Knockout是一個以數據模型(data model)為基礎的能夠幫助你創建富文本,響應顯示和編輯用戶界面的JavaScript類庫。任何時候如果你的UI需要自動更新(比如:更新依賴於用戶的行為或者外部數據源的改變),KO能夠很簡單的幫你實現並且很容易維護。
重要特性:
優雅的依賴追蹤 - 不管任何時候你的數據模型更新,都會自動更新相應的內容。
聲明式綁定 - 淺顯易懂的方式將你的用戶界面指定部分關聯到你的數據模型上。
輕易可擴展 - 幾行代碼就可以實現自定義行為作為新的聲明式綁定。
額外的好處:
純JavaScript類庫 – 兼容任何服務器端和客戶端技術
可添加到Web程序最上部 – 不需要大的架構改變
簡潔的 - Gzip之前大約25kb
兼容任何主流浏覽器 - (IE 6+、Firefox 2+、Chrome、Safari、其它)
采用行為驅動開發 - 意味著在新的浏覽器和平台上可以很容易通過驗證。
目的
value綁定主要用於DOM元素給視圖模型賦值用的。通常用於<input><select><textarea>等元素。
value綁定與text綁定的區別在於,value綁定中當用戶編輯表單控件相關值的時候,值會自動更新視圖模型的相關屬性值,當視圖模型的相關屬性值被更新後,表單中相關的value綁定也會隨之變化。
value綁定就像DOM和ViewModel的一個雙向通道。而text綁定只是ViewModel到DOM的單向通道。
例如:
<p>Login name: <input data-bind="value: userName" /></p>
<p>Password: <input type="password" data-bind="value: userPassword" /></p>
<script type="text/javascript">
var viewModel = {
userName: ko.observable(""), // Initially blank
userPassword: ko.observable("abc"), // Prepopulate
};
</script>
一些細節
主要技術細節:
KO將會使用初始值設置value綁定的元素。當有新的值的時候,初始值將被覆蓋
如果value綁定的是監控屬性,那麼之後的屬性值更新就會被體現在DOM的value綁定上,如果不是監控屬性,則只有第一次運行會更新DOM上的value綁定的值,之後就不會再變了。
如果你的value綁定不是數值型或字符型數據(例如一個對象或數組),那顯示的文本內容將等同於yourParameter.toString()。最好還是綁定值型或字符型數據。
當用戶編輯表單控件修改基於value綁定的元素值並移出焦點後,KO就會自動更新對應的視圖模型的屬性值,你也可以通過使用valueUpdate事件來控制。
其他技術細節:
valueUpdate,KO定義了一系列的change事件,最常用包括如下事件:
"input"-<input>或<textarea>元素的變化更新您的視圖模型時的值。
"keyup" - 當用戶釋放某個鍵更新您的視圖模型
"keypress"-當用戶輸入一個值更新您的視圖模型。不像keyup,這個會反復更新
"afterkeydown"-當用戶開始輸入一個字符盡快更新您的視圖模型。這通過捕獲浏覽器的keydown事件,並異步處理該事件。這
個事件在一些移動客戶端可能不會起什麼作用。
valueAllowUnset,適用於<select>的value綁定,其他元素不起作用,具體請參考之後的備注2.
備注1:實時更新
如果你想要實時更新<input>或者<textarea>到你的視圖模型,可以使用textInput綁定。具體的textInput細節將在之後的章節提到。
備注2:下拉列表<select>的綁定
KO在下拉列表綁定中,需要使用value綁定和options綁定(options綁定將在以後的章節中提到)。
使用valueAllowUnset與<select>元素

Select a country:
源碼:
<p>
Select a country:
<select data-bind="options: countries,
optionsCaption: 'Choose one...',
value: selectedCountry,
valueAllowUnset: true"></select>
</p>
<script type="text/javascript">
var viewModel = {
countries: ['Japan', 'Bolivia', 'New Zealand'],
selectedCountry: ko.observable('Latvia')
};
</script>
有很多時候,我們希望下拉列表中包含一個空白的或者沒有包含在數據集合中的元素,比如choose one…,那麼就可以使用valueAllowUnset:true來帶到目的。如上述例子一樣。
selectedCountry將保留Latvia,並將下拉列表中空白匹配給它。
備注3:綁定監控屬性和非監控屬性
如果你使用value綁定的是一個監控屬性,KO是能夠建立一個雙向綁定。
但是如果value綁定是一個非監控屬性,則KO會進行以下處理:
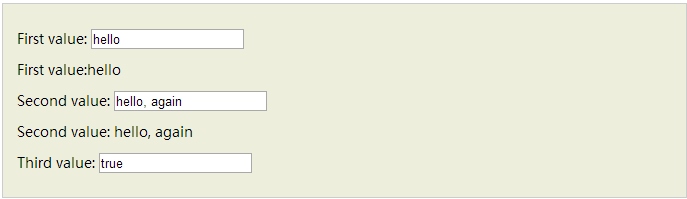
如果引用一個簡單的屬性,也就是說,它只是在你的視圖模型一個普通的屬性,表單元素編輯時KO將設置表單元素的初始狀態屬性值。
例如:
First value:
hello
First value:hello
Second value:
hello, again
Second value: hello, again
Third value:
true

源碼:
<p>First value: <input data-bind="value: firstValue"></p>
<p>First value:<span data-bind="text:firstValue"></span></p>
<!-- One-way binding. Populates textbox; syncs only from textbox to model. -->
<p>Second value: <input data-bind="value: secondValue"></p>
<p>Second value: <span data-bind="text: secondValue"></span></p>
<!-- No binding. Populates textbox, but doesn't react to any changes. -->
<p>Third value: <input data-bind="value: secondValue.length > 8"></p>
<script type="text/javascript">
var viewModel = {
firstValue: ko.observable("hello"), // Observable
secondValue: "hello, again" // Not observable
};
ko.applybindings(viewModel,document.getElementById("eq2"));
</script>
以上所述是小編給大家介紹的KnockoutJS 3.X API 第四章之表單value綁定,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!
相關文章
- HTMl5的存儲方式sessionStorage和localStorage詳解
- jQuery is not defined 錯誤原因與解決方法小結
- 使用JavaScriptCore實現OC和JS交互詳解
- 實例詳解display:none與visible:hidden的區別
- Ajax異步文件上傳與NodeJS express服務端處理
- JavaScript 輸出顯示內容(document.write、alert、innerHTML、console.log)
- document.execCommand()的用法小結
- 文本框(input)獲取焦點(onfocus)時樣式改變的示例代碼
- HTML5+WebSocket實現多文件同時上傳的實例
- Html5中localStorage存儲JSON數據並讀取JSON數據的實現方法