Javascript生成帶參數的二維碼示例
編輯:關於JavaScript
前言
在最近的項目中有個需求是要生成帶參的二維碼,考慮過用JAVA後台生成返回前端展示,後面了解到用jquery的qrcode.js插件可以很好現實,下面話不多說,直接上實現的過程。
引入js:
require.config({ baseUrl : "/", paths: { jquery:'plugin/jquery/jquery-3.1.0.min', qrcode:'plugin/qrcode/qrcode' } }); require( [ 'jquery', 'qrcode' ], function($){ xxxx.. } )
待渲染的dom:
<div id="qrcodeCanvas"></div>
初始化二維碼:
$('#qrcodeCanvas').qrcode({ text: "http://h5.sztoda.cn/base/login", background: "#CCC",//背景 foreground: "#FFF",//前景 width: 100,//寬 height: 100,//高 });
值得注意的是,“text”如果是鏈接且需要自動跳轉,只需帶上http://開頭即可
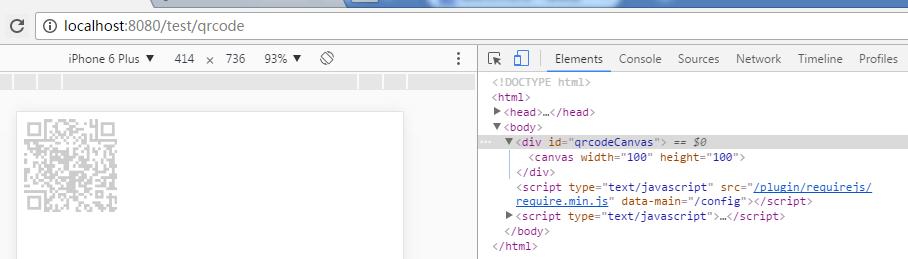
效果圖:

好了,以上就是利用Javascript生成帶參數二維碼的全部內容,希望本文的內容對大家的學習或者工作能帶來一定的幫助,如果有疑問大家可以留言交流。
小編推薦
熱門推薦