大家都有用過各種類型的浏覽器,每種浏覽器都有自己的特色,本人拙見,在我用過的浏覽器當中,我是最喜歡Chrome的,因為它對於調試腳本及前端設計調試都有它比其它浏覽器有過之而無不及的地方。可能大家對console.log會有一定的了解,心裡難免會想調試的時候用alert不就行了,干嘛還要用console.log這麼一長串的字符串來替代alert輸出信息呢,下面我就介紹一些調試的入門技巧,讓你愛上console.log
先的簡單介紹一下chrome的控制台,打開chrome浏覽器,按f12就可以輕松的打開控制台

大家可以看到控制台裡面有一首詩還有其它信息,如果想清空控制台,可以點擊左上角那個 來清空,當然也可以通過在控制台輸入console.clear()來實現清空控制台信息。如下圖所示
來清空,當然也可以通過在控制台輸入console.clear()來實現清空控制台信息。如下圖所示

現在假設一個場景,如果一個數組裡面有成百上千的元素,但是你想知道每個元素具體的值,這時候想想如果你用alert那將是多慘的一件事情,因為alert阻斷線程運行,你不點擊alert框的確定按鈕下一個alert就不會出現。
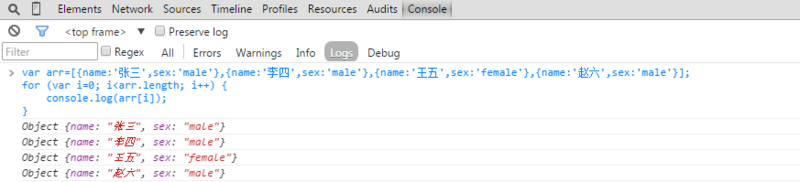
下面我們用console.log來替換,感受一下它的魅力。

看了上面這張圖,是不是認識到log的強大之處了,下面我們來看看console裡面具體提供了哪些方法可以供我們平時調試時使用。

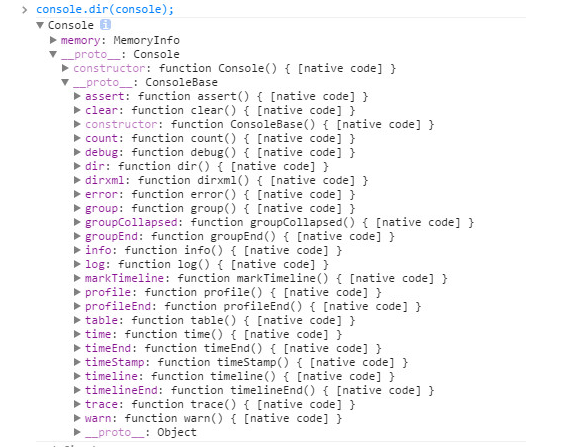
目前控制台方法和屬性有:
["$$", "$x", "dir", "dirxml", "keys", "values", "profile", "profileEnd", "monitorEvents", "unmonitorEvents", "inspect", "copy", "clear", "getEventListeners", "undebug", "monitor", "unmonitor", "table", "$0", "$1", "$2", "$3", "$4", "$_"]
下面我們來一一介紹一下各個方法主要的用途。
一般情況下我們用來輸入信息的方法主要是用到如下四個
1、console.log 用於輸出普通信息
2、console.info 用於輸出提示性信息
3、console.error用於輸出錯誤信息
4、console.warn用於輸出警示信息
5、console.debug用於輸出調試信息
用圖來說話

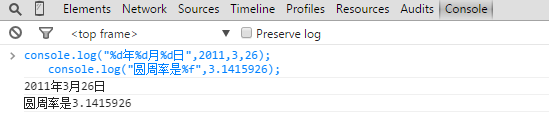
console對象的上面5種方法,都可以使用printf風格的占位符。不過,占位符的種類比較少,只支持字符(%s)、整數(%d或%i)、浮點數(%f)和對象(%o)四種。
console.log("%d年%d月%d日",2011,3,26);console.log("圓周率是%f",3.1415926);
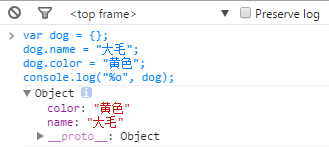
%o占位符,可以用來查看一個對象內部情況
var dog = {};dog.name = "大毛";dog.color = "黃色";console.log("%o", dog);

