <input data-bind="textInput: userName" /></p> <p>Password: <input type="password" data-bind="textInput: userPassword" /></p>
ViewModel:
<pre data-bind="text: ko.toJSON($root, null, 2)"></pre>
<script>
ko.applyBindings({
userName: ko.observable(""), // Initially blank
userPassword: ko.observable("abc") // Prepopulate
});
</script>
備注1:textInput綁定 VS value綁定
雖然value結合也可以進行雙向文本框和視圖模型性能的結合,但是博主更喜歡textInput,因為他是實時更新的。value綁定與textInput綁定的主要的區別在於:
即時更新
value默認情況下,只有當用戶將焦點從文本框移開後才會更新您的模型。textInput每次擊鍵或其他文本輸入時立刻更新模型。
浏覽器的事件處理
不同的浏覽器有著文本輸入機制,如剪切,拖動,或接受自動完成建議的事件在不同的浏覽器中機制是不一致。value綁定,有額外的選項,如valueUpdate: afterkeydown獲得對特定事件的更新,但是有可能不兼容所有的浏覽器。
textInput結合是專門用來處理各種浏覽器的不同機制,即使在應對不同的文字輸入機制也能保持一致和直接更新模型。
不要嘗試使用value和textInput在相同的元素上進行綁定。
hasFocus綁定目的
hasFocus綁定是視圖模型屬性與DOM元素的焦點狀態綁定。它是一個雙向綁定,所以:
如果您的視圖模型屬性設置為true或者false,相關的元素將成為聚焦的或未聚焦。
如果用戶手動對焦或unfocuses相關元件,所述視圖模型屬性將被設置為true或false相應。
如果您正在構建中,編輯元素動態顯示復雜的形式,你想控制,用戶應該開始打字,或插入符的響應位置,這是非常有用的。
示例1
這個例子中當文本框當前具有焦點時則顯示消息,並可以使用一個按鈕通過編程方式觸發焦點。

源碼:
<input data-bind="hasFocus: isSelected">
<button data-bind="click: setIsSelected">Focus programmatically</button>
<span data-bind="visible: isSelected">The textbox has focus</span>
<script>
var viewModel = {
isSelected: ko.observable(false),
setIsSelected: function() { this.isSelected(true) }
};
ko.applyBindings(viewModel,document.getElementById("eq2"));
</script>
示例2
因為hasFocus綁定是雙向綁定,這可以使切換的“編輯”模式更加便捷。

源碼:
<p>
Name:
<b data-bind="visible: !editing(), text: name, click: edit"> </b>
<input data-bind="visible: editing, value: name, hasFocus: editing" />
</p>
<p><em>Click the name to edit it; click elsewhere to apply changes.</em></p>
<script>
function PersonViewModel(name) {
// Data
this.name = ko.observable(name);
this.editing = ko.observable(false);
// Behaviors
this.edit = function() { this.editing(true) }
}
ko.applyBindings(new PersonViewModel("Bert Bertington"),document.getElementById("eq3"));
</script>
checked綁定目的
checked綁定主要用於復選框(<input type='checkbox'>)或單選按鈕(<input type='radio'>) 並與視圖模型屬性進行綁定。
當用戶更改了表單控件,這將更新您的視圖模型屬性的值。同樣,當您更新您的視圖模型的值,也將直接反映到表單控件上。
注意:對於文本框,下拉列表,以及所有以非可勾選表單控件,需要使用value綁定或者textInput綁定讀寫元素的值,而不是checked綁定。
示例1:復選框綁定

源碼:
<p>Send me spam: <input type="checkbox" data-bind="checked: wantsSpam" /></p>
<script type="text/javascript">
var viewModel = {
wantsSpam: ko.observable(true) // Initially checked
};
// ... then later ...
viewModel.wantsSpam(false); // The checkbox becomes unchecked
</script>
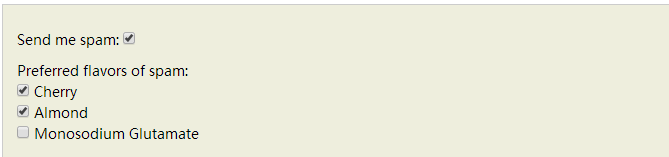
示例2:多復選框附帶數組綁定

