本身用flash插件一直上傳,但是有很多場景不兼容,有些核心配置改不了,終於整理好了一個HTML5的版本,下面有傳送門:
解決了幾個客戶需要的幾個主要問題:
可多文件選擇,有特效不死板
自定義提交參數
文件大小數量限制
*MD5校驗
服務器反饋信息展示
可控制上傳順序
多視圖切換
這裡還是申明一下插件核心組件出處CFUpdate (0.8.2 Base)
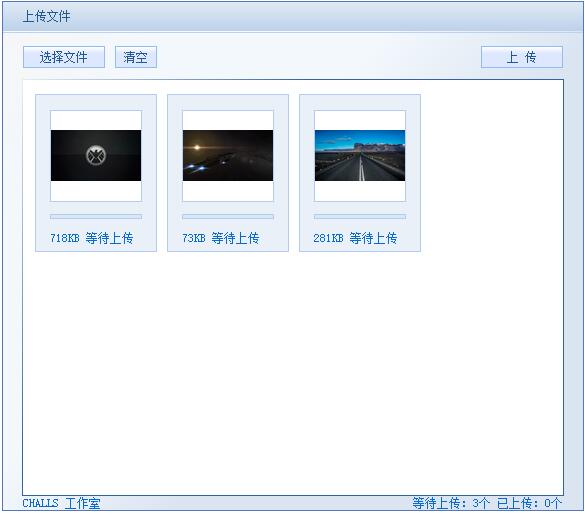
HTML5 批量上傳組件
HTML5版本,只要支持HTML5的浏覽器都可以正常使用,並對觸摸屏(手機,平板)進行了優化
IE9+ Firefox Chrome Opera Safari IPhone4 iPad2 Android 2.1
CFUpdate HTML5版本,只要支持HTML5的浏覽器都可以正常使用,並對觸摸屏(手機,平板)進行了優化
IE9+ Firefox Chrome Opera Safari IPhone4 iPad2 Android 2.1 —— [CFUpdate ]
代碼塊
調用方法 HTML代碼:
<script type="text/javascript" src="CFUpdate.min.js" charset="utf-8"></script> <div id="cfupdate" ></div>
主要配置參數的文件(Config.js)代碼
function challs_flash_update(){ //初始化函數
var a={};
//定義變量為Object 類型
a.title = "上傳文件"; //設置組件頭部名稱
a.FormName = "Filedata";
//設置Form表單的文本域的Name屬性
a.url = "update.php";
//設置服務器接收代碼文件
a.parameter = "";
//設置提交參數,以GET形式提交,例:"key=value&key=value&..."
a.typefile = "*.gif;*.png;*.jpg;*.jpeg;*.avi;";
//設置可以上傳文件 數組類型
//"*.gif;*.png;*.jpg"為文件擴展名列表,其中列出用戶選擇要上載的文件時可以看到的 Windows 文件格式,以分號相隔
a.UpSize = 0;
//可限制傳輸文件總容量,0或負數為不限制,單位MB
a.fileNum = 0;
//可限制待傳文件的數量,0或負數為不限制
a.size = 2048;
//上傳單個文件限制大小,單位MB,可以填寫小數類型
a.FormID = ['select','select2'];
//設置每次上傳時將注冊了ID的表單數據以POST形式發送到服務器
//需要設置的FORM表單中checkbox,text,textarea,radio,select項目的ID值,radio組只需要一個設置ID即可
//參數為數組類型,注意使用此參數必須有 challs_flash_FormData() 函數支持
a.autoClose = 1;
//上傳完成條目,將自動刪除已完成的條目,值為延遲時間,以秒為單位,當值為 -1 時不會自動關閉,注意:當參數CompleteClose為false時無效
a.CompleteClose = true;
//設置為true時,上傳完成的條目,將也可以取消刪除條目,這樣參數 UpSize 將失效, 默認為false
a.repeatFile = true;
//設置為true時,可以過濾用戶已經選擇的重復文件,否則可以讓用戶多次選擇上傳同一個文件,默認為false
a.MD5File = 1;
//設置MD5文件簽名模式,參數如下 ,注意:對大文件計算時會很慢,在無特殊需要時,請設置為0
//0為關閉MD5計算簽名
//1為直接計算MD5簽名後上傳
//2為計算簽名,將簽名提交服務器驗證,在根據服務器反饋來執行上傳或不上傳
//3為先提交文件基本信息,根據服務器反饋,執行MD5簽名計算或直接上傳,如果是要進行MD5計算,計算後,提交計算結果,在根據服務器反饋,來執行是否上傳或不上傳
a.loadFileOrder=true;
//選擇的文件加載文件列表順序,TRUE = 正序加載,FALSE = 倒序加載
a.mixFileNum=0;
//至少選擇的文件數量,設置這個將限制文件列表最少正常數量(包括等待上傳和已經上傳)為設置的數量,才能點擊上傳,0為不限制
a.ListShowType = 1;
//文件列表顯示類型:
//1 = 傳統列表顯示,
//2 = 縮略圖列表顯示(適用於圖片專用上傳)
//5 = 極簡模式
//6 = 手機模式(適用於手機平板)
//
//3,4(保留暫無效果)
a.TitleSwitch = true;
//是否顯示組件頭部