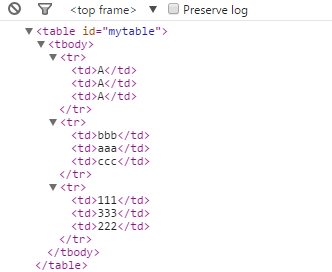
6、console.dirxml用來顯示網頁的某個節點(node)所包含的html/xml代碼
<body>
<table id="mytable">
<tr>
<td>A</td>
<td>A</td>
<td>A</td>
</tr>
<tr>
<td>bbb</td>
<td>aaa</td>
<td>ccc</td>
</tr>
<tr>
<td>111</td>
<td>333</td>
<td>222</td>
</tr>
</table>
</body>
<script type="text/javascript">
window.onload = function () {
var mytable = document.getElementById(‘mytable‘);
console.dirxml(mytable);
}
</script>

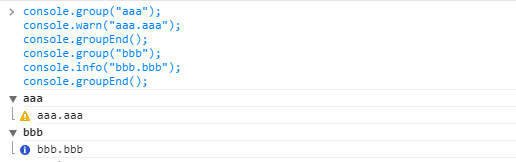
7、console.group輸出一組信息的開頭
8、console.groupEnd結束一組輸出信息
看你需求選擇不同的輸出方法來使用,如果上述四個方法再配合group和groupEnd方法來一起使用就可以輸入各種各樣的不同形式的輸出信息。

哈哈,是不是覺得很神奇呀!
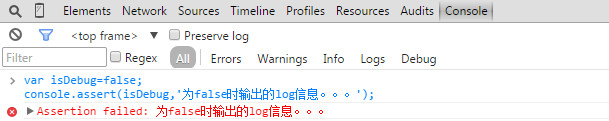
9、console.assert對輸入的表達式進行斷言,只有表達式為false時,才輸出相應的信息到控制台

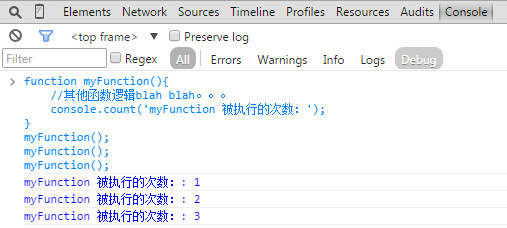
10、console.count(這個方法非常實用哦)當你想統計代碼被執行的次數

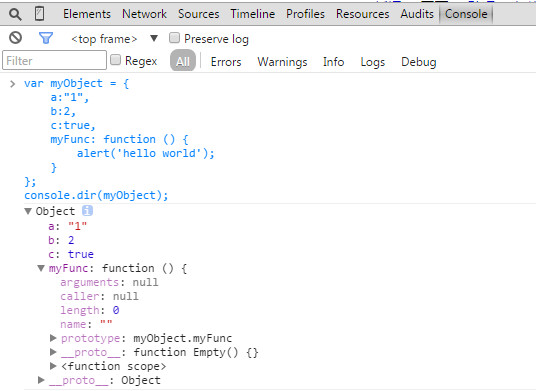
11、console.dir(這個方法是我經常使用的 可不知道比for in方便了多少)直接將該DOM結點以DOM樹的結構進行輸出,可以詳細查對象的方法發展等等

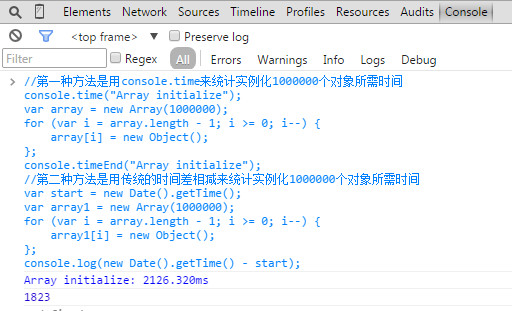
12、console.time 計時開始
13、console.timeEnd 計時結束(看了下面的圖你瞬間就感受到它的厲害了)

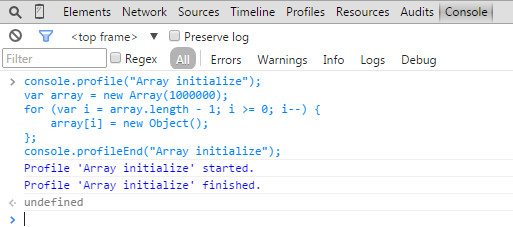
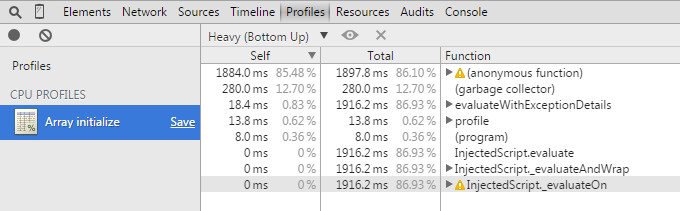
14、console.profile和console.profileEnd配合一起使用來查看CPU使用相關信息