源碼:
<p>Send me spam: <input type="checkbox" data-bind="checked: wantsSpam" /></p>
<div data-bind="visible: wantsSpam">
Preferred flavors of spam:
<div><input type="checkbox" value="cherry" data-bind="checked: spamFlavors" /> Cherry</div>
<div><input type="checkbox" value="almond" data-bind="checked: spamFlavors" /> Almond</div>
<div><input type="checkbox" value="msg" data-bind="checked: spamFlavors" /> Monosodium Glutamate</div>
</div>
<script type="text/javascript">
var viewModel = {
wantsSpam: ko.observable(true),
spamFlavors: ko.observableArray(["cherry","almond"]) // Initially checks the Cherry and Almond checkboxes
};
// ... then later ...
viewModel.spamFlavors.push("msg"); // Now additionally checks the Monosodium Glutamate checkbox
</script>
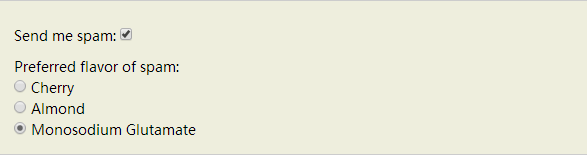
示例3:單選按鈕

源碼:
<p>Send me spam: <input type="checkbox" data-bind="checked: wantsSpam" /></p>
<div data-bind="visible: wantsSpam">
Preferred flavor of spam:
<div><input type="radio" name="flavorGroup" value="cherry" data-bind="checked: spamFlavor" /> Cherry</div>
<div><input type="radio" name="flavorGroup" value="almond" data-bind="checked: spamFlavor" /> Almond</div>
<div><input type="radio" name="flavorGroup" value="msg" data-bind="checked: spamFlavor" /> Monosodium Glutamate</div>
</div>
<script type="text/javascript">
var viewModel = {
wantsSpam: ko.observable(true),
spamFlavor: ko.observable("almond") // Initially selects only the Almond radio button
};
// ... then later ...
viewModel.spamFlavor("msg"); // Now only Monosodium Glutamate is checked
</script>
參數
主要技術參數
KO設置元素的選中狀態,以配合您的參數值。任何以前選中的狀態將被覆蓋。您的參數被解釋的方式取決於你綁定元素是什麼類型:
對於復選框,當參數值true時KO將設置為元素為選中狀態,當它為false則為未選中狀態。如果你給定的不是一個布爾值,KO會松散地解釋。這意味著,非零數字和非null對象和非空字符串都將被解釋為true,而零,null,undefined,和空字符串將被解釋為false。
當用戶選中或取消選中該復選框,將KO你的模型屬性設置為true或false。
如果你的參數解析為一個被給予array數組。在這種情況下,KO將設置檢查DOM中value屬性是否與數組值匹配,如果值匹配則被選中,如果不匹配則不勾選。
當用戶選中或取消選中該復選框,將KO更改對應視圖模型屬性的值。就像示例2一樣。
對於單選按鈕,KO將檢查視圖模型的值是否等於單選按鈕DOM節點的value屬性或檢查視圖模型屬性值是否等於checkedValue參數指定的值。就像示例3一樣。
當選擇了用戶改變其單選按鈕,KO會設置模型屬性值為選定的單選按鈕的值。像示例3中,點擊value="cherry"的單選按鈕後將設置viewModel.spamFlavor為"cherry"。
如果你的參數是監控屬性類型,每當值改變綁定將更新元素的選中狀態。如果該參數是非監控屬性,它只會在首次運行時設置元素的選中狀態,以後再不會更新。
其他參數
checkedValue
checkedValue參數定義了使用值與checked綁定結合,而不是元素的value屬性。如果你想要的值是一個字符串(如整數或對象)以外的東西,或者你想動態設置的值,這非常有用。
例如下邊的例子:

源碼:
<!-- ko foreach: items -->
<input type="checkbox" data-bind="checkedValue: $data, checked: $root.chosenItems" />
<span data-bind="text: itemName"></span>
<!-- /ko -->
<script type="text/javascript">
var viewModel = {
items: ko.observableArray([
{ itemName: 'Choice 1' },
{ itemName: 'Choice 2' }
]),
chosenItems: ko.observableArray()
};
</script>
如果你的checkedValue參數是一個監控屬性,當值的變化和元素是否被選中,綁定將更新checked模型屬性。對於復選框,它會從數組刪除舊值並添加新的價值。對於單選按鈕,它只會更新模型值。
以上所述是小編給大家介紹的KnockoutJS 3.X API 第四章之表單textInput、hasFocus、checked綁定,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!
相關文章
- HTMl5的存儲方式sessionStorage和localStorage詳解
- jQuery is not defined 錯誤原因與解決方法小結
- 使用JavaScriptCore實現OC和JS交互詳解
- 實例詳解display:none與visible:hidden的區別
- Ajax異步文件上傳與NodeJS express服務端處理
- JavaScript 輸出顯示內容(document.write、alert、innerHTML、console.log)
- document.execCommand()的用法小結
- 文本框(input)獲取焦點(onfocus)時樣式改變的示例代碼
- HTML5+WebSocket實現多文件同時上傳的實例
- Html5中localStorage存儲JSON數據並讀取JSON數據的實現方法