React
React 和 Vue 有許多相似之處,它們都有:
使用 Virtual DOM
提供了響應式(Reactive)和組件化(Composable)的視圖組件。
保持注意力集中在核心庫,伴隨於此,有配套的路由和負責處理全局狀態管理的庫。
相似的作用域,我們會用更多的時間來講這一塊的比較。不僅我們要保持技術的准確性,同時兼顧平衡。我們指出React比Vue更好的地方,例如,他們的生態系統和豐富的自定義渲染器。
React社區在這裡非常積極地幫助我們實現這一平衡,特別感謝來自 React 團隊的 Dan Abramov 。他非常慷慨的花費時間來貢獻專業知識,來幫我們完善這個文件,直到我們都滿意。
這麼說,就是希望你能對這兩個庫的比較的公平性感到放心。
性能簡介
到目前為止,在現實的測試中,Vue 是優於 React 的(通常至少快20%-50%,盡管在某些情況下還要更快)。我們可以提供一個到這個參照項目的鏈接,但是坦率的說,所有的參照在某些方面是有缺陷的,很少有像你所寫的一個真實應用。那麼,讓我們詳細了解下吧。
渲染性能
在渲染用戶界面的時候,DOM的操作是最昂貴,不幸的是沒有庫可以讓這些原始操作變得更快。
我們能做的最好的就是:
盡量減少DOM操作。Vue 和 React 都使用虛擬DOM來實現,並且兩者工作一樣好。
盡量減少除DOM操作以外的其他操作。這是 Vue 和 React的一個不同的地方。
假如說,在React中,渲染一個元素的額外開銷是1,而平均渲染一個組件的開銷是2。在Vue中,一個元素的開銷更像0.1,但是平均組件的開銷將是4,這是由於一些系統的設置。
這意味著什麼呢,在大多數的應用中,需要渲染的元素比組件的數量是更多的,所以Vue的性能表現將會遠優於React。然而,在極端情況下,比如每個組件渲染一個元素,Vue 將通常會較慢。
Vue 和 React 也提供功能性組件,這些組件都是沒有聲明,沒有實例化,因此需要更少的開銷。當這些都用於性能的關鍵位置,Vue會更快。為了證明這點,我們建立一個簡單的參照項目,它只是渲染 10,000 個列表項 100次。我們鼓勵你自己去試一下,實際上,由於浏覽器和硬件的原因,結果會有所不同,由於 JavaScript 引擎的不同,結果也會有很大不同。
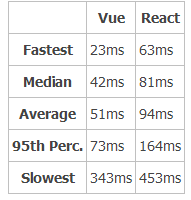
如果你懶得去做,下面的數字數字從一個運行在 Chrome 52 在一個 2014年產的 MacBook Air上。為了避免偶然性,每個參照項目都分開運行20次,和包含的最好的結果:

更新性能
在React中,你需要在每個地方去實現 shouldComponentUpdate ,並且用immutable數據結構才能實現完全完全優化的 re-renders 。在 Vue 中,組件的依賴被自動追蹤,所以當這些依賴項變動時,它才會更新。在長列表中,有時候需要進一步優化的話,只需要在每項上添加 key 屬性。
這意味著,由於Vue內改進過的渲染性能,更新未經優化的Vue回避未經優化的React要快的多。甚至全面優化過的React通常也會慢於未加處理的Vue。
開發中
顯然,在生產中的性能是最重要的,並且也是到目前為止我們所討論的。開發過程中的表現也是很重要的。好消息是用 Vue 和 React 開發大多數應用的速度都是足夠快的。
然而,加入你要開發一個對性能要求比較高的數據可視化或者動畫的應用時,這將會很有用。在開發中, Vue 每秒最高處理10幀,而 React 每秒最高處理不到1幀。
這是由於 React 有大量的檢查機制,這能讓它提供許多有用的警告和錯誤提示信息。我們同意那些很重要的,但在我們實現這些檢查時候,也更加密切地關注著性能。
HTML & CSS
在React中,所有的都是 JavaScript,聽起來十分簡單和優雅。不幸的事實是,JavaScript 內的 HTML 和 CSS 會引起很多痛苦。在 Vue 中我們采用的 Web 技術並在其上面擴展。接下來將通過一些實例向你展示這所意味的是什麼。
JSX vs Templates
在 React 中,所有的組件的渲染功能使用的都是JSX。JSX 是使用 XML 語法編寫 Javascript 的一種語法糖。這有一個通過React社區審核過的例子:
render () {
let { items } = this.props
let children
if ( items.length > 0 ) {
children = (
<ul>
{items.map( item =>
<li key={item.id}>{item.name}</li>
)}