在Profiles面板裡面查看就可以看到cpu相關使用信息

15、console.timeLine和console.timeLineEnd配合一起記錄一段時間軸
16、console.trace 堆棧跟蹤相關的調試
上述方法只是我個人理解罷了。如果想查看具體API,可以上官方看看,具體地址為:https://developer.chrome.com/devtools/docs/console-api
控制台的一些快捷鍵
1、方向鍵盤的上下鍵,大家一用就知曉。比如用上鍵就相當於使用上次在控制台的輸入符號
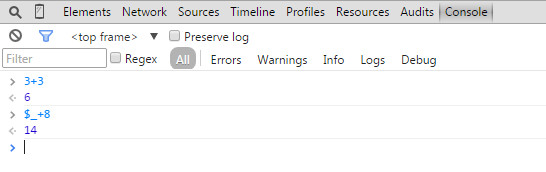
2、$_命令返回最近一次表達式執行的結果,功能跟按向上的方向鍵再回車是一樣的

上面的$_需要領悟其奧義才能使用得當,而$0~$4則代表了最近5個你選擇過的DOM節點。
什麼意思?在頁面右擊選擇審查元素,然後在彈出來的DOM結點樹上面隨便點選,這些被點過的節點會被記錄下來,而$0會返回最近一次點選的DOM結點,以此類推,$1返回的是上上次點選的DOM節點,最多保存了5個,如果不夠5個,則返回undefined。

3、Chrome 控制台中原生支持類jQuery的選擇器,也就是說你可以用$加上熟悉的css選擇器來選擇DOM節點

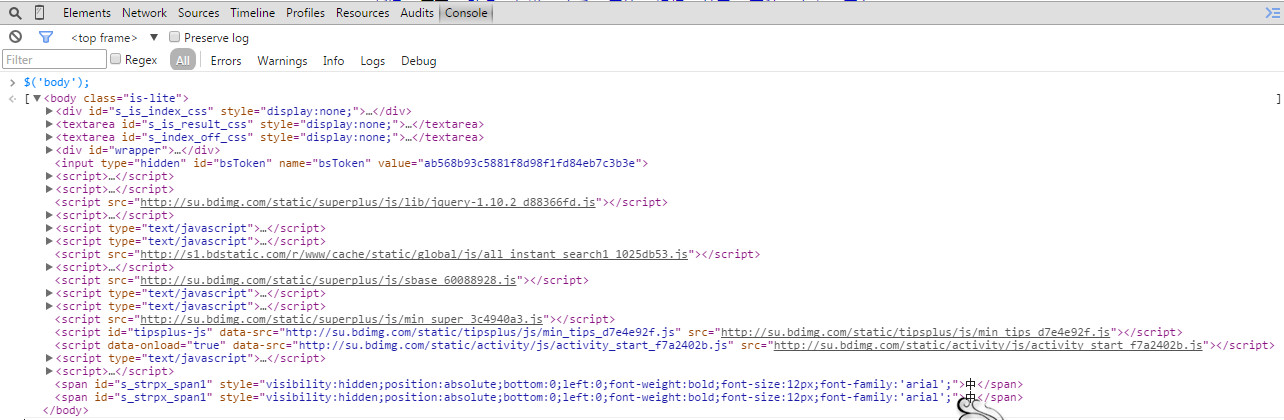
4、copy通過此命令可以將在控制台獲取到的內容復制到剪貼板

(哈哈 剛剛從控制台復制的body裡面的html可以任意粘貼到哪, 比如記事本, 是不是覺得功能很強大)
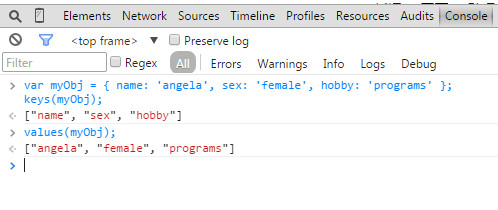
5、keys和values前者返回傳入對象所有屬性名組成的數據,後者返回所有屬性值組成的數組

