Jquery中的一些東西學習一下子,補充完善一下,畢竟有些時候沒有使用到這個方式很有用,在使用bootstrap table的時候,選擇當前已經選擇的節點的事件中的ID的值 當前rows中有很多的數據,但是我只需要id這一個值,這個時候進行操作就非常的簡單了。
$.map(data,function(item,index){return XXX})
使用的總結:
把一個數組,按照新的方式進行組裝返回,和原來的數組不一樣。
遍歷data數組中的每個元素,並按照return中的計算方式 形成一個新的元素,放入返回的數組中
var b = $.map( [55,1,2], function( item,index )
{
return {
"label": item,
"value": index
}
});
alert(b[0].label +" "+ b[0].value);
輸出為 55 0
2.我的後台呢,是使用SpringMVC進行寫的,期間呢也是遇到了很多的問題 ,進行分頁處理的時候使用了離線查詢,但是呢,我使用的是execute()這個方法,傳入的session為代理類的數據,不能再下面這個方法中進行轉換導致錯誤了,我還百度了很久,最後才發現是這個問題導致的
/**
* Get an executable instance of <literal>Criteria</literal>,
* to actually run the query.
*/
public Criteria getExecutableCriteria(Session session) {
impl.setSession( ( SessionImplementor ) session );
return impl;
}
return (PageBean) getHibernateTemplate().executeWithNativeSession(new HibernateCallback() {
public Object doInHibernate(Session session) throws HibernateException {
Criteria criteria = detachedCriteria.getExecutableCriteria(session);
............................
}
後台呢,我返回的數據和格式不是按照BootStrap中的格式有點差別吧,反正就是不一樣
{
"success": true,
"message": null,
"data": {
"pageSize": 15,
"rows": [
{
"userName": "333",
"userType": 333,
"password": "333",
"id": 11,
"indexcode": "333"
},
{
"userName": "3",
"userType": 333,
"password": "333",
"id": 5,
"indexcode": "33333"
}
.......
],
"total": 17,
"totalPage": 2,
"page": 0,
"hasPreviousPage": true,
"hasNextPage": true,
"lastPage": false,
"firstPage": false
}
}
主要是這裡我是用了統一的返回接口 ActionResult,這樣比較方便書寫格式,統一後端
**
* Created by JetWang on 2016/10/1.
*/
public class ActionResult {
private boolean success;
private String message;
private Object data;
public ActionResult(){
}
public ActionResult(boolean success){
this(success, null, null);
}
............
}
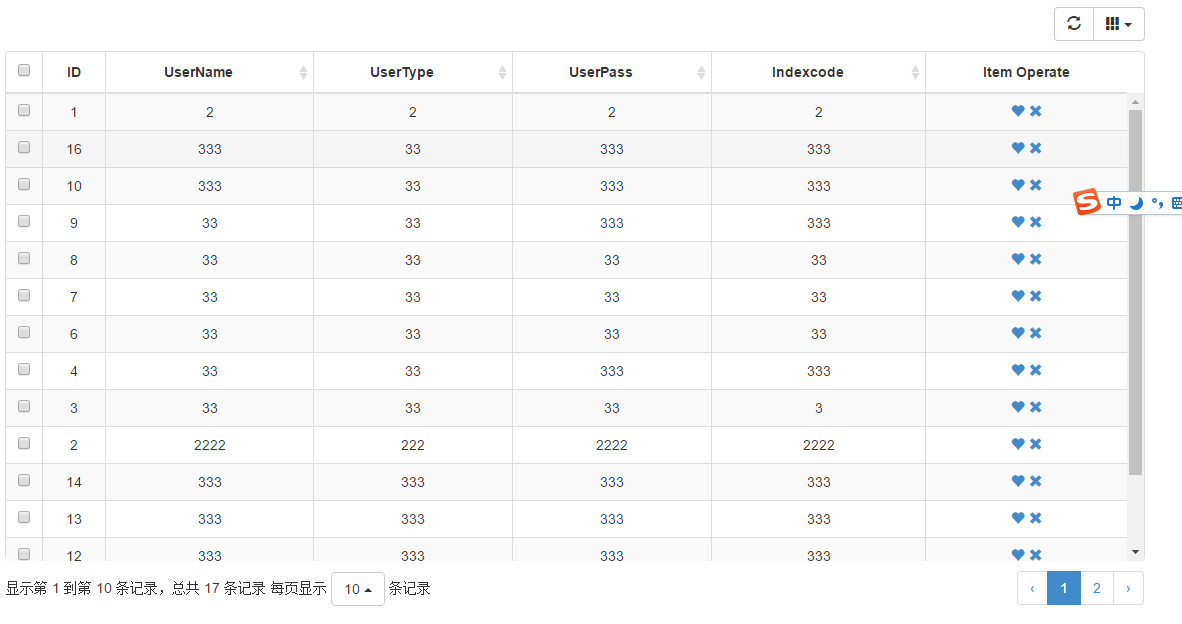
來看看前端的效果吧

前端的頁面