</ul>
)
} else {
children = <p>No items found.</p>
}
return (
<div className = 'list-container'>
{children}
</div>
)
}
JSX的渲染功能有一些優勢:
你可以使用的完整的編程語言JavaScript來構建你的視圖頁面。
工具對JSX的支持相比於現有可用的其他Vue模板還是比較先進的(比如,linting、類型檢查、編輯器的自動完成)。
在 Vue 中,由於有時需要用那些功能,我們也提供了渲染功能 並且 支持JSX 。然而,對於大多數組件來說,渲染功能是不推薦使用了。
在這方面,我們提供的是個更簡單的模板:
<template>
<div class="list-container">
<ul v-if="items.length">
<li v-for="item in items">
{{ item.name }}
</li>
</ul>
<p v-else>No items found.</p>
</div>
</template>
優勢如下:
在寫模板的過程中,樣式風格已確定和更少地涉及業務邏輯。
一個模板總是被聲明的。
模板中任何 HTML 都是有效的。
閱讀起來更像英語(比如,for each item in items)。
高級版本的 JavaScript 增加可讀性。
這樣,不僅開發人員更容易編寫代碼,設計人員和開發人員也可以更容易的分析代碼和貢獻代碼。
還沒有結束。Vue擁抱HTML,而不是用JavaScript重塑它。在模板內,Vue也允許你用預處理器比如Pub(原名 Jade) 。
React 生態也有一個項目允許你寫模板,但是有一些缺點:
功能遠沒有 Vue 模板系統的豐富。
需要從組件文件中分離出HTML代碼。
這是個第三方庫,而非官方支持,可能未來核心庫更新就不再支持。
CSS的組件作用域
除非你把組件分布在多個文件上(例如 CSS Modules),要不作用域內的CSS就會暴警告。非常簡單的CSS還可以工作,但是稍微復雜點的,比如懸停狀態、媒體查詢、偽類選擇符要麼會被修改要麼就不能用。
Vue讓你可以完全訪問 單文件組件 。
<style scoped>
@media (min-width: 250px) {
.list-container:hover {
background: orange;
}
}
</style>
這個可選 scoped 屬性自動添加一個唯一的屬性(比如 data-v-1 )為組件內CSS指定作用范圍,編譯的時候 .list-container:hover 會被編譯成類似.list-container[data-v-1]:hover。
最後,你可以選擇自己偏愛的CSS預處理器編寫CSS。這可以讓你圍繞設計為中心展開工作,而不是引入庫來增加你應用的容量和復雜度。
規模
擴大
Vue和React都提供了強大的路由來應對對於大型應用。React社區在狀態管理方面非常有創新精神(比如Flux、Redux),而這些狀態管理模式甚至 Redux本身 也是非常容易能夠集成在Vue應用中的。實際上,Vue更進一步地采用了這種模式(Vuex),把Vuex集成進Vue能帶來更好的開發體驗。
兩者另一個重要差異是,Vue伴隨的路由庫和狀態管理庫都是由官方支持維護且和核心庫同步更新的。React 生態更成熟,選擇是把這些問題交給社區維護。
最後,Vue 提供了一個Vue-cli 腳手架,能讓你非常容易地構建項目,可以包含 Webpack, Browserify, 或者 no build system。React在這方面也提供了create-react-app,但是現在還有一些局限性:
它不允許在項目生成時進行任何配置,而Vue運行Yeoman-like定制。
它只提供一個構建單頁面應用的單一模板,而Vue 提供各種用途的多種模板。
它不能用用戶自建的模板構建項目,而這對企業環境預先建立協議是很有用。
注意這些限制是故意設計的,這有它的優勢。例如,如果你的項目需求非常簡單,你就不需要自定義生成過程。你能把它作為一個依賴來更新。如果閱讀更多關於不同的設計理念。
縮小
React學習曲線陡峭,在你開始學 React 前,你需要知道 JSX 和 ES2015,因為許多示例用的是這些語法。你需要學習構建系統,雖然你可以在技術上可以用 Babel Standalone 來編譯代碼,但是不推薦用於生產。
Vue樣擴大後就像React,縮小後就像 Jquery。你需要做的就是把如下標簽放到頁面就行:
<script src="https://unpkg.com/vue/dist/vue.js"></script>