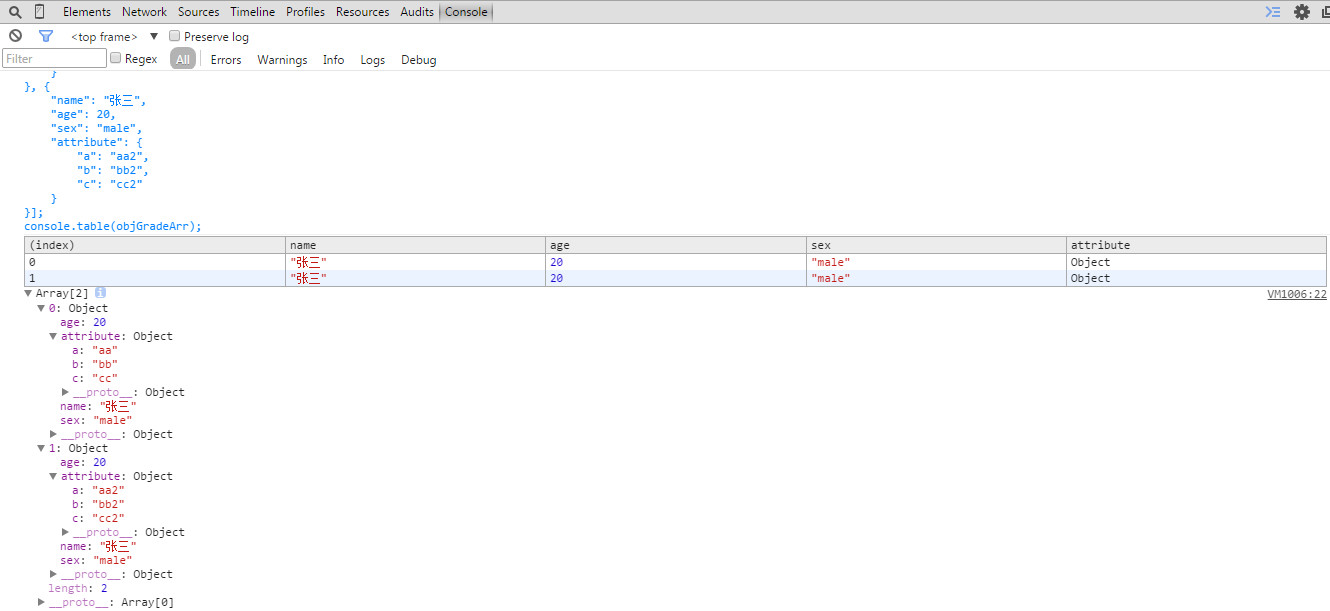
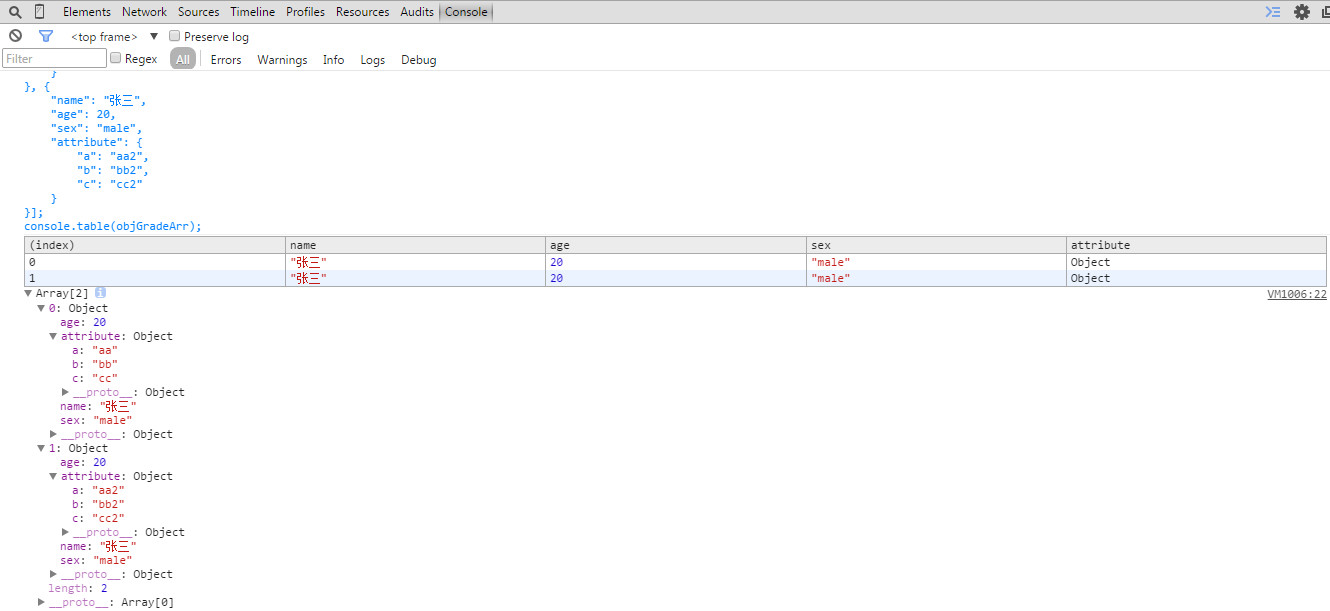
說到這,不免想起console.table方法了

