DIV+CSS佈局教程網 >> 網頁腳本 >> JavaScript入門知識 >> 關於JavaScript >> JS 滾動事件window.onscroll與position:fixed寫兼容IE6的回到頂部組件
JS 滾動事件window.onscroll與position:fixed寫兼容IE6的回到頂部組件
編輯:關於JavaScript
現在網上的回到頂部組件,懂不懂就一大段讓人看不懂javascript代碼,還各種不兼容。起始這個組件,完全可以自己利用javascript的滾動事件window.onscroll與position:fixed手寫。IE6的兼容性問題主要出現在position:fixed上面,如何解決已經在《【CSS】IE6中的position:fixed問題與隨滾動條滾動的效果》(點擊打開鏈接)介紹過了。
下面具體說說如何利用JavaScript中的滾動事件window.onscroll實現這個回到頂部組件。具體效果如下:
IE6:

IE8:

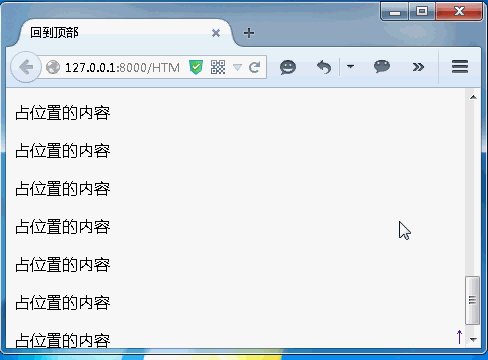
FireFox:

首先是HTML+CSS的布局,在頁面的最頂部布置一個id與name皆為page_top的<a></a>作為錨點,之所以要共同設置id與name一切為了兼容。
然後就是在右下角放一個position:fixed的,內容為↑的div,當然你想搞得炫一點可以弄成一張圖片,甚至搞成♂也可以,這個div一開始是隱藏的。
最後是一大堆沒有意義的、占位置的<p>,沒什麼好說的。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>回到頂部</title>
<style type="text/css">
#top_div{
position:fixed;
bottom:0px;
right:0px;
display:none;
/*兼容IE6的position:fixed*/
_position: absolute;
_top: expression(eval(
document.documentElement.scrollTop + document.documentElement.clientHeight-this.offsetHeight-
(parseInt(this.currentStyle.marginTop,10)||0)-
(parseInt(this.currentStyle.marginBottom,10)||0)));
_margin-bottom:0px;
_margin_right:0px;
}
</style>
</head>
<body>
<a id="page_top" name="page_top"></a><!--回到頂部的錨點-->
<div id="top_div"><a href="#page_top" style="text-decoration:none">↑</a></div>
<p>占位置的內容</p><p>占位置的內容</p><p>占位置的內容</p><p>占位置的內容</p><p>占位置的內容</p>
<p>占位置的內容</p><p>占位置的內容</p><p>占位置的內容</p><p>占位置的內容</p><p>占位置的內容</p>
<p>占位置的內容</p><p>占位置的內容</p><p>占位置的內容</p><p>占位置的內容</p><p>占位置的內容</p>
<p>占位置的內容</p><p>占位置的內容</p><p>占位置的內容</p><p>占位置的內容</p><p>占位置的內容</p>
<p>占位置的內容</p><p>占位置的內容</p><p>占位置的內容</p><p>占位置的內容</p><p>占位置的內容</p>
</body>
</html>
之後的腳本部分,一切很明朗了:
<script type="text/javascript">
window.onscroll = function(){
var t = document.documentElement.scrollTop || document.body.scrollTop;
var top_div = document.getElementById("top_div");
if (t >= 300) {
top_div.style.display = "inline";
}
else {
top_div.style.display = "none";
}
}
</script>
僅有一個滾動事件window.onscroll,就是用戶滾動滾動條就會觸發這個時事件,var t = document.documentElement.scrollTop || document.body.scrollTop;能夠兼容絕大部分浏覽器,下面的t>=300是滾動條下滾300px之後,讓top_div顯示,這裡用inline是以免block,會影響其它樣式。
感謝閱讀,希望能幫助到大家,謝謝大家對本站的支持!
小編推薦
JavaScript仿支付寶密碼輸入框
js顯示世界時間示例(包括世界各大城市)
最簡單的JavaScript驗證整數、小數、實數、有效位小數正則表達式
Javascript創建Silverlight Plugin以及自定義nonSilverlight和lowSilverlight樣式
用Ant構建JavaScript組件
JavaScript常用判斷寫法大全(推薦)
頁面載入結束自動調用js函數示例
js+flash實現的5圖變換效果廣告代碼(附演示與demo源碼下載)
用js控件div的滾動條,讓它在內容更新時自動滾到底部的實現方法
javascript學習筆記(六)數據類型和JSON格式
熱門推薦