然後就可編寫Vue代碼並應用到生產中,而不用擔心性能問題。
由於起步階段不需學JSX,ES2015 或構建系統,所以建立應用花的時間會更少。
本地渲染
ReactNative能使你用相同的組件模型編寫有本地渲染能力的APP(IOS或Android)。能同時跨多平台開發,對開發者是非常棒的。相應地,Vue和Weex會進行官方合作,Weex是阿裡的跨平台用戶界面開發框架,Weex 的 JavaScript 框架運行時用的就是Vue。這以為著不僅在浏覽器,在 IOS 和 Android 上面也可以用 Vue 來進行開發。
在現在,Weex 還在積極發展,成熟度也不能和 ReactNative 相抗衡。但是,Weex的發展是由世界上最大的電子商務企業的需求在驅動,Vue 團隊也會和 Weex 團隊積極合作確保為開發者帶來良好的開發體驗。
MobX
Mobx 在 React 社區很流行,實際上在Vue也采用了幾乎相同的反應系統。在有限程度上,React + Mobx 也可以被認為是更繁瑣的 Vue,所以如果你習慣組合使用它們,那麼選擇 Vue 會更合理。
Angular 1
Due的一些語法和Angular的很相似(例如 v-if vs ng-if)。因為Angular是Vue早期開發的靈感來源。然而,Augular中存在許多問題,在Vue中已經得到解決。
復雜性
在 API 與設計兩方面上 Vue.js 都比 Angular 1 簡單得多,因此你可以快速地掌握它的全部特性並投入開發。
靈活性和模塊化
Vue.js 是一個更加靈活開放的解決方案。它允許你以希望的方式組織應用程序,而不是在任何時候都必須遵循 Angular 1 制定的規則,這使讓Vue能適用於各種項目。我們知道把決定權交給你,是非常必要的,就是是為什麼提供Webpack template,讓你用幾分鐘,去選擇是否用高級特性,比如熱模塊加載、linting 、
Css extraction 等等。
數據綁定
Angular 1 使用雙向綁定,Vue在不同組件間強制適用單向數據流。這使應用中的數據流清晰易懂。
指令與組件
在 Vue 中指令和組件分得更清晰。指令只封裝 DOM 操作,而組件代表一個自給自足的獨立單元 —— 有自己的視圖和數據邏輯。在 Angular 中兩者有不少相混的地方。
性能
Vue.js 有更好的性能,並且非常非常容易優化,因為它不使用髒檢查。
在Angular 1中,當 watcher 越來越多時會變得越來越慢,因為作用域內的每一次變化,所有 watcher 都要重新計算。並且,如果一些 watcher 觸發另一個更新,髒檢查循環(digest cycle)可能要運行多次。 Angular 用戶常常要使用深奧的技術,以解決髒檢查循環的問題。有時沒有簡單的辦法來優化有大量 watcher 的作用域。
Vue.js 則根本沒有這個問題,因為它使用基於依賴追蹤的觀察系統並且異步列隊更新,所有的數據變化都是獨立地觸發,除非它們之間有明確的依賴關系。
有意思的是,Angular 2 和 Vue 用相似的設計解決了一些 Angular 1 中存在的問題。
Angular 2
Augluar 2完全是一個全新的框架。例如,它具有優秀的組件系統,並且許多實現已經完全重寫,API也完全改變了。
TypeScript
Angular 1面向的較小的應用程序,Angular 2已轉移焦點,面向的是大型企業應用。TypeScript被引用,這對那些喜歡用Java或者C#等類型安全的語言的人是非常有用的。
Vue也適合企業應用,也可以使用TypeScript來支持官方類型和用戶貢獻的類型,盡管這是可選的。
尺寸和性能
在性能方面,這兩個框架都是非常快。但是如果你查看第三方參照,就可以得出 Vue 2 比 Angular2 要快的。
在尺寸方面,雖然 Angular 2 使用 tree-shaking 技術和編譯技術能使代碼尺寸減小。
即便包含編譯器和全部功能 Vue2(23kb)比起 Angular 2(50kb)還是小的多。但是要注意,用 Angular 的 App 的尺寸縮減是用 tree-shaking 移除了那些框架中沒有用到的功能,當隨著引入功能的增多,尺寸會越來越大。
靈活性
Vue 官方提供了構建工具,但沒限制你如何構建。有人喜歡用統一的方式構建,也有很多開發者喜歡這種靈活自由的方式。
學習曲線
開始使用Vue,你使用的是熟悉的HTML、符合ES5規則的JavaScript(也就是純JavaScript)。有了這些基本的技能,你可以快速地掌握它(指南)並投入開發 。
