mvc 、bootstrap 結合分布式圖簡單實現分頁
編輯:關於JavaScript
分頁采用laypage使用起來比較簡單但是功能很齊全,數據庫訪問使用petapoco,bootstrap用的是flatlab模版,采用mvc的repository模式。
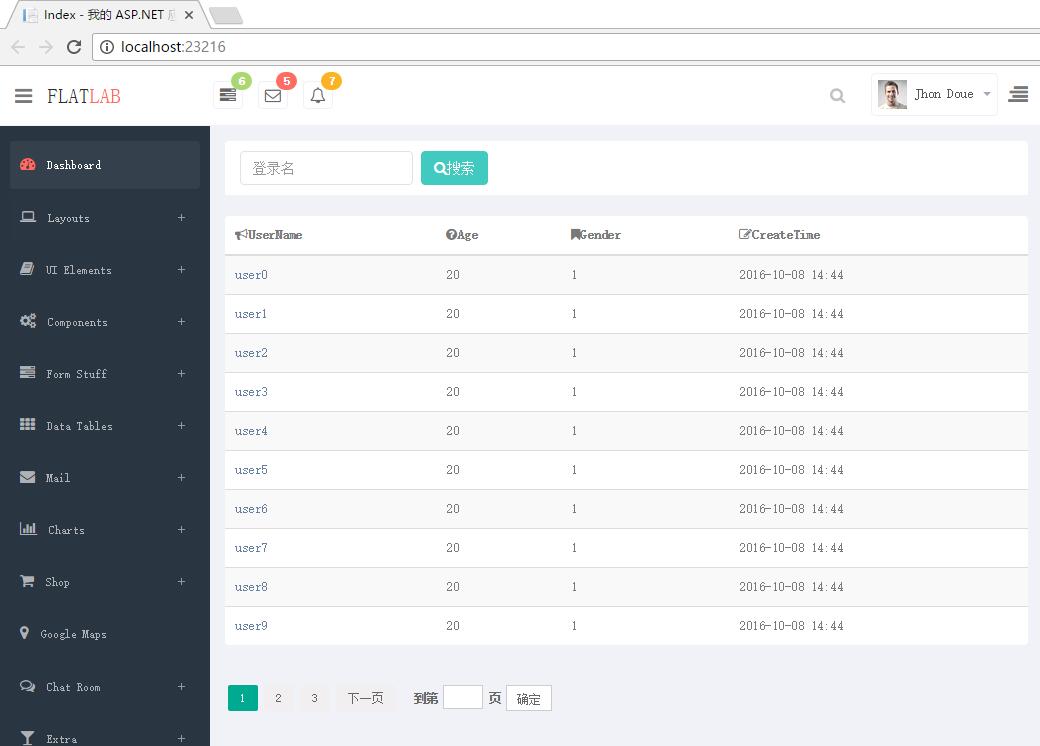
先來一張效果圖;

下面來看具體實現;
Controller:
public ActionResult Index()
{
return View();
}
/// <summary>
/// 分布視圖
/// </summary>
/// <param name="query"></param>
/// <returns></returns>
public ActionResult List(UserQuery query)
{
var list = UserRepository.GetList(query);
return View(list);
}
Repository
public Page<User> GetList(UserQuery query)
{
var sql = Sql.Builder.Append("select Id,UserName,Password,Age,Gender,CreateTime from Users where 1=1 ");
if (!string.IsNullOrWhiteSpace(query.UserName))
{
sql.Append("and username like @0", "%" + query.UserName + "%");
}
return Page<User>(query.PageIndex, query.PageSize, sql);
}
js:
var users = {
lpage: function (query) {
var self = this;
var url = '/test/list?r=' + Math.random();
$.get(url,
query,
function (h) {
//get 請求分布視圖,返回html,把html添加到對應的div裡
$('#datadiv').html(h);
laypage({
cont: 'pager',
pages: $('#pagecount').val(),
skin: 'molv',
skip: true,
curr: query.pageindex,
jump: function (obj, first) {
if (!first) {
var nquery = $.extend({}, query, { pageindex: obj.curr });
self.lpage(nquery);
}
}
});
},
'html');
},
load: function () {
//搜索條件,序列化成對象
var query = users.serializeElements($(':input', '#searchdiv'));
query.pageindex = 1;
query.pagesize = 10;
users.lpage(query);
},
init: function () {
users.load();
$('#searchbtn').click(function () {
users.load();
});
},
serializeElements: function (array) {
var items = {};
array.each(function () {
var fieldname = this.name;
if (fieldname) {
var self = $(this);
if (self.is(':checkbox') || self.is(':radio')) {
if (self.attr('checked'))
items[fieldname] = $(this).val();
} else {
var val = self.val();
if (!self.is(':input')) {
val = val || $.trim(self.text());
}
if (val && val.length === 0) return;
items[fieldname] = val;
}
}
});
return items;
}
}
html:
@{
ViewBag.Title = "Index";
Layout = "~/Views/Shared/_Layout.cshtml";
}
@section js{
<script src="~/assets/laypage/laypage.js"></script>
<script src="~/Scripts/ixxiyy-js/users.js"></script>
<script type="text/javascript">
users.init();
</script>
}
<!--main content start-->
<section id="main-content">
<section class="wrapper">
<!-- page start-->
<div class="row">
<div class="col-lg-12">
<section class="panel">
<header class="panel-heading">
<div class="form-inline" id="searchdiv">
<div class="form-group">
<input type="text" class="form-control" placeholder="登錄名" name="UserName" />
</div>
<div class="form-group">
<button type="button" class="btn btn-primary" id="searchbtn"><i class="fa fa-search"></i>搜索</button>
</div>
</div>
</header>
</section>
</div>
</div>
<div class="row">
<div class="col-lg-12">
<section class="panel" id="datadiv"></section>
</div>
</div>
<div class="row">
<div class="col-lg-12">
<div class="pagination" id="pager"></div>
</div>
</div>
<!-- page end-->
</section>
</section>
<!--main content end-->
分布視圖:
@{
Layout = null;
}
@model PetaPoco.Page<IxxIyy.Core.IxxIyyDB.User>
<input type="hidden" value="@Model.TotalPages" id="pagecount" />
<table class="table table-striped table-advance table-hover">
<thead>
<tr>
<th><i class="fa fa-bullhorn"></i>UserName</th>
<th class="hidden-phone"><i class="fa fa-question-circle"></i>Age</th>
<th><i class="fa fa-bookmark"></i>Gender</th>
<th><i class="fa fa-edit"></i>CreateTime</th>
</tr>
</thead>
<tbody>
@if (Model.TotalItems == 0)
{
<tr>
<td colspan="4">暫無數據</td>
</tr>
}
@foreach (var d in Model.Items)
{
<tr>
<td><a href="#">@d.UserName</a></td>
<td class="hidden-phone">@d.Age</td>
<td>@d.Gender</td>
<td>@d.CreateTime.Value.ToString("yyyy-MM-dd HH:mm")</td>
</tr>
}
</tbody>
</table>
以上所述是小編給大家介紹的mvc 、bootstrap 結合分布式圖簡單實現分頁,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!
小編推薦
熱門推薦