背景:
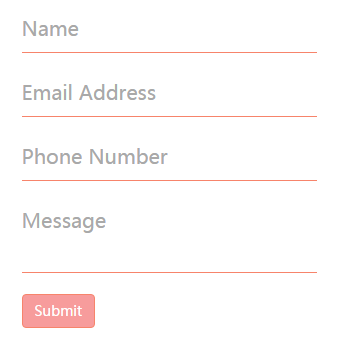
想在自己的網站中有這樣一個設計:

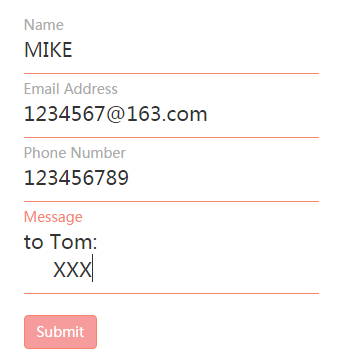
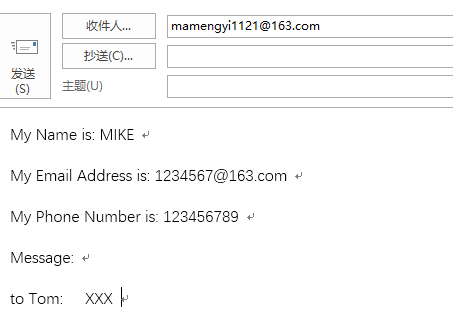
用戶點擊提交按鈕之後,就會打開本地郵件客戶端,並自動將他在輸入框中輸入的內容作為郵件的內容,像下面這樣:


mailto可以幫助實現這個功能。
簡介:
mailto是一種電子郵件協議,通過該協議可以創建一個指向電子郵件地址的超級鏈接,通過該鏈接可以在Internet中發送電子郵件。就像在地址欄輸入一個網址會打開一個網頁一樣,輸入mailto:name@email.com,就會打開本地郵件客戶端,並將郵件發送給name@email.com。
在HTML中使用mailto
1.使用方式:
一種方式是將mailto鏈接寫在a標簽的href屬性中:
<a href="mailto:name@email.com">Email</a>
另一種是寫在form的action屬性中
<form name='sendmail' action='mailto:name@email.com'> <input name='name' type='text'> <input name='subject' type='text' > <input name='email' type='text' > <input name='number' type='text' > <input name='body' type='text' > </form>
2.傳遞參數:
mailto支持以下幾種參數:

這兩種方式都可以傳遞參數,但是效果不太一樣。
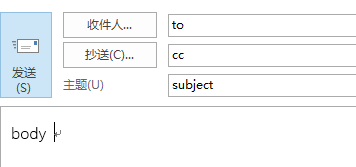
如果使用a標簽的話,只能在mailto鏈接中添加參數:
<a href="mailto:to?subject=subject&cc=cc&body=body">send mail</a>
第一個參數後面添加?,其他參數之間用&連接。
效果是這樣的:

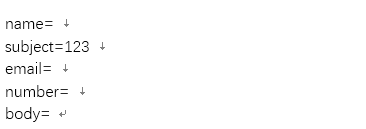
如果用form的話,在mailto鏈接中傳遞的參數和效果與使用a的相同,他的特別之處是他會把input中的name屬性的值和其輸入內容也傳遞進去:

這種方式不需要用JS獲取輸入框中的內容,直接可以將用戶輸入的內容更新到郵件內容區,但是有一個明顯的缺點,就是它傳進去的格式很不美觀也很不方便。幾乎沒有人會用這樣的方式發送郵件,用戶還需要自己刪掉等號,自己調整樣式。
所以我選擇用a標簽來打開mailto鏈接,通過JS將內容格式化之後作為參數傳遞給a標簽。
<p class="title">CONTACT ME</p> <ul class="email"> <li><input type="text" name="name" placeholder="Name"></li> <li><input type="text" name="email" placeholder="Email Address"></li> <li><input type="text" name="number" placeholder="Phone Number"></li> <li class="message"><textarea name="message" placeholder="Message"></textarea> </li> <button class="btn btn-define">Submit</button> <a href="mailto" id="send"></a> </ul>
創建一個隱形的a標簽,當用戶輸入好內容點擊按鈕之後,js會取得輸入框中的內容,並且格式化後傳遞給a,然後模擬點擊a標簽。
JQuery代碼:
function sendEmail(){
var name=$("[name='name']").val(),
email=$("[name='email']").val(),
number=$("[name='number']").val(),
message=$("[name='message']").val(),
body="My Name is: "+name+"%0a%0d"
+"My Email Address is: "+email+"%0a%0d"
+"My Phone Number is: "+number+"%0a%0d"
+"Message:"+"%0a%0d"+message;
$("#send").attr("href","mailto:mamengyi1121@163.com?body="+body);
document.getElementById("send").click();
}
$(document).load(
$(".btn").click(sendEmail);
);
其中的%0d%0a是回車符合換行符,我的郵件客戶端不能解析HTML格式的字符,(傳遞<br>無法實現換行),傳遞UTL編碼則可以實現。