Angular 2 的學習曲線是非常陡峭的。即使不包括TypeScript,它們開始指南中所用的就有ES2015標准的JavaScript,18個NPM依賴包,4個文件和超過3千多字介紹,這一切都是為了完成個Hello World。而Vue's Hello World就非常簡單。
Ember
Ember 是一個全能框架。它提供大量的約定,一旦你熟悉了它們,開發會很高效。不過,這也意味著學習曲線較高,而且不靈活。在框架和庫(加上一系列松散耦合的工具)之間權衡選擇。後者更自由,但是也要求你做更多的架構決定。
也就是說,最好比較 Vue.js 內核和 Ember 的模板與數據模型層:
Vue 在普通 JavaScript 對象上建立響應,提供自動化的計算屬性。在 Ember 中需要將所有東西放在 Ember 對象內,並且手工為計算屬性聲明依賴。
Vue 的模板語法可以用全功能的 JavaScript 表達式,而 Handlebars 的語法和幫助函數語法相比之下非常受限。
在性能上,Vue 甩開 Ember 幾條街,即使是 Ember2.0 的最新Glimmer引擎。Vue自動批量更新,Ember 當性能關鍵處需要手動管理。
Knockout
Knockout 是MVVM領域內的先驅,並且追蹤依賴。它的響應系統和Vue相似。它對浏覽器支持以及所有的表現也是讓人印象深刻的。它能最低支持到IE6,而Vue最低只能支持到IE9。
隨著時間的推移,Knockout的發展已有所放緩,並且略顯有點老舊了。比如,它的組件系統缺少完備的生命周期事件方法,盡管這些在現在是非常常見。以及相比Vue調用子組件的接口顯得有點笨重。
如果你有興趣研究,會發現它們在接口設計的構思理念上是不同的。這些通過各自創建的 simple Todo List 可以體現出來。或許有點主觀,但是很多人認為Vue的API接口更簡單結構更優雅。
Polymer
Polymer 是另一個由谷歌贊助的項目,事實上也是Vue的一個靈感來源。Vue的組件可以粗略的類比於Polymer的自定義元素,並且兩者具有相似的開發風格。最大的不同之處在於,Polymer是構建於最新版的Web Components標准之上的,並且需要非凡的polyfills來工作(性能下降),浏覽器本身不支持這些功能。相比而言,Vue不需要依賴polyfills來工作,最低到IE9。
在 Polymer 1.0版本中,為了彌補性能,團隊非常有限的使用數據綁定系統。例如,在Ploymer中支持的唯一表達式只有布爾值否定和單一的方法的調用,它的computed方法的實現也不是很靈活。
Polymer 自定義的元素是用HTML文件來創建的,這回限制你的普通的JavaScript/CSS(和被現代浏覽器普遍支持的語言特性)。相比之下,Vue的單文件允許你非常容易的使用ES2015和你想用的Css的預編譯處理器。
當部署到生產環境的時候,Polymer建議使用HTML Imports加載所有資源。而這要求服務器和客戶端都支持Http 2.0協議,且浏覽器實現了標准。這是否可行就取決於你的目標用戶和部署環境了。如果狀況不佳,你必須用Vulcanizer工具來來打包Polymer元素。在這方面,Vue 可以結合異步組件的特性和Webpack的代碼分割特性來實現懶加載(lazy-loaded)。這同時確保了對舊浏覽器的兼容且又能更快加載。
對Vue和Web Component標准之間進行深層次的整合,也是完全可行的,比如Custom Elements、Shadow DOM的樣式封裝。然而現在在我們做出嚴肅的承諾之前,我們仍在等待標准成熟,進而廣泛應用於主流的浏覽器中。
Riot
Riot 2.0 提供了一個類似於基於組件的開發模型(在Riot中稱之為”Tag”),提供小巧精美的API。Riot 和 Vue 可能共享一些設計理念。即使相比Roit重一點,Vue還是有很多顯著優勢的:
根據真實條件來渲染,Roit根據是否有分支簡單顯示或隱藏所有內容。
功能更加強大的路由機制,Roit的路由功能的API是極少的。
更多成熟工具的支持。Vue 提供官方支持Webpack、Browserify和SystemJS,而 Roit 是依靠社區來建立集成系統。
過渡效果系統。Riot現在沒有提供。
更好的性能。Roit 盡管廣告稱用虛擬DOM,實際上用的還是髒檢查機制,因此和Angular 1患有相同的性能問題。
以上所述是小編給大家介紹的Vue.js 2.0 和 React、Augular等其他前端框架大比拼,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!