a.ForceFileNum = 0;
//強制條目數量,已上傳和待上傳條目相加等於為設置的值(不包括上傳失敗的條目),否則不讓上傳, 0為不限制,設置限制後mixFileNum,autoClose和fileNum屬性將無效!
a.autoUpload = false;
//設置為true時,用戶選擇文件後,直接開始上傳,無需點擊上傳,默認為false;
a.adjustOrder = true;
//設置為true時,用戶可以拖動列表,重新排列位置
a.deleteAllShow = true
//設置是否顯示,全部清除按鈕
a.countData = true;
//是否向服務器端提交組件文件列表統計信息,POST方式提交數據
//access2008_box_info_max 列表總數量
//access2008_box_info_upload 剩余數量 (包括當前上傳條目)
//access2008_box_info_over 已經上傳完成數量 (不包括當前上傳條目)
a.isShowUploadButton = true;
//是否顯示上傳按鈕,默認為true
a.isRotation = true;
//是否可旋轉圖片
//此項只有在縮略圖模式下才有用
//開啟此項會POST一個圖片角度到服務器端,由服務器端旋轉圖片
//access2008_image_rotation 角度 0 到 -360
a.isErrorStop = true;
//遇見錯誤時,是否停止上傳,如果為false時,忽略錯誤進入下一個上傳
return a ;
//返回Object
}
function challs_flash_style(){ //組件顏色樣式設置函數
var a = {};
/* 整體背景顏色樣式 */
a.backgroundColor=['#f6f6f6','#f3f8fd','#dbe5f1']; //顏色設置,3個顏色之間過度
a.backgroundLineColor='#5576b8'; //組件外邊框線顏色
a.backgroundFontColor='#066AD1'; //組件最下面的文字顏色
a.backgroundInsideColor='#FFFFFF'; //組件內框背景顏色
a.backgroundInsideLineColor=['#e5edf5','#34629e']; //組件內框線顏色,2個顏色之間過度
/* 頭部顏色樣式 */
a.Top_backgroundColor=['#e0eaf4','#bcd1ea']; //顏色設置,數組類型,2個顏色之間過度
a.Top_fontColor='#245891'; //頭部文字顏色
/* 按鈕顏色樣式 */
a.button_overColor=['#FBDAB5','#f3840d']; //鼠標移上去時的背景顏色,2個顏色之間過度
a.button_overLineColor='#e77702'; //鼠標移上去時的邊框顏色
a.button_overFontColor='#ffffff'; //鼠標移上去時的文字顏色
a.button_outColor=['#ffffff','#dde8fe']; //鼠標離開時的背景顏色,2個顏色之間過度
a.button_outLineColor='#91bdef'; //鼠標離開時的邊框顏色
a.button_outFontColor='#245891'; //鼠標離開時的文字顏色
/* 滾動條樣式 */
a.List_scrollBarColor=0x000000; //滾動條顏色
a.List_scrollBarGlowColor=0x34629e; //滾動條陰影顏色
/* 文件列表樣式 */
a.List_backgroundColor='#EAF0F8'; //列表背景色
a.List_fontColor='#333333'; //列表文字顏色
a.List_errFontColor='#ff0000'; //列表錯誤信息文字顏色
a.List_LineColor='#B3CDF1'; //列表分割線顏色
a.List_cancelOverFontColor='#ff0000'; //列表取消文字移上去時顏色
a.List_cancelOutFontColor='#D76500'; //列表取消文字離開時顏色
a.List_progressBarLineColor='#B3CDF1'; //進度條邊框線顏色
a.List_progressBarBackgroundColor='#D8E6F7'; //進度條背景顏色
a.List_progressBarColor=['#FFCC00','#FFFF00']; //進度條進度顏色,2個顏色之間過度
/* 錯誤提示框樣式 */