<%@ include file="./common/common.jsp"%> //什麼公用的bootstrapt ,JQuery啊之類的引用放進去處理了 <script src="<%=baseUrl%>/libs/bootstrap-table/dist/bootstrap-table.js" type="text/javascript"></script> <script src="<%=baseUrl%>/libs/bootstrap-table/dist/bootstrap-table-locale-all.js" type="text/javascript"> </script> <link rel="stylesheet" href="<%=baseUrl%>/libs/bootstrap-table/dist/bootstrap-table.css" type="text/css"> //這裡就是容器中放置table的 <div class="container"> <table id="table" data-url="/cms/UserInfo/userInfoPage">//使用的路徑,後台請求的URL </table> </div>
比較重要的JS代碼的說明
jQuery(document).ready(function() {
//這裡你可以使用各種法師,也可以使用seajs前端模塊化工具
下面放置我們的js代碼就好了
});
下面的配置文件和一些事件的重寫呢,你可以查看文檔,或者自己去看看你源碼
這裡你可以進行重寫哦~~ ,extentd進行重新的覆蓋!
BootstrapTable.DEFAULTS = {
classes: 'table table-hover',
locale: undefined,
height: undefined,
undefinedText: '-',
sortName: undefined,
sortOrder: 'asc',
sortStable: false,
striped: false,
columns: [[]],
data: [],
dataField: 'rows',
method: 'get',
url: undefined,
ajax: undefined,
cache: true,
contentType: 'application/json;charset=UTF-8',//這裡我就加了個utf-8
dataType: 'json',
ajaxOptions: {},
queryParams: function (params) {//這個是設置查詢時候的參數,我直接在源碼中修改過,不喜歡offetset 我後台用的 是pageNo. 這樣處理就比較的滿足我的要求,其實也可以在後台改,麻煩!
return params;
},
queryParamsType: 'limit', // undefined (這裡是根據不同的參數,選擇不同的查詢的條件)
responseHandler: function (res) {//這裡我查看源碼的,在ajax請求成功後,發放數據之前可以對返回的數據進行處理,返回什麼部分的數據,比如我的就需要進行整改的!
return res;
},
pagination: false,
onlyInfoPagination: false,
sidePagination: 'client', // client or server
totalRows: 0, // server side need to set
pageNumber: 1,
pageSize: 10,
pageList: [10, 25, 50, 100],
paginationHAlign: 'right', //right, left
paginationVAlign: 'bottom', //bottom, top, both
paginationDetailHAlign: 'left', //right, left
paginationPreText: '‹',
paginationNextText: '›',
search: false,
searchOnEnterKey: false,
strictSearch: false,
searchAlign: 'right',
selectItemName: 'btSelectItem',
showHeader: true,
showFooter: false,
showColumns: false,
showPaginationSwitch: false,//展示頁數的選擇?