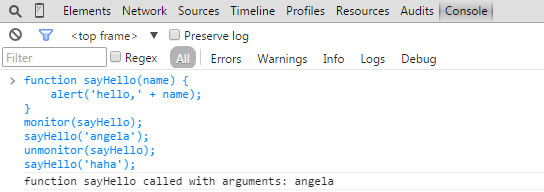
6、monitor & unmonitor
monitor(function),它接收一個函數名作為參數,比如function a,每次a被執行了,都會在控制台輸出一條信息,裡面包含了函數的名稱a及執行時所傳入的參數。
而unmonitor(function)便是用來停止這一監聽。

看了這張圖,應該明白了,也就是說在monitor和unmonitor中間的代碼,執行的時候會在控制台輸出一條信息,裡面包含了函數的名稱a及執行時所傳入的參數。當解除監視(也就是執行unmonitor時)就不再在控制台輸出信息了。
$ // 簡單理解就是 document.querySelector 而已。$$ // 簡單理解就是 document.querySelectorAll 而已。$_ // 是上一個表達式的值$0-$4 // 是最近5個Elements面板選中的DOM元素,待會會講。dir // 其實就是 console.dirkeys // 取對象的鍵名, 返回鍵名組成的數組values // 去對象的值, 返回值組成的數組
下面看一下console.log的一些技巧
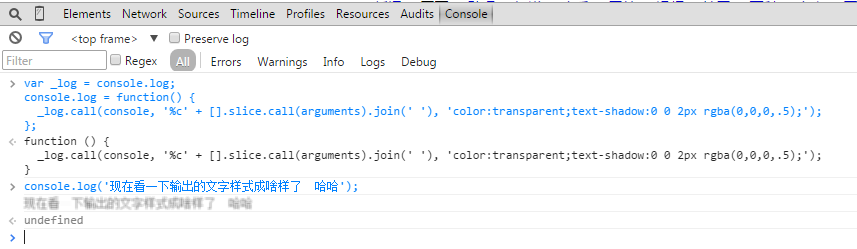
1、重寫console.log 改變輸出文字的樣式

2、利用控制台輸出圖片

3、指定輸出文字的樣式

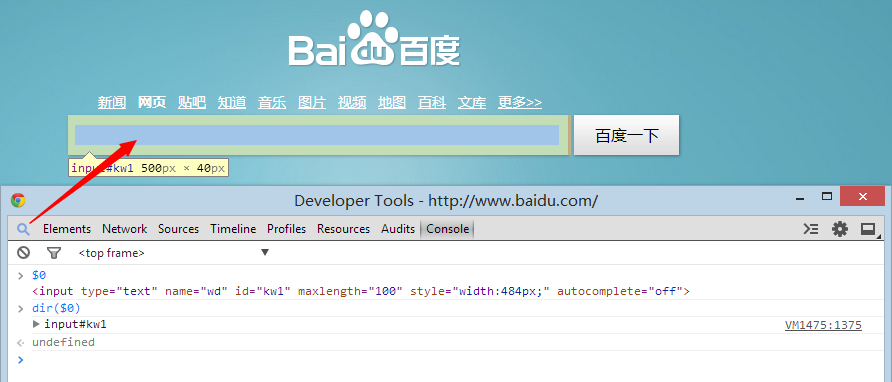
最後說一下chrome控制台一個簡單的操作,如何查看頁面元素,看下圖就知道了

你在控制台簡單操作一遍就知道了,是不是覺得很簡單!