a.Err_backgroundColor='#C0D3EB'; //提示框背景色
a.Err_fontColor='#245891'; //提示框文字顏色
a.Err_shadowColor='#000000'; //提示框陰影顏色
/* 手機模式專用樣式 (ListShowType = 6)*/
a.phone_backgroundColor = "#232323"; //手機模式背景色
a.phone_backgroundFontColor = "#f6f6f6"; //手機模式字體顏色
a.phone_top_font = 20; //手機模式頭部文字大小
a.phone_button_font = 18; //手機模式按鈕文字大小
a.phone_button_lineColor = "#2e2e2e"; //手機模式按鈕邊線色1
a.phone_button_default_color = "#232323"; //手機模式按鈕默認背景色
a.phone_button_default_fontColor = "#f6f6f6"; //手機模式按鈕默認字色
a.phone_button_click_color = "#265259"; //手機模式按鈕點擊時背景色
a.phone_button_click_fontColor = "#f6f6f6"; //手機模式按鈕點擊時字色
a.phone_backgroundInsideColor = "#2e2e2e"; //手機模式內框背景顏色
a.phone_List_backgroundColor = "#232323"; //手機模式列表背景色
a.phone_List_progressBarBackgroundColor = "#166549"; //手機模式列表進度條顏色
a.phone_List_name_font = 24; //手機模式列表文件名字體大小
a.phone_List_name_color = "#fff"; //手機模式列表文件名字體顏色
a.phone_List_type_font = 18; //手機模式列表狀態字體大小
a.phone_List_type_color = "#eee"; //手機模式列表狀態字體顏色
a.phone_List_Button_del_backgroundColor = "#e76e66"; //手機模式列表刪除按鈕背景色
a.phone_List_Button_del_off_backgroundColor = "#666"; //手機模式列表刪除按鈕禁用下的背景色
a.phone_List_Button_del_font = 20; //手機模式列表刪除按鈕文本大小
a.phone_List_Button_del_color = "#fff"; //手機模式列表刪除按鈕文本顏色
return a;
}
function challs_flash_language(){ //組件文字設置函數
var a = {
// $[1]$ $[2]$ $[3]$是替換符號
// \n 是換行符號
//按鈕文字
ButtonTxt_1:'停 止',
ButtonTxt_2:'選擇文件',
ButtonTxt_3:'上 傳',
ButtonTxt_4:'清空',
ButtonTxt_5:'刪 除',
//全局文字設置
Font:'宋體',
FontSize:12,
//提示文字
Alert_1:'初始化錯誤:\n\n沒有找到 JAVASCRITP 函數 \n函數名為 challs_flash_update()',
Alert_2:'初始化錯誤:\n\n函數 challs_flash_update() 返回類型必須是 "Object" 類型',
Alert_3:'初始化錯誤:\n\n沒有設置上傳路徑地址',
Alert_4:'添加上傳文件失敗,\n\n不可以在添加更多的上傳文件!',
Alert_5:'添加上傳文件失敗,\n\n等待上傳文件列表只能有$[1]$個,\n請先上傳部分文件!',
Alert_6:'提示信息:\n\n請再選擇$[1]$個上傳文件!',
Alert_7:'提示信息:\n\n請至少再選擇$[1]$個上傳文件!',
Alert_8:'請選擇上傳文件!',
Alert_9:'上傳錯誤:\n\n$[1]$',
//界面文字
Txt_5:'等待上傳',
Txt_6:'等待上傳:$[1]$個 已上傳:$[2]$個',
Txt_7:'字節',
Txt_8:'總量限制($[1]$MB),上傳失敗',
Txt_9:'文件超過$[1]$MB,上傳失敗',
Txt_10:'秒',
Txt_11:'保存數據中...',
Txt_12:'上傳完畢',
Txt_13:'文件加載錯誤',
Txt_14:'掃描文件...',
Txt_15:'驗證文件...',
Txt_16:'取消',
