前言
其實和其他編程語言一樣,Javascript同樣擁有著很多種設計模式,比如單例模式、代理模式、觀察者模式等,熟練運用Javascript的設計模式可以使我們的代碼邏輯更加清晰,並且更加易於維護和重構。
本文將會介紹Javascript中的單例模式,在傳統開發工程師眼裡,單例就是保證一個類只有一個實例,實現的方法一般是先判斷實例存在與否,如果存在直接返回,如果不存在就創建了再返回,這就確保了一個類只有一個實例對象。在JavaScript裡,單例作為一個命名空間提供者,從全局命名空間裡提供一個唯一的訪問點來訪問該對象。下面來看看詳細介紹。
單例模式概念
首先什麼是單例模式?可以這樣理解:單例模式旨在保證一個類僅有一個實例,並提供一個全局的訪問點。
可能有人還是不太理解單例的概念,那麼你可以想象生活中的一些例子。比如注冊賬號的時候,如果我們注冊的賬號已經存在,那麼系統會提示我們“賬號已經存在是否使用該賬號登陸”,我們無法再次創建一個一模一樣的賬號,除非把原賬號注銷。這就是單例模式的生動體現。
類似的例子還有網頁上的登陸彈框,無論我們點擊多少次登陸按鈕,界面上始終只會顯示一個登陸彈框,無法再創建第二個。
本文就將以登陸彈框為例介紹單例模式的使用方式。
單例模式實例
1.demo展示

2.代碼展示
構建單例模式彈框實例的代碼每個人可能寫的都不一樣,但是目的都是一個:構建一個全局唯一並可訪問的彈框。接下來我們一步一步來實現這個例子。
(1)獲取DOM對象
var $ = function(id) {
return typeof id === 'string' ? document.getElementById(id) : id;
};
首先為了便於之後關於DOM的一些操作,我們這裡利用函數式編程的原理將獲取目標id的元素對象方法封裝了一下,直接利用$(id)就可以獲取。
(2)彈框構造函數
var Modal = function(id, html) {
this.html = html;
this.id = id;
this.open = false;
};
這裡我們聲明了一個Modal作為彈框的構造函數,並且再其內部定義了公有屬性html、id和open。html用來定義彈框內部的內容,id用來給彈框定義id名稱,open用於判斷彈框是否打開。
(3)open方法
Modal.prototype.create = function() {
if (!this.open) {
var modal = document.createElement('div');
modal.innerHTML = this.html;
modal.id = this.id;
document.body.appendChild(modal);
setTimeout(function() {
modal.classList.add('show');
}, 0);
this.open = true;
}
};
我們在Modal的原型鏈上定義了create方法,方法內部我們創建並向DOM中插入彈框,同時給彈框加上一個class為"show"的動畫效果。這裡簡單介紹下classList:
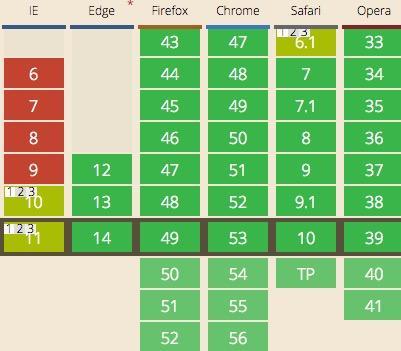
classList是一個比className更便捷的操作元素class的屬性,不過在兼容性方面不兼容IE10以下版本:

classList兼容性
其提供的操作class方法和jQuery的類似,主要有
add(class1, class2, ...) 在元素中添加一個或多個類名,類似jQuery的addClass()
remove(class1, class2, ...) 移除元素中一個或多個類名,類似jQuery的removeClass()
contains(class) 判斷指定的類名是否存在,類似jQuery的hasClass()
這裡我們用到了add方法給Modal添加show類。
(4)close方法
Modal.prototype.delete = function() {
if (this.open) {
var modal = $(this.id);
modal.classList.add('hide');
setTimeout(function() {
document.body.removeChild(modal);
}, 200);
this.open = false;
}
};
定義了open方法後我們這裡定義關閉彈框的方法,在其內部給彈框對象添加hide類動畫效果,最後在頁面上移除彈框對象。
(5)創建實例
var createIntance = (function() {
var instance;
return function() {
return instance || (instance = new Modal('modal', '這是一個彈框'))
}
})();
這是實現單例模式的重要部分,我們來分析下知識點:
1、使用閉包封裝了instance私有變量並返回一個函數
2、利用 || 語法判斷如果instance不存在則執行後者的實例化Modal方法,存在則直接返回instance,確保了只存在一個彈框實例
本實例的創建也可以理解為代理模式的一部分。
(6)按鈕操作
var operate = {
setModal: null,
open: function() {
this.setModal = createIntance();
this.setModal.create();
},
delete: function() {
this.setModal ? this.setModal.delete() : '';
}
};
這裡我們將按鈕操作放在operate對象裡,使得打開和關閉操作可以通過this獲取實例setModal。
(7)綁定事件
$('open').onclick = function() {
operate.open();
};
$('delete').onclick = function() {
operate.delete();
};
最後我們將打開和刪除方法綁定到兩個按鈕上去,至此我們用單例模式實現的彈框demo就實現了。
總結
本文只演示了單例模式的一種實現方式,至於如何構建一個通用的單例模式就交給有興趣的讀者了。以上就是這篇文章的全部內容了,希望能對大家的學習或者工作能帶來一定的幫助。