showRefresh: false,
showToggle: false,
buttonsAlign: 'right',
smartDisplay: true,
escape: false,
minimumCountColumns: 1,
idField: undefined,
uniqueId: undefined,
cardView: false,
detailView: false,
detailFormatter: function (index, row) {
return '';
},
trimOnSearch: true,
clickToSelect: false,
singleSelect: false,
toolbar: undefined,
toolbarAlign: 'left',
checkboxHeader: true,
sortable: true,
silentSort: true,
maintainSelected: false,
searchTimeOut: 500,
searchText: '',
iconSize: undefined,
buttonsClass: 'default',
iconsPrefix: 'glyphicon', // glyphicon of fa (font awesome)
icons: {
paginationSwitchDown: 'glyphicon-collapse-down icon-chevron-down',
paginationSwitchUp: 'glyphicon-collapse-up icon-chevron-up',
refresh: 'glyphicon-refresh icon-refresh',
toggle: 'glyphicon-list-alt icon-list-alt',
columns: 'glyphicon-th icon-th',
detailOpen: 'glyphicon-plus icon-plus',
detailClose: 'glyphicon-minus icon-minus'
},
customSearch: $.noop,
customSort: $.noop,
rowStyle: function (row, index) {
return {};
},
rowAttributes: function (row, index) {
return {};
},
footerStyle: function (row, index) {
return {};
},
onAll: function (name, args) {
return false;
},
onClickCell: function (field, value, row, $element) {
return false;
},
onDblClickCell: function (field, value, row, $element) {
return false;
},
onClickRow: function (item, $element) {
return false;
},
onDblClickRow: function (item, $element) {
return false;
},
onSort: function (name, order) {
return false;
},
onCheck: function (row) {
return false;
},
onUncheck: function (row) {
return false;
},
onCheckAll: function (rows) {
return false;
},
onUncheckAll: function (rows) {
return false;
},
onCheckSome: function (rows) {
return false;
},
onUncheckSome: function (rows) {
return false;
},
onLoadSuccess: function (data) {
return false;
},
onLoadError: function (status) {
return false;
},
onColumnSwitch: function (field, checked) {
return false;
},
onPageChange: function (number, size) {
return false;
},
onSearch: function (text) {
return false;
},
onToggle: function (cardView) {
return false;
},
onPreBody: function (data) {
return false;
},
onPostBody: function () {
return false;
},
onPostHeader: function () {
return false;
},
onExpandRow: function (index, row, $detail) {
return false;
},
onCollapseRow: function (index, row) {
return false;
},
onRefreshOptions: function (options) {
return false;
},
onRefresh: function (params) {
return false;
},
onResetView: function () {
return false;
}
};
看看上面的自己也基本上曉得怎麼去,書寫了!其實之前我根本不敢這麼玩,只不過之前實習過程中導師教過我怎麼去玩,所以我才敢,我相信,我可以好好的 玩好這些東西的!
function initTable() {
$table.bootstrapTable({
striped: true, //表格顯示條紋
pagination: true, //啟動分頁
pageSize: 15, //每頁顯示的記錄數
pageNumber:1, //當前第幾頁
pageList: [10, 15, 20, 25], //記錄數可選列表
search: false, //是否啟用查詢
showColumns: true, //顯示下拉框勾選要顯示的列
showRefresh: true, //顯示刷新按鈕
sidePagination: "server", //表示服務端請求
//設置為undefined可以獲取pageNumber,pageSize,searchText,sortName,sortOrder
//設置為limit可以獲取limit, offset, search, sort, order
responseHandler:function(res){
//遠程數據加載之前,處理程序響應數據格式,對象包含的參數: 我們可以對返回的數據格式進行處理
//在ajax後我們可以在這裡進行一些事件的處理
return res.data;
},
queryParamsType : "undefined",
queryParams: function queryParams(params) { //設置查詢參數
var param = {
//這裡是在ajax發送請求的時候設置一些參數 params有什麼東西,自己看看源碼就知道了
pageNo: params.pageNumber,
pageSize: params.pageSize
};
return param;
},
onLoadSuccess: function(data){ //加載成功時執行
alert("加載成功"+data);
},
onLoadError: function(){ //加載失敗時執行
layer.msg("加載數據失敗", {time : 1500, icon : 2});
},
height: getHeight(),
columns: [
{
field: 'state',
checkbox: true,
align: 'center',
valign: 'middle'
}, {
title: 'ID',
field: 'id',
align: 'center',
valign: 'middle'
},
{
field: 'userName',
title: 'UserName',
sortable: true,
footerFormatter: totalNameFormatter,
align: 'center'
}, {
field: 'userType',
title: 'UserType',
sortable: true,
align: 'center'
},
{
field: 'password',
title: 'UserPass',
sortable: true,
align: 'center'
},{
field: 'indexcode',
title: 'Indexcode',
sortable: true,
align: 'center'
},{
field: 'operate',
title: 'Item Operate',
align: 'center',
events: operateEvents,
formatter: operateFormatter
}
]
});
上面的 footerFormatter 和 formatter 都是對於當前列的顯示進行處理的事件,文檔中如下
formatter:
The context (this) is the column Object. The cell formatter function, take three parameters: value: the field value. row: the row record data. index: the row index. footerFormatter : The context (this) is the column Object. The function, take one parameter: data: Array of all the data rows. the function should return a string with the text to show in the footer cell.
