JavaScript獲取URL中參數querystring的方法詳解
編輯:關於JavaScript
一. 獲取url的querystring參數
獲取url的querystring參數的兩種方法如下:
1.1 方法一:正則匹配
//獲取url中的參數
function getQueryString(name) {
var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)", i); // 匹配目標參數
var result = window.location.search.substr(1).match(reg); // 對querystring匹配目標參數
if (result != null) {
return decodeURIComponent(result[2]);
} else {
return null;
}
}
對於 http://localhost/index.html?q1=abc&q2=efg&q3=h 的url,獲取 q1 參數值的方法如下:
var q1 = getQueryString('q1'); // abc
1.2 方法二:split
function getQueryString() {
var qs = location.search.substr(1), // 獲取url中"?"符後的字串
args = {}, // 保存參數數據的對象
items = qs.length ? qs.split("&") : [], // 取得每一個參數項,
item = null,
len = items.length;
for(var i = 0; i < len; i++) {
item = items[i].split("=");
var name = decodeURIComponent(item[0]),
value = decodeURIComponent(item[1]);
if(name) {
args[name] = value;
}
}
return args;
}
對於 http://localhost/index.html?q1=abc&q2=efg&q3=h 的url,獲取 q1 參數值的方法如下:
var qs = getQueryString(); var q1 = qs["q1"]; // abc
用上面兩種getQueryString()方法都能很好地解決獲取url的querystring參數問題。就此順便整理一下Location對象,方便日後學習參考。
二. Location對象的屬性
備注:以 http://localhost:80/dir/index.html?q1=abc&q2=efg&q3=h#anchor 為例:

location的這8個屬性都是可讀寫的。
其中,改變location.href會跳轉到新的URL頁面,而修改location.hash會跳到當前頁面中錨點位置。
每次修改window.location的屬性(hash除外),頁面都會以新的URL重新加載,並在浏覽器的歷史紀錄中生成一條新紀錄。
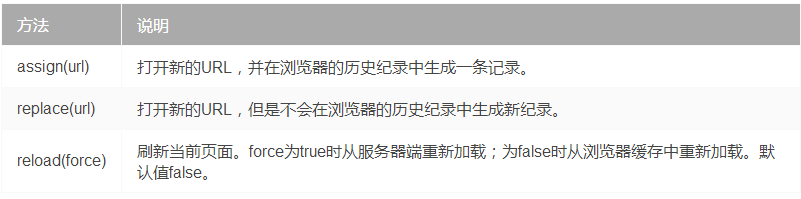
三. Location對象的方法

其中,location.assign(url) 的效果跟下列兩行代碼的效果完全一樣:
window.location = url; location.href = url;
位於 location.reload() 調用之後的代碼可能會也可能不會執行,這取決於網絡延遲或系統資源等因素。因此,最好將 location.reload() 放在代碼的最後一行。
總結
以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作能有所幫助,如果有疑問大家可以留言交流。
小編推薦
熱門推薦