Txt_17:'無圖',
Txt_18:'加載中',
Txt_20:'關閉',
Txt_21:'確定',
Txt_22:'上傳文件',
//錯誤提示
Err_1:'上傳地址URL無效',
Err_2:'服務器報錯:$[1]$',
Err_3:'上傳失敗,$[1]$',
Err_4:'服務器提交效驗錯誤',
Err_5:'效驗數據無效錯誤'
};
//英文
// var a = {
// ButtonTxt_1:'Stop',
// ButtonTxt_2:'Add file',
// ButtonTxt_3:'Upload',
// ButtonTxt_4:'Empty',
// Font:'Arial',
// FontSize:12,
// Alert_1:'Initialization error:\n\nJAVASCRITP function not found \nthe name of the function is challs_flash_update()',
// Alert_2:'Initialization error:\n\nfunction challs_flash_update() return type must be "Object"',
// Alert_3:'Initialization error:\n\nUpload path address does not set',
// Alert_4:'Add files failed,\n\nno more files to add!',
// Alert_5:'Add files failed,\n\nthe number of files in list is no more than $[1]$,\nplease upload a part of files firstly!',
// Alert_6:'Message:\n\nplease select $[1]$ file(s) again!',
// Alert_7:'Message:\n\nplease select $[1]$ file(s) at least again!',
// Alert_8:'Please select file(s)!',
// Alert_9:'Error:\n\n$[1]$',
// Txt_5:'Waiting for upload',
// Txt_6:'Wait :$[1]$ upload:$[2]$ ',
// Txt_7:'Bite',
// Txt_8:'Total limit($[1]$MB),upload failed',
// Txt_9:'The filem is over($[1]$MB),upload failed',
// Txt_10:'S',
// Txt_11:'Saving data...',
// Txt_12:'Upload complished',
// Txt_13:'File load error',
// Txt_14:'Sacnning...',
// Txt_15:'Verifying...',
// Txt_16:'Cancel',
// Txt_17:'No Image',
// Txt_18:'Loading',
// Txt_20:'Close',
// Txt_21:'OK',
// Txt_22:'Upload Files',
// Err_1:'Address URL invalid',
// Err_2:'Server error:$[1]$',
// Err_3:'Upload error,$[1]$',
// Err_4:'Efficacy server submited error',
// Err_5:'Efficacy data invalid'
// }
return a;
}
遇到幾個問題總結一下:
1.在上傳文件的同時有form參數傳遞時,在這裡配,可以多個 a.FormID = [‘參數名1','參數名2']; post提交,接收參數用request.getParameter(“參數名”)獲取(java中這麼寫),官方給了PHP和ASP的例子,可以自己參考。
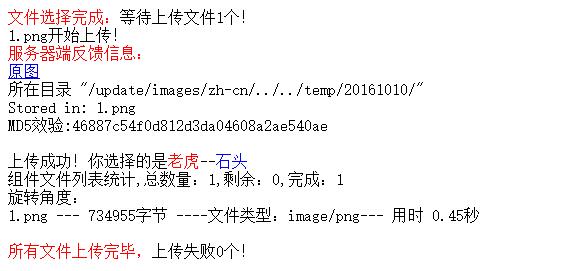
2.上傳結束後服務器反饋信息,response.getWriter().print(”文件名:” + fileName + “文件大小:” + size+ “字節………等等更多信息”)自己組織。
最好給幾張圖:



Java版本已經調試通過,項目使用Struts2,有類似遇到坑的同學可以留言聯系我!!!PHP和ASP的版本可以下載官方包裡面有例子。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。