都是對於當前列進行處理顯示
如下就是增加了兩個按鈕在一個單元格中
function operateFormatter(value, row, index) {
return [
'<a class="like" href="javascript:void(0)" title="Like">',
'<i class="glyphicon glyphicon-heart"></i>',
'</a> ',
'<a class="remove" href="javascript:void(0)" title="Remove">',
'<i class="glyphicon glyphicon-remove"></i>',
'</a>'
].join('');
}
也可以在這裡就增加事件的處理
<%--{
title: '操作',
field: 'id',
align: 'center',
formatter:function(value,row,index){
var e = '<a href="#" mce_href="#" onclick="edit(\''+ row.id + '\')">編輯</a> ';
var d = '<a href="#" mce_href="#" onclick="del(\''+ row.id +'\')">刪除</a> ';
return e+d;
也可以這樣處理事件的
}
}--%>
官方中文檔說的處理事件可以像下面這裡處理
The cell events listener when you use formatter function, take four parameters: event: the jQuery event. value: the field value. row: the row record data. index: the row index.
Example code:
{
field: 'operate',
title: 'Item Operate',
align: 'center',
events: operateEvents,
formatter: operateFormatter
}
function operateFormatter(value, row, index) {
return [
'<a class="like" href="javascript:void(0)" title="Like">',
'<i class="glyphicon glyphicon-heart"></i>',
'</a> ',
'<a class="remove" href="javascript:void(0)" title="Remove">',
'<i class="glyphicon glyphicon-remove"></i>',
'</a>'
].join('');
}
window.operateEvents = {
'click .like': function (e, value, row, index) {
alert('You click like action, row: ' + JSON.stringify(row));
},
'click .remove': function (e, value, row, index) {
$table.bootstrapTable('remove', {
field: 'id',
values: [row.id]
});
}
};
處理系統中存在的事件的處理,文檔中有說
$('#table').bootstrapTable({
onEventName: function (arg1, arg2, ...) {
// ...
}
});
$('#table').on('event-name.bs.table', function (e, arg1, arg2, ...) {
// ...
});
這個名字文檔中很多!
onAll all.bs.table name, args Fires when all events trigger, the parameters contain: name: the event name, args: the event data.
處理一些方法,比如當前選擇了多少行,全選等等
The calling method syntax: $('#table').bootstrapTable('method', parameter);
1 當前選擇選的框框的id
getSelections none Return selected rows, when no record selected, an empty array will return.
2.全選
getAllSelections none Return all selected rows contain search or filter, when no record selected, an empty array will return.
$table.on('all.bs.table', function (e, name, args) {
console.log(name, args);
});
3.刪除 前台的數據,不需要從後台重新加載
remove params Remove data from table, the params contains two properties: field: the field name of remove rows. values: the array of values for rows which should be removed.
.....很多很多的東西!
一個刪除的按鈕,刪除所有的選擇的事件!是不是很好呢!
function getIdSelections() {
return $.map($table.bootstrapTable('getSelections'), function (row) {
return row.id
});
}
$remove.click(function () {
var ids = getIdSelections();
$table.bootstrapTable('remove', {
field: 'id',
values: ids
});
$remove.prop('disabled', true);
});
以上所述是小編給大家介紹的Bootstrap Table的使用總結,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!